Reageeriva lõuendirakenduste ehitamine
Tundlikkus viitab rakenduse võimele joonduda automaatselt erinevate ekraanisuuruste ja vormiteguritega, et kasutada saadaolevat ekraaniruumi mõistlikult, pakkudes suurepärast kasutajaliidest ja kasutajakogemust igas seadmes, mis tahes vormiteguri ja ekraani suuruse korral.
Tundlikkus võimaldab rakenduse erinevatel elementidel määrata, kuidas nad:
venivad või muutuvad ekraani suuruse muutmisel;
haldavad või muudavad positsioone ekraani suuruse muutumisel.
Miks tuleks luua tundlikke rakendusi?
Lõppkasutajad pääsevad teie rakendusele juurde erinevatest seadmetest, nagu telefonid, tahvelarvutid, sülearvutid ja suure monitoriga lauaarvutid, millel on erinevad ekraani suurused ja erinev arv piksleid.
Rakenduse suurepärase kasutajakogemuse ja kasutatavuse tagamiseks mis tahes vormiteguri ja seadme korral on vajalik rakenduse kujundamine tundliku kujunduse põhimõtetega. Isegi kui rakendus on mõeldud kasutamiseks ainult veebibrauseris või mobiiltelefonis, võib kasutaja seadme ekraanisuurus olla erinev, seega on rakenduse kujundamine tundlikuna hea mõte.
Tundlikkuse põhimõtetele vastava rakenduse kujundamine
Enne rakenduse kasutajaliidese kavandamise alustamist peate kaaluma järgmisi aspekte.
Millist vormitegurit või seadet soovite toetada?
Kuidas peaks rakendus igal vormiteguril välja nägema?
Milliseid rakenduse elemente tuleb venitada või nende suurust muuta?
Kas elemendid on mõnel vormiteguril peidetud?
Kas rakendus käitub mõnel vormiteguril erinevalt?
Kui kõik need nõuded on välja selgitatud, peaksite hakkama mõtlema, kuidas neid erinevaid kasutajaliidese paigutusi saab luua ühe rakendusega ja Power Appsi tööriistadega.
Enne, kui hakkate kasutama tundlikku paigutust, peate tegema järgmist:
Avage Power Apps.
Avage rakendus, kus soovite kasutada tundlikku paigutust.
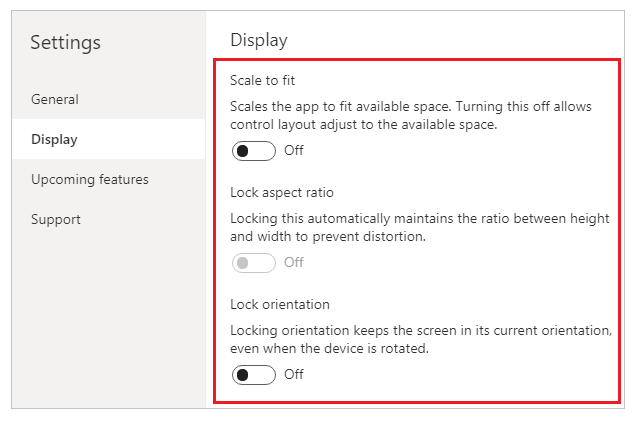
Avage menüü Sätted > Kuva, et keelata Sobita, Lukusta kuvasuhe ja Lukusta suund, ning valige käsk Rakenda.

Tundlikud paigutused
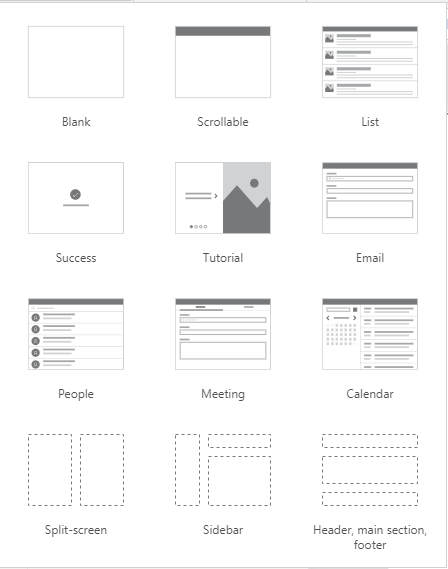
Järgmisi tundlikke paigutusi saab luua, lisades uue ekraani ja valides vahekaardilt Paigutus sobiva suvandi.

Märkus
Uued tundlikud paigutused on rakenduste vormingutele saadaval, kuid uued ekraanimallid on saadaval ainult vormingu Tahvelarvutid jaoks.
Tükeldatud kuva
Jagatud ekraaniga paigutusel on kaks sektsiooni, millest igaüks hõivab 50% ekraani laiusest töölaual. Mobiilseadmetes on sektsioonid paigutatud üksteise alla, mõlemad hõivavad kogu ekraani laiuse.
Kõrvallugu
Külgriba paigutusel on vasakus servas fikseeritud laiusega külgriba. Põhiosa koosneb fikseeritud kõrgusega päisest ja põhisektsioon võtab ülejäänud osa ekraani laiusest. Mall käitub mobiilis vaikimisi samamoodi, kuid mõned kohandused on soovitatavad mobiilse kasutajakogemuse jaoks sobiva kasutajaliidese mustri põhjal.
Konteineritega töötamine
Konteinerid on kõikide tundlike kujunduste alustalad. Konteiner võib olla automaatse paigutusega konteiner vertikaalse või horisontaalse joondusega või fikseeritud paigutusega konteiner, mis tulevikus toetab piiranguid.
Allpool on mõned näpunäited rakenduse kasutajaliidese loomiseks koos konteineritega.
Looge alati kasutajaliidese elemente, mis moodustavad konteineris kasutajaliidese tabeli.
Võimaldab konteineril omada tundlikke omadusi ja sätteid, et määrata, kuidas see eri ekraani suurustel paigutatakse või suurust muudetakse.
Võimaldab muuta, kuidas selle alamkomponendid on kooskõlas tundlikkusega.
Valige konteineri jaoks üks kahest paigutusest: käsitsi paigutus või automaatne paigutus (horisontaalne või vertikaalne)
Automaatpaigutusega konteinerid
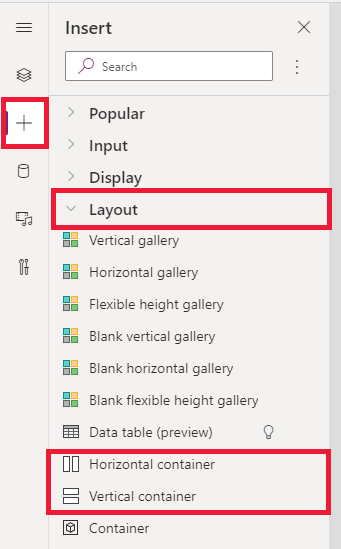
Kaht juhtelementi – Horisontaalset konteinerit ja Vertikaalset konteinerit – saab kasutada alamkomponentide automaatseks paigutamiseks. Need konteinerid määratlevad alamkomponentide positsiooni, nii et te ei pea kunagi seadma X-i, Y-i väärtusi konteineri komponendi jaoks. Samuti saab see levitada olemasoleva ruumi oma alamkomponentidele sätete alusel ning määrab alamkomponentidele nii vertikaalse kui ka horisontaalse joonduse.
Automaatse paigutusega konteinerite kasutamine
Automaatse paigutusega konteinereid saate kasutada järgmistel juhtudel.
- Kasutajaliides peab olema tundlik ekraani suuruse või vormiteguri muudatuste suhtes.
- On rohkem kui üks alamkomponent, mille suurust tuleb muuta või mis tuleb ümberpaigutada ekraani suuruse või vormiteguri muudatuste põhjal.
- Kui teil on vaja üksusi vertikaalselt või horisontaalselt virnastada (olenemata nende suurusest).
- Kui teil on vaja üksusi ekraanil ühtlaselt paigutada.
Automaatse paigutusega konteineri näide
Tundliku ekraani loomiseks toimige järgmiselt.
Looge tühi lõuendirakendus tahvelarvuti paigutusega.
Minge Sätted > Kuva ja keelake Sobitamine, Lukusta kuvasuhe ja Lukusta suund ning valige Rakenda.
Nüüd valige vasakpoolse külgriba paanidelt Sisestus vahekaardi Paigutus suvand Horisontaalne konteiner.

Kõige suurem konteiner tuleb seada suurusele, mis võtab atribuutidega kogu ruumi. See on sama suur kui ekraan, mis muudab suurust.
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. Kõrgus
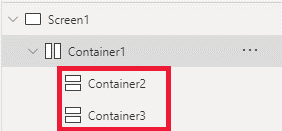
Nüüd lisage paanilt Sisesta kaks Vertikaalset konteinerit horisontaalsesse konteinerisse.

Konteinerite loomiseks täitke kogu vertikaalne ruum, valige Konteiner 1 ja seadke atribuudi
Align (vertical)väärtuseksStretch.
Ekraani jagamiseks sisu vahel kasutage kahe alamkonteineri atribuuti
Fill portions. Vasakpoolne konteiner võtab 1/4 ekraaniruumist.- Valige Konteiner 2. Näete, et atribuut
Flexible widthon sisse lülitatud. Seadke atribuudiFill portionsväärtuseks 1. - Valige Konteiner 3. Näete, et atribuut
Flexible widthon sisse lülitatud. Seadke atribuudiFill portionsväärtuseks 3.
- Valige Konteiner 2. Näete, et atribuut
Valige Konteiner 2. Seadke atribuut
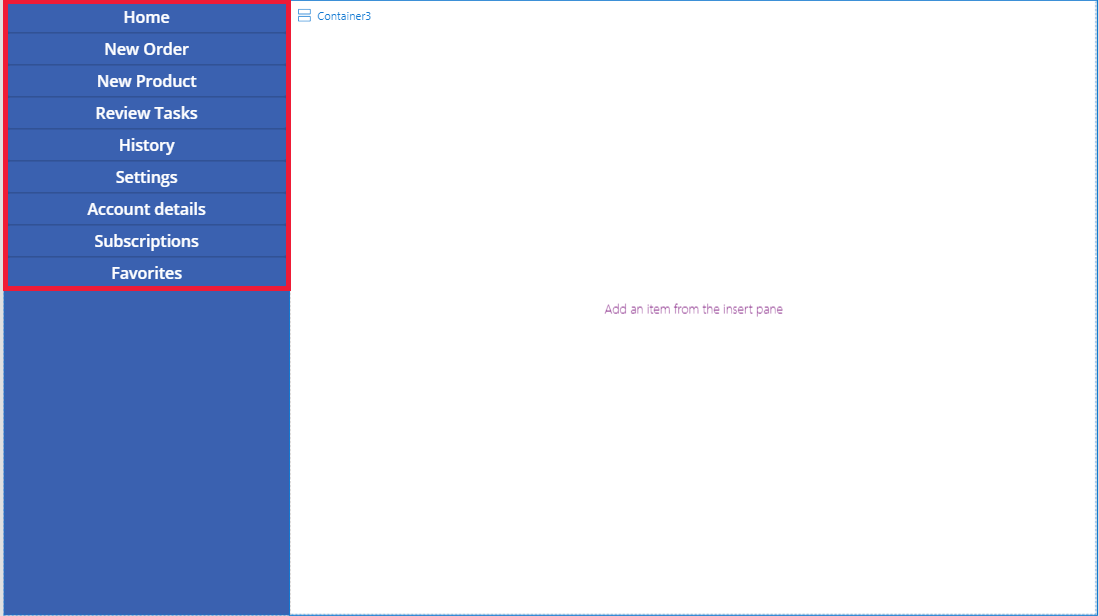
Fill = RGBA(56, 96, 178, 1)valemiribal. Määrake atribuudiAlign (horizontal)väärtuseksStretch.Lisage menüü loomiseks mõned nupud. Nimetage nupud vastavalt vajadusele ümber.

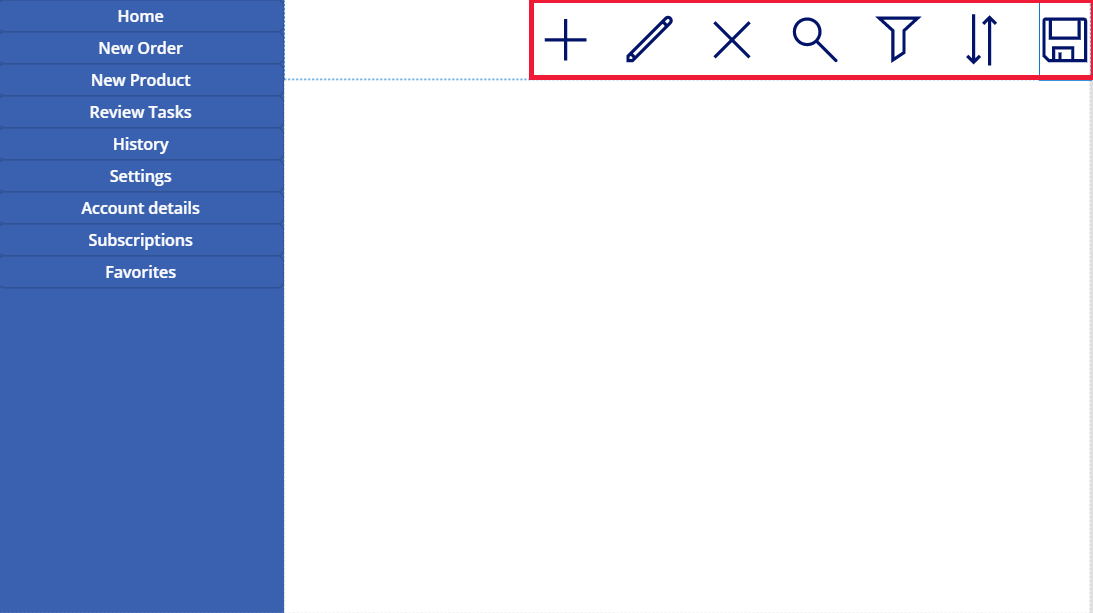
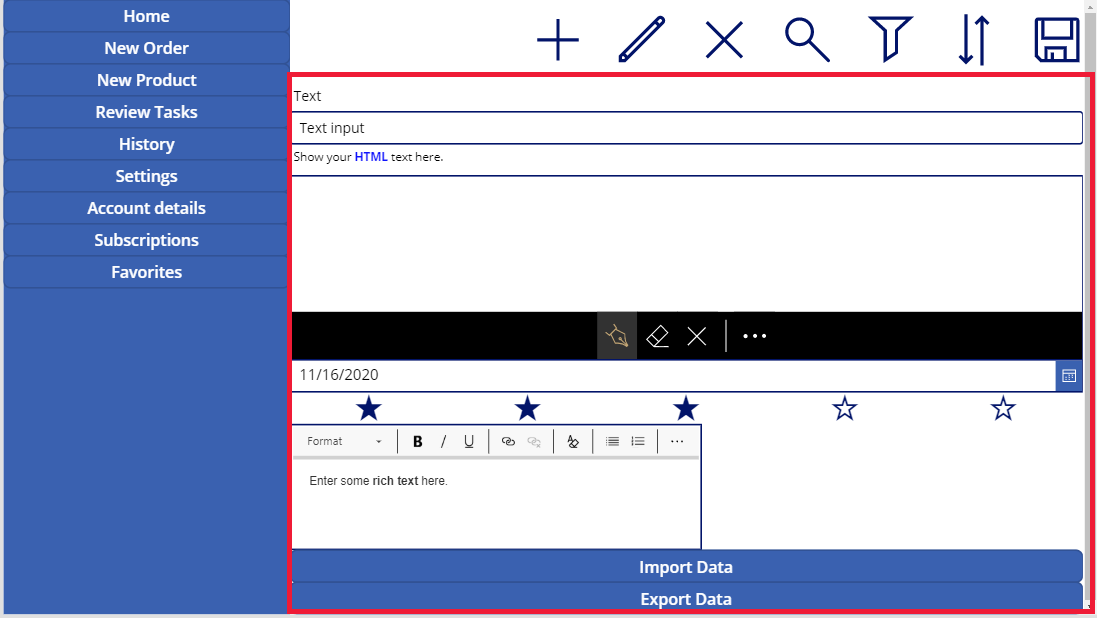
Valige Konteiner 3 ja lisage horisontaalne konteiner ning lülitage atribuut
Flexible heightvälja. Määrake atribuudiHeightväärtuseks 100. Määrake atribuudiAlign (vertical)väärtuseksStretchLisage mõned Ikoonid Konteinerisse 4. Muutke ikoone nii, et need erineksid ikooniatribuudist.

Valige Konteiner 4. Seadke atribuudi
Justify (horizontal)väärtuseksEnd. Seadke atribuudiAlign (vertical)väärtuseksCenter. Seadke atribuudiGapväärtuseks 40, et luua ikoonide vahel ruum.Valige Konteiner 3. Määrake atribuudi
Align (horizontal)väärtuseksStretch. Määrake atribuudiVertical OverflowväärtuseksScrollLisage erinevad väärtused Sildi, Sisendite ja Meediumi jaoks, kuni need ulatuvad konteinerist edasi. Muutke ristkülikute värvi, et need oleksid erinevad. Näete kerimisriba, mille kaudu pääsete juurde nähtamatule sisule.

Valige Eelvaade või F5. Muutke brauseriakna suurust, et näha, kuidas rakendus kohandub erinevate ekraani suurusega.
Teadaolevad probleemid
Teatud paigutuse konteineri atribuutide kombinatsioonid ei ühildu või võivad anda soovimatuid väljundeid, näiteks järgmisi.
- Kui konteineri atribuut
Wrapon lubatud, ignoreeritakse atribuudiAlignsätet alamjuhtelementidel. - Kui konteineri atribuut
Wrapon keelatud ja konteineri esmase telje ületäitumine on seatud väärtusele Keri (horisontaalne ületäitumine horisontaalsete mahutite või vertikaalne ületäitumine vertikaalsete mahutite korral), on soovitatav seada atribuutJustifynii väärtusele Algus kui ka Vahed. - Suvand Keskel või Lõpp võivad muuta alamjuhtelemendid kättesaamatuks, kui konteiner on kõigi juhtelementide kuvamiseks liiga väike, kuigi atribuudi
Overflowväärtuseks on seatud Keri.
- Kui konteineri atribuut
Te ei saa lõuendirakenduse juhtelementide suurust muuta ega neid ümber paigutada, kuna paigutuse konteinerites on lohistamise ja kukutamise juhtnupud keelatud. Selle asemel kasutage paigutuse konteineri atribuute soovitud suuruse ja paigutuse saavutamiseks. Juhtelemendi järjestust saab muuta Puuvaate kaudu või kasutades nooleklahve otseteedena.
Juhtelemente Andmetabelid, Diagrammid ja Lisa pilt ei toetata praegu paigutuse konteinerite jaoks.
Mõned paigutuse konteinerite atribuudid on peidetud alluvatele juhtelementidele. Peidetud atribuute saab siiski kasutada ka valemiribal või täpsema paneeli kaudu. Kuid neid atribuute ignoreeritakse isegi juhul, kui need on määratud nendes kohtades.
Kui juhtelemendid teisaldatakse paigutuse konteinerisse (näiteks pärast juhtelementide kopeerimist või kleepimist), lisatakse need konteinerisse sellises järjestuses nagu nad on Puuvaates.
Vt ka
Märkus
Kas saaksite meile dokumentatsiooniga seotud keele-eelistustest teada anda? Osalege lühikeses uuringus. (Uuring on ingliskeelne.)
Uuringus osalemine võtab umbes seitse minutit. Isikuandmeid ei koguta (privaatsusavaldus).
Tagasiside
Varsti tulekul: 2024. aasta jooksul tühistame GitHubi probleemide funktsiooni sisutagasiside mehhanismina ja asendame selle uue tagasisidesüsteemiga. Lisateabe saamiseks vt https://aka.ms/ContentUserFeedback.
Esita ja vaata tagasisidet