TileBrush.Viewbox Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene o establece la posición y las dimensiones del contenido de un icono TileBrush.
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As RectValor de propiedad
La posición y las dimensiones del contenido de TileBrush. El valor predeterminado es un rectángulo (Rect) que tiene un valor de TopLeft de (0,0) y un valor de Width y Height de 1.
Ejemplos
Puede especificar el tamaño y la posición del TileBrush contenido mediante la Viewbox propiedad . La ViewboxUnits propiedad determina si el Viewbox valor es relativo a los límites del TileBrush contenido o si es un valor absoluto.
En la primera ilustración se muestra una imagen de 100 por 100 píxeles y, a continuación, se usa esta imagen para mostrar los efectos de diferentes Viewbox valores de propiedad.

Imagen de ejemplo inicial (de 100 a 100 píxeles independientes del dispositivo)
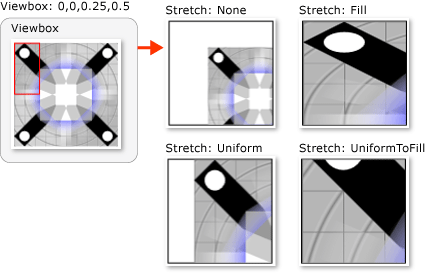
En la ilustración siguiente se muestra la salida de un TileBrush objeto que usa un Viewbox valor de 0,0,0,0, 0,25,0,5. Otros valores de propiedad relevantes son los siguientes:
ViewboxUnits: RelativeToBoundingBox (valor predeterminado)
Viewport: 0,0,1,1
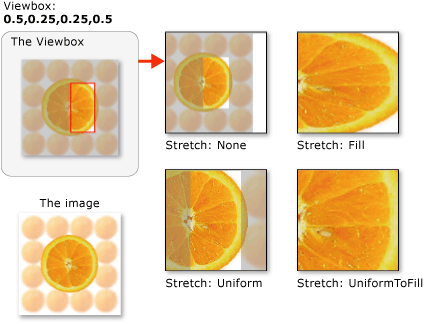
En esta ilustración se muestran varios valores de propiedad diferentes Stretch . La Stretch propiedad determina cómo TileBrush un se estira Viewbox para rellenar su Viewport.

TileBrush con un viewbox relativo de 0.0,0.0, 0.25,0.5
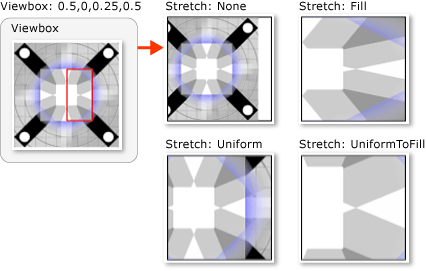
La siguiente ilustración muestra un valor similar TileBrush , pero con un relativo Viewbox de 0,5,0,25, 0,25,0,5.

Icono similarBrush, pero con una configuración de Viewbox diferente
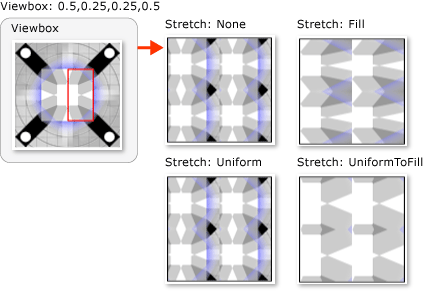
En la ilustración siguiente se muestra el mismo TileBrush pero con un valor relativo Viewport de 0,0,0,0,0,5,0,5 y un TileMode de Tile.

Mosaico similar, pero con mosaicos y una configuración de ventanilla diferente
En el ejemplo siguiente se muestra cómo crear un TileBrush icono con un Viewbox valor de 0,5,0,25, 0,25,0,5.
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Comentarios
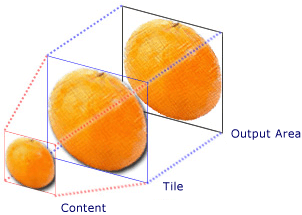
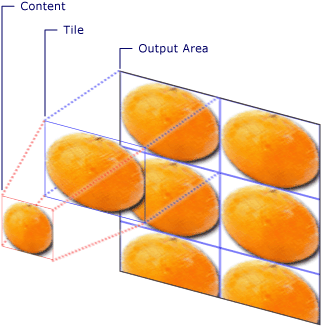
Al pintar un área mediante un TileBrush, se usan tres componentes: contenido, iconos y área de salida. La Viewbox propiedad especifica el tamaño y la posición del TileBrush contenido. En la ilustración siguiente se muestra cómo se relacionan estos tres TileBrush componentes entre sí.
 de
de
Componentes de TileBrush

La ViewboxUnits propiedad determina si el Viewbox valor se interpreta como un valor relativo o absoluto. De forma predeterminada, la propiedad ViewboxUnits se establece en RelativeToBoundingBox.
Recorte de cuadro de vista
TileBrushel contenido nunca se recorta en .Viewbox Sin embargo, TileBrush el contenido se recorta en los bordes de Viewport, que establece los valores del icono base.
En la ilustración siguiente se muestra el efecto de una configuración diferente Stretch en un TileBrush que tiene un Viewbox que es menor que su Viewport. Las partes de la imagen que están fuera Viewbox de están coloreadas en gris.

TileBrush con diferentes valores de Stretch
Información sobre propiedades de dependencia
| Campo identificador | ViewboxProperty |
Propiedades de metadatos establecidas en true |
Ninguno |
