Muistiinpano
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää kirjautua sisään tai vaihtaa hakemistoa.
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää vaihtaa hakemistoa.
[Tämä aihe sisältää julkaisua edeltävää materiaalia ja voi muuttua.]
Suunnittelustudiossa voit muokata sivuston koodia käyttäen Visual Studio Code -verkkoversiota. Tämän ominaisuuden avulla on mahdollista muokata staattista sisältöä muodoissa HTML, CSS, Liquid ja JavaScript seuraavien sivuston metatietojen osalta:
| Metatiedot | Content |
|---|---|
| Lisälomakkeet (monivaiheiset lomakkeet) | JavaScript |
| Peruslomakkeet | JavaScript |
| Sisältökatkelmat | Kaikki tuettu sisältökatkelman sisältö |
| Luettelot | JavaScript |
| Verkkotiedostot | Tarkastele ja lataa mediatiedostoja. Muokkaa tekstitiedostoja (koodia). |
| Verkkosivut | Kaikki tuettu sisältö (kielikohtainen), JavaScript ja CSS |
| Verkkomallit | Kaikki tuettu sisältö |
Muistiinpano
Et voi luoda metatietotietueita, ainoastaan lisätä ja muokata sisältöä, koodia ja tarkastella/ladata tiedostoliitteitä.
Visual Studio Code -verkkoversio tarjoaa maksuttoman, Microsoft Visual Studio Code -käyttökokemuksen täysin selaimessa ja jota ei tarvitse asentaa, joten voit selata sivustokoodia ja tehdä kevyitä koodimuutoksia nopeasti ja turvallisesti. Lisätietoja: Visual Studio Code -verkkoversiokokemus.
Tärkeä
- Tämä on esiversiotoiminto.
- Esiversiotoimintoja ei ole tarkoitettu tuotantokäyttöön, ja niiden toiminnot voivat olla rajoitettuja. Nämä toiminnot ovat käytettävissä ennen virallista julkaisua, jotta asiakkaat voivat käyttää niiden ennakkojulkaisua ja antaa palautetta.

Muistiinpano
- Ensimmäisen kerran Visual Studio Code -verkkoversion lataus voi kestää jonkin aikaa, koska se asentaa tälle ominaisuudelle tarvittavat laajennukset.
- Tiedostojen luonti-, poisto- ja uudelleennimeämistoimintoja ei tueta.
- Tämä ominaisuus käyttää Power Platform Tools - verkkolaajennusta. Selaimen eristys rajoittaa verkkolaajennuksia, joten niillä on rajoituksia normaaliin laajennuksia verrattuna.
- Power Platform CLI:tä ei tueta.
- Power Platform Tools -verkkolaajennusten ominaisuudet rajoittuvat Power Pages -koodin muokkaamiseen.
- Tämä ominaisuus ei ole käytettävissä Government Community Cloudissa (GCC), Government Community Cloudissa (GCC High) ja Department of Defensessa (DoD). Näiden alueiden käyttäjät käyttävät Portaalienhallinta-sovellusta koodin muokkaamiseen. Lisätietoja: Koodin muokkaaminen Portaalienhallinta-sovelluksessa.
Suunnittelustudiossa käytettävissä olevan koodin muokkaaminen
Voit alkaa muokata sivuston koodia käyttämällä Visual Studio Code -verkkosovellusta Power Pages -aloitussivulla valitsemalla Muokkaa sivuston koodia -vaihtoehdon avattavassa Muokkaa-valikossa.
Voit muokata koodia suunnittelustudiossa myös seuraavilla alueilla:
- Verkkosivun koodin muokkaaminen Pages-työtilasta
- Otsikkomallin koodi Pages-työtilasta
- Mukautetun CSS-koodin muokkaaminen tyylityötilasta
- Monivaiheisten lomakkeiden mukautetun JavaScript-koodin muokkaaminen
- Vakiolomakkeiden mukautetun JavaScript-koodin muokkaaminen
- Luetteloiden mukautetun JavaScriptin muokkaaminen
- Sisältökatkelmien muokkaaminen
- Verkkomallien muokkaaminen
- Verkossa olevien mediatiedostojen (kuvien) tarkasteleminen ja lataaminen
- Tekstipohjaisten verkkotiedostojen muokkaaminen (CSS, JavaScript ja muut)
Katsotaanpa, miten koodia muokataan näillä alueilla.
Verkkosivun koodin muokkaaminen Pages-työtilasta
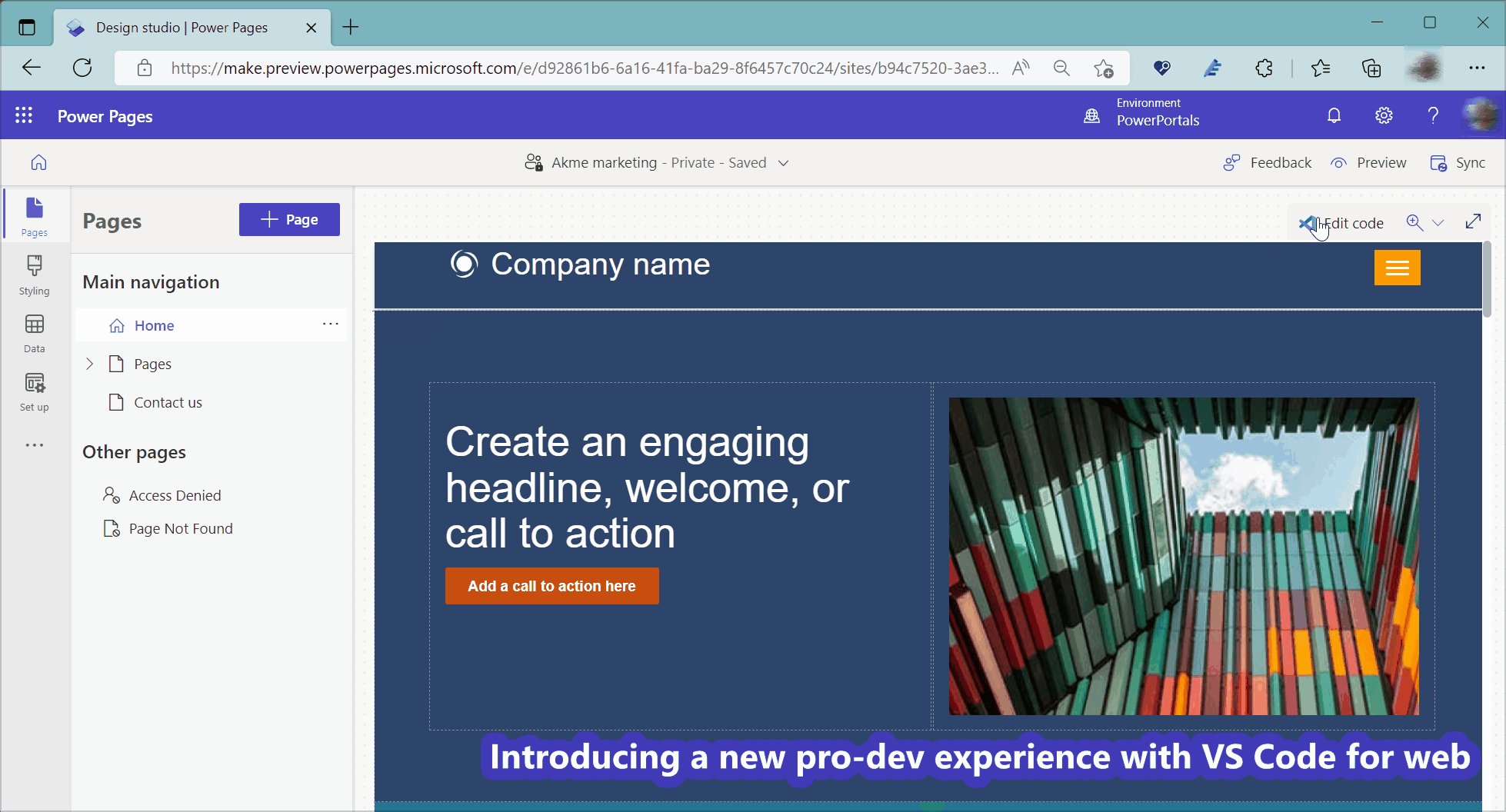
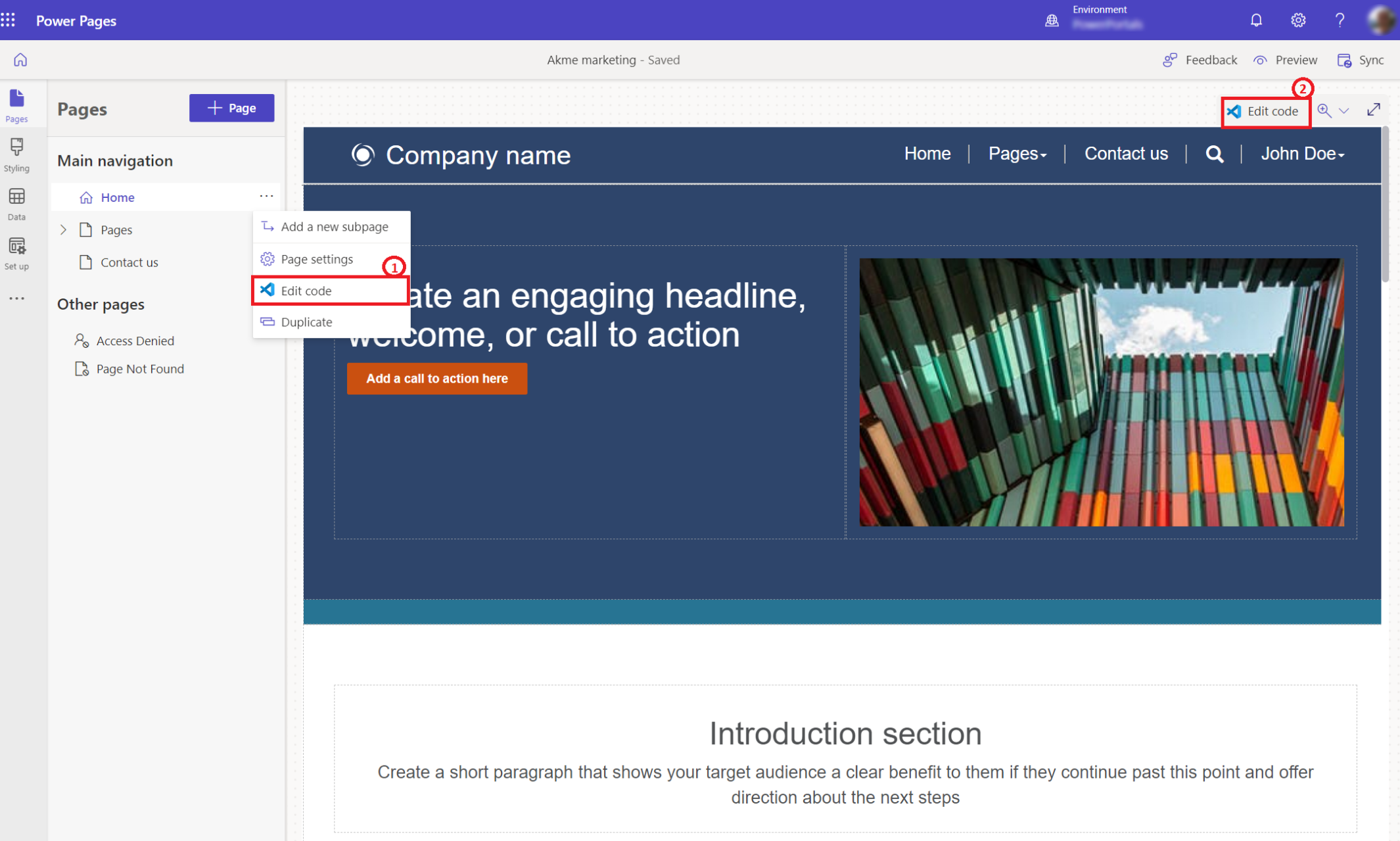
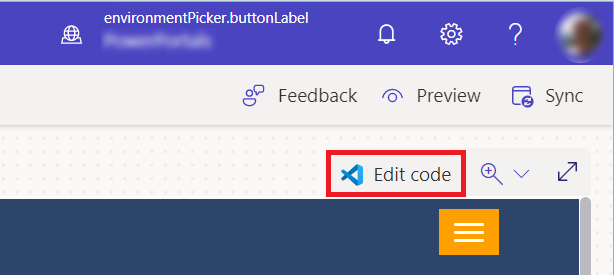
Kun avaat Power Pages -suunnittelustudion, näet Muokkaa koodia -vaihtoehdon sivuvalikossa1 ja näytön oikeassa yläkulmassa2.

Otsikkomallin koodi Pages-työtilasta
Valitse Muokkaa sivuston otsikkoa ja valitse sitten Muokkaa koodia. Koodieditori aukeaa.

Mukautetun CSS-koodin muokkaaminen tyylityötilasta
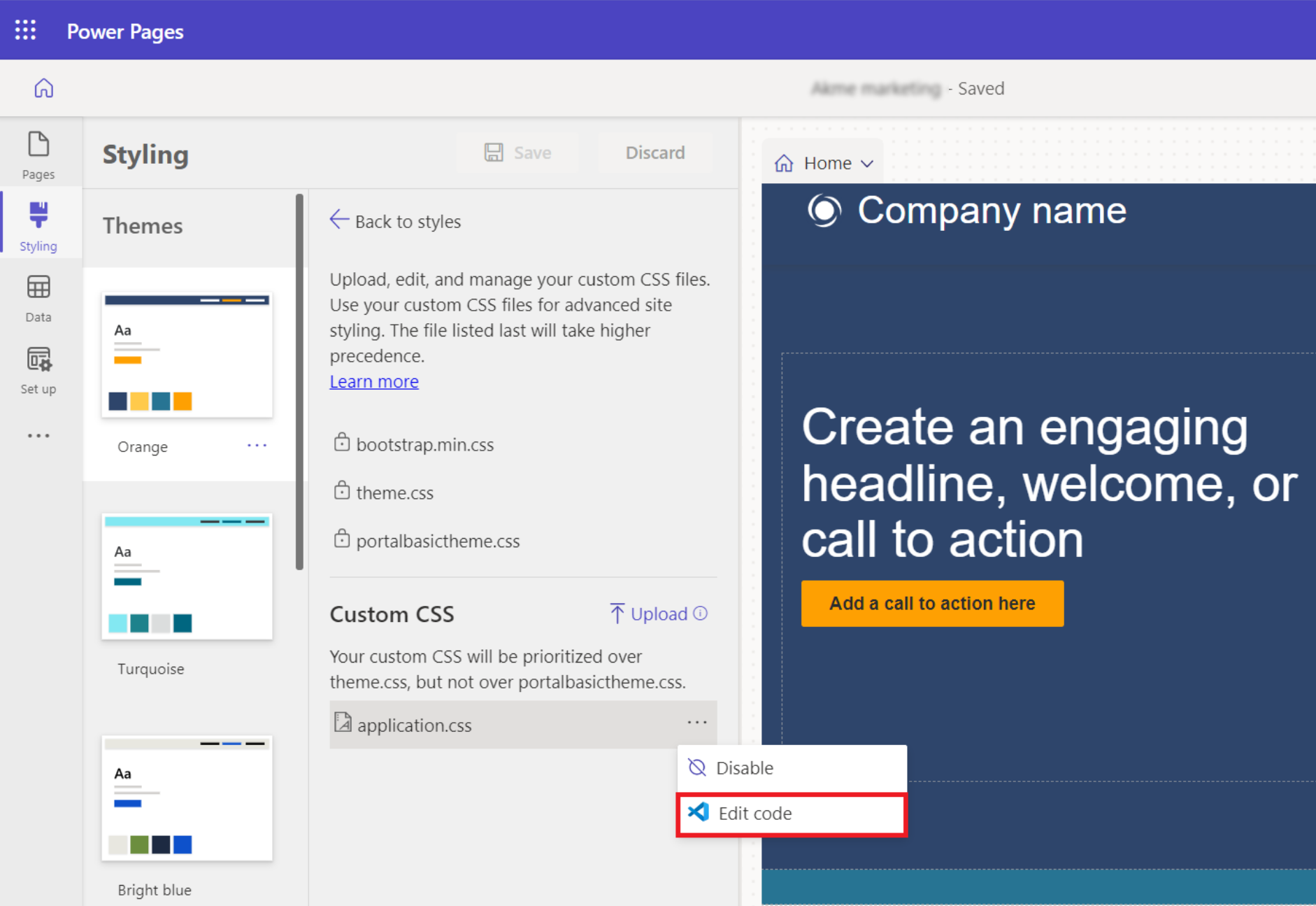
Avaa koodieditori valitsemalla Tyylityötila ja valitsemalla käytettävissä oleva mukautetun CSS:n Muokkaa koodia -valikko.

Power Pagesin toimintonäkymä
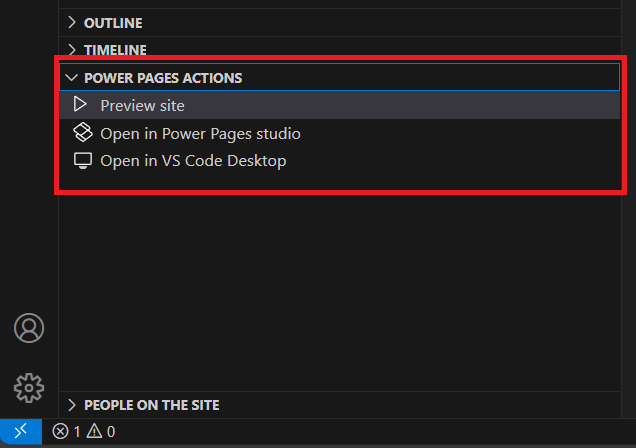
Power Pagesin toiminnot -näkymän, joka on käytettävissä Resurssienhallinnan alareunassa, avulla voit hallita Power Pages -sivustoja suoraan editorissa. Se vähentää tarvetta siirtyä Power Pages Studioon antamalla kehittäjien suorittaa yleisiä tehtäviä nopeasti editorin sisältä.
Käytettävissä olevat toiminnot
Esikatselusivusto
Tämä toiminto tyhjentää määritysvälimuistin ja avaa sivuston VS Codessa. Sen avulla kehittäjät voivat esikatsella ja testata sivuston koodin muutoksia vaihtamatta kontekstia Power Pages Studioon.Avaa Power Pages Studiossa
Kun olet tehnyt koodiin muutoksia, siirry Tämän toiminnon avulla Power Pages Studioon. Tästä on hyötyä, kun määritetään todennuspalveluntarjoajia, verkkorooleja ja muita sivuston asetuksia, joita ei voi muokata koodieditorissa.Avaa VS Code Desktopissa
Jos VS Code Desktop on asennettu, tämä toiminto avaa sivuston työpöytäsovelluksessa. Se käynnistää myös sivuston latauksen, mikä varmistaa, että koodi on käytettävissä paikallisesti ja valmis muokattavissa.

Yhdistämisristiriidan ilmoitus
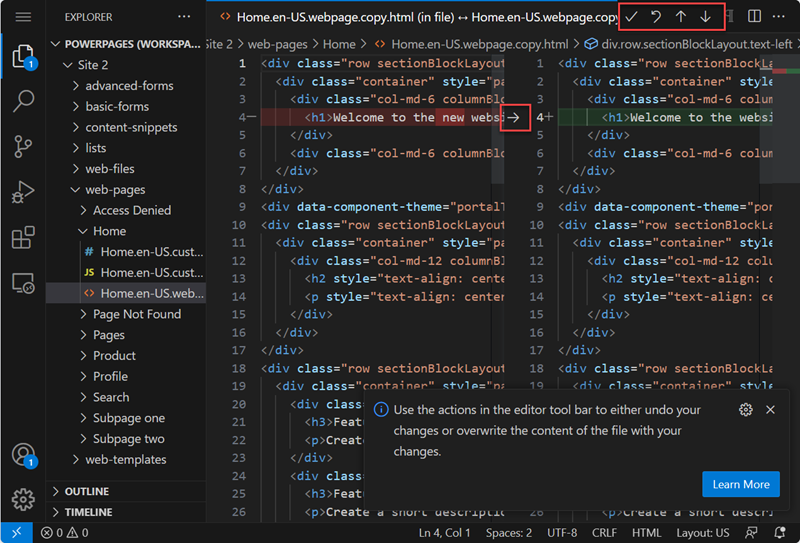
Jos teet yhteistyötä muiden kehittäjien kanssa, saatat joissakin tilanteissa työstää samaa lähdekoodia. Jos yrität tallentaa muutoksia vanhentuneeseen tiedostoon, saat ilmoituksen, joka kehottaa vertaamaan tai korvaamaan muutokset.
Kun vertaat koodia, näet nykyisen koodin oman koodisi rinnalla, ja sinulla on mahdollisuus palata olemassa oleviin muutoksiin, hyväksyä kukin muutos erikseen tai käyttää omia muutoksiasi ja korvata olemassa oleva sisältö.

Voit tarkistaa uusimman sisällön ja joko yhdistää koodin tai korvata sen tai hylätä muutokset.
Opetusohjelma: Sivustokoodin muokkaaminen Visual Studio Code -verkkoversion avulla
Tässä opetusohjelmassa käydään läpi sivuston koodin muokkaamista käyttämällä Visual Studio Coden verkkoversiota.
Vaihe 1: Sivuston koodin muokkaaminen Visual Studio Code -verkkosovelluksella
Avaa sivusto Power Pages -suunnitteluohjelmassa
Valitse oikeasta yläkulmasta Muokkaa koodia

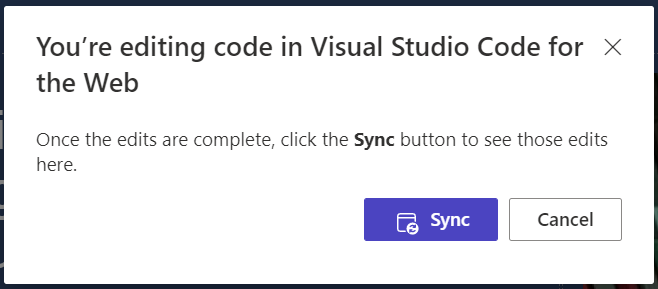
Valitse vahvistusikkunassa Avaa Visual Studio Code.
Kirjaudu Visual Studio Codeen ympäristön tunnistetiedoilla.
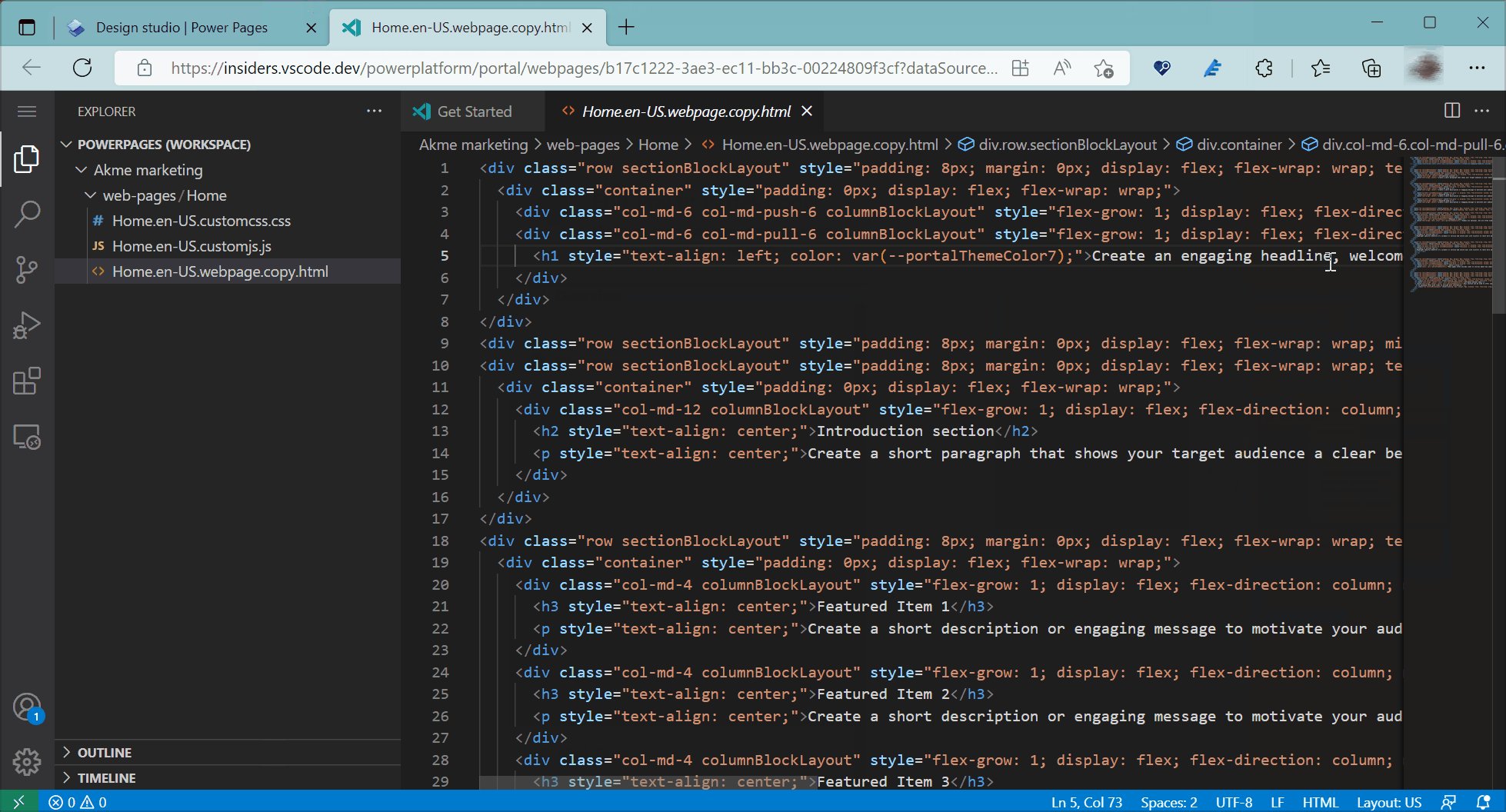
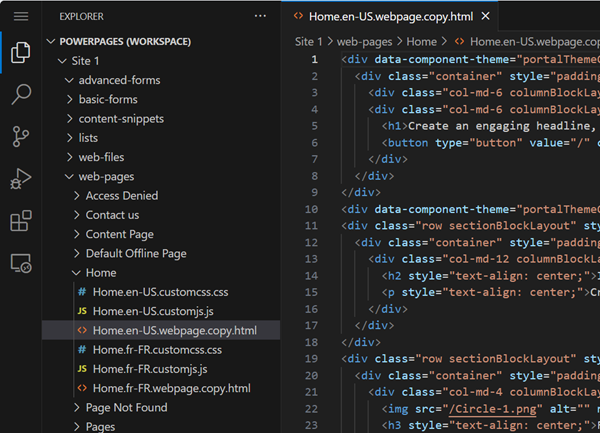
Odota, että Power Platform Tools -verkkolaajennukset alustetaan ja verkkosivun koodi latautuu vasemmanpuoleisessa ruudussa.
Vaihe 2: Sisällön ja koodin päivittäminen
Näytön vasemmassa osassa näkyvä hallinta lataa vastaavat sivuston määrityksen metatiedot, joita voi muokata Visual Coden verkkoversiolla.

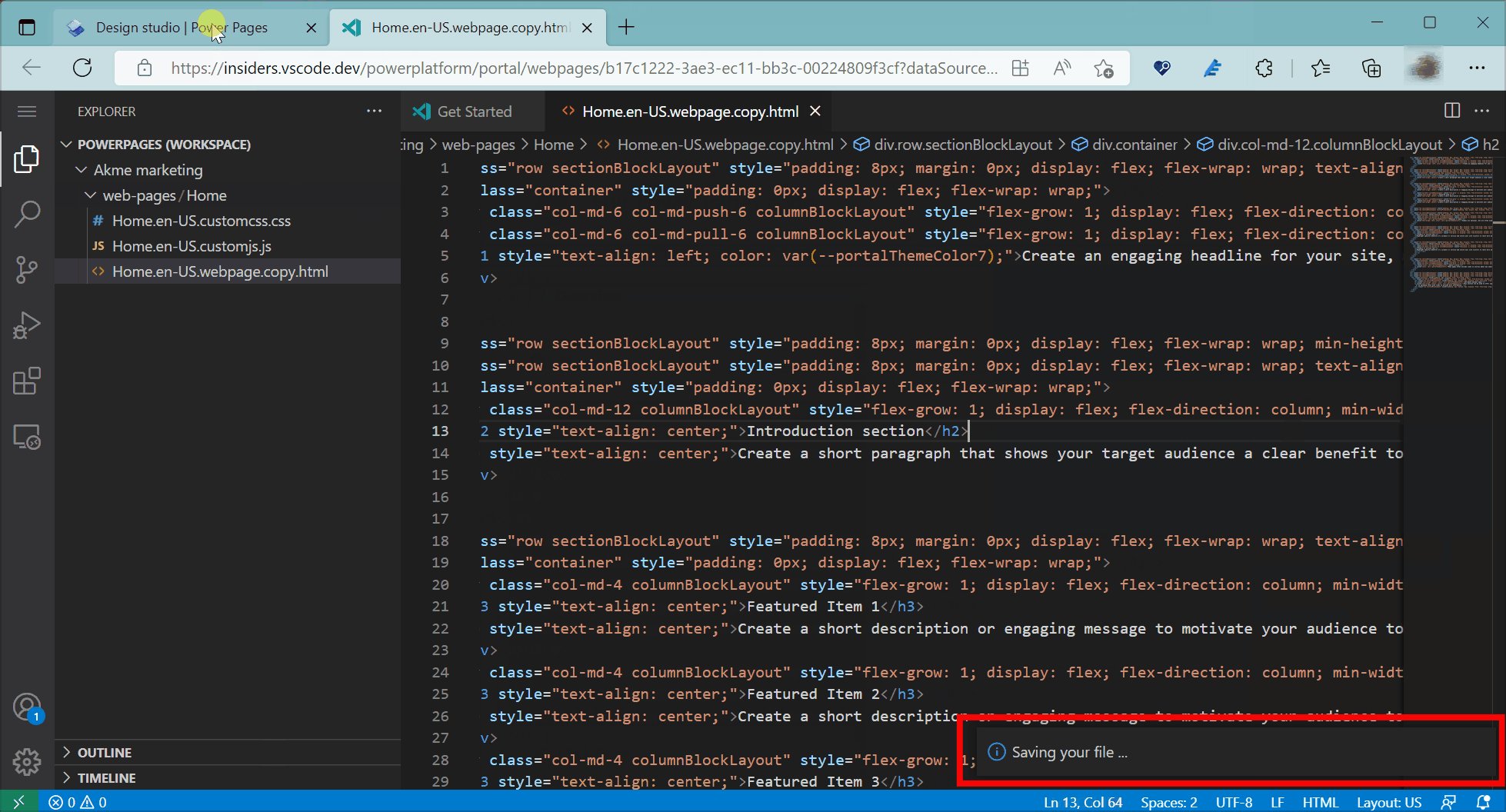
Tallenna muutokset tekemällä muutoksia vastaaviin metatietotiedostoihin ja painamalla Ctrl+S.
Siirry suunnittelustudioon ja valitse Synkronoi, jos haluat vetää kaikki päivitykset nykyiseen suunnittelustudio-istuntoon.

Valitse esikatselu, jotta näet Power Pages -sivuston muutokset.
Visual Studio Code -verkkosovelluksen tai Visual Studio Code -työpöytäsovelluksen käyttäminen
Käyttäjät voivat muokata, tehdä viankorjausta ja esikatsella sivujen muutoksia Visual Studio Code -verkkoversion avulla ilman ulkoisia työkaluja. Visual Studio Code -työpöytäsovellus sisältää muita edistyneitä ominaisuuksia, joilla voi muokata sivuston kaikkia metatietoja ja integroida sen GitHubin, sovelluskehysten ja jatkuvien integrointi-/kehitysprosessien (CI/CD) kanssa.
| Ominaisuus | VS Code -verkkosovellus | VS Code -työpöytäsovellus |
|---|---|---|
| Uusien sivustomääritysten metatietotietueiden luominen | Ei | Koskee vain verkkosivuja, sivumalleja, verkkomalleja, sisältökatkelmia ja verkkotiedostoja. |
| Suoran sivuston muokkaaminen | Kyllä | Ei |
| Sivuston metatietojen muokkaaminen | Koskee vain verkkosivujen, sisältökatkelmien, peruslomakkeiden, monivaiheisten lomakkeiden, luetteloiden ja verkkomallien muokkaamista. | Kaikkien Power Pages -metatietojen määrittäminen |
| Sivuston esikatselu | Suunniteltu | Suunniteltu |
| Power Platform CLI -tuki | Ei | Kyllä |
| Edistynyt suoritin- ja tallennustilaan sidottu työnkulku – ReactJS tai muu kehyksen koontityökalun tuki | Ei | Kyllä |
| GitHub-integrointi ominaisuuksilla, kuten koodin sisään- ja uloskuittaus, ristiriitojen hallinta ja yhdistäminen. | Ei | Kyllä |
Koodin muokkaaminen Portaalienhallinta-sovelluksessa
Muistiinpano
- Verkkosivustojen muokkaamista Visual Studio Code for the Webin avulla ei tueta government community cloudissa (GCC), Government Community Cloudissa (GCC High) ja puolustusministeriössä (DoD). Näiden alueiden käyttäjät voivat tehdä muutoksensa Portaalienhallinta-sovelluksella.
Jos alue ei tue verkon Visual Studio Codea, koodieditorin kuvakkeen </> valitseminen komentopalkissa avaa Portaalienhallinta-sovelluksen.
Muokkaa koodia siirtymällä vastaaville Verkkosivustoille, Peruslomakkeisiin, Monivaiheisiin lomakkeisiin, Luetteloihin tai Verkkomalleihin.
| Type | Koodin sijainti |
|---|---|
| verkkosivu | Valitse verkkosivutietue.
Valitse verkkosivun sisältötietue Lokalisoitu sisältö -osasta. Sivun kopiota voi muokata Kopioi (HTML) -kentässä Yleiset-välilehdessä. Mukautettua JavaScriptiä ja Mukautettua CSS-koodia voidaan muokata Lisävalinnat -välilehdessä. |
| Peruslomake | Valitse lomakkeen perusmuoto. Muokkaa Mukautettua JavaScriptiäLisäasetukset-välilehdellä . |
| Monivaiheinen lomake | Valitse monivaiheinen lomaketietue. Valitse lomakkeen monivaiheinen vaihe Lomakevaiheet-välilehdestä . Muokkaa Mukautettua JavaScriptiäLomakeasetukset-välilehdellä . |
| List | Valitse luettelotietue. Muokkaa Mukautettua JavaScriptiäAsetukset-välilehdellä . |
| Verkkomalli | Valitse verkkomallitietue. Muokkaa lähdettäYleiset-välilehdessä . |
Tallenna tietue ja testaa koodisi esikatselemalla verkkosivustoasi.