Vormide haldamine Customer Insights - Journeys
Selles artiklis selgitatakse, kuidas vorme redigeerida, nende avaldamist tühistada ja hallata Customer Insights - Journeys.
Reaalajas vormi redigeerimine
Kui teie vorm on juba avaldatud ja teil on vaja seda värskendada, valige ülemisel lindil nupp Redigeeri . Saate jätkata reaalajas vormi redigeerimist ja kõik muudatused avaldatakse automaatselt, kui valite nupu Salvesta .
Oluline
Kui otsustate luua vormi koopia, peate äsja loodud koopia avaldama.
Vorm salvestatakse CDN-i, kus kõik andmed salvestatakse vahemällu, et pakkuda teie veebilehe külastajatele võimalikult lühikesi laadimisaegu. Vahemälu värskendamiseks ja muudatuste nägemiseks oma veebilehel võib kuluda kuni 10 minutit. Saate kontrollida oma lehel tehtud muudatuste tulemust, kui lisate selle parameetri #d365mkt-nocache oma veebilehe URL-ile. Ärge kunagi jagage oma lehele linkima (sh seda parameetrit) oma klientidega. Parameeter möödub CDN-vahemälust ja aeglustab lehe laadimist.
Vormi avaldamise tühistamine
Reaalajas vormi avaldamise tühistamiseks valige nupp Stopp . Vorm eemaldatakse CDN-ist, nii et teie veebilehe külastajad ei saa seda enam esitada. Vorm võib brauseri vahemälu tõttu endiselt nähtav olla, kuid seda ei saa esitada. Vormi olekuks muudetakse Mustand.
Vormivälja atribuudid
Kui olete lõuendil välja valinud, näete selle atribuute parempoolsel paanil.

- Kohatäitetekst: väljal olev kohatäide. Kohatäide kaob automaatselt, kui kasutaja hakkab väljale tippima.
- Vaikeväärtus: määrake selle välja vaikeväärtus. Kohatäide pole nähtav, kui vaikeväärtus on määratud.
- Nõutav: kui see on lubatud, ei saa kasutaja vormi edastada, kui see väli on tühi.
- Valideerimine: konfigureerige reegel, mis kontrollib välja sisu. Kui valideerimisreegel pole täidetud, ei saa kasutaja vormi edastada. Oluline on määrata e-posti ja telefoninumbri väljade õige valideerimine.
- Peida väli: kui see on lubatud, pole väli vormil nähtav. Peidetud väljade abil saate salvestada täiendavaid metaandmeid koos vormi esitamisega.
Kohandatud valideerimine
Kohandatud valideerimise loomiseks lubage suvand Valideerimine ja valige Kohandatud. Ilmub hüpikaken, kus saate sisestada regulaaravaldise (RegExp). Näiteks saate kasutada RegExp-i, et kontrollida, kas sisestatud väärtus vastab konkreetsele telefoninumbri vormingule.
Vormide stiilimine kujunduse abil
Jaotise Teema saab avada, valides paremal paanil pintsliikooni. Kujundus juhib igat tüüpi väljade, nuppude ja teksti laadi. Kui olete välja kujunduse määranud, mõjutab see kõiki vormil olevaid sama tüüpi välju.
Teema funktsioon on kasutajasõbralik liides klassi määratluste redigeerimiseks CSS kujul HTML. See töötab ainult ilma kastita vormilaadidega. Kohandatud CSS klasse ei visualiseerita, kuid HTML-koodiredaktori abil saate siiski kohandatud CSS klasse redigeerida.

Teema jaotis võimaldab teil konfigureerida:
- Taust: määratlege kogu vormi sisemine taustavärv ja ääriselaad.
- Tekstilaadid: määratlege pealkiri 1, pealkiri 2, pealkiri 3, lõik, väljasilt. Väljasildi laad ei mõjuta märkeruutu ega raadionuppude silte, kuna neid silte saab eraldi konfigureerida. Tekstilaadi määratlus hõlmab fondiperekonda, fondi suurust, fondi värvi, tekstilaadi ja joone kõrgust. Samuti saate määrata sisemise ja välimise, laiuse ja joonduse. Nende tekstilaadide peal saate määrata ka sildi asukoha (üleval, vasakul, paremal) ja väljasiltide jaoks vajaliku värvi.
-
Sisendväljad on rühmitatud 3 kategooriasse:
- Tekstisisestus-, ripploendi- ja otsinguväljad: need kolm väljade visuaalset laadi on sama laadimääratlusega. Saate määratleda kohatäite- ja sisestustekstilaadide fondiperekonna, suuruse, värvi ja laadi. Samuti saate määrata välja taustavärvi, menüü taustavärvi, ümaraid nurki, äärist, suuruse joondust ning sisemist ja välimist. Pange tähele, et väljasilti saab konfigureerida tekstilaadides.
- Raadionupp: raadionupul on oma sildikonfiguratsioon, mis võimaldab teil määrata fondi perekonna ja suuruse. Saate määrata teksti värvi, laadid ja taustavärvi kõigile suvanditele ja valitud suvandile. Samuti saate määratleda raadionuppude ümarad nurgad, laiuse ning sisemise ja välimise.
- Märkeruut - märkeruudu väljal on oma sildi konfiguratsioon, mis võimaldab teil määrata fondi perekonna, suuruse. Kõigi suvandite ja valitud suvandite jaoks saate määrata erineva tekstivärvi, stiilid ja taustavärvi. Samuti saate määratleda märkeruutude ümarad nurgad, laiuse, sisemise ja välimise.
- Nupud ja lingid: nupumääratlus võimaldab teil määrata fondi perekonna, suuruse, värvi, tekstilaadid, nupu värvi, äärise joonduse ning sisemise ja välimise. Hüperlingi määratlus võimaldab teil määrata fondi perekonna, suuruse, värvi ja teksti stiilid.
Märkus.
Vormistiile täiustatakse pidevalt. Reaalajas teekondade vanemas versioonis loodud vormidel väljaredaktor kujundusefunktsiooni abil vormikujunduse muutmiseks piiratud võimalused. Saate lubada rohkem laadisuvandeid, valides kujunduse jaotises nupu Luba. See värskendab teie vormilaadid uusimale versioonile, mis ühildub kujundusfunktsiooniga.
Kohandatud fondid
Kohandatud fontide kasutamiseks vormil on kaks võimalust.
- Määrake fondiks "päri": soovitatav oma lehele manustatud vormide jaoks. Vorm pärib vormi teie lehelt.
- Oma kohandatud fondi lisamine: soovitatav eraldiseisva lehena majutatavate vormide jaoks. Kohandatud fondi saate üles laadida, kasutades kohandatud fontide jaotise kujundusefunktsiooni. Üleslaaditud kohandatud fonte saab seejärel kasutada kõigis tekstilaadi definitsioonides.
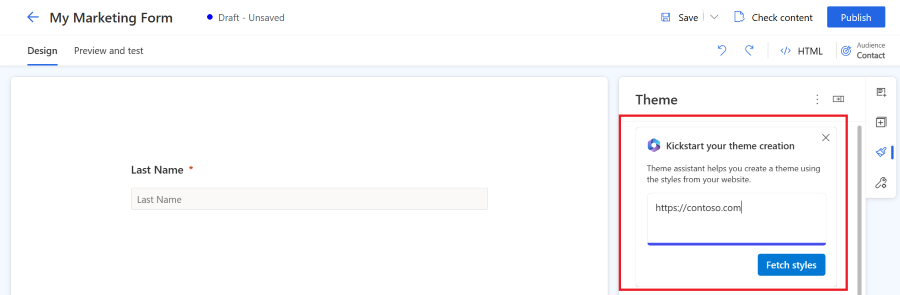
eelversioon: nutiabilise - vormide teema Abimees
Oluline
Eelversioon funktsioon on funktsioon, mis pole valmis, kuid on tehtud kättesaadavaks enne selle ametlikku väljalaset, et kliendid saaksid sellele varakult juurde pääseda ja tagasisidet anda. Eelvaatefunktsioonid ei ole mõeldud kasutamiseks tootmises ja nende funktsioonid võivad olla piiratud.
Microsoft ei paku sellele eelvaatefunktsioonile tugiteenust. Microsoft Dynamics 365 tehniline tugi ei saa teid probleemide või küsimuste korral aidata. Eelversiooni funktsioonid ei ole mõeldud tootmises kasutamiseks, eriti isikuandmete või muude andmete töötlemiseks, mille suhtes kohaldatakse juriidilisi või regulatiivseid vastavusnõudeid.
Oluline
Teemat tohib Abimees kasutada ainult teie omanduses olevate ja hallatavate veebisaitide puhul. Teemat Abimees ei tohiks kasutada kolmandate osapoolte veebisaitide kopeerimiseks.
Teema Abimees on nutiabilise funktsioon Customer Insights - Journeys. Kujunduse Abimees abil saate tuua laade olemasolevalt veebisaidilt, mis kuulub teile ja mida juhite. Kujunduse kasutamiseks sisestage veebisaidi URL ja valige Laadi toomine. See protsess võib võtta paar minutit. Saate oma tööd jätkata ja hiljem tagasi pöörduda, et tulemust kontrollida. Kui Abimees on laadid teie veebisaidilt toonud, rakendab see laadid teie vormi kujundusele.

Vormi sätted
Vormisätted võimaldavad teil konfigureerida vormi täpsemaid atribuute ja määratleda, mis juhtub pärast vormi esitamist.

- Duplikaatkirjed: saate valida duplikaatkirjete käsitlemise strateegia.
- Täname teid: see teade kuvatakse, kui kasutaja on vormi edukalt esitanud.
- Tõrketeatis: see teade kuvatakse, kui vormi edastamisel ilmneb tõrge.
- Ümbersuunamine pärast esitamist: kui see on lubatud, saate sisestada URL-i, kuhu kasutaja pärast vormi esitamist suunatakse.
Duplikaatkirjete käsitlemine
Kirjete dubleerimise vaikemeetod on kontakti- ja müügivihje olemite puhul erinev.
- Kontakt (vaikesäte: kontakti värskendamine e-posti teel): kui kasutaja esitab vormi olemasoleva meiliaadressiga, värskendab vormi edastus olemasolevat kirjet. Uut kirjet pole loodud.
- Müügivihje (vaikesäte: loo alati uus kirje): kui kasutaja esitab vormi olemasoleva meiliaadressiga, luuakse sama meiliaadressiga uus kirje.
Vaikestrateegiat saate muuta vormide sätetes oleva rippmenüü Dubleeri kirjed abil. Samuti saate luua kohandatud vastendusstrateegia.
Kohandatud vastendusstrateegia loomine
Saate valida, kuidas käsitleda duplikaatkirjeid, luues uue vastendusstrateegia.
- Valige alumine vasakpoolne menüü, et pääseda juurde seadetele.
- Avage jaotises Customer engagement vormi vastendamise strateegia .
- Valige plussikoon, et luua uus vastendamisstrateegia.
- Pange vastendusstrateegiale nimi ja valige sihtolem.
- Salvestage vastendusstrateegia (ärge valige Salvesta ja sule , kuna peate selle kirje juurde jääma).
- Lisage ühitamisstrateegia atribuudid (väljad), mida kasutatakse kirje olemasolu kontrollimiseks.
- Salvestage uus vastendamisstrateegia.
- Vastloodud ühitamisstrateegia saab nüüd valida vormisätete loendis Dubleeri kirjed .
Väljade tüübid
Väljatüübid ja vormingud määratletakse atribuudi metaandmetega. Väljatüüpe ja vorminguid pole võimalik muuta. Saate siiski muuta renderdamise juhtelementi väljatüüpide puhul, kus vorming pole määratletud.
| Tüüp | Formaat | Juhtimise renderdamine | Kirjeldus |
|---|---|---|---|
| Üks tekstirida | E-post, tekst, URL, telefon, number | Seadistage automaatselt vormingu alusel | Lihtne sisestusväli. Valideerimine määratakse automaatselt vormingu alusel. |
| Mitu tekstirida | Tekstiala | Tekstiala | Tekstiala sisestusväli, mis aktsepteerib igat tüüpi tekstväärtusi. |
| Suvandikomplekt | pole saadaval | Raadionupud | Piiratud arvu eelmääratletud väärtustega väli (nagu andmebaasis määratletud). Renderdatakse raadionuppude komplektina, iga väärtuse jaoks on üks nupp. |
| Suvandikomplekt | pole saadaval | Rippmenüü | Piiratud arvu eelmääratletud väärtustega väli (nagu andmebaasis määratletud). Renderdatakse väärtuse valimiseks ripploendina. |
| Kaks suvandit | pole saadaval | Märkeruut | Loogiline väli, mis aktsepteerib väärtust kas tõene või väär. See renderdatakse märkeruuduna, mis valitakse siis, kui see on tõene, ja selge, kui see on väär. |
| Kaks suvandit | pole saadaval | Raadionupud | Väli, mis aktsepteerib ühte kahest võimalikust väärtusest (tavaliselt tõene või väär). Renderdatakse raadionuppude paarina, kusjuures iga andmebaasis on määratletud kuvatav tekst. |
| Kuupäev ja kellaaeg | Ainult kuupäev | Kuupäevavalija | Kuupäevavalija – kuupäeva valimiseks hüpikkalendri kuvast. See ei aktsepteeri aega. |
| Kuupäev ja kellaaeg | Kuupäev ja kellaaeg | Kuupäeva ja kellaaja valija | Kuupäeva ja kellaaja valija – hüpikkalendrist kuupäeva ja ripploendist kellaaja valimiseks. |
| Otsinguväli | pole saadaval | Otsing | Otsinguväli on lingitud kindla olemitüübiga, võimaldades teil lisada vormile eelnevalt loodud suvandite ripploendi. Lisateave. |
Telefoninumbri väli
Parimate tulemuste saavutamiseks rakendusega Customer Insight – Journeys peaksite kasutama ainult rahvusvahelist telefoninumbrivormingut, mis algab märgiga "+". See tagab, et tekstisõnumite saatmiseks saab nõusolekut koguda. Klientide kasutuskogemuse parandamiseks soovitame kasutada telefoninumbri silti või kohatäidet, et selgitada telefoninumbri eeldatavat vormingut.
Veenduge, et telefoninumbri välja valideerimise sätteks oleks seatud Telefoninumber. See valmiskujul valideerimine kontrollib, kas telefoninumbri vorming ühildub kontaktpunkt nõusoleku loomiseks vajalike telefoninumbrivormingu nõuetega. Eeldatav telefoninumbri vorming on rahvusvaheline, mis algab "+" märgiga. Kui teie klient sisestab telefoninumbrile vale väärtuse, kuvatakse brauseri loodud vaiketõrketeade. Vormid kasutavad brauseri vaikevalideerimist, et kuvada tõrketeated, kui sisestatud välja väärtus ei vasta eeldatavale mustrile. Saate oma tõrketeadete sisestamiseks alistada brauseri vaikevalideerimise kohandatud JavaScriptiga.
Kui te ei kavatse telefoninumbrit tekstsõnumite saatmiseks kasutada, saate telefoninumbri koguda mis tahes vormingus. Sellisel juhul peaksite vältima vormile "Tekst" kanali nõusoleku lisamist. Kontaktpunkt nõusolek nõuab rangelt rahvusvahelise telefoninumbri vormingut. Kui kasutatakse ühildumatut vormingut, töödeldakse vormi esitamist hoiatusega ebaõnnestumise kohta, kui proovite sisestada sisestatud telefoninumbrile kontaktpunkt nõusolekut.
Märkus.
Kui telefoninumbri välja sisaldava vormi esitamine nurjub, täiendage oma rakendus uusimale versioonile, et saada telefoninumbri vormingu töötlemise uusimad parandused ja täiustused.
Telefoninumbri eelseadistatud riigikood
Kui teie ettevõte asub ühes piirkonnas, millel on sama telefoninumbri riigikood, saate eelnevalt seadistada telefoninumbri välja parameetri Riigi kood .

Kui riigikood on eelseadistatud, lisatakse pärast vormi esitamist automaatselt õige telefoninumber. Kui klient sisestab telefoninumbri koos riigikoodiga, ignoreeritakse eelseadistatud telefoninumbri riigikoodi.
Otsinguväljad
Otsinguväli on lingitud kindla olemitüübiga, võimaldades teil lisada vormile eelnevalt loodud suvandite ripploendi. Näiteks võite kasutada otsinguvälja nimega "Valuuta", et kuvada kõigi teie vormi valuutade ripploend.
Pärast otsinguvälja lisamist või kui otsinguväli ei tööta, veenduge, et kasutataval teenusekasutajal oleks õigus otsinguväljal kasutatavaid olemeid konfigureerida. Väljaredaktor kasutataval turundusteenuste kasutaja laiendataval rollil peab olema lugemisõigus otsinguväljal kasutatavale olemile. Samuti peate lubama valiku Muuda otsinguandmed otsinguatribuutides avalikult nähtavaks . Kõik otsingus olevad väärtused on saadaval kõigile, kes vormi näevad. Veenduge, et tundlikud andmed ei oleks avalikkusele avatud. Lisateave: otsinguväljade lisamine.
Kohandatud väljad
Väljaredaktor võimaldab teil kasutada vormiväljadena kõiki müügivihje või kontakti olemite atribuute. Kui loote kontaktile või müügivihje olemile uue kohandatud atribuudi, on see redaktoris automaatselt vormiväljana saadaval. Seda lähenemist kasutades saate hõlpsasti luua korduvkasutatavaid vormivälju.
Märkus.
Kohandatud vastendamata vormiväljad (vormiväljad, mis pole lingitud ühegi olemasoleva müügivihje või kontaktiatribuudiga) on praegu meie teekaardil. Selles blogipostituses on mainitud võimalik lahendus.
Vormi valideerimine
Valideerimisprotsess käivitatakse automaatselt, kui mustandvorm on avaldatud või kui reaalajas redigeerimisvorm on salvestatud. Valideerimine kontrollib vormi sisu ja võib avaldamise lõpetada, kui leitakse blokeerimisvigu , või see võib kuvada hoiatusi võimalike probleemide kohta.
Vormi valideerimisprotsessi saate käivitada käsitsi, kasutades nuppu Kontrolli sisu .
Tõrked, mis blokeerivad vormi avaldamise
Järgmised tingimused takistavad vormide avaldamist ja kuvavad tõrketeate.
- Kas kaasas on nupp Esita?
- Kas vormiväljad on lingitud redigeeritava atribuudiga?
- Kas vorm sisaldab dubleeritud välju?
- Kas vorm sisaldab kõiki vastendusstrateegias nõutavaid atribuute (vaikimisi meiliväli)?
- Kas sihtrühm on seatud?
Hoiatused, mis ei peata vormide avaldamist
Järgmised tingimused ei takista vormide avaldamist. Kuvatakse hoiatusteade:
- Kas vorm sisaldab kõiki valitud olemi atribuutidega lingitud välju, mis on kirje loomiseks või värskendamiseks kohustuslikud?
- Kas kõik kohustuslikud atribuudid on HTML-is märgistatud kui nõutav="nõutav"?
Vormi täpsem kohandamine
HTML-redaktori avamiseks ja vormi lähtekoodi kuvamiseks valige paremas ülanurgas nupp HTML.
- Customer Insights - Journeys vorme saab renderdada JavaScript API abil, mis võimaldab teil vormi dünaamiliselt laadida.
- Võite süstida turundusvorm reageerivasse rakendusse.
- Samuti on võimalik laiendada vormisündmusi nagu formLoad, formSubmit jne.
- Vormide kohandamiseks on ka teisi võimalusi. Lisateave
Vormi kohandamine CSS
Klassi määratlusi CSS saate muuta HTML-redaktoris. Redigeerimine CSS võimaldab teil saavutada väljaredaktor võimaluste kõrval ka keerukamaid disaini kohandusi.
Kohandatud JavaScripti lisamine vormile
Oluline
Versiooni1.1.38813.80 või uuema Customer Insights - Journeys versiooniga saate HTML-i jaotisse <body> lisada JavaScripti koodi. Kui lisate jaotisse <head> JavaScripti, teisaldatakse see automaatselt jaotise ülaossa <body> . Silt <script> nimetatakse automaatselt ümber <safe-script> , et vältida skripti täitmist väljaredaktor. <safe-script> Seejärel nimetatakse silt automaatselt tagasi lõplikul kujul HTML-iks <script> , mida teenindab formLoaderi skript.
Oluline
Kui Customer Insights - Journeys versioon on vanem kui 1.1.38813.80, saate HTML-redaktori abil lisada kohandatud JavaScripti koodi ainult HTML-lähtekoodi jaotisse <head> . Kui kood JavaScripti kood paigutatakse sektsiooni, <body> eemaldab väljaredaktor koodi automaatselt ilma hoiatuseta.
Kõik onEvent HTML-atribuudid, mis käivitavad JavaScripti koodi käivitamise, nagu onClick või onChange on automaatselt desinfitseeritud (koodist eemaldatud).
Järgmist näidet ei toetata.
<button onClick="runMyFunction()">
Nagu on näidatud allolevates näidetes, saate paigutada EventListeners JavaScripti koodi sisse, et käivitada JavaScripti funktsioonide täitmine.
Näide 1: vormivälja väärtuse värskendamine teiste vormiväljade väärtuste abil
Selles näites luuakse skript, mis ühendab eesnimi ja perekonnanimi välja väärtused täisnimeks.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Näide 2: asustatud peidetud väli URL-i parameetri väärtusega UTM
UTM-i allikad pakuvad olulist teavet selle kohta, kust teie uued müügivihjed tulevad. See näidisskript ekstraktib URL-ist UTM-i lähteparameetri ja sisestab selle peidetud välja väärtusesse.
- Looge oma müügivihje olemi uus kohandatud atribuut nimega "UTM-i allikas" loogilise nimega
utmsource. - Looge uus vorm, mille sihtrühmaks on "müügivihje". Kohandatud atribuuti "UTM-i allikas" näete väljade loendis.
- Lisage lõuendile UTM-i allikaväli ja määrake see väljaatribuutides peidetuks.
- Avage HTML-redaktor.
- Pange kehaosasse järgmine skript. Veenduge, et sisestaksite koodi õige välja ID.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Saate seda näidet uuesti kasutada, et rikastada oma müügivihjeid rohkemate UTM-i parameetritega, nagu utm_campaign, utm_medium, utm_term utm_content.
Vormi ja vormi esitamise olemite kohandamine
Saate lisada vormile või vormi esitamise olemitele kohandatud atribuute, et täiustada oma kasutuskogemust väljaredaktor.
Kohandatud captcha integreerimine vormi
Saate oma vormi integreerida kohandatud captcha robotikaitseteenused, nagu Google reCAPTCHA .
Vormi esitamise kohandatud back-end valideerimine
Võimalik on luua kohandatud back-end vormiedastuse valideerimine, mis takistab vormi esitamise töötlemist. See kuvab kasutajale, kes proovis vormi edastada, tõrketeate. Selle back-end valideerimise inspiratsiooni leiate artiklist kohandatud captcha integreerimise kohta, kus vorm teeb back-end valideerimise, et hinnata captcha väljakutse tulemust.