Luo kaaviosovellus alusta alkaen käyttämällä Microsoft Dataverseä
Voit rakentaa pohjaan perustuvan sovelluksen, jolla hallitaan Dataversessa säilytettäviä tietoja käyttämällä (sisäänrakennettuja) standarditaulukoita, (organisaatiosi luomia) mukautettuja taulukoita tai kumpiakin.
Kun luot sovelluksen Dataversesta, sinun ei tarvitse luoda yhteyttä Power Appsista, kuten SharePointin, Dynamics 365:n tai Salesforcen kaltaisten tietolähteiden kanssa. Sinun on vain määritettävä taulukot, jotka haluat näyttää tai joita haluat hallita sovelluksessa.
Edellytykset
- Ennen sovelluksen luomista alusta alkaen tutustu Power Appsin perusteisiin luomalla sovellus ja mukauttamalla sovelluksen valikoimaa, lomakkeita ja kortteja.
- Vaihda ympäristöön, jossa on luotu tietokanta näytetiedoilla. Jos sinulla on asianmukainen käyttöoikeus, voit luoda ympäristön, joka täyttää tämän tarpeen.
- Jos haluat luoda sovelluksen, sinulle on delegoitava ympäristön tekijän käyttöoikeusrooli.
Avaa tyhjä sovellus
Jos haluat luoda alusta alkaen sovelluksen, joka käyttää Dataversen tietoja, luo ensin tyhjä sovellus. Kun luot tässä harjoituksessa tyhjän sovelluksen, varmista, että valitset Puhelin-muodon.
Määritä taulukko
Valitse näytön keskellä Yhdistä tietoihin.
Valitse sovelluksenluontivalikosta Tiedot. Ensimmäisellä kerralla pyydetään luomaan yhteys Dataverse. Valitse Luo tämä yhteys.
Valitse Lisää tietoja ja kirjoita hakuruutuun Tilit > Yhdistä.
Sulje Tiedot-ruutu valitsemalla oikean yläkulman sulkemiskuvake.
Luettelonäytön lisääminen
Valitse komentopalkista Uusi näyttö > Mallit-välilehti > Luettelo.
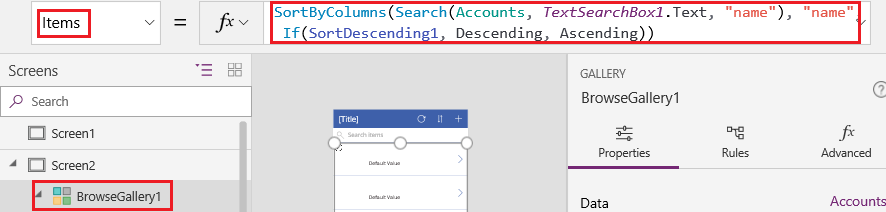
Valitse vasemmassa siirtymäpalkissa BrowseGallery1-kohta ja aseta sen Items-ominaisuuden arvoksi tämä kaava:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Tämä kaava määrittää seuraavat:
Valikoiman tulee näyttää Accounts-taulukon tietoja.
Tiedot tulee lajitella nousevassa järjestyksessä, kunnes käyttäjä valitsee lajittelupainikkeen lajittelujärjestyksen vaihtamiseksi.
Jos käyttäjä kirjoittaa tai liittää yhden tai useamman merkin hakuriville (TextSearchBox1), luettelo näyttää vain ne tilit, joiden name-kenttä sisältää käyttäjän määrittämät merkit.
Voit käyttää näitä ja monia muita funktioita määrittämään sovelluksen ulkoasua ja toimintaa.

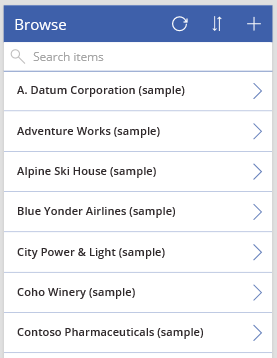
Aseta valikoiman asettelu näyttämään vain tilien nimet ja määritä otsikkopalkki näyttämään sana Selaa kuten valikoiman mukauttamista käsittelevässä aiheessa kuvaillaan.

Liikuta hiirtä vasemmassa luontiruudussa Näyttö1-kohdan yläpuolella, valitse kolmen pisteen kuvake (...) ja valitse sitten Poista.
Liikuta hiirtä vasemmassa luontiruudussa Näyttö2-kohdan yläpuolella, valitse kolmen pisteen kuvake (...) ja valitse sitten Nimeä uudelleen.
Kirjoita tai liitä nimi BrowseScreen ja sitten anna näytön valikoiman nimeksi BrowseGallery.

Lomakenäytön lisääminen
Toista edellisen toimintosarjan ensimmäinen vaihe, mutta lisää Luettelonäytön sijasta Lomakenäyttö.
Aseta lomakkeen DataSource-ominaisuudeksi Accounts ja sen Item-ominaisuudeksi BrowseGallery.Selected kuten oikeanpuoleisen ruudun Lisäasetukset-välilehdessä on näytetty.
Valitse oikeanpuoleisen ruudun Ominaisuudet-välilehdessä Muokkaa kenttiä, jotta voit valita Kentät-ruudun.
Valitse Lisää kenttä, ja valitse sitten seuraavien kenttien valintaruudut:
- Asiakkuuden nimi
- Osoite 1: Lähiosoite 1
- Osoite 1: Postitoimipaikka
- Osoite 1: Postinumero
- Henkilöstömäärä
- Liikevaihto
Huomautus
Tämän skenaarion ulkopuolella voit luoda mukautetun kentän valitsemalla Uusi kenttä, antamalla tarvittavat tiedot ja valitsemalla sitten Valmis. Lisätietoja: Sarakkeen luominen.

Valitse Lisää.
Aseta otsikkopalkin Text-ominaisuudeksi Luo/Muokkaa.
Näyttö päivittyy muutosten mukaisesti.

Anna näytölle nimi FormScreen.
Kuvakkeiden määritys
Aseta BrowseScreen-kohdassa näytön yläosan pyöreän kuvakkeen lähellä olevan OnSelect-ominaisuudeksi tämä kaava:
Refresh(Accounts)
Aseta plus-kuvakkeen OnSelect-ominaisuudeksi tämä kaava:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Aseta ensimmäisen oikealle osoittavan nuolen OnSelect-ominaisuudeksi tämä kaava:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Aseta FormScreen-kohdassa peruutuskuvakkeen OnSelect-ominaisuudeksi tämä kaava:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Aseta valintamerkkikuvakkeen OnSelect-ominaisuudeksi tämä kaava:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Valitse Lisää-välilehdessä Kuvakkeet ja valitse sitten Roskakori-kuvake.
Aseta Roskakori-kuvakkeen Color-ominaisuudeksi White ja sen OnSelect-ominaisuudeksi tämä kaava:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Sovelluksen testaus
Valitse toimintovalikosta
 Esikatsele sovellusta. Lisätietoja: Sovelluksen esikatselu
Esikatsele sovellusta. Lisätietoja: Sovelluksen esikatseluVaihda luettelon lajittelujärjestystä nousevan ja laskevan välillä, ja suodata luetteloa syöttämällä tilin nimen sisältävä yksi tai useampi merkki.
Lisää tili, muokkaa lisäämääsi tiliä ja aloita tilin päivittäminen, mutta sitten peruuta muutokset ja poista tili.
Seuraavat vaiheet
- Linkitä tämä sovellus ratkaisuun, jotta voit esimerkiksi ottaa sen käyttöön toisessa ympäristössä tai julkaista sen AppSourceen.
- Avaa yksi tai useampi esimerkkisovellus ja tutustu erilaisiin sovellustyyppeihin, joita voit luoda.
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).