Lõuendirakendustes tundlike paigutuste loomine
Enne, kui koostate lõuendirakenduse rakenduses Power Apps, määrake, kas soovite rakenduse telefoni või tahvelarvuti jaoks kohandada. See valik määratleb lõuendi suuruse ja kuju, millele saate oma rakenduse koostada.
Pärast selle valiku tegemist saate teha veel mõne valiku, kui valite suvandi Sätted > Kuva. Saate valida vertikaal-või horisontaalpaigutuse ja ekraani suuruse (ainult tahvelarvuti). Lisaks saate lukustada või vabastada proportsioonid ja toetada seadme pööramist (või siis mitte).
Need valikud on aluseks kõigile teistele teie tehtavatele valikutele ekraani paigutuste muutmistel. Kui teie rakendus töötab erineva suurusega seadmel või veebis, mahutab teie kogu paigutuse skaala ekraanile, kus rakendus töötab. Kui telefoni jaoks mõeldud rakendus töötab suures brauseriaknas (nt rakendus kompenseerib suurenenud ala ja tundub liiga suur). Rakendus ei saa täiendavad resolutsiooni ära kasutada, kui kuvatakse rohkem juhtelemente või rohkem sisu.
Kui loote tundlikku paigutust, saavad juhtelemendid reageerida erinevate seadmete või akende suurustele muutes mitmesuguseid kogemusi loomulikumaks. Tundliku paigutuse saavutamiseks kohandage teatud sätteid ja kirjutage väljendeid kogu rakenduses.
Keela sobitumine
Saate iga ekraani konfigureerida nii, et selle paigutus kohandub rakenduse käitamisel tema tegeliku ruumiga.
Saate aktiveerida tundlikkuse lülitades rakenduse sätte Skaleeri sobivaks, mis on vaikimisi sisse lülitatud. Kui lülitate sätte välja, lülitate ka valiku Lock aspect ratio (Lukusta kuvasuhe), kuna te ei disaini enam spetsiifilise kuva suurusele. (Saate siiski määrata, kas rakendus toetab seadme pöörlemist.)

Kui soovite, et rakendus oleks tundlik, peate tegema täiendavaid etappe, kuid see muudatus on esimene samm tundlikkuse lisamiseks.
Rakenduse ja ekraani mõõtmete mõistmine
Selleks, et teie rakenduse paigutused reageeriksid ekraani mõõtmete muutustele, saate kirjutada valemeid, mis kasutavad ekraani atribuute Width (Laius) ja Height (Kõrgus). Nende atribuutide kuvamiseks avage rakendus rakenduses Power Apps Studio ja seejärel valige ekraan. Nende atribuutide vaikimisi valemid kuvatakse parempoolse paani vahekaardil Advanced (Täpsemalt).
Laius = Max(App.Width, App.DesignWidth)
Kõrgus = Max(App.Height, App.DesignHeight)
Need valemid viitavad rakenduse atribuutidele Width (Laius), Height (Kõrgus), DesignWidth (Disaini laius) ja DesignHeight (Disaini kõrgus). Rakenduse atribuudid Width (Laius) ja Height (Kõrgus) vastavad selle seadme või brauseriakna mõõtmetele, kus teie rakendus töötab. Kui kasutaja muudab brauseriakna suurust (või pöörab seadet ümber, kui olete välja lülitanud Lock orientation (Lukusta asend)) muutuvad nende atribuutide väärtused dünaamiliselt. Ekraani atribuutide Width (Laius) ja Height (Kõrgus) valemid hinnatakse ümber, kui väärtused muutuvad.
Atribuudid DesignWidth ja DesignHeight on pärit sätete kuvapaanil teie määratud mõõtudest. Näiteks kui valite telefoni paigutuse vertikaalpaigutusega on atribuudi DesignWidth (Disaini laius) väärtuseks 640 ja DesignHeight (Disaini kõrgus) väärtuseks 1136.
Kuna neid kasutatakse ekraani atribuutide Width (Laius) ja Height (Kõrgus) valemites, võite mõelda atribuute DesignWidth (Disaini laius) ja DesignHeight (Disaini kõrgus) kui minimaalsed mõõtmed, mille jaoks saate rakendust kujundada. Kui teie rakenduse tegelik ala on minimaalsetest mõõtmetest väiksem, tagavad ekraani atribuudid Width (Laius) ja Height (Kõrgus), et nende väärtused ei muutuks minimaalsetest väiksemaks. Sellisel juhul peab kasutaja kerima kogu ekraanisisu vaatamiseks.
Pärast rakenduse atribuutide DesignWidth (Disaini laius) ja DesignHeight (Disaini kõrgus) seadmist ei pea te (enamikul juhtudel) muutma iga ekraani atribuutide Width (Laius) ja Height (Kõrgus) vaikimisi valemeid. Hiljem käsitletakse selles teemas juhtumeid, kus võite soovida neid valemeid kohandada.
Dünaamilise paigutuse valemite kasutamine
Kui soovite luua tundlikku kujundust, peate iga juhtelemendi leidma ja mõõtma, kasutades absoluutsete (konstantsete) koordinaatide väärtuste asemel valemeid. Need valemid väljendavad iga juhtelemendi positsiooni ja suurust ekraani suurust arvestades või võrreldes muude ekraanil kuvatud juhtelementidega.
Oluline
Pärast juhtelemendi atribuutide X, Y, Width (Laius) ja Height (Kõrgus) valemite defineerimist kirjutatakse teie valemid püsivate väärtustega üle, kui lohistate juhtelemendi hiljem lõuendiredaktorisse. Kui hakkate valemeid dünaamilise paigutuse tarbeks kasutama, peaksite vältima juhtelementide lohistamist.
Kõige lihtsamal juhul täidab üks juhtelement kogu ekraani. Selle efekti loomiseks määrake juhtelemendi atribuudid järgmistele väärtusetele.
| Atribuut | Väärtus |
|---|---|
| X | 0 |
| Y | 0 |
| Laius | Parent.Width |
| Kõrgus | Parent.Height |
Need valemid kasutavad operaatorit Parent (Vanem). Kui juhtelement asetseb otse ekraanil, viitab Parent (Vanem) ekraanile. Nende atribuudi väärtustega kuvatakse juhtelement ekraani ülemises vasakus nurgas (0, 0) ja ekraaniga samade atribuutide Width (Laius) ja Height (Kõrgus) väärtustega.
Hiljem selles teemas saate rakendada põhimõtteid (ja operaator Parent (Vanem)) juhtelementide paigutamiseks teistesse mahutitesse (nt galeriid, rühma juhtelemendid ja komponendid).
Alternatiivina saab juhtelement täita ainult ekraani ülemise poole. Selle efekti loomiseks seadke atribuudi Height (Kõrgus) väärtuseks Parent.Height/2 ja jätke muud valemid muutmata.
Kui soovite, et teine juhtelement täidaks ekraani teise poole, võite valemite koostamiseks kasutada vähemalt kahte teist lähenemist. Lihtsuse huvides võite seda lähenemist kasutada.
| Juhtelement | Atribuut | Valem |
|---|---|---|
| Ülemine | X | 0 |
| Ülemine | Y | 0 |
| Ülemine | Laius | Parent.Width |
| Ülemine | Kõrgus | Parent.Height / 2 |
| Alumine | X | 0 |
| Alumine | Y | Parent.Height / 2 |
| Alumine | Laius | Parent.Width |
| Alumine | Kõrgus | Parent.Height / 2 |

See konfiguratsioon saavutaks soovitud efekti, kuid vajadusel peate iga valemit redigeerima, kui muutsite oma meelt juhtelementide suhteliste suuruse suhtes. Näiteks võite otsustada, et ülemine juhtelement peaks hõivama ainult ülemise ühe kolmandiku ekraanist, kusjuures alumine juhtelement täidab alumist kahte kolmandikku.
Sellise efekti loomiseks tuleb teil värskendada juhtelemendi Upper (Ülemine) atribuuti Height (Kõrgus) ja juhtelemendiLower (Alumine) atribuuei Y ja Height (Kõrgus). Selle asemel kaaluge juhtelemendi Lower (alumine) valemite kirjutamist arvestades juhtelementi Upper (Ülemine) (ja iseennast), nagu antud näites.
| Juhtelement | Atribuut | Valem |
|---|---|---|
| Ülemine | X | 0 |
| Ülemine | Y | 0 |
| Ülemine | Laius | Parent.Width |
| Ülemine | Kõrgus | Parent.Height / 3 |
| None | X | 0 |
| None | Y | Upper.Y + Upper.Height |
| None | Laius | Parent.Width |
| Alumine | Kõrgus | Parent.Height - Lower.Y |

Kui need valemid on olemas, peate muutma ainult juhtelemendi Upper (Ülemine) atribuuti Height (Kõrgus), et väljendada ekraani kõrguse teist osa. Juhtelement Lower (Alumine) liigub ja muudab suurust automaatselt muudatuste arvestamiseks.
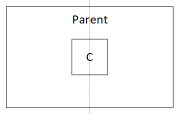
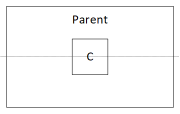
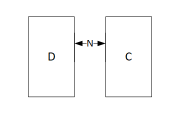
Nende valemite mustrite abil saate väljendada ühiseid paigutusi juhtelemendi, (nimega C ) ja tema vanem- või alajuhtelemendi vahel (nimega D).
| C ja tema vanemjuhtelemendi suhe | Atribuut | Valem | Illustratsioon |
|---|---|---|---|
| C täidab vanemjuhtelemendi laiuse marginaaliga N | X | N |
 |
| Laius | Parent.Width - (N * 2) |
||
| C täidab vanemjuhtelemendi kõrguse marginaaliga N | Y | N |
 |
| Kõrgus | Parent.Height - (N * 2) |
||
| C on joondatud vanemjuhtelemendi parema servaga ja marginaaliga N | X | Parent.Width - (C.Width + N) |
 |
| C on joondatud vanemjuhtelemendi alumise servaga ja marginaaliga N | Y | Parent.Height - (C.Height + N) |
 |
| C on tsentreeritud vanemjuhtelemendis horisontaalselt | X | (Parent.Width - C.Width) / 2 |
 |
| C on tsentreeritud vanemjuhtelemendis vertikaalselt | Y | (Parent.Height - C.Height) / 2 |
 |
| Juhtelementide C ja D vaheline seos | Atribuut | Valem | Illustratsioon |
|---|---|---|---|
| C on horisontaalselt joondatud juhtelemendiga D ja on sama laiusega kui juhtelement D | X | D.X |
 |
| Laius | D.Width |
||
| C on vertikaalselt joondatud juhtelemendiga D ja on sama kõrgusega kui juhtelement D | Y | D.Y |
 |
| Kõrgus | D.Height |
||
| Juhtelemendi C parem serv on joondatud juhtelemendi D parema servaga | X | D.X + D.Width - C.Width |
 |
| Juhtelemendi C alumine serv on joondatud juhtelemendi D alumine servaga | Y | D.Y + D.Height - C.Height |
 |
| C on juhtelemendi D suhtes tsentreeritud horisontaalselt | X | D.X + (D.Width - C.Width) / 2 |
 |
| C on juhtelemendi D suhtes tsentreeritud vertikaalselt | Y | D.Y + (D.Height - C.Height) /2 |
 |
| C on joondatud juhtelemendist D paremal lüngaga N | X | D.X + D.Width + N |
 |
| Juhtelement C paigutub juhtelemendi D alla lüngaga N | Y | D.Y + D.Height + N |
 |
| C täidab tühiku juhtelemendi D ja vanemjuhtelemendi parema serva vahel | X | D.X + D.Width |
 |
| Laius | Parent.Width - C.X |
||
| C täidab tühiku juhtelemendi D ja vanemjuhtelemendi alumise serva vahel | Y | D.Y + D.Height |
 |
| Kõrgus | Parent.Height - C.Y |
Hierarhiline paigutus
Kui koostate ekraanid, mis sisaldavad rohkem juhtelemente, muutub juhtelementide paigutamine vanemjuhtelementide suhtes järjest mugavamaks (ja vajalikuks) võrreldes ekraani või alamjuhtelemendi järgi paigutamisega. Korraldades oma juhtelemendid hierarhilisse struktuuri, saate valemeid hõlpsalt kirjutada ja hallata.
Galeriid
Kui kasutate rakenduses galeriid, peate juhtelemendid galerii mallis välja lülitama. Saate need juhtelemendid paigutada, kui kirjutate valemeid, mis kasutavad operaatorit Parent (Vanem) viidates galeriimallile. Galeriimalli juhtelementide valemites kasutage atribuute Parent.TemplateHeight ja Parent.TemplateWidth. Ärge kasutage atribuute Parent.Width ja Parent.Height, mis viitab galerii üldsuurusele.

Konteineri juhtelement
Saate kasutada paigutuskonteineri juhtelementi peamise juhtelemendina.
Vaatleme päise näidet ekraani ülaosas. On tavaline, et päises on pealkiri ja mitu ikooni, mida kasutajad saavad kasutada. Sellise päise saate luua kasutades juhtelementi Container (Konteiner), mis sisaldab juhtelementi Label (Silt) ja kahte juhtelementi Icon (Ikoon).

Seadke nende juhtelementide atribuudid järgmistele väärtustele.
| Atribuut | Päis | Menüü | Saate üksuse sulgeda | Ametinimetus |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Laius | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Kõrgus | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Juhtelemendi Header (Päis) puhul viitabParent ekraanile. Teise puhul viitab Parent juhtelemendile Header (Päis).
Nende valemite kirjutamisel saate reguleerida juhtelemendi Header (Päis) suurust või paigutust muutes selle atribuutide valemeid. Alamjuhtelementide suurused ja asukohad kohandatakse automaatselt.
Automaatse paigutuse konteineri juhtelemendid
Komponentide tütar automaatseks paigutamiseks saate kasutada funktsiooni Automaatpaigutuse konteineri juhtelemendid. Need konteinerid määratlevad alamkomponentide positsiooni, nii et te ei pea kunagi seadma X-i, Y-i väärtusi konteineri komponendi jaoks. Samuti saab see levitada olemasoleva ruumi oma alamkomponentidele sätete alusel ning määrab alamkomponentidele nii vertikaalse kui ka horisontaalse joonduse. Lisateave: Automaatse paigutuse konteineri juhtelemendid
Komponendid
Kui kasutate mõnda muud funktsiooni nimega Komponendid, saate luua koosteüksusi ja neid kogu rakenduses uuesti kasutada. Sarnaselt juhtelemendiga Container (Konteiner) peaks komponendi sees olevad juhtelemendid põhinema nende asukoha ja suuruse valemitel Parent.Width ning Parent.Height, mis viitavad komponendi suurusele. Lisateave: Komponendi loomine.
Seadme suuruse ja asendi paigutuse kohandamine
Seni olete õppinud kasutama valemeid, et muuta iga juhtelemendi suurust sõltuvalt saadaolevast ruumist hoides samal ajal juhtelemendid üksteise suhtes joondatud. Kuid võite soovida või vajadusel teha olulisi muudatusi sõltuvalt erinevatest seadme mõõtudest ja paigutustest. Kui seadet pööratakse vertikaalpaigutusest horisontaalpaigutusse, võite vahetada vertikaalse paigutuse horisontaalseks vahetada. Suuremal seadmel saate rohkem sisu esitada või ümber korraldada, et saaksite atraktiivsema paigutuse. Väiksemas seadmes võib juhtuda, et peate sisu mitme ekraani vahel tükeldama.
Seadme paigutus
Käesolevas teemas varem kirjeldatud ekraani atribuutide Width (Laius) ja Height (Kõrgus) vaikimisi valemid ei pruugi anda hea kogemuse, kui kasutaja pöörab seadet. Näiteks telefonirakendus, mis on mõeldud olema vertikaalpaigutuses on DesignWidth (Disaini laius) väärtuseks 640 ja DesignHeight (Disaini kõrgus) väärtuseks 1136. Sama telefonirakendus horisontaalpaigutuse korral on atribuudi väärtused järgmised.
- Ekraani atribuudi Width (Laius) väärtuseks on seatud
Max(App.Width, App.DesignWidth). Kui rakenduse Width (Laius) (1136) on suurem kui DesignWidth (Disaini laius) (640) on valemi väärtuseks 1136. - Ekraani atribuudi Height (Kõrgus) väärtuseks on seatud
Max(App.Height, App.DesignHeight). Kui rakenduse Height (Kõrgus) (640) on väiksem kui DesignHeight (Disaini kõrgus) (1136) on valemi väärtuseks 1136.
Kui ekraani Height (Kõrgus) on 1136 ja seadme kõrgus (selles paigutuses) 640, peab kasutaja kogu sisu kuvamiseks kerima ekraani vertikaalselt, mis ei pruugi olla teie soovitud kogemus.
Ekraani atribuutide Width (Laius) ja Height (Kõrgus) kohandamiseks seadme asendiga saate kasutada järgmisi valemeid.
Laius = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Kõrgus = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Need valemid vahetavad rakenduse atribuutide DesignWidth (Disaini laius) ja DesignHeight (Disaini kõrgus) väärtusi vastavalt sellele, kas seadme laius on väiksem kui selle kõrgus (vertikaalpaigutus) või suurem kui kõrgus (horisontaalpaigutus).
Pärast ekraani atribuutide Width (Laius) ja Height (Kõrgus) valemite kohandamist saate ekraanil olevaid juhtelemente ümber korraldada, et saaksite saadaolevat ruumi paremini kasutada. Näiteks kui mõlemad juhtelemendid hõivavad pool ekraani, võite need üksteise järgi panna vertikaalpaigutuses ja üksteise kõrvale horisontaalpaigutuses.
Saate kasutada ekraani atribuuti Orientation (Asend), et teha kindlaks, kas ekraan on vertikaalse või horisontaalse asetusega.
Märkus
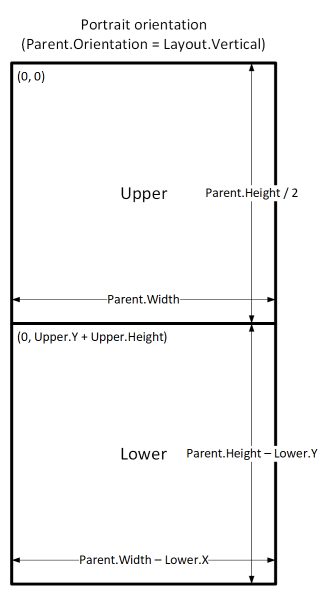
Horisontaalpaigutuse puhul kuvatakse juhtelemendid Upper (Ülemine ) ja Lower (Alumine) vasak -ja parempoolsete juhtelementidena.
| Juhtelement | Atribuut | Valem |
|---|---|---|
| Ülemine | X | 0 |
| Ülemine | Y | 0 |
| Ülemine | Laius | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Ülemine | Kõrgus | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| None | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| None | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| None | Laius | Parent.Width - Lower.X |
| Alumine | Kõrgus | Parent.Height - Lower.Y |


Ekraani suurused ja piirid
Oma paigutust saate reguleerida vastavalt seadme suurusele. Ekraani atribuut Size (Suurus) täpsustab praeguse seadme suuruse. Suurus on positiivne täisarv. Ekraani suuruse tüüp defineerib nimetatud konstante lugevuse parandamiseks. Tabelis on toodud konstandid.
| Konstant | Väärtus | Tüüpiline seadme tüüp (rakenduse vaikesätete kasutamine) |
|---|---|---|
| ScreenSize.Small | 1 | Telefon |
| ScreenSize.Medium | 2 | Vertikaalselt hoitud tahvelarvuti |
| ScreenSize.Large | 3 | Horisontaalselt hoitud tahvelarvuti |
| ScreenSize.ExtraLarge | 4 | Lauaarvuti |
Nende suuruse abil saate teha otsuseid rakenduse paigutuse kohta. Näiteks kui soovite, et juhtelement oleks telefoni suurusega seadmes peidetud, kuid nähtav teisel juhul, saate juhtelemendi atribuuti Visible seada sellele valemile.
Parent.Size >= ScreenSize.Medium
Selle valemi väärtuseks on tõene, kui suuruseks on keskmine või suurem ja väär muul juhul.
Kui soovite, et juhtelement hõivaks ekraani laiuse põhjal erineva murdosa, määrake juhtelemendi atribuut Width (Laius) järgmisele valemile.
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
See valem seab väiksel ekraanil juhtelemendi laiuse poolele ekraani laiusest, keskmisel ekraanil kolm kümnendikku ekraani laiusest ja kõigil teistel ekraanidel veerandi ekraani laiusest.
Kohandatud piirid
Ekraani atribuut Size (Suurus) arvutatakse võrreldes ekraani atribuuti Width (Laius) rakenduse atribuudi SizeBreakpoints (Suuruse piirid) väärtustega. See atribuut on ühe veeruga arvuline tabel, mis viitab laiuse piiridele, mis eraldab nimelisi ekraanisuuruseid.
Tahvelarvuti või veebirakenduse rakenduse puhul on atribuudi SizeBreakpoints (Suuruse piirid) vaikeväärtused [600, 900, 1200]. Telefonirakenduses on väärtus [1200, 1800, 2400]. (Telefonirakenduste väärtusi kahekordistatakse, kuna sellised rakendused kasutavad koordinaate, mis on teiste rakenduste koordinaatidega võrreldes topeltsuurusega.)

Rakenduse piire saate kohandada, kui muudate rakenduse atribuudi SizeBreakpoints (Suuruse piirid) väärtusi. Valige puu vaates App (Rakendus), valige atribuutide loendist SizeBreakpoints (Suuruse piirid) ja redigeerige siis valemiribal kuvatavaid väärtusi. Rakendusele saate luua nii palju piire, kui vajate, kuid ainult suurused 1 – 4 vastavad nimetatud ekraani suurustele. Valemites saate viidata suurustele, mille numbrilised väärtused ületavad suvandit ExtraLarge (5, 6 jne).
Saate määrata ka vähem piire. Näiteks võib teie rakendusel olla vaja ainult kolme suurust (kaks piiri), nii et võimalikud ekraani suurused on väike, keskmine ja suur.
Teadaolevad piirangud
Autorluse lõuend ei vasta loodud suuruse valemitele. Tundlikkuse testimiseks salvestage ja avaldage rakendus ning avage see siis erineva suuruse ja asendiga seadmetes või veebibrauserites.
Kui kirjutate juhtelemendi atribuutidesse X, Y, Width (Laius) ja Height (Kõrgus) avaldisi või valemeid, kirjutatakse need üle, kui lohistate juhtelemendi hiljem mõnda muusse asukohta või muudate juhtelementi selle äärist lohistades.
Märkus
Kas saaksite meile dokumentatsiooniga seotud keele-eelistustest teada anda? Osalege lühikeses uuringus. (Uuring on ingliskeelne.)
Uuringus osalemine võtab umbes seitse minutit. Isikuandmeid ei koguta (privaatsusavaldus).