Muistiinpano
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää kirjautua sisään tai vaihtaa hakemistoa.
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää vaihtaa hakemistoa.
Tässä artikkelissa käsitellään tekniikoita, joiden avulla kehittäjä voi saavuttaa hyvän suorituskyvyn mukautettuja visualisointejaan hahmontaessaan.
Kukaan ei halua, että visualisoinnin hahmontaminen kestää kauan. Visualisoinnin mahdollisimman nopea hahmontaminen on tärkeää koodia kirjoitettaessa.
Muistiinpano
Kun ympäristöä parannetaan ja tehostetaan, ohjelmointirajapinnasta julkaistaan jatkuvasti uusia versioita. Suosittelemme, että pysyt ajan tasalla uusimman version kanssa, jotta saat kaiken hyödyn irti Power BI -visualisointiympäristöstä ja -ominaisuusjoukosta. Jos haluat tietää, mitä versiota käytät, tarkista apiVersionpbiviz.json .
Seuraavassa on joitakin suosituksia parhaan mahdollisen suorituskyvyn saavuttamiseksi mukautetulle visualisoinnille.
Laajennuksen koon pienentäminen
Pienemmän mukautetun visualisoinnin laajennuksen koko tuottaa:
- Nopeampi latausaika
- Nopeampi asennus aina, kun visualisointi suoritetaan
Näiden kolmannen osapuolen resurssien avulla voit pienentää laajennuksen kokoa etsimällä tapoja, joilla voit poistaa käyttämättömän koodin tai puun ravistelun ja koodin jakamisen.
Visualisoinnin hahmontamisajan tarkistaminen
Mittaa visualisoinnin hahmontamisaikaa eri tilanteissa, jotta näet, mitkä komentosarjan osat tarvittaessa optimoida.
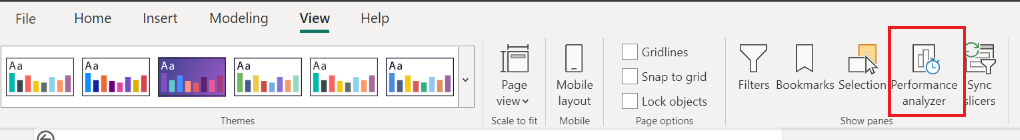
Power BI Desktopin suorituskyvyn analysointi

Käytä Power BI Desktopin suorituskyvyn analysointia (Näytä>suorituskyvyn analysointi) visualisoinnin hahmontamiseen seuraavissa tapauksissa:
- Visualisoinnin ensimmäinen hahmontaminen
- Tuhansia arvopisteitä
- Yksittäinen arvopiste/mittari (visualisoinnin hahmonnuksen kuormituksen määrittämiseksi)
- Suodatus
- Viipalointi
- Koon muuttaminen (ei välttämättä toimi suorituskyvyn analysoinnissa)
Jos mahdollista, vertaa näitä mittauksia samanlaisen ydinvisualisoinnin mittauksiin ja katso, onko mitään osia, jotka voidaan optimoida.
User Timing -ohjelmointirajapinnan käyttäminen
User Timing - ohjelmointirajapinnan avulla voit mitata sovelluksesi JavaScript-suorituskykyä. Tämän ohjelmointirajapinnan avulla voit myös päättää, mitkä komentosarjan osat tarvitsevat optimointia.
Lisätietoja on artikkelissa User Timing -ohjelmointirajapinnan käyttäminen.
Muita tapoja testata mukautettua visualisointia
Koodin välitys – Seuraavien konsolityökalujen avulla voit kerätä tietoja mukautetun visualisoinnin suorituskyvystä (huomaa, että nämä työkalut linkittyvät ulkoisiin kolmannen osapuolen työkaluihin):
Seuraavat verkkokehittäjän työkalut voivat myös auttaa mittaamaan visualisoinnin suorituskykyä, mutta muista, että ne profiloivat myös Power BI:tä:
Kun olet selvittänyt, mitkä visualisoinnin osat tarvitsevat optimointia, tutustu näihin vinkkeihin.
Viestien päivittäminen
Kun päivität visualisoinnin:
- Älä uudelleenjaa koko visualisointia, jos vain jotkin elementit ovat muuttuneet. Hahmonna vain tarvittavat elementit.
- Tallenna päivityksen yhteydessä välitetty tietonäkymä. Hahmonna vain arvopisteet, jotka eroavat edellisestä tietonäkymästä. Jos he eivät ole muuttuneet, niitä ei tarvitse uudelleen.
- Koon muuttaminen tehdään usein automaattisesti selaimessa, eikä visualisointiin tarvitse tehdä päivitystä.
Välimuistin DOM-solmut
Kun solmu tai solmuluettelo noudetaan DOMista, mieti, voitko käyttää niitä uudelleen myöhemmissä laskenneissa (joskus jopa silmukan seuraavan iteraation). Jos sinun ei tarvitse lisätä tai poistaa enempää solmuja kyseisellä alueella, niiden tallentaminen välimuistiin voi parantaa sovelluksen yleistä tehokkuutta.
Jos haluat varmistaa, että koodisi on nopeaa ja että se ei hidasta selainta, pidä DOM-käyttö mahdollisimman vähäisenä.
Esimerkkejä:
Sen sijaan:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Kokeile:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Vältä DOM-käsittelyä
Rajoita DOM-käsittelyä mahdollisimman paljon.
Lisäystoiminnot , kuten prepend(), append()ja after() kuluttavat aikaa, ja niitä tulee käyttää vain tarvittaessa.
Esimerkkejä:
Sen sijaan:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Kokeile:
Nopeuta yllä olevaa esimerkkiä käyttämällä html() luetteloa ja luomalla se etukäteen:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Harkitse uudelleen JQueryn käyttöä
Rajoita JS-kehyksiä ja käytä alkuperäisiä JS-koodeja aina kun mahdollista käytettävissä olevan kaistanleveyden lisäämiseksi ja käsittelyn yleiskuormituksen pienentämiseksi. Tämä saattaa myös vähentää yhteensopivuusongelmia vanhempien selainten kanssa.
Lisätietoja on kohdassa youmightnotneedjquery.com vaihtoehtoisia esimerkkejä funktioista, kuten JQueryn showfunktioista , hide, addClassja .
Animaatio
Animaation asetukset
Animaatioiden toistuvassa käytössä kannattaa käyttää Canvasia tai WebGL:ää SVG:n sijaan. SVG:stä poiketen näiden vaihtoehtojen suorituskyky määräytyy koon mukaan sisällön sijaan.
Lue lisää eroista artikkelissa SVG vs Canvas: How to Choose.
Pohjan suorituskykyvihjeitä
Seuraavista kolmansien osapuolten sivustoista saat vinkkejä pohjan suorituskyvyn parantamiseen.
Opi esimerkiksi välttämään tarpeettomat piirtoalustan tilan muutokset hahmontamalla ne värin mukaan sijainnin sijaan.
Animaatiofunktiot
Päivitä näyttöanimaatiosi requestAnimationFrame-toiminnolla , jotta animaatiofunktioitasi kutsutaan , ennen kuin selain kutsuu uutta päivitystä.
Animaatiosilmukat
Piirtääkö animaatiosilmukka muuttumattomat elementit uudelleen?
Jos näin on, aikaa tuhlataan sellaisen elementtien piirtämiseen, joissa ei ole muutoksia kehyksestä kehykseen.
Ratkaisu: Päivitä ruudut valikoivasti.
Kun animoit staattisia visualisointeja, on houkuttelevaa niputtaa kaikki piirtokoodi yhdeksi päivitystoiminnoksi ja kutsua sitä toistuvasti uusilla tiedoilla animaatiosilmukan jokaista iteraatiota varten.
Harkitse sen sijaan visuaalisen konstruktorimenetelmän käyttämistä kaiken staattisen piirtämiseen. Sen jälkeen päivitysfunktion tarvitsee piirtää vain muuttuvat visualisoinnin elementit.
Vihje
Tehottomia animaatiosilmukoita on usein akseleissa ja selittettä.
Yleiset ongelmat
- Tekstin koon laskutoimitus: Kun arvopisteitä on paljon, älä tuhlaa aikaa jokaisen pisteen tekstin koon laskemiseen. Laske muutama arvo ja arvioi.
- Jos joitain visualisoinnin elementtejä ei näy näytössä, niitä ei tarvitse hahmontaa.
Liittyvä sisältö
Onko sinulla kysyttävää?Kysy Power BI -yhteisössä.