Veebilehtede kohandamine kujundusstuudio leheredaktoriga
Pärast vajalike veebilehtede lisamist ja saidikaardil nende hierarhia haldamist peate lisama erinevaid komponente. WYSIWYG kujundusstuudio lehe redaktor on osa tööruumist Lehed. Redaktori abil saate lisada ja redigeerida vajalikke komponente lõuendil.
Redaktori kasutamine
Redaktori kasutamiseks:
Avage kujundusstuudio, et redigeerida portaali sisu ja komponente.
Avage tööruum Lehed.
Valige leht, kuhu soovite komponenti või jaotist lisada.
Jaotise lisamiseks hõljutage kursorit üle redigeeritava jaotise alal ja seejärel valige plussmärk (+). Seejärel saate valida kuue jaotise paigutuse vahel.

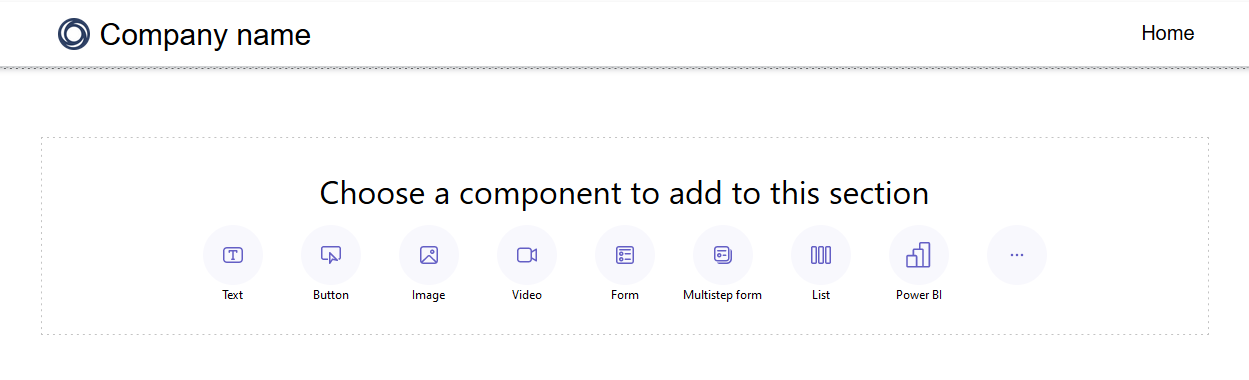
Komponendi lisamiseks hõljutage kursoriga üle jaotise, kuhu soovite komponendi lisada, ja valige siis +. Siis saate valida olemasolevate komponentide vahel.

Märkus.
Samuti saate luua ja kasutada veebimalle kui komponente veebilehtedel.
Lisateave: Juhend: veebimalli komponendi loomine (eelversioon)Jaotisi, veergusid ja komponente saab lehele ümber paigutada lohistades.
Objekti lohistamiseks tehke vasakpoolne hiireklõps ja hoidke hiirenuppu all või vajutage tühikuklahvi, kui objekt on fookuses. Järgmiseks lohistage objekt sihtalale, kasutades hiirt või klaviatuurinooli. Lohistustsoonid näitavad, kuhu objekti saab paigutada. Kui olete lohistustsoonini jõudnud, vabastage hiire vasak nupp või vajutage objekti kukutamiseks tühikuklahvi.
Märkus.
- Mõningaid komponente ei saa lohistada, sh päist, jalust ja mõnda pesastatud komponenti (nt tekstikomponendi lingid).
- Pukseerimisfunktsiooni ei toetata jaotistes, mille
flex-directionCSS atribuudi väärtuseks on määratudrow-reverse.
Selleks, et komponenti kustutada, valige komponent lõuendil ja seejärel valige Kustuta.
Põhjalikumaks redigeerimiskogemuseks saate kasutada täisekraani redigeerimisrežiimi, valides redaktori paremas ülanurgas asuva topeltnooltega ikooni. Saate lülitada sisse ka Visual Studio Code, suumi sisse (+), suumi välja (-) või Lähtestamine kujunduse lõuendivaate tagasi 100%-le.

Redigeerige komponente
Kõik jaotised ja komponendid lubavad kontekstisisest redigeerimist. Saate redigeerida mis tahes jaotist või komponenti otse lõuendilt.
Jaotise või komponendi stiilide kohandamiseks valige pintsli ikoon.
Saadaolevad stiilid põhinevad komponendi tüübil. Praegu toetatakse jaotisi, teksti, nuppe, pilte ja videoid. Saadaolevad laadid varieeruvad sõltuvalt komponendi tüübist ja hõlmavad järgmist.
Paigutus – saate juhtida elementide (nt veerised, polsterdus ja asukoht) paigutust ja paigutust lehel.
Dekoratsioonid - parandavad elementide, näiteks ääriste, varjude ja nurgaraadiuste visuaalset välimust.
Tüpograafia – saate muuta teksti ilmet, sh atribuute, nagu fondiperekond, fondi suurus ja tähevahe.
Märkus.
Kui kasutate laadide rakendamiseks pintsliikooni, on need kohandused üldiselt ülimuslikud stiili tööruumis ja mis tahes olemasolevates kohandatud sätetes konfigureeritud sätete suhtes CSS. Näiteks tekstikomponendi fondi muutmine pintsli tööriistaga alistab tavaliselt kujundusega (nt "Pealkiri 1") või muude päritud laadidega määratud fondi. Kuid teie kohandatud !important juhistega CSS määratletud laade ei alistata.
Tagasivõtmine / uuesti tegemine
Tööruumis Lehed kuvatakse lõuendi vasakus ülaservas kuvatavad nupud võta tagasi/tee uuesti. Muudatuse tegemise korral lubatakse tagasivõtmise nupp. Tegevuse tagasivõtmise korral lubatakse uuestitegemise nupp.

Toimingu tagasipööramiseks valige tagasivõtmise nupp.
Toimingu tagasivõtmiseks valige uuestitegemise nupp.
Tagasivõtmine ja uuestitegemine toetavad ainult neid muudatusi, mida teete tööruumis Lehed. Teie tegevusajalugu tühjendatakse, kui värskendate brauseri lehte või liigute kujundusstuudios mõnda teise tööruumi.
Piirangud
Ei toeta sünkroonimist, salvestamist, eelvaadet, suumimist, tööruumi laiendamist/vähendamist, tööruumide ja lehekülgede vahel navigeerimist ning meedia- ja CSS-failide üleslaadimist.
Märkus.
- Tööruumis Lehed ei saa päist ega jalust kustutada. Vaadake teavet kohandatud lehekülje kujunduse loomise kohta jaotisest Veebimallid.
- Enne 23. septembrit 2022 rakendusega Power Pages loodud saitidel on teada teemadega seotud probleem. Rohkem infot: Saidi taustvärvi kohandamine teie Power Pages saidi jaoks
Koodikomponentide redigeerimine
Koodikomponendi omadused on redigeeritavad tööruumis Lehed.
Koodikomponendi redigeerimiseks:
Valige komponent ja valige tööriistaribalt Koodikomponendi redigeerimine.
Koodikomponendi omaduste määramine.
Valige nupp Valmis.
Lisateavet koodikomponentide vormidele ja lehtedele lisamise kohta leiate teemast Koodikomponentide kasutamine teenuses Power Pages.