Zoom semántico
El zoom semántico permite al usuario cambiar entre dos vistas diferentes del mismo contenido para que puedan navegar rápidamente por un gran conjunto de datos agrupados.
- La vista ampliada es la vista principal del contenido. Esta es la vista principal en la que se muestran elementos de datos individuales.
- La vista alejada es una vista de nivel superior del mismo contenido. Normalmente se muestran los encabezados de grupo de un conjunto de datos agrupado en esta vista.
Por ejemplo, al ver una libreta de direcciones, el usuario podría alejarse para saltar rápidamente a la letra "W" y acercarla para ver los nombres asociados.
Características:
- El tamaño de la vista alejada está restringido por los límites del control de zoom semántico.
- Al pulsar en un encabezado de grupo, se alternan las vistas. Se puede habilitar el pinchamiento como una manera de alternar entre vistas.
- Los encabezados activos cambian entre vistas.
¿Es este el control adecuado?
Usa un control SemanticZoom si es necesario para mostrar un conjunto de datos agrupado lo suficientemente grande como para que no se pueda mostrar en una o dos páginas.
No confunda el zoom semántico con zoom óptico. Aunque comparten la misma interacción y comportamiento básico (mostrando más o menos detalles en función de un factor de zoom), el zoom óptico hace referencia al ajuste de ampliación de un área de contenido o un objeto como una fotografía. Para obtener información sobre un control que aplique el zoom óptico, consulta el control ScrollViewer.
Recomendaciones
- Al usar el zoom semántico en la aplicación, asegúrese de que el diseño del elemento y la dirección de desplazamiento panorámico no cambian en función del nivel de zoom. Los diseños y las interacciones de movimiento panorámico deben ser coherentes y predecibles en los niveles de zoom.
- El zoom semántico permite al usuario saltar rápidamente al contenido, por lo que limita el número de páginas o pantallas a tres en el modo de zoom. El movimiento panorámico demasiado disminuye la práctica del zoom semántico.
- Evite usar el zoom semántico para cambiar el ámbito del contenido. Por ejemplo, un álbum de fotos no debe cambiar a una vista de carpeta en Explorador de archivos.
- Use una estructura y una semántica esenciales para la vista.
- Use nombres de grupo para los elementos de una colección agrupada.
- Use la ordenación para una colección sin agrupar, pero ordenada, como cronológicas para fechas o alfabéticas para una lista de nombres.
Ejemplos
WinUI Gallery
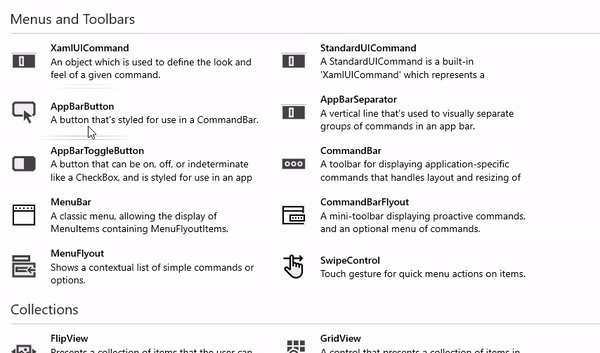
En la sección SemanticZoom de la galería de controles se muestra una experiencia de navegación que permite a los usuarios acercar y alejar rápidamente secciones agrupadas de tipos de control.

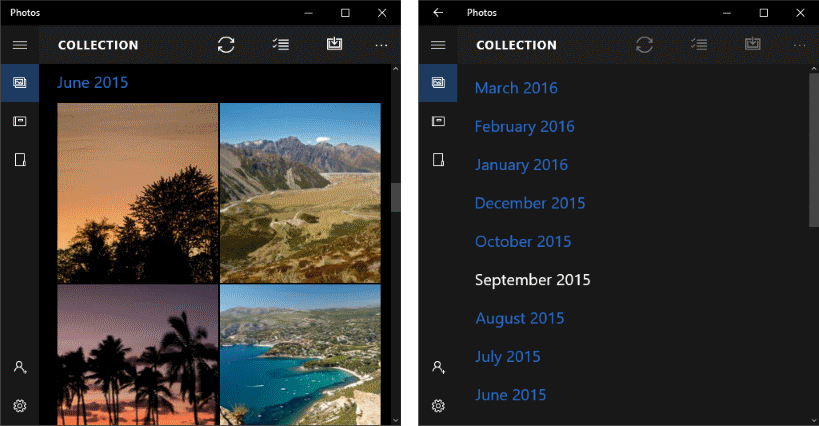
Aplicación Fotos
Este es un zoom semántico que se usa en la aplicación Fotos. Las fotos se agrupan por mes. Al seleccionar un encabezado de mes en la vista de cuadrícula predeterminada, se acerca la vista de lista de meses para una navegación más rápida.

UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls.
- API de UWP: clase SemanticZoom, clase ListView, clase GridView
- Abra la aplicación Galería de WinUI 2 y vea SemanticZoom en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles.
Creación de un zoom semántico
- API importantes: clase SemanticZoom, clase ListView, clase GridView
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
El control SemanticZoom no tiene una representación visual de sí mismo. Es un control de host que administra la transición entre otros 2 controles que proporcionan las vistas de tu contenido, normalmente los controles ListView o GridView. Puedes establecer los controles de vista en las propiedades ZoomedInView y ZoomedOutView de SemanticZoom.
Los 3 elementos que necesita para un zoom semántico son:
- Un origen de datos agrupados. (Los grupos se definen mediante la definición de GroupStyle en la vista ampliada).
- Vista ampliada que muestra los datos de nivel de elemento.
- Vista alejada que muestra los datos de nivel de grupo.
Antes de usar un zoom semántico, debe comprender cómo usar una vista de lista con datos agrupados. Para más información, consulte Vista de lista y vista de cuadrícula.
Nota:
Para definir la vista ampliada y la vista alejada del control SemanticZoom, puede usar dos controles que implementen la interfaz ISemanticZoomInformation . El marco XAML proporciona 3 controles que implementan esta interfaz: ListView, GridView y Hub.
Este XAML muestra la estructura del control SemanticZoom. Asigna otros controles a las propiedades ZoomedInView y ZoomedOutView.
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<!-- Put the GridView for the zoomed in view here. -->
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<!-- Put the ListView for the zoomed out view here. -->
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
Los ejemplos aquí se toman de la página SemanticZoom del ejemplo de la galería de WinUI. Puedes descargar el ejemplo para ver el código completo, incluido el origen de los datos. Este zoom semántico usa gridView para proporcionar la vista ampliada y un ListView para la vista alejada.
Definición de la vista ampliada
Este es el control GridView para la vista ampliada. La vista ampliada debe mostrar los elementos de datos individuales en grupos. En este ejemplo se muestra cómo mostrar los elementos de una cuadrícula con una imagen y texto.
<SemanticZoom.ZoomedInView>
<GridView ItemsSource="{x:Bind cvsGroups.View}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedInTemplate}">
<GridView.GroupStyle>
<GroupStyle HeaderTemplate="{StaticResource ZoomedInGroupHeaderTemplate}"/>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
El aspecto de los encabezados de grupo se define en el recurso ZoomedInGroupHeaderTemplate. El aspecto de los elementos se define en el ZoomedInTemplate recurso.
<DataTemplate x:Key="ZoomedInGroupHeaderTemplate" x:DataType="data:ControlInfoDataGroup">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource ApplicationForegroundThemeBrush}"
Style="{StaticResource SubtitleTextBlockStyle}"/>
</DataTemplate>
<DataTemplate x:Key="ZoomedInTemplate" x:DataType="data:ControlInfoDataItem">
<StackPanel Orientation="Horizontal" MinWidth="200" Margin="12,6,0,6">
<Image Source="{x:Bind ImagePath}" Height="80" Width="80"/>
<StackPanel Margin="20,0,0,0">
<TextBlock Text="{x:Bind Title}"
Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="{x:Bind Subtitle}"
TextWrapping="Wrap" HorizontalAlignment="Left"
Width="300" Style="{StaticResource BodyTextBlockStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
Definición de la vista reducida
Este XAML define un control ListView para la vista alejada. En este ejemplo se muestra cómo mostrar los encabezados de grupo como texto en una lista.
<SemanticZoom.ZoomedOutView>
<ListView ItemsSource="{x:Bind cvsGroups.View.CollectionGroups}"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedOutTemplate}" />
</SemanticZoom.ZoomedOutView>
La apariencia se define en el ZoomedOutTemplate recurso.
<DataTemplate x:Key="ZoomedOutTemplate" x:DataType="wuxdata:ICollectionViewGroup">
<TextBlock Text="{x:Bind Group.(data:ControlInfoDataGroup.Title)}"
Style="{StaticResource SubtitleTextBlockStyle}" TextWrapping="Wrap"/>
</DataTemplate>
Sincronizar las vistas
La vista alejada y la vista alejada deben sincronizarse, por lo que si un usuario selecciona un grupo en la vista alejada, los detalles de ese mismo grupo se muestran en la vista ampliada. Puedes usar una clase CollectionViewSource o agregar código para sincronizar las vistas.
Los controles que se enlazan al mismo CollectionViewSource siempre tienen el mismo elemento actual. Si ambas vistas usan el mismo CollectionViewSource que su origen de datos, CollectionViewSource sincroniza automáticamente las vistas. Para obtener más información, consulta CollectionViewSource.
Si no usas CollectionViewSource para sincronizar las vistas, deberías controlar el evento ViewChangeStarted y sincronizar los elementos del controlador de eventos, tal como se muestra aquí.
<SemanticZoom x:Name="semanticZoom" ViewChangeStarted="SemanticZoom_ViewChangeStarted">
private void SemanticZoom_ViewChangeStarted(object sender, SemanticZoomViewChangedEventArgs e)
{
if (e.IsSourceZoomedInView == false)
{
e.DestinationItem.Item = e.SourceItem.Item;
}
}
Obtener el código de ejemplo
- Muestra de la Galería WinUI: vea todos los controles XAML en un formato interactivo.
Artículos relacionados
Windows developer
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente las Cuestiones de GitHub como mecanismo de retroalimentación para el contenido y lo sustituiremos por un nuevo sistema de retroalimentación. Para más información, consulta: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
