Sisällön mukauttaminen sisältökatkelmien avulla
Huomautus
Power Apps -portaaleja kutsutaan 12. lokakuuta 2022 alkaen nimellä Power Pages. Lisätietoja: Microsoft Power Pages on nyt yleisesti saatavilla (blogi)
Siirrämme ja yhdistämme Power Apps -portaalien dokumentaation pian Power Pagesin dokumentaatioon.
Sisältökatkelmat ovat pieniä paloja muokattavaa sisältöä, joita kehittäjä voi sijoittaa sivumalliin, mahdollistaen mukautetun sisällön sijoittamisen sivun mille tahansa osalle. Kehittäjät sijoittavat katkelmien ohjausobjektit, jotka ovat vastuussa katkelmien sisällön hahmontamisesta verkkopuolen portaalissa, sivumalliin.
Katkelmien muokkaaminen
Katkelmia voi muokata joko portaalin hallintasovelluksen kautta. Katkelmien suurin tehokkuus on siinä, että voit abstrahoida sisältöpätkiä (muuta kuin sivun leipätekstiä) ja muokata sitä erillään. Tällä tavoin minkä tahansa sivuston staattisen sisällön täydellinen sisällönhallinta ja muokkaus on mahdollista.
Portaalin hallintasovelluksen avaaminen.
Siirry kohtaan Portaalit > Sisältökatkelmat.
Jos haluat luoda uuden katkelman, valitse Uusi.
Muokataksesi aiemmin luotua katkelmaa, valitse ruudukossa aiemmin luotu Sisältökatkelma.
Anna seuraavien kenttien arvot:
| Nimi | Kuvaus |
|---|---|
| Nimi | Kehittäjä voi käyttää nimeä sijoittamaan katkelman arvo sivumalliin portaalin koodissa. |
| WWW-sivusto | Katkelmaan liittyvä sivusto. |
| Näyttönimi | Sisältökatkelman näyttönimi. |
| Laji | Sisältökatkelman tyyppi – teksti tai HTML. |
| Sisältökatkelman kieli | Valitse sisältökatkelman kieli. Jos haluat lisätä kieliä, siirry kohtaan usean kielen tuen käyttöönotto. |
| Arvo | Katkelman sisältö, joka näytetään portaalissa. Voit syöttää vain tekstiä tai HTML-koodia. Voit myös käyttää Liquid-objekteja, jotka sisältävät sekä teksti- että HTML-muotoisia hinnankorotusarvoja. |
Katkelman käyttäminen
Katkelmien avulla voit näyttää tekstiä tai HTML:ää. Sisältökatkelmat voivat myös käyttää Liquid-objekteja ja viitata muuhun sisältöön, kuten entiteetteihin.
Voit esimerkiksi luoda tai muokata sisältökatkelman aiemmin tässä artikkelissa selostettujen ohjeiden mukaisesti. Katkelmaa muokattaessa näytekoodi voidaan sisällyttää tietueeseen. Tilitaulukkotietueen tunnus on muistettava korvata oikealla, ympäristön omalla tunnuksella. Tilitaulukon lisäksi voidaan käyttää myös joitain muuta taulukkoa.
Kun olet luonut yllä esimerkissä esitetyn katkelman, jossa on tekstiä, HTML-koodia tai Liquid-objekteja, voit käyttää sitä portaalisivulla.
Katkelman lisääminen portaalisivulle:
Luo verkkomalli ja käytä katkelman Liquid-objektia kutsuaksesi luomaasi katkelmaa.
Luo sivumalli käyttämällä aiemmin luotua verkkomallia.
Portaalistudion avulla voit luoda uuden sivun käyttämällä aiemmin luotua sivumallia.
Esimerkiksi
Seuraavassa esimerkissä käytetään Microsoft Dataverse -tietokantaa, jossa on mallitietoja.
Portaalin hallintasovelluksen avaaminen.
Siirry kohtaan Portaalit > Sisältökatkelmat.
Jos haluat luoda uuden katkelman, valitse Uusi.
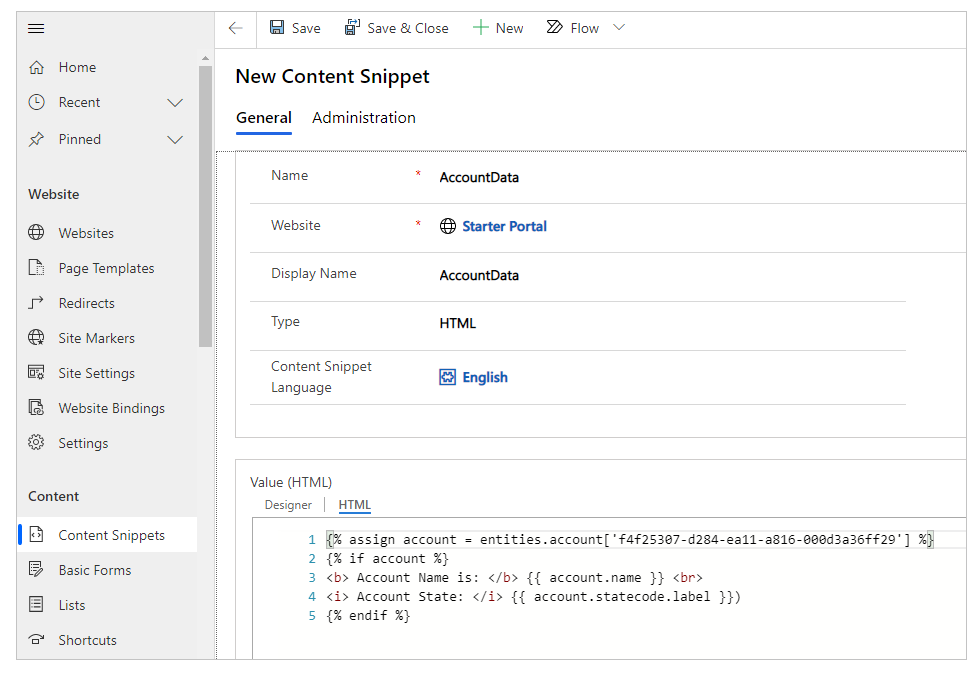
Anna nimi. Esimerkiksi AccountData.
Valitse verkkosivusto.
Anna näyttönimi. Esimerkiksi AccountData.
Valitse tässä esimerkissä tyypiksi HTML. Voit vaihtoehtoisesti valita tekstin.
Valitse kieli.
Kopioi ja liitä malliarvo:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Tietueen GUID-tunnus on korvattava Dataverse-tietokannan tilitaulukkotietueella.

Tallenna sisältökatkelma.
Valitse Verkkomallit vasemmasta ruudusta.
Valitse Uusi.
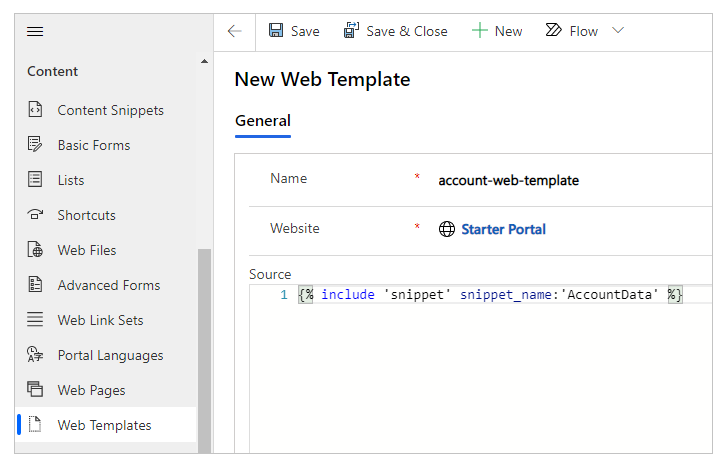
Anna nimi. Esimerkiksi account-web-template.
Valitse verkkosivusto.
Kopioi ja liitä lähdearvo:
{% include 'snippet' snippet_name:'AccountData' %}Jos se on eri, päivitä kohdan snippet_name arvoksi katkelmasi nimi.

Valitse Tallenna.
Valitse Sivumallit vasemmasta ruudusta.
Valitse Uusi.
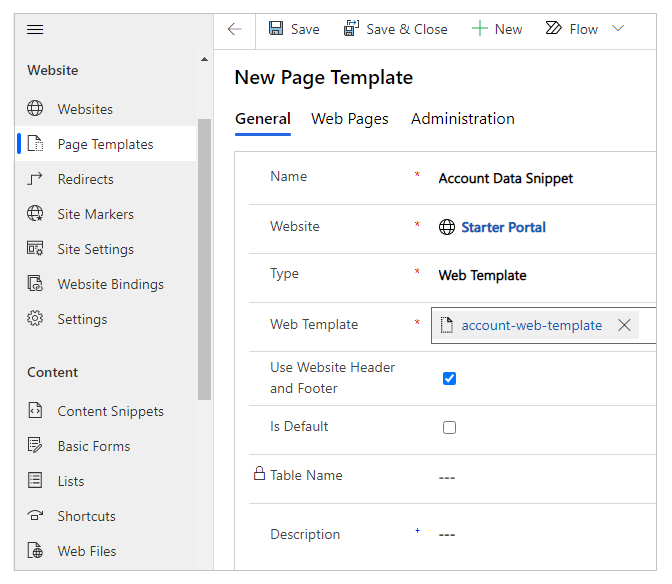
Anna nimi. Esimerkiksi Account Data Snippet.
Valitse verkkosivusto.
Valitse tyypiksi Verkkomalli.
Valitse aiemmin luotu verkkomalli. Tässä esimerkissä se on account-web-template.
Valitse Tallenna.

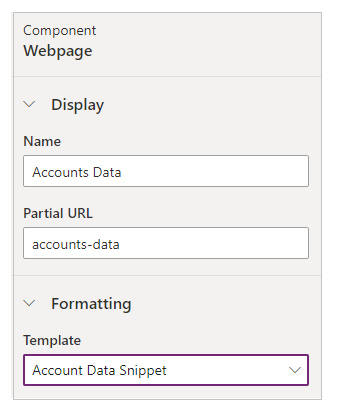
Muokkaa portaaliasi.
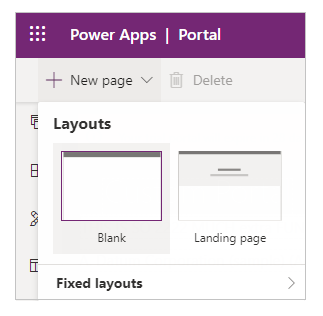
Valitse Uusi > Tyhjä sivu.

Anna sivulle nimi. Esimerkiksi Accounts Data.
Kirjoita osittainen URL-osoite. Esimerkiksi accounts-data.
Valitse aiemmin luotu Sivumalli. Tässä esimerkissä se on Account Data Snippet.

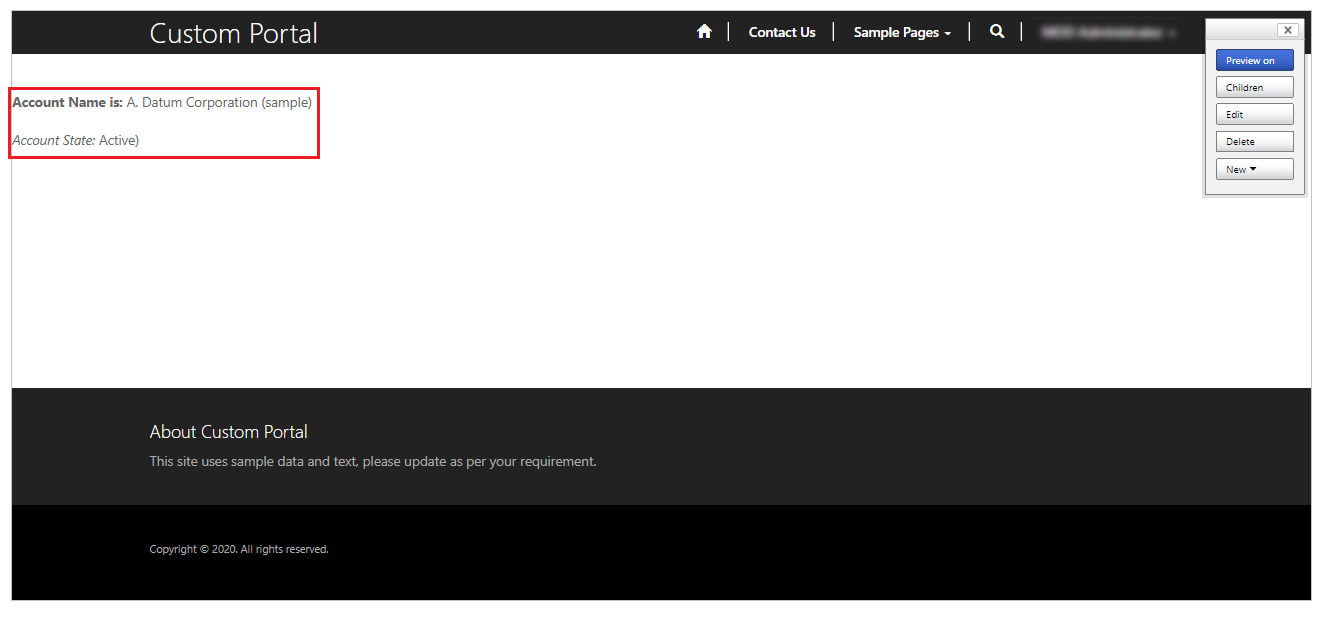
Avaa sivu selaimessa valitsemalla Selaa verkkosivustoa oikeassa yläkulmassa.

Voit noudattaa Teksti-tyypin sisältökatkelman osalta samoja ohjeita kuin HTML-tyypin osalta. Esimerkiksi:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Tietueen GUID-tunnus on korvattava Dataverse-tietokannan tilitaulukkotietueella.
Kun tämän sisältökatkelman sisältävää sivua selataan, taulukon tiedot näytetään käyttämällä liquid-objektia tekstin ohella HTML-koodin sijaan. Voit myös käyttää vain HTML:ää sisällön näyttämiseen käyttämättä Liquid-objekteja.
Katso myös
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).