Toimintaohje: Verkkomallikomponentin luominen
Verkkomallikomponentin luominen mahdollistaa sellaisen määritettävän ja toistettavan komponentin muodostamisen, joka voidaan mukauttaa kuhunkin käytettävään esiintymään sopivaksi:
Tässä toimintaohjeessa on ohjeet seuraaville:
- Kokoonpanoluettelon määrittäminen ja verkkomallikomponenttiin siirrettävien parametrin määrittäminen
- Verkkomallin komponentin luominen
- Verkkomallikomponentin lisääminen verkkosivulle
- Parametrien määrittäminen suunnittelustudiossa
Edellytykset
- Power Pages -tilaus tai -kokeiluversio. Hanki Power Pages -kokeiluversio täältä.
- Power Pages-sivusto luotu. Luo Power Pages -sivusto.
Verkkomallin komponentin luominen
Seuraavissa vaiheissa luodaan verkkomallikomponentti, joka näyttää Microsoft Dataverse -taulukon palautetietueet korttiasettelumuodossa ja joka sisältää painikkeen tarkistusta varten. Määritettävien korttien määrä voidaan määrittää.
Verkkomallikomponentissa käytettävän Dataverse-taulukon luominen
Tässä esimerkissä prosessiin luodaan Arviointi-niminen Dataverse-taulukko. Lisätietoja Dataverse-taulukoiden luomisesta on kohdassa Dataverse-taulukoiden luominen ja muokkaaminen tietotyötilan avulla. Näitä vaiheita voidaan muokata omien liiketoimintaprosessien mukaisiksi.
Siirry kohteeseen Power Pages.
Valitse sivusto, johon verkkomallikomponentti lisätään, ja valitse Muokkaa.
Valitse suunnitteluohjelmassa Tiedot-työtila.
Luo Arviointi-niminen Dataverse-taulukko, jossa on seuraavat ominaisuudet:
Vihje
- Seuraava taulukko on pelkkä esimerkki, ja liiketoimintaprosesseihin sopivia taulukoita voidaan luoda vapaasti.
Sarakkeen nimi Sarakkeen tietotyyppi Name Teksti (aiemmin nimi-sarake) Content Useita tekstirivejä Rating Kokonaisluku (vähimmäisarvo: 1, enimmäisarvo: 5) 
Lisää näytetietueita taulukkoon.
Lisää Määritys-työtilassa taulukon oikeus sallimaan lukeminen ja määritä soveltuvat verkkoroolit.
Kokoonpanoluettelon sisältävä verkkomallin luominen
Valitse portaalin hallintasovelluksenSisältö-kohdassa Verkkomallit ja luo sitten uusi verkkomalli valitsemalla päävalikossa Uusi.
Kirjoita nimeksiarvioinnit (tai jokin tarpeita vastaava arvo).
Kopioi ja liitä seuraava koodi verkkomallitietueen Lähde-kenttään, vaihda arvot, joiden etuliitteenä on
cr54f, omassa ympäristössä käytettyyn etuliitteeseen,{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Verkkomallikomponentin lisääminen verkkosivulle
Kun verkkomallikomponentti on luotu, se voidaan lisätä verkkosivulle.
Valitse Power Pagesin suunnittelustudiossa sivu, johon verkkomallikomponentti halutaan lisätä.
Valitse Muokkaa koodia, jolla avautuu verkkosivun Visual Studio Code verkkoon.
Anna seuraava include-lauseke, joka viittaa aiemmin luotuun verkkomalliin. Nimen tilalle voidaan vaihtaa oman verkkomallin nimi.
{% include "reviews" %}Tallenna koodi valitsemalla CTRL-S. Palaa suunnittelustudioon ja valitse Synkronoi. Esikatselu komponentista verkkosivulla avautuu.
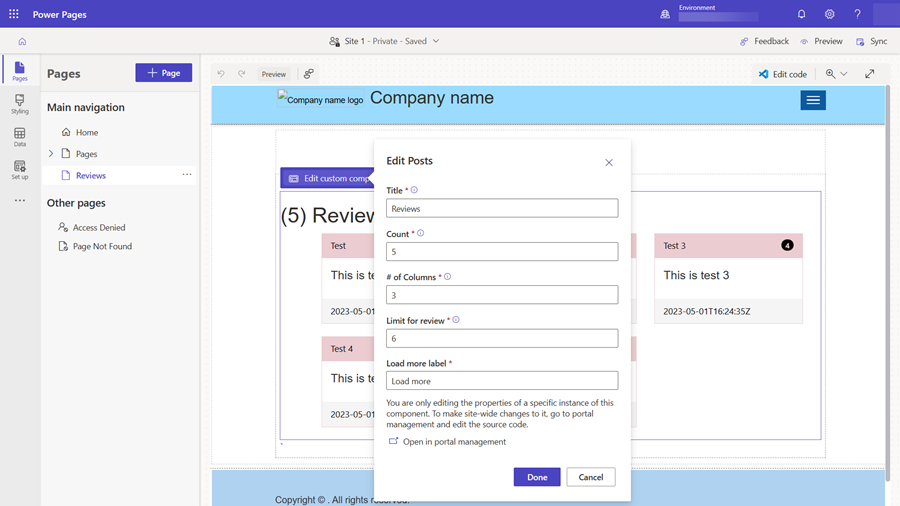
Valitsemalla Muokkaa mukautettua komponenttia voit määrittää edellä luodun verkkomallikomponentin kokoonpanotiedostossa määritetyt parametrit.

Tarkastele asettelua esikatselemalla sivusto, palaa suunnittelustudioon ja kokeile erilaisia asetteluvaihtoehtoja.