Método IUIAnimationTransitionLibrary::CreateAccelerateDecelerateTransition (uianimation.h)
Crea una transición de aceleración.
HRESULT CreateAccelerateDecelerateTransition(
[in] UI_ANIMATION_SECONDS duration,
[in] DOUBLE finalValue,
[in] DOUBLE accelerationRatio,
[in] DOUBLE decelerationRatio,
[out] IUIAnimationTransition **transition
);
[in] duration
El valor de este parámetro se corresponde con la duración de la transición.
[in] finalValue
Valor de la variable de animación situada al final de la transición.
[in] accelerationRatio
Proporción del tiempo dedicado a acelerar hasta la duración.
[in] decelerationRatio
Proporción del tiempo dedicado a desacelerar hasta la duración.
[out] transition
La nueva transición de aceleración.
Si el método se realiza correctamente, devuelve S_OK. De lo contrario, devuelve un código de error de HRESULT. Consulta Códigos de error de animación de Windows para obtener una lista de códigos de error.
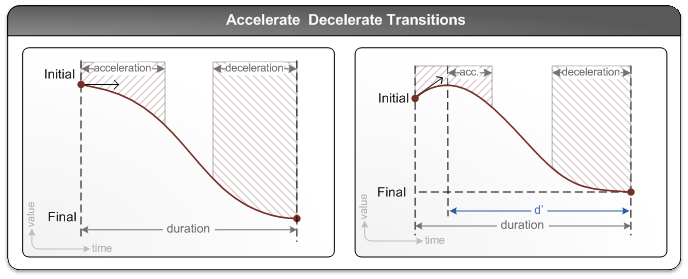
Durante una transición de aceleración-desaceleración, la variable de animación se acelera y, a continuación, se ralentiza durante la transición, finalizando en un valor especificado. Puede controlar la rapidez con la que la variable acelera y desacelera de forma independiente, especificando diferentes proporciones de aceleración y desaceleración.
Cuando la velocidad inicial es cero, la proporción de aceleración es la fracción de la duración que la variable empleará en acelerar; es igual para la proporción de desaceleración. Si la velocidad inicial es distinta de cero, es la fracción del tiempo entre la velocidad que alcanza cero y el final de la transición. La proporción de aceleración y la proporción de desaceleración deben sumarse a un máximo de 1,0.
Las ilustraciones siguientes muestran el efecto en las variables de animación con diferentes velocidades iniciales durante las transiciones de aceleración.

Para obtener un ejemplo, vea Crear un guión gráfico y Agregar transiciones.
| Cliente mínimo compatible | Windows 7, Windows Vista y Platform Update para Windows Vista [aplicaciones de escritorio | Aplicaciones para UWP] |
| Servidor mínimo compatible | No se admite ninguno |
| Plataforma de destino | Windows |
| Encabezado | uianimation.h |
| Archivo DLL | UIAnimation.dll |