Sisu kohandamine sisulõikude abil
Sisulõigud on väikesed muudetava sisu tükid, mida arendaja saab panna lehe päisesse, jalusesse, veebilehele ja veebimallile, võimaldades kergesti lehe paigutuse mis tahes osa kohandatava sisuga täita.
Arendaja saab sisestada koodilõigu, kasutades koodilõiku Liquid: {{ snippets["<<snippet name>>"] }}: {% editable snippets '<<snippet name>>' %} või {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Lõikude redigeerimine
Koodilõike saab kuua ja redigeerida portaali haldusrakenduse kaudu. Koodilõigu peamiseks eeliseks on asjaolu, et osa sisust saab abstraheerida (v.a lehe põhikoopiat) ja redigeerida seda eraldi, võimaldades sisuliselt kogu teie saidi staatilist sisu täielikult hallata ning redigeerida.
Avage Portaali haldusrakendus.
Minge jaotisse Sisu>Sisulõigud.
Uue koodilõigu loomiseks valige Uus.
Olemasoleva koodilõigu redigeerimiseks valige tabelis Sisu koodilõik.
Sisestage järgmiste väljade väärtused:
| Nimi | Kirjeldus |
|---|---|
| Nimi | Arendaja saab nime kasutada lõigu väärtuse paigutamiseks veebisaidi koodis. |
| Veebisait | Lõiguga seostatud veebisait. |
| Kuvatav nimetus | Sisu lõigendi kuvatav nimi. |
| Tüüp | Sisu lõigendi, teksti või HTML-i tüüp. |
| Sisu koodilõikude keel | Valige sisu lõigendi keel. Rohkemate keelte lisamiseks avage jaotis mitme keele toe lubamine. |
| Väärtus | Lõigu sisu, mis veebisaidil kuvatakse. Saate sisestada lihtteksti või HTML-lisandit. Saate kasutada ka liquidi objekte nii teksti kui ka HTML-lisandi väärtustes. |
Lõigendi kasutamine
Teksti või HTML-i kuvamiseks saate kasutada lõigendeid. Sisu lõigendid saavad kasutada ka liquidi objekte ja viidata muule sisule, nt olemitele.
Näiteks saate kasutada selles artiklis eelnevalt kirjeldatud etappide abil luua/redigeerida sisu lõigendit. Kirje redigeerimisel saate kirjele lisada näidiskoodi. Veenduge, et asendate Konto tabeli kirje ID oma keskkonna õige ID-ga. Konto asemel saate kasutada ka mõnda muud tabelit.
Pärast eeltoodud näites kuvatud teksti, HTML-i või liquidi objektidega lõigendi loomist, saate seda kasutada ka veebilehel.
Lõigendi lisamiseks veebilehele toimige järgmiselt.
Looge veebimall ja kasutage lõigendi liquidi objekti teie loodud lõigendi toomiseks.
Lehe malli saate luua eelnevalt loodud veebimalli abil.
Saate kasutada kujundusstuudiot uue lehe loomiseks, kasutades eelnevalt loodud lehe paigutust.
Näide
Järgmises näites kasutatakse Microsoft Dataversei andmebaasi näidisandmetega.
Märkus.
Peate konfigureerima tabeliõigusedKonto tabeli jaoks (või mis tahes tabeli, mida te kasutate).
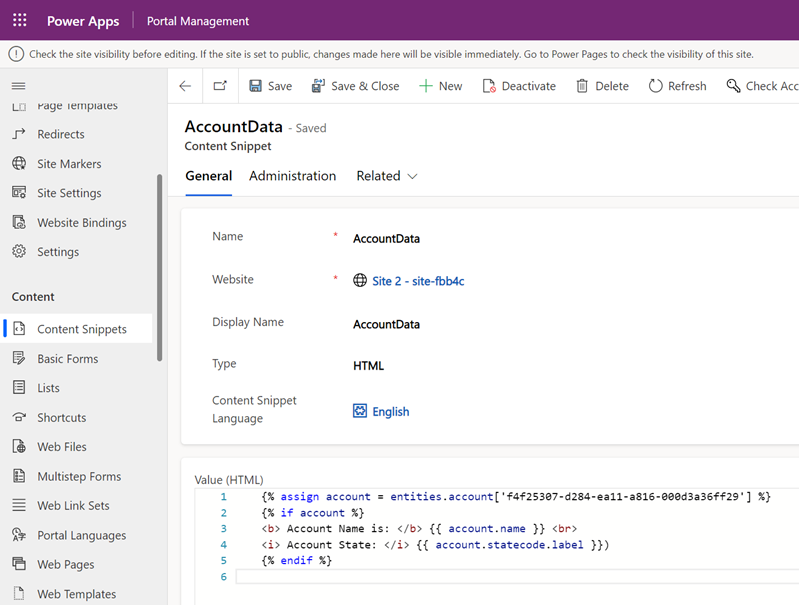
Avage Portaali haldusrakendus.
Minge jaotisse Sisu>Sisulõigud.
Uue koodilõigu loomiseks valige Uus.
Sisestage nimi. Näiteks AccountData.
Valige oma veebisait.
Sisestage kuvatav nimi. Näiteks AccountData.
Valige tüüp HTML selle näite puhul. Saate valida ka teksti.
Valige keel.
Kopeerige ja kleepige näidisväärtus.
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Asendage kirje GUID oma Dataverse andmebaasist pärit konto tabelikirjega.

Salvestage sisu lõigend.
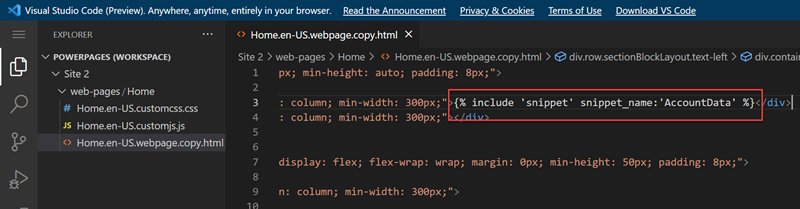
Looge teenuse Power Pages kujundusstuudios uus veebileht või valige olemasolev veebileht.
Valige Redigeeri koodi.
Olemasolevate
<div></div>siltide vahele kopeerige ja kleepige järgmine lähteväärtus:{% include 'snippet' snippet_name:'AccountData' %}Kui see on erinev, värskendage väärtust snippet_name oma lõigendi nimega.

Valige CTRL-S.
Tehke kujundusstuudios valik Sünkrooni.
Valige Eelvaade.
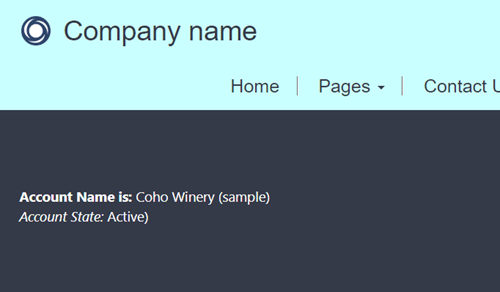
Näete, kuidas kontoteave renderdatakse koodilõigu osana:

HTML-i asemel saate samu etappe järgida ka sisu lõigendiga Tekst.
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Asendage kirje GUID oma Dataverse andmebaasist pärit konto tabelikirjega.
Selle sisulõikega lehte sirvides kuvatakse tabeli teave, kasutades HTML-i asemel Liquid objekti ja teksti. Samuti saate kasutada ainult HTML-i, et kuvada sisu ilma liquidi objekte kasutamata.
Vt ka
Tagasiside
Varsti tulekul: 2024. aasta jooksul tühistame GitHubi probleemide funktsiooni sisutagasiside mehhanismina ja asendame selle uue tagasisidesüsteemiga. Lisateabe saamiseks vt https://aka.ms/ContentUserFeedback.
Esita ja vaata tagasisidet