Teemojen yleiskatsaus
Huomautus
- Power Apps ‑portaaleja kutsutaan lokakuusta 2022 alkaen nimellä Power Pages.
- Vanha Power Apps ‑portaalistudio poistetaan käytöstä 26. helmikuuta 2024. Käytä sen sijaan Power Pagesin suunnittelustudiota verkkosivustojesi muokkaamiseen. Lisätietoja: Power Apps ‑portaalistudio poistuu käytöstä
- Tässä ohjeaihe koskee vanhoja ominaisuuksia. Uusimmat tiedot ovat Microsoft Power Pages -dokumentaatiossa.
Power Apps -portaaleissa Ota perusteema käyttöön -ominaisuuden arvoksi on määritetty Ei käytössä. Kun otat tämän ominaisuuden käyttöön, voit käyttää oletusteemoja, joita kutsutaan esiasetuksiksi. Voit myös luoda kopioita valmiista teemoista lisämukautuksia varten.
Tässä artikkelissa esitellään Perusteemat-ominaisuus. Lisätietoja teeman mukauttamisesta on kohdassa CSS:n muokkaaminen.
Ota perusteemat käyttöön aiemmin luoduille portaaleille
Kirjaudu Power Apps.
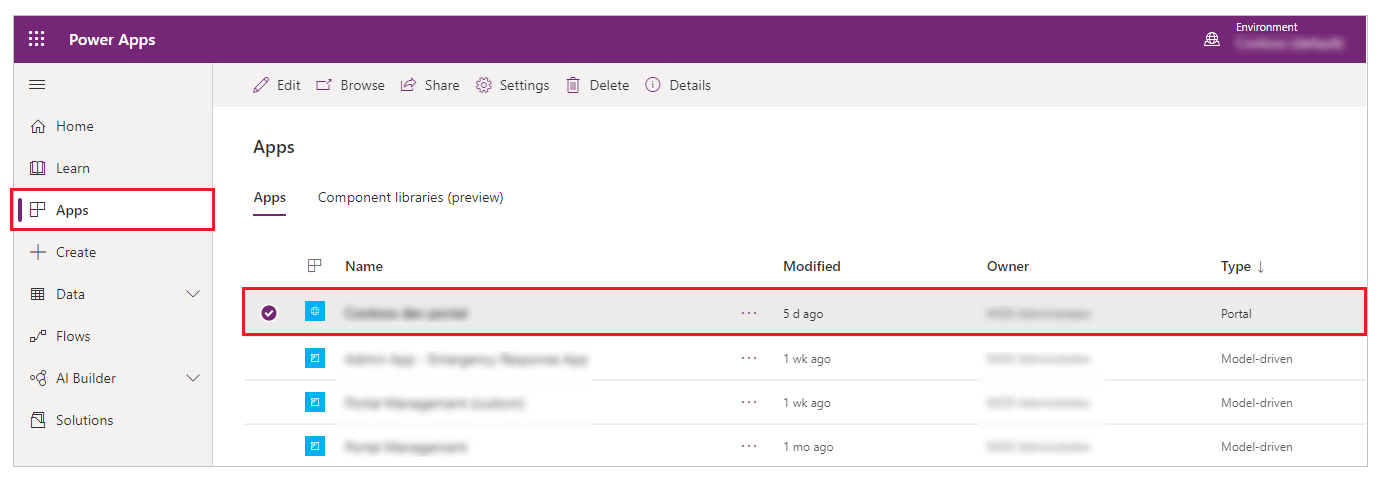
Valitse Sovellukset vasemmanpuoleisessa siirtymisruudussa ja valitse sitten portaali.

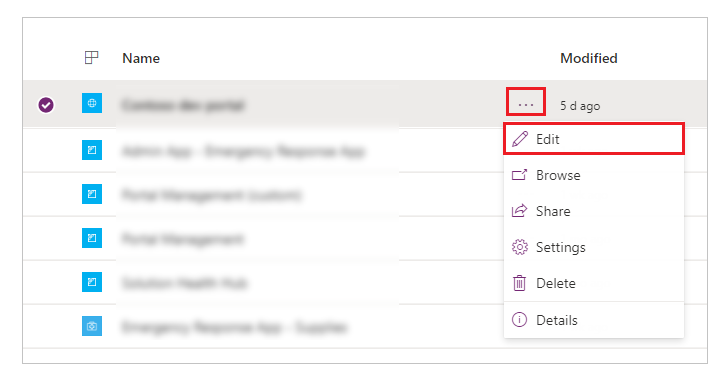
Valitse Lisää komentoja (...) ja valitse sitten Muokkaa.

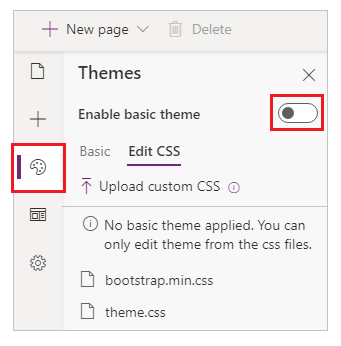
Valitse Teemat vasemmanpuoleisessa siirtymisruudussa ja ota sitten käyttöön Ota käyttöön perusteema -vaihtopainike.

Teeman muuttaminen portaalissa
Voit määrittää portaalin aiemmin luodun teeman oletusteemaksi.
Kirjaudu Power Apps.
Valitse Sovellukset vasemmanpuoleisessa siirtymisruudussa ja valitse sitten portaali.
Valitse Lisää komentoja (...) ja valitse sitten Muokkaa.
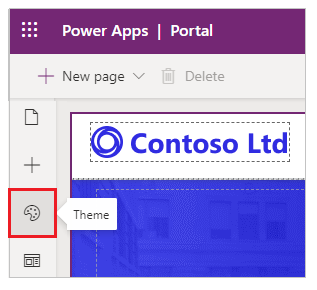
Valitse komponenttien ruudussa Teema.

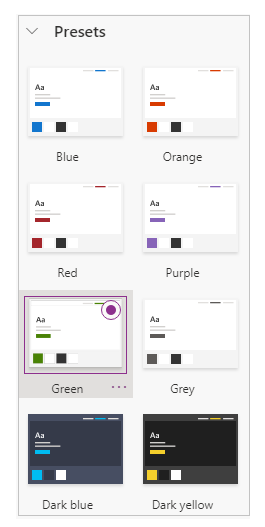
Valitse haluamasi oletusteema käytettävissä olevista esiasetuksista (esimerkissä valitaan vihreä).

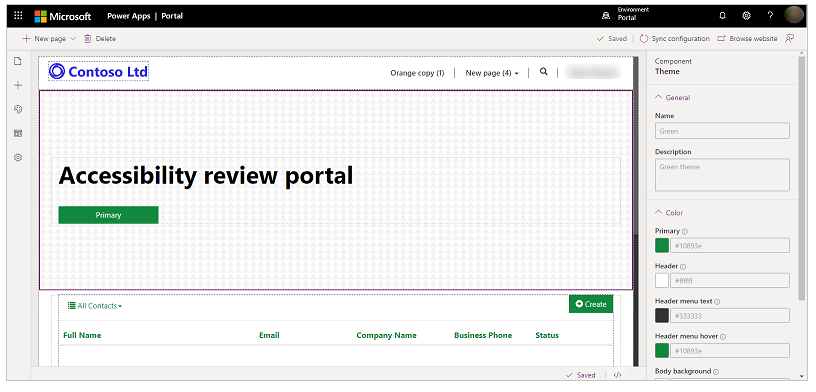
Valittu teema otetaan käyttöön portaalissa.

Huomautus
Kun olet muuttanut teemaa tai teeman ominaisuuksia, kuten värejä studiossa, voit tarkastella muutoksia erillisessä selain välilehdessä valitsemalla Selaa sivustoa. Jos teet useita muutoksia tällä menetelmällä ja siirryt selaimen sisällä eri sivuille, vanhentunut selaimen välimuisti voi aiheuttaa sen, että selain näyttää teeman muutokset, jotka eivät ole uusimpia. Jos näin käy, lataa sivu uudelleen painamalla Ctrl + F5.
Uuden teeman luominen
Kirjaudu Power Apps.
Valitse Sovellukset vasemmanpuoleisessa siirtymisruudussa ja valitse sitten portaali.
Valitse Lisää komentoja (...) ja valitse sitten Muokkaa.
Valitse komponenttien ruudussa Teema.
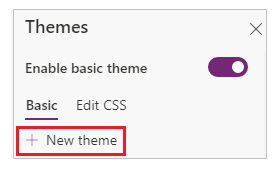
Valitse Luo teema.

Teeman tietojen muokkaaminen
Voit päivittää teeman nimen, kuvauksen, värin ja muut typografian asetukset Power Apps Studiossa.
Kirjaudu Power Apps.
Valitse Sovellukset vasemmanpuoleisessa siirtymisruudussa ja valitse sitten portaali.
Valitse Lisää komentoja (...) ja valitse sitten Muokkaa.
Valitse komponenttien ruudussa Teema.
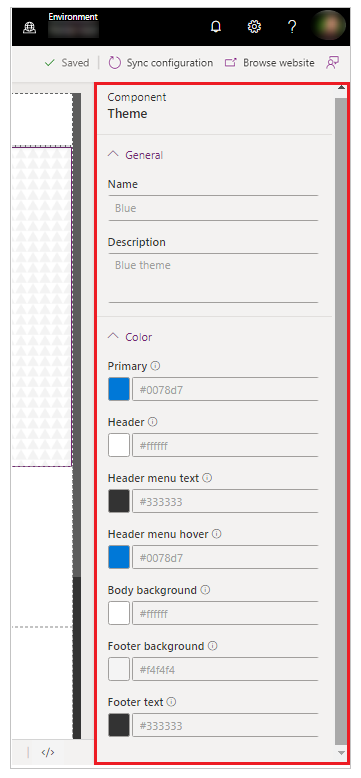
Valitse tällä hetkellä käytetty teema tai valitse uusi teema esiasetuksista. Teeman valitseminen avaa tietoruudun työtilan oikeanpuoleiselle reunalle.

Muokkaa teeman tietoja, kuten nimeä, kuvausta ja väriä eri alueilla.
Väriasetus Alue Ensisijainen Painikkeen ja linkin värit. Otsikko Ylätunnisteen taustaväri. Otsikkovalikon teksti Ylätunnisteen valikon tekstin väri. Otsikkovalikon osoittaminen Valikkovaihtoehtojen taustaväri, kun hiiri viedään niiden päälle. Tekstin tausta Tekstiosan taustaväri. Alatunnisteen tausta Alatunnisteen taustaväri. Alatunnisteen teksti Alatunnisteen tekstin väri. Tallenna ja julkaise muutokset.
Esimääritetyn teeman kopioiminen
Kirjaudu Power Apps.
Valitse Sovellukset vasemmanpuoleisessa siirtymisruudussa ja valitse sitten portaali.
Valitse Lisää komentoja (...) ja valitse sitten Muokkaa.
Valitse komponenttien ruudussa Teema.
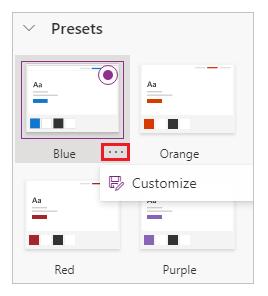
Valitse esimäärityksistä teema, jonka haluat kopioida, valitse ... ja valitse sitten Mukauta.

Päivitä teeman tiedot edellisessä osassa kuvatulla tavalla. Tallenna teema.
Sass-muuttujat
Sass on tyylilomakekieli, joka sisältää täysin CSS-yhteensopivan syntaksin. Kun otat perusteeman käyttöön, voit käyttää Sass-muuttujia arvojen sijaan, kun määrität teeman värit.
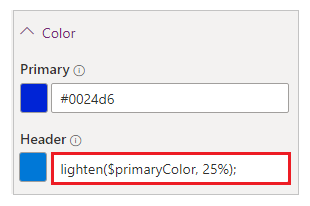
Jos esimerkiksi haluat ylätunnisteen värin olevan 25 prosenttia vaaleampi kuin ensisijainen väri, voit käyttää seuraavaa arvoa tietyn värin asemesta:
lighten($primaryColor, 25%);

Voit käyttää seuraavia Sass-muuttujia perusteemojen avulla:
| Väriasetus | Sass-muuttujan nimi |
|---|---|
| Ensisijainen | $primaryColor |
| Otsikko | $headerColor |
| Otsikkovalikon teksti | $headerMenuTextColor |
| Otsikkovalikon osoittaminen | $headerMenuHoverColor |
| Tekstin tausta | $bodyBackground |
| Alatunnisteen tausta | $footerColor |
| Alatunnisteen teksti | $footerTextColor |
Sass-muuttujien järjestys
Sass-muuttujat toimivat ylhäältä alaspäin. Voit määrittää ylätunnisteen väriksi lighten($primaryColor, 25%);. Et kuitenkaan voi määrittää ensisijaiseksi väriksi arvoa lighten($headerColor, 25%);, koska ylätunniste ensisijaisen alla värivaihtoehtojen luettelossa.
Perusteemojen huomioon otettavat seikat
- Sinulla ei voi olla kahta teemaa, joilla on sama teeman nimi tai sama teematiedoston nimi.
- Minkä tahansa manuaalisesti määrittämäsi väriarvon on oltava sallittu väri.
- CSS:n muuttaminen valmiiksi teemoiksi ei ole tuettu.
- Suositeltu teeman edusta- ja taustavärien kontrastisuhde on 4.5:1 helppokäyttötoimintoja varten.
Seuraavat vaiheet
Katso myös
Power Apps -portaalistudio
Verkkosivustojen luominen ja hallinta
WYSIWYG-editori
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).