Tutoriala: diseinatu zure orrien gunea
Power Pages Zure webgunea diseinatzeko erabiltzeko gai eta tresna multzo sendo bat dauka. Aukeratu aurrez ezarritako hainbat gairen artean zure atarian aplika ditzakezun. Erabili gai hauek abiapuntu gisa eta aplikatu pertsonalizazio gehiago estilo-menuarekin.
Diseinua lan-eremuak gune globalaren estiloak aplikatzeko aukera ematen dizu. Marka korporatiboaren eguneraketak aplika ditzakezu eta aldaketak berrikusi ditzakezu aplikazioaren leihoaren eskuineko aldean dagoen aurreargitalpenean. Estiloak aurrez ezarritako 13 gai eskaintzen ditu. Gai bakoitzerako, kolore-paleta, atzeko planoaren kolorea, letra-tipoak, botoien estiloak eta atalen marjinak pertsonaliza ditzakezu.
Ireki diseinu-estudioa.
Ezkerreko panelean, hautatu Diseinua.

Kontuan izan Styling lan-eremuko gaien zerrenda. Elementu zehatzak gehiago pertsonaliza ditzakezu, hala nola gunearen koloreak eta letra-tipoak, Estilizazioa menutik. Power Pages oinarrizko letra-tipoak eta Google-ko 30 letra-tipo baino gehiago eskaintzen ditu zuk aukera ditzazun.
Hautatu aurrez ezarritako gaietako bat eskuineko mihisearen lan-eremuan estiloa nola islatzen den ikusteko.
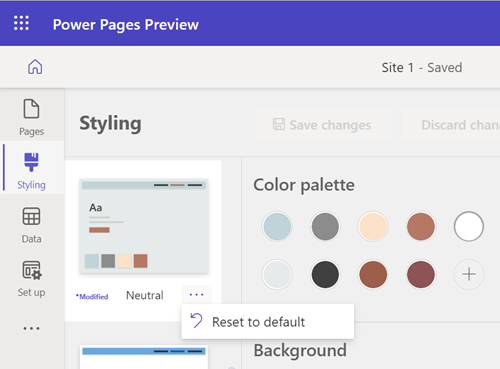
Gai bakoitzak bere kolore-paleta du.
Estilo-menua doi dezakezu gai bakoitzari doikuntzak egiteko. Testuaren aukeren artean letra-tipoa, pisua, tamaina eta kolorea daude.
Aukeratu Gorde aldaketak edo Aldaketak baztertu aldaketak egin ondoren.
Aldatutako gaia gaiaren izenaren ondoan adierazten da, aldaketak gordetzeko gai bat berrezarri ezean edo harik eta.
Gai bat berrezartzen
Gai bat jatorrizko egoerara berrezartzeko, hautatu elipsia (...) eta gero hautatu Berrezarri lehenespenera aukera.

Zure orria ikustea
Diseinu estudioan orri osoa ikusteko, hautatu orrialde osoko ikonoa.

Gunea ekoizpenean agertzen den moduan ikusteko, hautatu aurrebistaren ikonoa.
![]()
Ikuspegi-hautatzailea ere erabil dezakezu lan-eremuko web, tablet eta mugikorreko ikuspegietatik aukeratzeko.
Gaien mapaketa
Paletako kolore bakoitza orrialdeko elementu zehatz bati dagokio. Aurrez ezarritako gaiak bederatzi kolore eta hiru zirrikitu ditu erabiltzaileak hautatutako koloreetarako. Elementuak pertsonalizatzen badituzu, mapaketa ez da zuzena gaia berrezarri arte.
Kolore berri bat gehitzeko edo lehendik dagoen kolore bat aldatzeko, hautatu plus ikurra (+) kolore-paletan eta aukeratu zure kolorea kolore-hautatzailea, balio hamaseitarra edo RGB balioak erabiliz.

Kolore-paletan kolore berri bat gehitu ondoren, testuinguru-menuko osagaiak koloreztatzeko erabil daiteke.
Oharra
2022ko irailaren 23a baino lehen Power Pages erabiliz sortutako guneetarako, gaiekin lotutako arazo ezagun bat dago. Informazio gehiago: Zure Power Pages gunearen atzeko planoaren kolorea doitzea
Desegin/berregin
Hauta dezakezu Desegin eta Berregin ikonoak Diseinua laneko arean berrezartzeko gaiaren eguneratzeak uneko hautatutako gaiarekin erlazionatutako egoera guztietarako.
Aukeratutako gaiaren edozein estilo-ezarpenetan desegin/berregin aukerak aplika ditzakezu lehenetsitako gaia berrezarri barne, menu gehiagotik (...) aukerak.
Gai berri batera aldatzean, elkarrizketa-koadro bat eskatuko zaizu gorde edo baztertzeko gorde gabeko aldaketak. Desegin/berregin pila ekintzetako bat aukeratzean garbitzen da.
Zein da espero den esperientzia desegin/berregin?
Desegin eta Berregin aukerak soilik onartzen ditu aukera zuk egindakoak Diseinua laneko arean. Zure ekintzen historia berehala garbitzen da beste lan-eremu batera nabigatzen duzunean edo beste gai batera aldatzen zarenean.
Diseinuaren arabera, diseinu-estudioko ekintza orokor batzuk ez dira onartzen, hala nola:
Sinkronizatzea, gordetzea, aurrebistatzea, zooma egitea, mihisearen tamaina aldatzea, lan-eremu eta web-orrietatik nabigatzea eta multimedia eta CSS fitxategiak kargatzea.
Beste gai batera aldatzea, hautatu berri den gaia gordetzea estilo-aldaketarik gabe.
Pertsonalizatutako CSS paneleko ekintza pertsonalizatuak, esate baterako, kargatu, gaitu/desgaitu, fitxategia mugitu gora/behera lehentasun ordenan.