Sending push notifications with Azure Notification Hubs and Node.js
Overview
Important
To complete this tutorial, you must have an active Azure account. If you don't have an account, create a free trial account in just a couple of minutes through the Azure Free Trial.
This guide shows you how to send push notifications with the help of Azure Notification Hubs directly from a Node.js application.
The scenarios covered include sending push notifications to applications on the following platforms:
- Android
- iOS
- Universal Windows Platform
- Windows Phone
Notification Hubs
Azure Notification Hubs provide an easy-to-use, multi-platform, scalable infrastructure for sending push notifications to mobile devices. For details on the service infrastructure, see the Azure Notification Hubs page.
Create a Node.js Application
The first step in this tutorial is creating a new blank Node.js application. For instructions on creating a Node.js application, see Create and deploy a Node.js application to Azure Web Site, Node.js Cloud Service using Windows PowerShell, or Web Site with WebMatrix.
Configure Your Application to Use Notification Hubs
To use Azure Notification Hubs, you need to download and use the Node.js azure package, which includes a built-in set of helper libraries that communicate with the push notification REST services.
Use Node Package Manager (NPM) to obtain the package
- Use a command-line interface such as PowerShell (Windows), Terminal (Mac), or Bash (Linux) and navigate to the folder where you created your blank application.
- Execute
npm install azure-sbin the command window. - You can manually run the
lsordircommand to verify that anode_modulesfolder was created. - Inside that folder, find the azure package, which contains the libraries you need to access the Notification Hub.
Note
You can learn more about installing NPM on the official NPM blog.
Import the module
Using a text editor, add the following to the top of the server.js file of the application:
var azure = require('azure-sb');
Set up an Azure Notification Hub connection
The NotificationHubService object lets you work with notification hubs. The following code creates a NotificationHubService object for the notification hub named hubname. Add it near the top of the server.js file, after the statement to import the azure
module:
var notificationHubService = azure.createNotificationHubService('hubname','connectionstring');
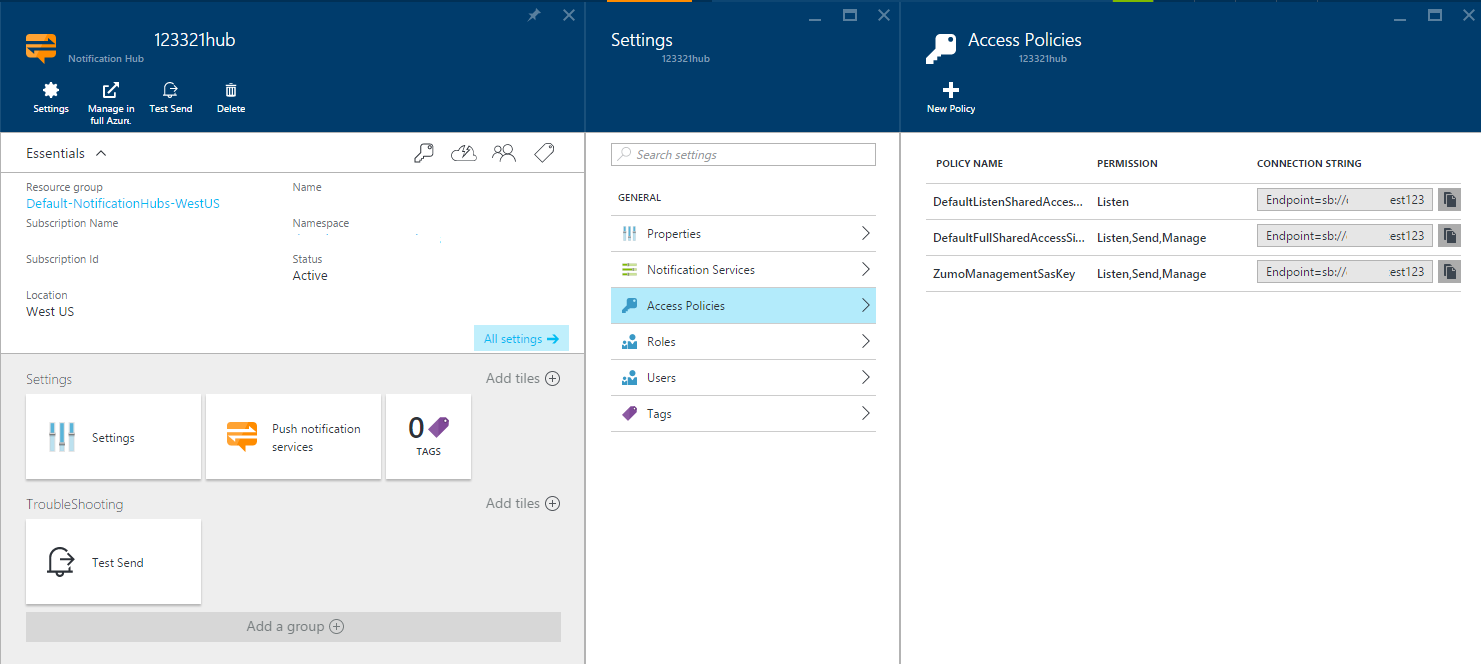
Obtain the connection connectionstring value from the Azure portal by performing the following steps:
- In the left navigation pane, click Browse.
- Select Notification Hubs, and then find the hub you wish to use for the sample. You can refer to the Windows Store Getting Started tutorial if you need help with creating a new Notification Hub.
- Select Settings.
- Click on Access Policies. You see both shared and full access connection strings.

Note
You can also retrieve the connection string via the Get-AzureSbNamespace cmdlet in Azure PowerShell or the azure sb namespace show command in the Azure classic CLI.
General architecture
The NotificationHubService object exposes the following object instances for sending push notifications to specific devices and applications:
- Android - use the
GcmServiceobject, which is available atnotificationHubService.gcm - iOS - use the
ApnsServiceobject, which is accessible atnotificationHubService.apns - Windows Phone - use the
MpnsServiceobject, which is available atnotificationHubService.mpns - Universal Windows Platform - use the
WnsServiceobject, which is available atnotificationHubService.wns
Note
Microsoft Push Notification Service (MPNS) has been deprecated and is no longer supported.
How to: Send push notifications to Android applications
The GcmService object provides a send method that can be used to send push notifications to Android applications. The send method accepts the following parameters:
- Tags - the tag identifier. If no tag is provided, the notification is sent to all clients.
- Payload - the message's JSON or raw string payload.
- Callback - the callback function.
For more information on the payload format, see the Payload documentation.
The following code uses the GcmService instance exposed by the NotificationHubService to send a push notification to all registered clients.
var payload = {
data: {
message: 'Hello!'
}
};
notificationHubService.gcm.send(null, payload, function(error){
if(!error){
//notification sent
}
});
How to: Send push notifications to iOS applications
Same as with Android applications described above, the ApnsService object provides a send method that can be used to send push notifications to iOS applications. The send method accepts the following parameters:
- Tags - the tag identifier. If no tag is provided, the notification is sent to all clients.
- Payload - the message's JSON or string payload.
- Callback - the callback function.
For more information the payload format, see The Notification Content section of the UserNotifications guide.
The following code uses the ApnsService instance exposed by the NotificationHubService to send an alert message to all clients:
var payload={
alert: 'Hello!'
};
notificationHubService.apns.send(null, payload, function(error){
if(!error){
// notification sent
}
});
How to: Send push notifications to Windows Phone applications
The MpnsService object provides a send method that can be used to send push notifications to Windows Phone applications. The send method accepts the following parameters:
- Tags - the tag identifier. If no tag is provided, the notification is sent to all clients.
- Payload - the message's XML payload.
- TargetName -
toastfor toast notifications.tokenfor tile notifications. - NotificationClass - The priority of the notification. See the HTTP Header Elements section of the Push notifications from a server document for valid values.
- Options - optional request headers.
- Callback - the callback function.
For a list of valid TargetName, NotificationClass and header options, check out the Push notifications from a server page.
The following sample code uses the MpnsService instance exposed by the NotificationHubService to send a toast push notification:
var payload = '<?xml version="1.0" encoding="utf-8"?><wp:Notification xmlns:wp="WPNotification"><wp:Toast><wp:Text1>string</wp:Text1><wp:Text2>string</wp:Text2></wp:Toast></wp:Notification>';
notificationHubService.mpns.send(null, payload, 'toast', 22, function(error){
if(!error){
//notification sent
}
});
How to: Send push notifications to Universal Windows Platform (UWP) applications
The WnsService object provides a send method that can be used to send push notifications to Universal Windows Platform applications. The send method accepts the following parameters:
- Tags - the tag identifier. If no tag is provided, the notification is sent to all registered clients.
- Payload - the XML message payload.
- Type - the notification type.
- Options - optional request headers.
- Callback - the callback function.
For a list of valid types and request headers, see Push notification service request and response headers.
The following code uses the WnsService instance exposed by the NotificationHubService to send a toast push notification to a UWP app:
var payload = '<toast><visual><binding template="ToastText01"><text id="1">Hello!</text></binding></visual></toast>';
notificationHubService.wns.send(null, payload , 'wns/toast', function(error){
if(!error){
// notification sent
}
});
Next Steps
The sample snippets above allow you to easily build service infrastructure to deliver push notifications to a wide variety of devices. Now that you've learned the basics of using Notification Hubs with Node.js, follow these links to learn more about how you can extend these capabilities further.
- See the MSDN Reference for Azure Notification Hubs.
- Visit the Azure SDK for Node repository on GitHub for more samples and implementation details.
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle