AppNotificationBuilder.SetInlineImage Método
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Sobrecargas
| SetInlineImage(Uri) |
Establece la imagen que se muestra insertada, después de cualquier elemento de texto, rellenando el ancho completo del área visual en una notificación de la aplicación. |
| SetInlineImage(Uri, AppNotificationImageCrop) |
Establece la imagen que se muestra insertada, después de cualquier elemento de texto, rellenando el ancho completo del área visual en una notificación de aplicación, utilizando el comportamiento de recorte especificado. |
| SetInlineImage(Uri, AppNotificationImageCrop, String) |
Establece la imagen que se muestra insertada, después de cualquier elemento de texto, rellenando el ancho completo del área visual en una notificación de aplicación, utilizando el comportamiento de recorte especificado. |
SetInlineImage(Uri)
Establece la imagen que se muestra insertada, después de cualquier elemento de texto, rellenando el ancho completo del área visual en una notificación de la aplicación.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetInlineImage")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri);function setInlineImage(imageUri)Public Function SetInlineImage (imageUri As Uri) As AppNotificationBuilderParámetros
Devoluciones
Devuelve la instancia de AppNotificationBuilder para que se puedan encadenar llamadas de método adicionales.
- Atributos
Ejemplos
En el ejemplo siguiente se muestra cómo establecer una imagen insertada en la carga XML de una notificación de aplicación.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
La carga XML resultante:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png'/>
</binding>
</visual>
</toast>
Comentarios
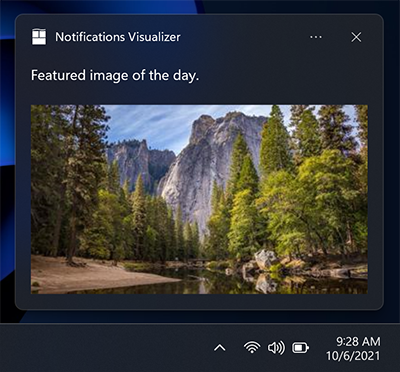
En la captura de pantalla siguiente se muestra la ubicación de la imagen insertada.

Entre los tipos de archivo de imagen admitidos se incluyen:
- .png
- .jpg
- .Svg
Para obtener instrucciones sobre el uso de las API de AppNotificationBuilder para crear la interfaz de usuario para las notificaciones de la aplicación, consulte El contenido de la notificación de la aplicación.
Para obtener información de referencia sobre el esquema XML para las notificaciones de aplicación, consulte Esquema de contenido de notificación de aplicaciones.
Se aplica a
SetInlineImage(Uri, AppNotificationImageCrop)
Establece la imagen que se muestra insertada, después de cualquier elemento de texto, rellenando el ancho completo del área visual en una notificación de aplicación, utilizando el comportamiento de recorte especificado.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage2")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetInlineImage2")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setInlineImage(imageUri, imageCrop)Public Function SetInlineImage (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilderParámetros
- imageCrop
- AppNotificationImageCrop
Miembro de la enumeración AppNotificationImageCrop que especifica el método de recorte.
Devoluciones
Devuelve la instancia de AppNotificationBuilder para que se puedan encadenar llamadas de método adicionales.
- Atributos
Ejemplos
En el ejemplo siguiente se muestra cómo establecer una imagen insertada en la carga XML de una notificación de aplicación.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"), AppNotificationImageCrop.Circle, "Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
La carga XML resultante:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
Comentarios
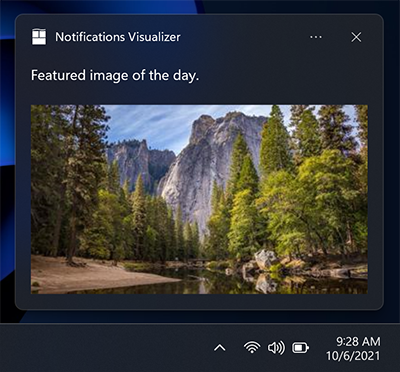
En la captura de pantalla siguiente se muestra la ubicación de la imagen insertada.

Entre los tipos de archivo de imagen admitidos se incluyen:
- .png
- .jpg
- .Svg
Para obtener instrucciones sobre el uso de las API de AppNotificationBuilder para crear la interfaz de usuario para las notificaciones de la aplicación, consulte El contenido de la notificación de la aplicación.
Para obtener información de referencia sobre el esquema XML para las notificaciones de aplicación, consulte Esquema de contenido de notificación de aplicaciones.
Se aplica a
SetInlineImage(Uri, AppNotificationImageCrop, String)
Establece la imagen que se muestra insertada, después de cualquier elemento de texto, rellenando el ancho completo del área visual en una notificación de aplicación, utilizando el comportamiento de recorte especificado.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imagecrop, Platform::String ^ alternateText) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage3")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imagecrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetInlineImage3")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imagecrop, string alternateText);function setInlineImage(imageUri, imagecrop, alternateText)Public Function SetInlineImage (imageUri As Uri, imagecrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilderParámetros
- imagecrop
- AppNotificationImageCrop
Miembro de la enumeración AppNotificationImageCrop que especifica el método de recorte.
- alternateText
-
String
Platform::String
winrt::hstring
Cadena que contiene el texto alternativo para la imagen insertada.
Devoluciones
Devuelve la instancia de AppNotificationBuilder para que se puedan encadenar llamadas de método adicionales.
- Atributos
Ejemplos
En el ejemplo siguiente se muestra cómo establecer una imagen insertada en la carga XML de una notificación de aplicación.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"),
AppNotificationImageCrop.Default)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
La carga XML resultante:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text'/>
</binding>
</visual>
</toast>
Comentarios
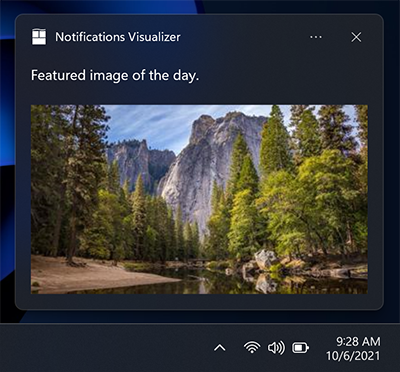
En la captura de pantalla siguiente se muestra la ubicación de la imagen insertada.

Entre los tipos de archivo de imagen admitidos se incluyen:
- .png
- .jpg
- .Svg
Para obtener instrucciones sobre el uso de las API de AppNotificationBuilder para crear la interfaz de usuario para las notificaciones de la aplicación, consulte El contenido de la notificación de la aplicación.
Para obtener información de referencia sobre el esquema XML para las notificaciones de aplicación, consulte Esquema de contenido de notificación de aplicaciones.