Kohandatud lehemalli loomine RSS‑voo renderdamiseks
Märkus
Alates 12. oktoobrist 2022 on Power Appsi portaalid Power Pages. Lisateave: Microsoft Power Pages on nüüd üldiselt saadaval (ajaveebipostitus)
Peagi migreerime ja ühendame Power Appsi portaalide dokumentatsiooni Power Pagesi dokumentatsiooniga.
Selles näites loome Liquidi ja veebimaali lehe malli abil kohandatud lehemalli uudislugude RSS-voo renderdamiseks. Lisateave: Allika sisu talletamine veebimalle kasutades
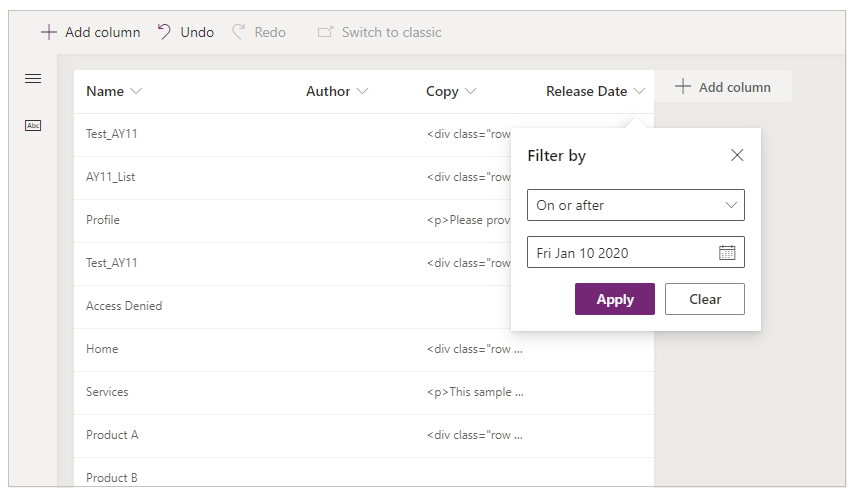
Samm 1. Looge uus teenuse Power Apps vaade
Esmalt loome uue Power Apps-i vaate, mida kasutame voo andmete laadimiseks. Selles näites teeme selle vaate kohta veebilehed ja kasutame artiklite talletamiseks seda tabelit. Seda vaadet saame kasutada tulemuste sortimise ja filtrimise konfigureerimiseks ning Liquidi mallile soovitavate tabeli atribuutide kaasamiseks veergudena.

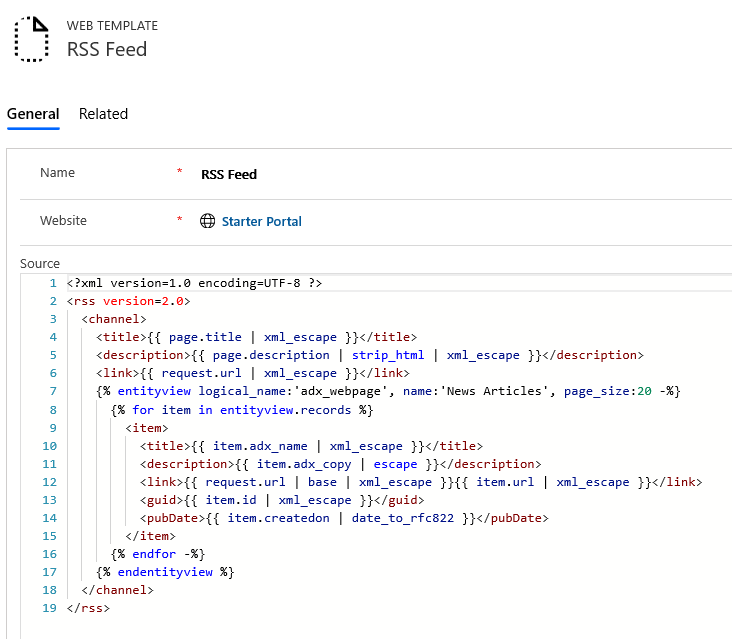
Etapp 2: veebimalli loomine RSS-voo jaoks
Selles etapis loome veebimalli meie RSS-voo jaoks. Seda malli rakendatakse veebisaidi konkreetsele veebilehele, seega kasutame lehe pealkirja ja kokkuvõtet voo pealkirja ja kirjeldusena. Seejärel kasutame äsja loodud vaate Uudislood laadimiseks silti entityview. Lisateave: Dataverse’i olemisildid. Pange tähele, et määrasime veebimalli välja MIME‑tüüp väärtuseks application/rss+xml. See näitab, milline võib olla vastuse sisu tüüp malli renderdamisel.

RSS-voog (veebimall)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
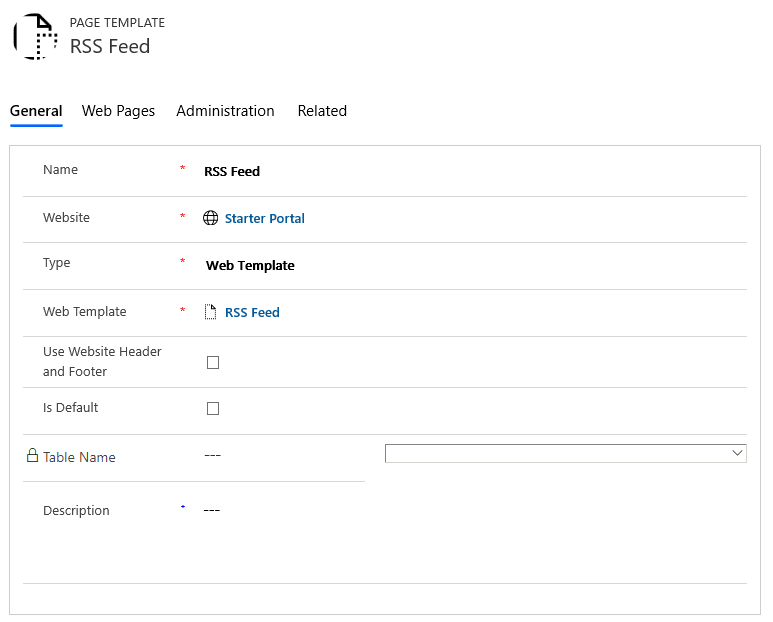
Etapp 3: lehemalli loomine RSS-voo malli määramiseks
Nüüd loome uue lehemalli, mis võimaldab meil määrata RSS‑voo malli mistahes veebilehele meie veebisaidil. Pange tähele, et tühistasime valiku Kasuta veebisaidi päist ja jalust, sest tahame, et vooga renderdataks kogu lehe vastus.

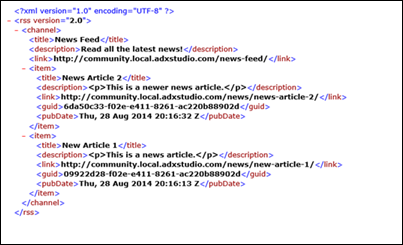
Etapp 4: veebilehe loomine RSS-voo hostimiseks
Nüüd tuleb vaid luua uus veebileht RSS-voo malli abil, et meie voogu hostida. Selle uue veebisaidi taotlemisel saadetakse meile meie RSS-voo XML:

Selles näites nägime, kuidas saame kohandatud RSS-voo loomiseks kombineerida Liquidit, veebimalle, Power Apps-i vaateid ja portaalide sisuhalduse funktsioone. Nende funktsioonide kombinatsioon annab mistahes portaali rakendusele võimsaid kohandamisvõimalusi.
Vt ka
Kohandatud lehemalli loomine Liquid- ja veebimalli lehemalli kasutades
Praeguse lehega seostatud loendi renderdamine
Veebisaidi päise ja esmase navigeerimisriba renderdamine
Lehehierarhia renderamine kuni kolm taseme võrra hübriidnavigatsiooni abil
Märkus
Kas saaksite meile dokumentatsiooniga seotud keele-eelistustest teada anda? Osalege lühikeses uuringus. (Uuring on ingliskeelne.)
Uuringus osalemine võtab umbes seitse minutit. Isikuandmeid ei koguta (privaatsusavaldus).