Plantillas de elemento para vistas de cuadrícula
Esta sección contiene las plantillas de elemento que puedes usar con un control GridView. Usa estas plantillas para obtener la apariencia de los tipos de aplicación más comunes.
Para mostrar el enlace de datos, estas plantillas enlazan GridViewItems con la clase de ejemplo Recording desde la introducción al enlace de datos.
Nota:
Actualmente, cuando una clase DataTemplate contiene varios controles (por ejemplo, más de un único TextBlock), el nombre accesible predeterminado para los lectores de pantalla proviene de .ToString() en el elemento. En su lugar, es más cómodo establecer AutomationProperties.Name en el elemento raíz de la clase DataTemplate. Para más información sobre la accesibilidad, consulte Introducción a la accesibilidad.
Icono y texto
Usa estas plantillas para mostrar una colección de aplicaciones en una cuadrícula con un icono y texto.
![]()
<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="IconTextTemplate" x:DataType="local:Recording">
<StackPanel Width="264" Height="48" Padding="12" Orientation="Horizontal" AutomationProperties.Name="{x:Bind CompositionName}">
<SymbolIcon Symbol="Audio" VerticalAlignment="Top"/>
<TextBlock Margin="12,0,0,0" Width="204" Text="{x:Bind CompositionName}"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal" HorizontalAlignment="Center"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
![]()
<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="IconTextTemplate2" x:DataType="local:Recording">
<StackPanel Width="264" Height="120" Padding="12" Orientation="Horizontal" AutomationProperties.Name="{x:Bind CompositionName}">
<FontIcon Margin="0,6,0,0" FontSize="48" FontFamily="Segoe MDL2 Assets" FontWeight="Bold" Glyph="" VerticalAlignment="Top"/>
<StackPanel Margin="16,1,0,0">
<TextBlock Width="176" Margin="0,0,0,2" TextWrapping="WrapWholeWords" TextTrimming="Clip" Text="{x:Bind CompositionName}"/>
<TextBlock Width="176" Height="48" Style="{ThemeResource CaptionTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}" TextWrapping="WrapWholeWords" TextTrimming="Clip" Text="{x:Bind ArtistName}" />
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal" HorizontalAlignment="Center" Margin="40,0"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
Galería de imágenes
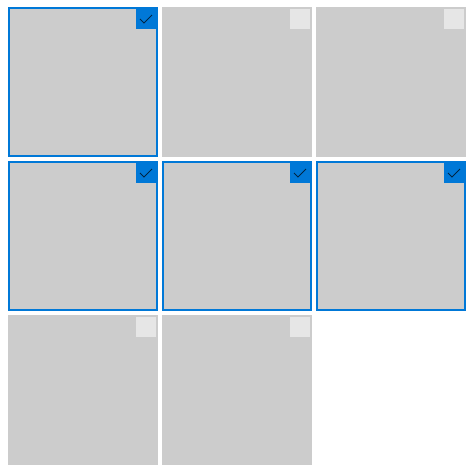
Usa esta plantilla para mostrar una colección de imágenes en una cuadrícula con modo de selección múltiple.

<GridView SelectionMode="Multiple">
<GridView.ItemTemplate>
<DataTemplate x:Name="ImageGalleryDataTemplate">
<Image Source="Placeholder.png" Height="180" Width="180" Stretch="UniformToFill"/>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="3" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
Imagen y texto
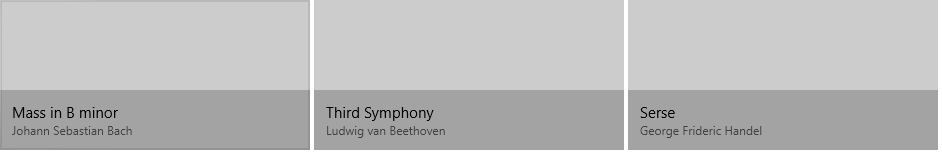
Usa estas plantillas para mostrar una colección de elementos multimedia con texto debajo.

<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="ImageTextDataTemplate" x:DataType="local:Recording">
<StackPanel Height="280" Width="180" Margin="12" AutomationProperties.Name="{x:Bind CompositionName}">
<Image Source="Placeholder.png" Height="180" Width="180" Stretch="UniformToFill"/>
<StackPanel Margin="0,12">
<TextBlock Text="{x:Bind CompositionName}"/>
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource CaptionTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="10" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>

<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="ImageTextDataTemplate2" x:DataType="local:Recording">
<StackPanel Height="280" Width="320" Margin="12" AutomationProperties.Name="{x:Bind CompositionName}">
<Image Source="Placeholder.png" Height="180" Width="320" Stretch="UniformToFill"/>
<StackPanel Margin="0,12">
<TextBlock Text="{x:Bind CompositionName}"/>
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource CaptionTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
Imagen con superposición de texto
Usa esta plantilla para mostrar una colección de elementos multimedia con texto superpuesto.

<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="ImageOverlayDataTemplate" x:DataType="local:Recording">
<Grid Height="180" Width="320" AutomationProperties.Name="{x:Bind CompositionName}">
<Image Source="Placeholder.png" Stretch="UniformToFill"/>
<StackPanel Orientation="Vertical" Height="60" VerticalAlignment="Bottom" Background="{ThemeResource SystemBaseLowColor}" Padding="12">
<TextBlock Text="{x:Bind CompositionName}"/>
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource CaptionTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}"/>
</StackPanel>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
Artículos relacionados
Windows developer
