Märkus.
Juurdepääs sellele lehele nõuab autoriseerimist. Võite proovida sisse logida või kausta vahetada.
Juurdepääs sellele lehele nõuab autoriseerimist. Võite proovida kausta vahetada.
Sisuturbe poliitika (CSP) on praegu toetatud mudelipõhistes, lõuendi- ja koodirakendustes. See artikkel selgitab, kuidas konfigureerida CSP-d mudelipõhiste ja lõuendirakenduste jaoks. Koodirakenduste CSP kohta vaata koodirakenduste dokumentatsiooni. Administraatorid saavad määrata, kas CSP päis saadetakse ja millises ulatuses see midagi sisaldub. Seadistused on keskkonna tasandil, mis tähendab, et need rakendub kõigile rakendustele keskkonnas, kui need on sisse lülitatud.
Märkus.
Sisu turbepoliitika kehtib ainult keskkondadele, mis kasutavad Dataverse.
Iga CSP päise väärtuse komponent kontrollib alla laaditavaid varasid. Mozilla Arendajate Võrk (MDN) pakub üksikasjalikumaid kirjeldusi. Vaikeväärtused on järgmised.
| Korraldus | Vaikeväärtus | Kohandatav |
|---|---|---|
| skript-src | * 'unsafe-inline' 'unsafe-eval' blob: |
No |
| töötaja-src | 'self' blob: |
No |
| stiil-src | * 'unsafe-inline' |
No |
| font-src | * data: |
No |
| raami esivanemad | 'self' https://*.powerapps.com |
Ja |
Selle konfiguratsiooni tulemuseks on CSP vaikeväärtus. script-src * 'unsafe-inline' 'unsafe-eval' blob: ; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;
Range režiim
Range CSP lüliti loob CSP, mis enamasti ei sisalda wildcard'e ega ohtlikke direktiive, näiteks unsafe-inline. Kui lülitate sisse Range CSP, muutuvad eelnevad direktiivid järgmisteks direktiivideks, mis on selles jaotises kirjeldatud. Tähistus <platform> tähendab, et platvormi domeene pakutakse vastavalt toote nõuetele. Selles jaotises olevad domeenid võivad aja jooksul muutuda, kui toode kasvab.
| Korraldus | Vaikeväärtus (mudelipõhine) | Vaikeväärtus (lõuend) | Kohandatav |
|---|---|---|---|
| skript-src | 'self' blob: <platform>' |
'self' <platform>' |
Ja |
| töötaja-src | 'self' blob: |
'self' blob: |
No |
| stiil-src | 'self' 'unsafe-inline' <platform> |
'self' 'unsafe-inline' <platform> |
Ja |
| font-src | 'self' data: <platform> |
'self' data: <platform> |
Ja |
| raami esivanemad | 'self' https://*.powerapps.com |
'self' https://*.powerapps.com |
Ja |
| IMG-SRC | 'self' blob: data: <platform> |
'self' data: <platform> |
Ja |
| ühenda-src | 'self' blob: data: wss: <platform> |
'self' blob: <platform> |
Ja |
| raam-src | 'self' blob: <platform> |
'self' <platform> |
Ja |
| base-uri | 'none' |
Puudub | No |
| vormi-tegevus | <platform> |
Puudub | Ja |
| vaikimisi-src | 'self' |
'self' |
No |
eeltingimused
Dynamics 365 Customer Engagementi rakenduste ja muude mudelipõhiste rakenduste puhul on CSP saadaval ainult veebikeskkondades ja organisatsioonides, millel on Dynamics 365 Customer Engagement (on-premises) versioon 9.1 või uuem versioon.
Konfigureerige CSP-i
CSP-d saate vahetada ja konfigureerida Power Platform halduskeskuse kaudu. Oluline on esmalt lubada arendus-/testimiskeskkond, kuna CSP lubamine võib poliitika rikkumise korral hakata stsenaariume blokeerima. Halduskeskus toetab ka ainult aruandlusrežiimi , mis võimaldab tootmise käivitamist lihtsamalt.
Järgige järgmisi samme CSP seadistamiseks:
- Logige sisse Power Platformi halduskeskusesse.
- Valige navigeerimispaanil Halda . Valige paanil Haldamine Keskkonnad .
- Valige lehel Keskkonnad keskkond.
- Valige käsuribal Sätted .
- Laiendage valikut Toode ja seejärel valige Privaatsus + turvalisus.
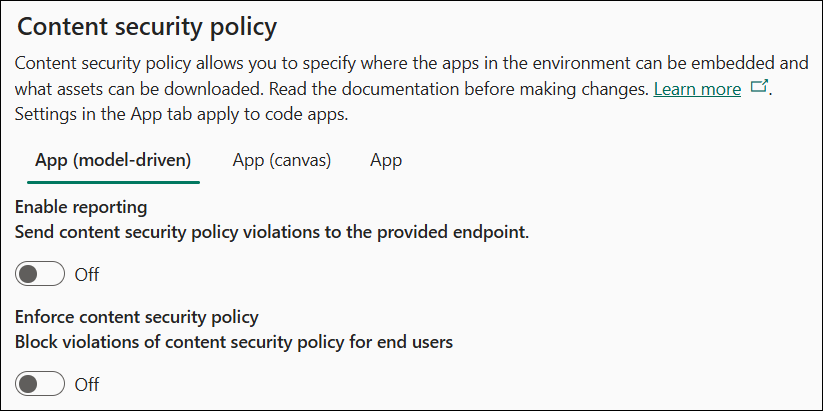
Järgmisel pildil on näidatud sätete vaikeolek.

Aruandlus
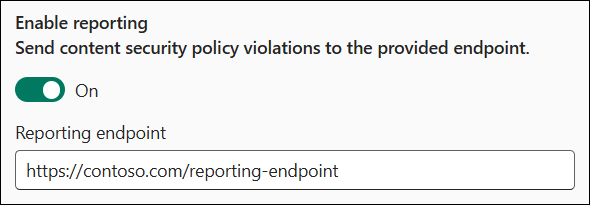
Lüliti Luba aruandlus määrab, kas mudelipõhised ja lõuendirakendused saadavad rikkumise aruandeid. Selle lubamiseks määra lõpp-punkt. Rakendus saadab rikkumisaruandeid sellele lõpp-punktile sõltumata sellest, kas CSP-d rakendatakse või mitte. Kui CSP-d ei rakendata, kasutab rakendus ainult raporteerimisrežiimi. Lisateavet vaadake aruandluse dokumentatsioonist.

Jõustamine
CSP jõustamist kontrollitakse mudelipõhistel ja lõuendipõhistel rakendustel eraldi, et pakkuda poliitikate üle granuleeritud kontrolli. Kasutage vajaliku rakenduse tüübi muutmiseks mudelipõhise/lõuendi liigendust.
Lüliti Sisu turbepoliitika jõustamine lülitab sisse antud rakendusetüübi jõustamise vaikepoliitika. Selle lüliti sisselülitamine muudab selles keskkonnas olevate rakenduste käitumist, et see järgiks poliitikat. Seetõttu järgige seda soovitatud võimaldamisvoogu:
- Rakenda poliitikat arendus- või testkeskkonnas.
- Lubage tootmises ainult aruanderežiim.
- Rakendage poliitikat tootmises, kui rikkumisi pole teatatud.
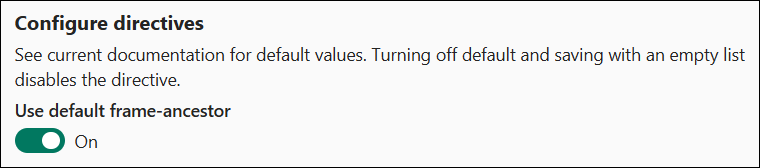
Direktiivide konfigureerimine
Jaotis Käskude konfigureerimine võimaldab teil juhtida poliitika üksikuid direktiive. Praegu saab ainult direktiivi frame-ancestors kohandada.

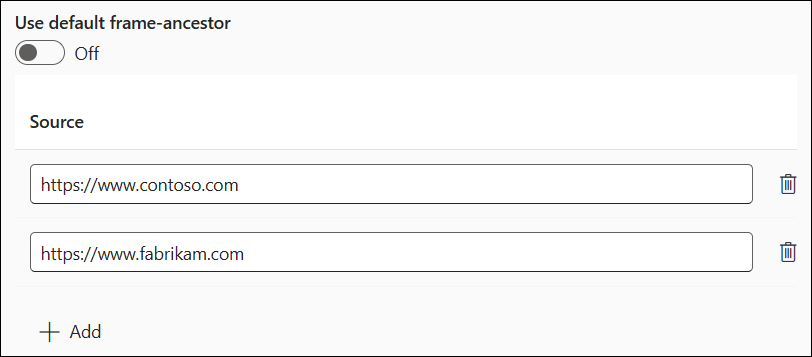
Kui jätad vaikimisi direktiivi sisse lülitatuks, kasutad tabelis määratud vaikimisi väärtust. Kui lülitad lüliti välja, saad määrata direktiivile kohandatud väärtused ja lisada need vaikimisi väärtusele. Järgmine näide seab kohandatud väärtused .frame-ancestors Direktiiv on selles näites seatud.frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com See seade tähendab, et rakendust saab majutada samas algpunktis, https://*.powerapps.com, https://www.foo.com, ja https://www.bar.com, kuid mitte teistes allikates. Kasutage loendisse kirjete lisamiseks nuppu Lisa ja nende eemaldamiseks ikooni Kustuta.

Kohandatud konfiguratsioonid
Microsoft Teams Dynamics 365 rakenduse abilintegreerimiseks lisage järgmine teave frame-ancestors.
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Jaoks Dynamics 365 App for Outlook lisage järgmine teave frame-ancestors:
- Teie Outlook Web Appi avalehe päritolu
https://outlook.office.comhttps://outlook.office365.com
Aruannetesse Power Apps manustamiseks Power BI lisage järgmine teave frame-ancestors.
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Olulised kaalutlused
Vaikimisi korralduse väljalülitamine ja selle koos tühja loendiga salvestamine lülitab korralduse täiesti välja ja ei saada seda CSP vastuse päise osana.
CSP konfiguratsiooni näited
Siin on paar näidet CSP konfiguratsioonidest.
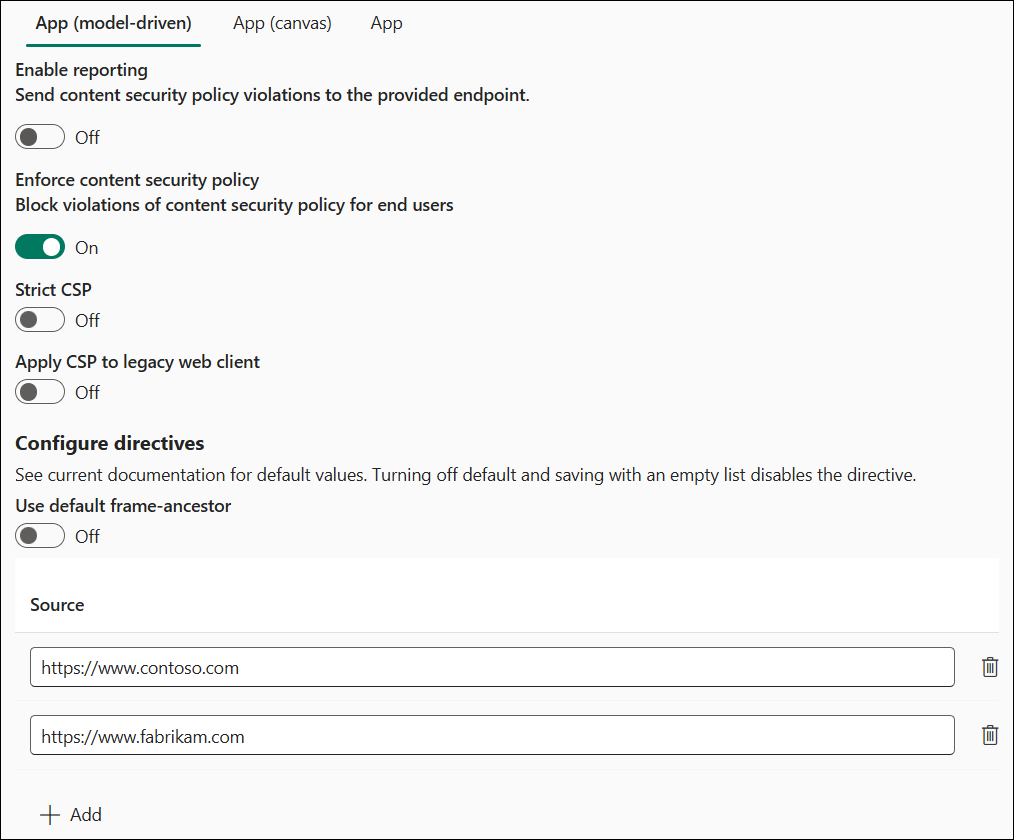
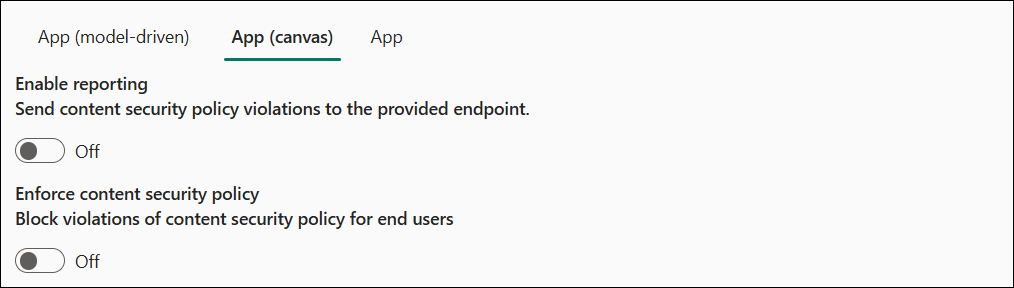
Näide 1 – aruandlus on välja lülitatud


Näites:
- Aruandlus on välja lülitatud.
- Mudelipõhine jõustamine on lubatud.
-
frame-ancestorson kohandatudhttps://www.contoso.comjahttps://www.fabrikam.com.
-
- Lõuendi jõustamine on keelatud.
Tõhusad päised on:
- Mudelipõhised rakendused:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval' blob: data:; worker-src 'self' blob: data:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.contoso.com https://www.fabrikam.com; - Lõuendi rakendused: CSP päist ei saadeta.
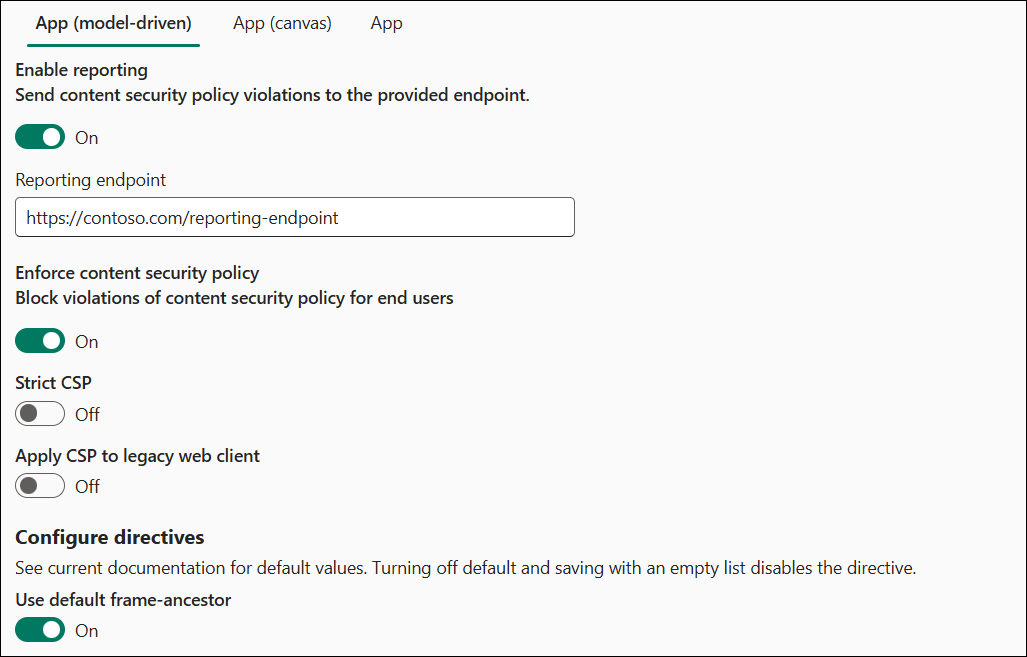
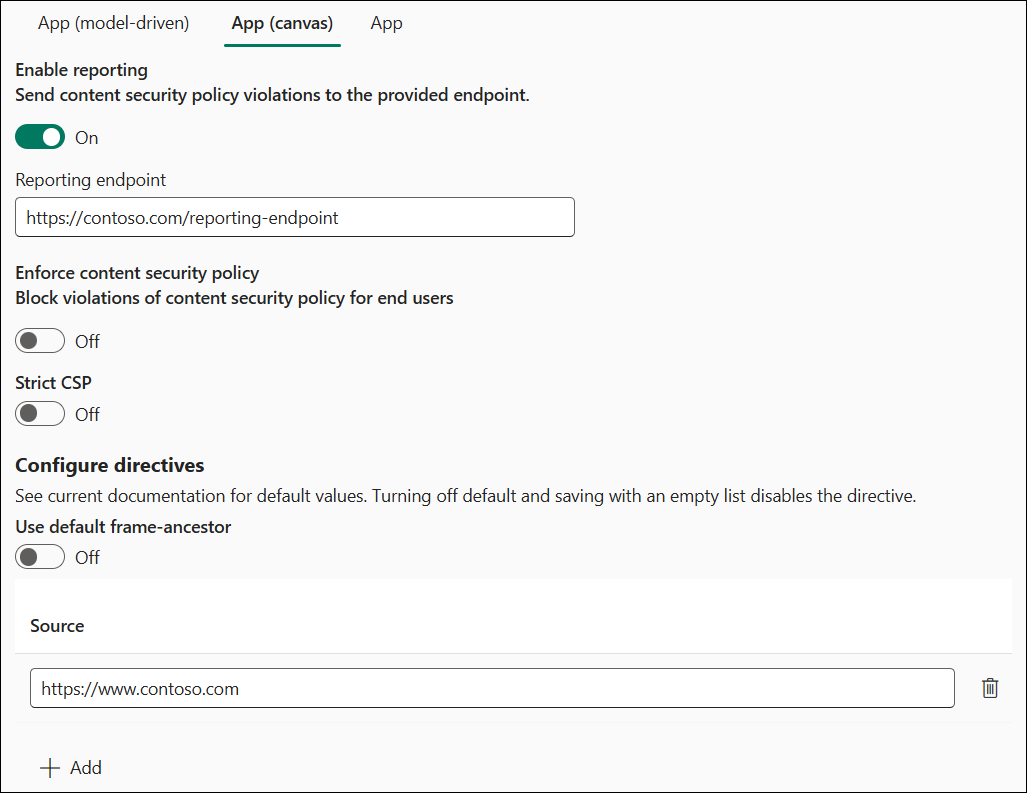
Näide 2 – aruandlus on sisse lülitatud


Näites:
- Aruandlus on sisse lülitatud.
- Aruandluse lõpp-punktiks on määratud
https://contoso.com/reporting-endpoint
- Aruandluse lõpp-punktiks on määratud
- Mudelipõhine jõustamine on lubatud.
-
frame-ancestorshoitakse vaikimisi
-
- Lõuendi jõustamine on keelatud.
-
frame-ancestorson kohandatudhttps://www.contoso.com
-
Efektiivsed CSP väärtused on:
- Mudelipõhised rakendused:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval' blob:; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://contoso.com/reporting-endpoint; - Lõuendirakendused:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.contoso.com; report-uri https://contoso.com/reporting-endpoint;
Organisatsiooni sätete otsene muutmine
CSP-d saate konfigureerida ilma kasutajaliidest kasutamata, muutes neid organisatsiooni sätteid otse.
IsContentSecurityPolicyEnabled määrab, kas päis Content-Security-Policy saadetakse mudelipõhistes rakendustes.
ContentSecurityPolicyConfiguration kontrollib frame-ancestors osa väärtust (nagu varem näha, määratakse
'self'kuiContentSecurityPolicyConfigurationpole seatud). Määratlege see seade, kasutades JSON-objekti järgmise struktuuriga –{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. See konfiguratsioon tähendabscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (MDN-ist) HTTP sisuturbepoliitika (CSP) raamiga sisustatud osa korraldus määratleb kehtivad ülemüksused, mis võivad manustada lehe atribuudiga
<frame>,<iframe>,<object>,<embed>või<applet>.
- (MDN-ist) HTTP sisuturbepoliitika (CSP) raamiga sisustatud osa korraldus määratleb kehtivad ülemüksused, mis võivad manustada lehe atribuudiga
IsContentSecurityPolicyEnabledForCanvas määrab, kas päis Content-Security-Policy saadetakse lõuendirakendustes.
ContentSecurityPolicyConfigurationForCanvas juhib lõuendi poliitikat, kasutades sama protsessi, mida on kirjeldatud artiklis
ContentSecurityPolicyConfiguration.ContentSecurityPolicyReportUri määrab, kas aruandlust tuleks kasutada. Seda sätete kasutatakse nii mudelipõhistes kui ka lõuendirakendustes. Kehtiv string saadab rikkumisearuandeid määratud lõpp-punkti, kasutades ainult aruanderežiimi, kui
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvassee on välja lülitatud. Tühi string keelab aruandluse. Lisateavet vaadake aruandluse dokumentatsioonist.
CSP konfigureerimine ilma kasutajaliideseta
Eriti keskkondades, mis pole Power Platformi halduskeskuses, nt asutusesisesed konfiguratsioonid, võivad administraatorid tahta konfigureerida CSP skripte kasutades, et muuta sätteid otse.
CSP lubamine ilma kasutajaliideseta
CSP lubamiseks ilma kasutajaliideseta tehke järgmist.
- Avage brauseri arendusriistad, kasutades mudelipõhiseid rakendusi organisatsiooni olemi värskendamise õigustega kasutajana (süsteemiadministraator on hea variant).
- Kleepige ja käivitage konsooli järgmine skript.
- CSP lubamiseks edastage vaikekonfiguratsioon -
enableFrameAncestors(["'self'"]) - Näitena rakenduse manustamise lubamisest teistele päritoludele -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Keela CSP ilma kasutajaliideseta
CSP keelamiseks ilma kasutajaliideseta tehke järgmist.
- Avage brauseri arendusriistad, kasutades mudelipõhiseid rakendusi organisatsiooni olemi värskendamise õigustega kasutajana (süsteemiadministraator on hea variant).
- Kleepige ja käivitage konsooli järgmine skript.
- CSP keelamiseks kleepige see konsooli:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}