Vieritys verkkosivulla
Joissakin selaimen automatisointityönkuluissa on ehkä vieritettävä verkkosivuja, jotta tietyt osat näkyvät näytössä.
Power Automate sallii verkkosivujen selaamisen kahdella eri tavalla. Ensimmäinen edellyttää Kohdista tekstikenttä verkkosivulla -toimintoa ja toinen JavaScript-komentosarjoja.
Jos haluat vierittää verkkosivun tiettyä elementtiä, voit ottaa käyttöön Kohdista tekstikenttä verkkosivulla -toiminnon.
Toiminnon ominaisuuksissa on luotava käyttöliittymäelementti, joka valitsee vierityksen kohde-elementin. Vaikka toiminnon päätarkoituksena on keskittyä tekstikenttiin, voit vierittää sitä mihin tahansa elementtiin.
Huomautus
Lisätietoja käyttöliittymäelementeistä on Automatisointi käyttöliittymäelementtien avulla .

Yleensä verkkosovellukset sisältävät sivujen, joilla näytetään useita elementtejä, alareunassa ladataan lisääelementtejä. Näissä tapauksissa voit kohdistaa ladataan lisääelementin vierittääksesi sivun alareunaan.
Kohdista tekstikenttään verkkosivulla -toiminnon lisäksi voit vierittää verkkosivuja JavaScriptin avulla. Jos haluat suorittaa JavaScriptin verkkosivuilla, käytä Suorita Javascript-toiminto verkkosivulla -toimintoa.
JavaScript tarjoaa window.scrollTo(xpos, ypos) -toiminnon, joka vierittää tiettyyn verkkosivun osaan. Xpos-paikkamerkki ilmaisee vaakasuuntaisen vierityksen, kun taas ypos-paikkamerkki osoittaa pystysuoran vierityksen.
function ExecuteScript()
{
window.scrollTo(xpos, ypos);
}
Voit korvata molemmat paikkamerkit pysyvillä arvoilla, ominaisuuksilla tai muuttujilla. Seuraavassa esimerkissä funktio sisältää pysyviä arvoja.

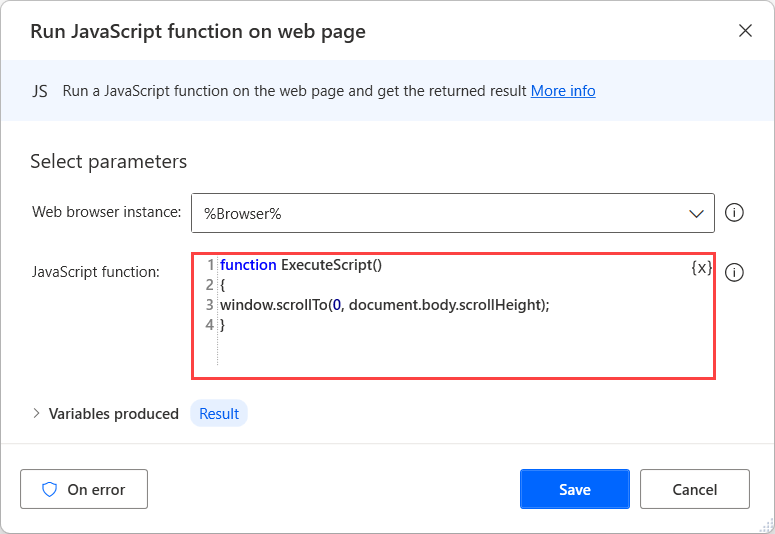
Jos haluat vierittää verkkosivun alareunaan, voit korvata ypos-paikkamerkin document.body.scrollHeight-ominaisuudella.
function ExecuteScript()
{
window.scrollTo(0, document.body.scrollHeight);
}

Jos haluat vierittää verkkosivun osan sisällä, et itse sivun sisällä, voit käyttää HTML DOM -ominaisuuden scrollTop-ominaisuutta. Seuraavassa esimerkissä funktio paikantaa kohteen divElem ja vierittää pystysuunnassa 10 kuvapistettä alaspäin.
function ExecuteScript()
{
document.getElementById('divElem').scrollTop -= 10;
}
