Huomautus
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää kirjautua sisään tai vaihtaa hakemistoa.
Tämän sivun käyttö edellyttää valtuutusta. Voit yrittää vaihtaa hakemistoa.
Visual Studio Code on kevyt ja tehokas lähdekoodieditori Windowsille, macOS:lle ja Linuxille. Se sisältää JavaScript-, TypeScript- ja Node.js-tuen, ja siinä on monipuolinen laajennusten ekosysteemi muille kielille (kuten C++, C#, Java, Python, PHP ja Go) ja suorituspalveluille (kuten .NET ja Unity). Lisätietoja Visual Studio Codesta on artikkelissa Aloita VS Coden käyttö.
Visual Studio Coden avulla voit laajentaa kapasiteettia käyttämällä laajennuksia. Visual Studio Code -laajennukset voivat lisätä ominaisuuksia käyttökokemuksen kokonaisuuteen. Tämän ominaisuuden julkaisun avulla voit käyttää Visual Studio Code -laajennuksia Power Pagesin kanssa.
Visual Studio Coden Power Pages -laajennus
Power Platform Tools antaa mahdollisuuden määrittää sivustoja Visual Studio Coden avulla ja käyttää sisäistä Liquid-kieltä IntelliSensea. Tämä edistää koodin valmistamista, tukea ja opastusta sekä mukauttaa sivustojen käyttöliittymää Visual Studio Coden avulla. Visual Studio Code -laajennuksen avulla voit myös määrittää portaaleja Microsoft Power Platform CLI:n avulla.
Muistiinpano
- Sinun on varmistettava, että node.js ladataan ja asennetaan Visual Studio Coden kanssa samalle työasemalle, jotta Power Pages -ominaisuudet toimivat.
- Varmista, että vain Power Platform Tools on asennettu, eikä Power Platform Tools ja Power Platform Tools [ESIVERSIO]. Katso lisätietoja. Tunnetut ongelmat.

edellytykset
Ennen Visual Studio Code -laajennusten käyttöä Power Pagesissa on tehtävä seuraavat toiminnot:
Ladata, asentaa ja määrittää Visual Studio Code. Lisätietoja: Visual Studio Coden lataaminen
Määritä ympäristösi ja järjestelmäsi Power Pagesin CI/CD-tuelle CLI:n avulla. Lisätietoja: Microsoft Power Platform CLI (esiversio)
Visual Studio Code -laajennuksen asentaminen
Visual Studio Coden asentamisen jälkeen on asennettava Power Platform Tools -liitännäisen laajennus Visual Studio Codelle.
Voit asentaa Visual Studio Code -laajennuksen seuraavasti:
Avaa Visual Studio Code.
Valitse Laajennukset vasemmassa ruudussa.

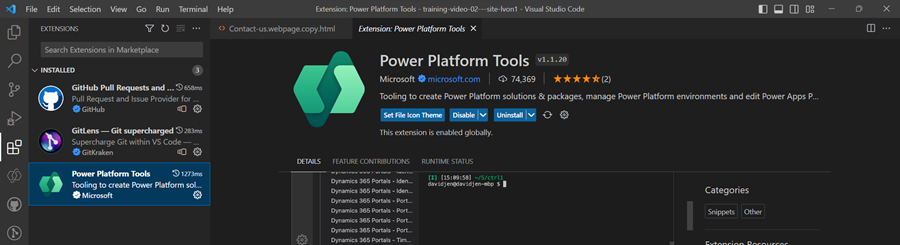
Valitse Asetukset-kuvake laajennusruudun yläosasta oikealta.
Hae ja valitse Power Platform Tools.

Valitse Asennus.
Tarkista tilasanomista, että laajennus on asennettu onnistuneesti.
Vinkki
Power Platform Tools -laajennus ottaa automaattisesti käyttöön Microsoft Power Platform CLI -komennot Visual Studio Codessa Visual Studion integroidun päätteen avulla.
Power Pages toimintoa
Power Pages -toimintojen sivustonhallinnan tehostaminen ja Microsoft Power Platform CLI -komentojen riippuvuuden vähentäminen. Power Pages -toiminnot ovat käytettävissä Power Pages -toiminnot -nimisessä ruudussa Visual Studio Coden Explorer-sivupalkissa.
Tässä ruudussa sivustot luokitellaan seuraavasti:
- Aktiiviset sivustot: Sivustot, jotka ovat tällä hetkellä käytettävissä ja aktiivisia valitussa ympäristössä.
- Passiiviset sivustot: Sivustot, jotka löytyvät ympäristöstä, mutta eivät ole tällä hetkellä aktiivisia.
- Muut sivustot: Sivustot, jotka ladataan paikallisesti, mutta joita ei ole vielä liitetty valittuun ympäristöön.
Ympäristöjen muuttaminen
Voit vaihtaa ympäristöjä seuraavasti:
Valitse Vaihda ympäristöä -painike Power Pages -toiminnot -ruudussa.

Valitse haluamasi ympäristö näkyvissä olevasta luettelosta.
Kun valitset ympäristön, sivustoluettelo päivittyy automaattisesti.
Sivustoja koskevat toiminnot
Erityyppisissä sivustoissa on kontekstikohtaisia toimintoja, joita voit käyttää napsauttamalla hiiren kakkospainiketta.
Aktiiviset sivustot -toiminnot
Napsauta hiiren kakkospainikkeella Aktiiviset sivustot päästäksesi seuraaviin toimintoihin:
- Esikatselu: Tyhjentää välimuistin ja avaa sivuston VS Codessa välitöntä esikatselua varten.
- Lähetä: Lähettää paikalliset muutokset takaisin ympäristöösi.
- Lataa: Lataa sivuston sisällön paikalliseen kansioon offline-tilassa tehtävää muokkausta varten.
- Sivuston tiedot: Näyttää sivuston yksityiskohtaiset tiedot.
- Näytä Explorerissa: Siirtyy paikalliseen hakemistoon, joka sisältää sivuston koodin.
- Avaa Power Pages Studiossa: Avaa sivuston Power Pages Studiossa.
Passiivisten sivustojen toiminnot
Passiiviset sivustot tarjoavat seuraavat toiminnot:
- Avaa sivuston hallinta: Avaa sivuston Power Pagesin hallintasovelluksessa.
- Sivuston tiedot: Sisältää valitun sivuston yksityiskohtaisia tietoja, kuten sivuston tunnuksen, sivuston URL-osoitteen ja tietomallin version.
Muut sivustot -toiminnot
Sivustot, jotka on tallennettu paikallisesti mutta jotka eivät vielä ole ympäristössäsi, tarjoavat seuraavat toiminnot:
- Lataa sivusto: Lataa paikallinen sivusto yhdistettyyn ympäristöön. Lataamisen jälkeen sivusto näkyy Passiiviset sivustot -luettelossa, jossa voit aktivoida sen Power Pagesin aloitussivulla.
- Näytä Explorerissa: Siirtyy paikalliseen hakemistoon, joka sisältää sivuston koodin.
Tiedostokuvakkeet
Power Pagesin Visual Studio Code -laajennus tunnistaa ja näyttää automaattisesti ladatun sivuston sisällön tiedostojen ja kansioiden kuvakkeet.
![]()
Visual Studio Code käyttää oletustiedostokuvaketeemaa, jossa ei näy Power Pages -kohtaisia kuvakkeita. Jotta voit tarkastella sivustojen tiedostokuvakkeita, sinun täytyy päivittää Visual Studio Code -ilmentymä käyttämään Power Pages -kohtaista tiedostokuvaketeemaa.
Portaalikohtaisen tiedostokuvaketeeman voi ottaa käyttöön käyttäen:
Avaa Visual Studio Code.
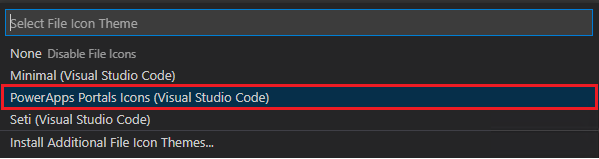
Siirry kohtaan Tiedosto>Asetukset>Teema>Tiedostokuvaketeema
Valitse PowerApps -portaalien kuvakkeille teema.

Sivuston esikatselu
Esikatselutoiminto käyttää Visual Studio Coden Microsoft Edge DevTools -laajennusta sivuston esikatseluun editorissa. Tämä ominaisuus käyttää Microsoft Edge DevToolsia ja upotettua Microsoft Edge -selainta, jossa on laite-emulointi suoraan VS Coden sisällä. Tämä mahdollistaa lähes samat virheenkorjaus- ja tarkastusominaisuudet kuin täydellinen Microsoft Edge DevTools.
Esikatselussa näkyvät aina sivustoosi lataamasi muutokset, joten varmista, että teet paikalliset muokkaukset ennen sen avaamista. Aina kun käynnistät esikatselun, sivuston välimuisti tyhjennetään automaattisesti, jotta voit varmasti tarkastella uusimpia päivityksiä.
Voit avata esikatselun napsauttamalla aktiivista sivustoa hiiren kakkospainikkeella Power Pagesissa ja valitsemalla Esikatselu-kohdan. Tämä toiminto avaa upotetun Microsoft Edge -selaimen, joka osoittaa valittuun sivustoon.

Esikatseluruutu avautuu oikealle puolelle.

Automaattinen täydennys
Visual Studio Coden automaattinen täydennystoiminto näyttää kontekstin, jota muokataan, ja asiaankuuluvat automaattisen täydennyksen elementit IntelliSensen avulla.

Liquid-tunnisteet
Kun ladattua sisältöä mukautetaan Visual Studio Coden avulla, voit käyttää nyt Power Pagesin Liquid-tunnisteiden IntelliSensea.
Aloita kirjoittaminen, niin näet luettelon Liquid-tunnisteista. Valitse tunniste muotoillaksesi sen oikein ja jatka syötettä.

Liquid-objektit
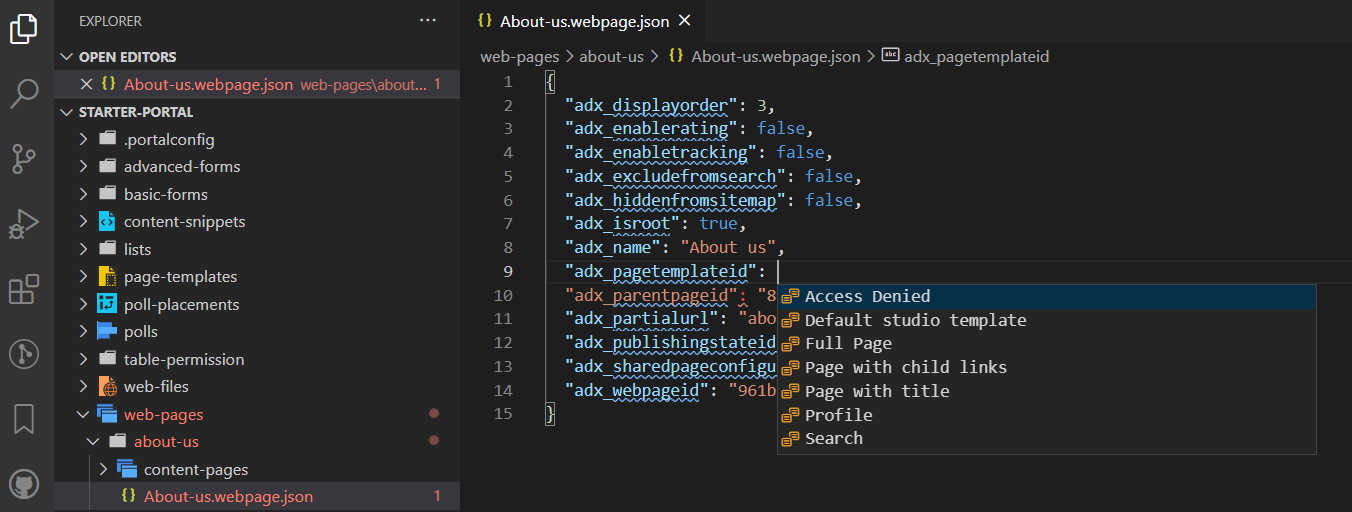
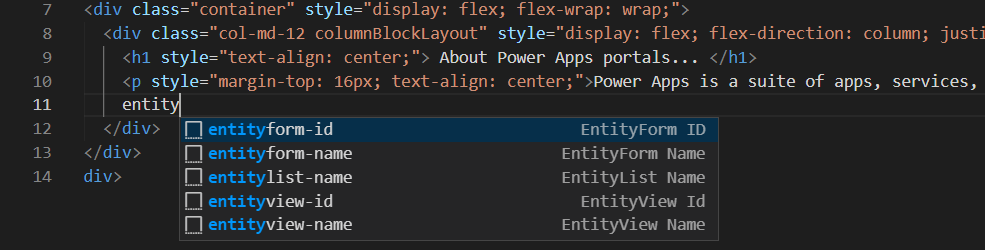
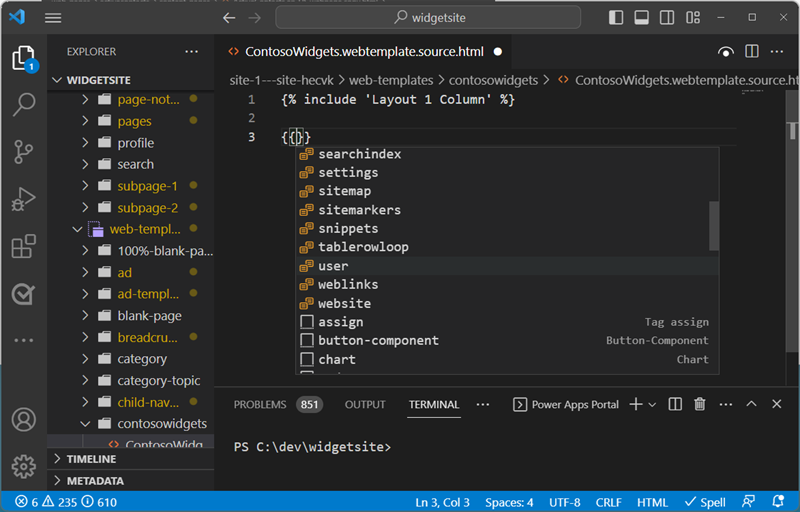
Voit katsoa Liquid-objektin koodin valmistumiset syöttämällä merkkijonon {{ }}. Kun kohdistin on asetettu sulkeisiin, valitse <CTRL + space>. Näkyviin tulee valittavissa olevien Liquid-objektien luettelo. Jos objektilla on useita ominaisuuksia, voit syöttää . ja valita sitten uudelleen <CTRL + space>. Tällöin näkyviin tulevat Liquid-objektin tietyt ominaisuudet.

Mallitunnisteet
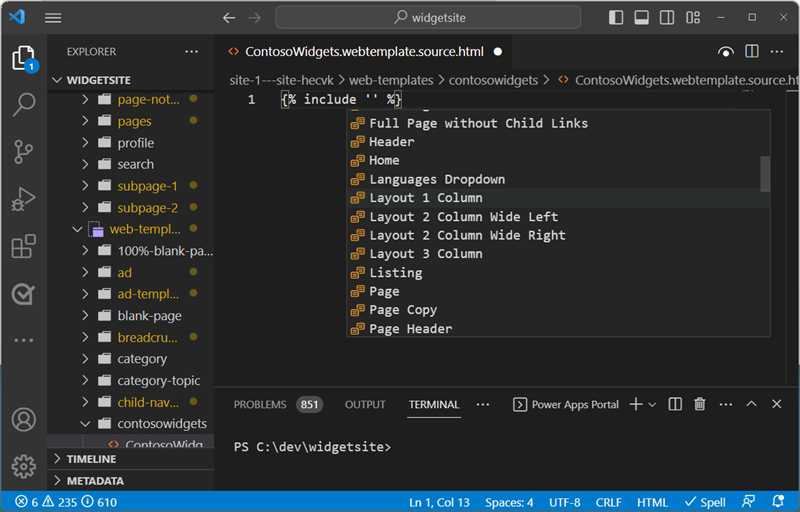
Näet Power Pagesin verkkomallin ehdotukset asettamalla kohdistimen lauseen {include ' '} kohdalle ja valitsemalla kohdan <CTRL> - space. Näkyviin tulee luettelo aiemmin luoduista verkkomalleista, joista voit valita.

Sivusto-objektien luominen, poistaminen ja nimeäminen uudelleen
Visual Studio Coden avulla voit luoda, poistaa ja nimetä uudelleen seuraavia sivuston osia:
- Verkkosivut
- Sivumallit
- Verkkomallit
- Sisältökatkelmat
- Uudet resurssit (verkkotiedostot)
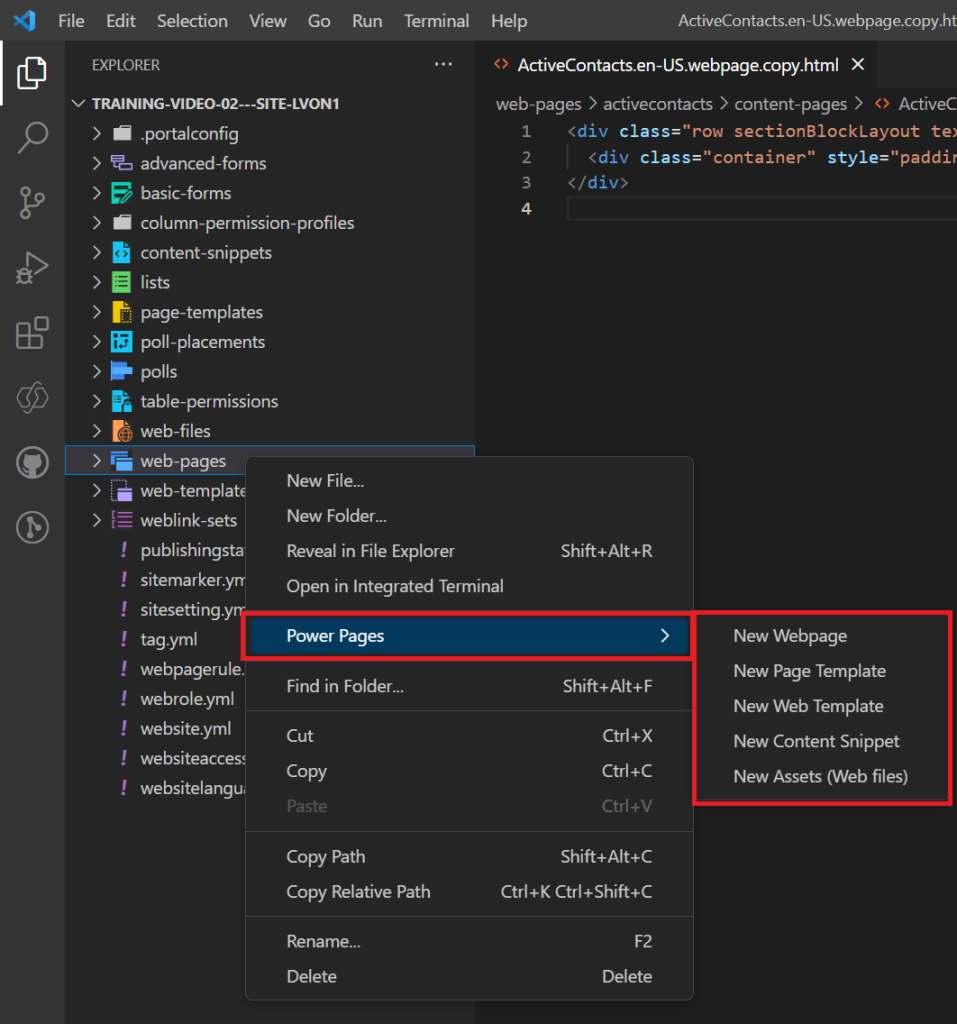
Luo toimintoja
Voit käyttää pikavalikkovaihtoehtoja uusien verkkosivustokomponenttien luomiseen. Napsauta hiiren kakkospainikkeella yhtä tuetuista objekteista, valitse Power Pages ja valitse verkkosivuston objektityyppi, jonka haluat luoda.
Vaihtoehtoisesti voit käyttää Visual Studio Code -komennon valikoimaan valitsemalla näppäimet Ctrl + Shift + P.

Sinun on määritettävä lisää parametreja objektin luomiseksi.
| Object | Parametrit |
|---|---|
| Verkkosivut | Nimi, sivumalli, pääsivu |
| Sivumallit | Nimi, verkkomalli |
| Verkkomallit | Name |
| Sisältökatkelmat | Nimi, ja määrittää, onko katkelma HTML- vai tekstimuodossa. |
| Uudet resurssit (verkkotiedostot) | Nimi, pääsivu, ja määritetään ladattava tiedosto. |
Toimintojen uudelleennimeäminen ja poistaminen
Voit käyttää tiedoston siirtymisessä pikavalikkoa, jos haluat nimetä uudelleen tai poistaa Power Pages -osia.
Muistiinpano
Poistetut objektit voidaan palauttaa työpöydän roskakorista.
Rajoitukset
Seuraavat rajoitukset koskevat tällä hetkellä Power Platform Toolsia portaaleissa:
- Automaattinen täydennys -ominaisuudet tukevat vain rajoitettuja toimintoja.
Liittyvät tiedot
Microsoft Power Platform CLI:n Power Pages -tuki (esiversio)