Dessiner et insérer des formes sur une carte (version préliminaire)
[Cette rubrique fait partie de la documentation en version préliminaire et peut faire l'objet de modifications.]
Ajoutez un volet de dessin à vos cartes pour permettre aux utilisateurs de dessiner et d’étiqueter des formes dessus. Vous pouvez également insérer et étiqueter des formes prédéfinies pour mettre en évidence des régions ou des zones d’intérêt spécifiques.

Important
- Cette fonctionnalité est en version préliminaire.
- Les fonctionnalités préliminaires ne sont pas destinées à une utilisation en production et peuvent avoir des fonctionnalités restreintes. Ces fonctionnalités sont disponibles avant une publication officielle afin que les clients puissent y accéder de façon anticipée et fournir des commentaires.
Conditions préalables
- Créez une application canevas et assurez-vous qu’elle répond aux prérequis géospatiaux.
- Insérez une carte.
Dessiner et étiqueter des formes sur une carte interactive
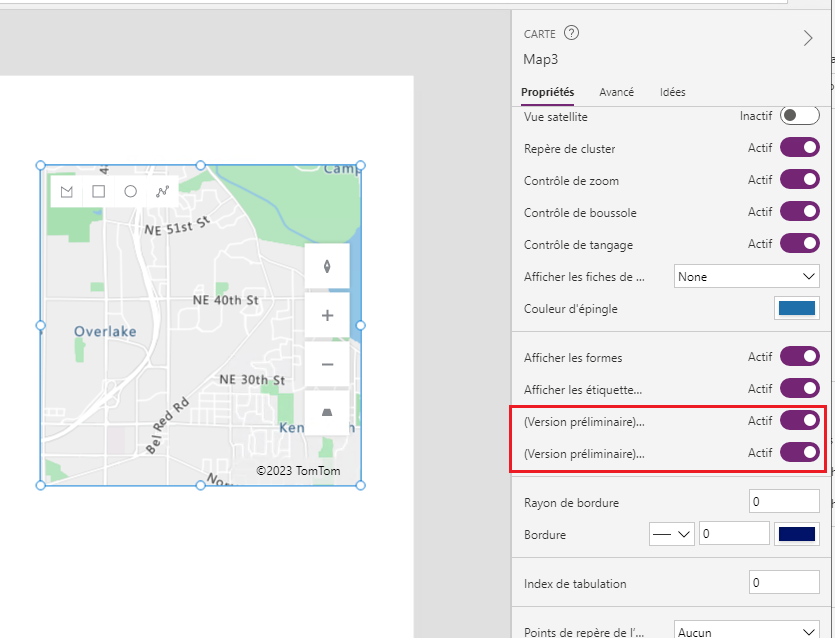
Dans le volet Propriétés du contrôle Carte, activez les propriétés suivantes :
(Version préliminaire) Activer le dessin de formes
(Version préliminaire) Activer la suppression de formes et la modification d’Étiquettes

Un volet de dessin apparaît dans le coin supérieur gauche du contrôle Carte.

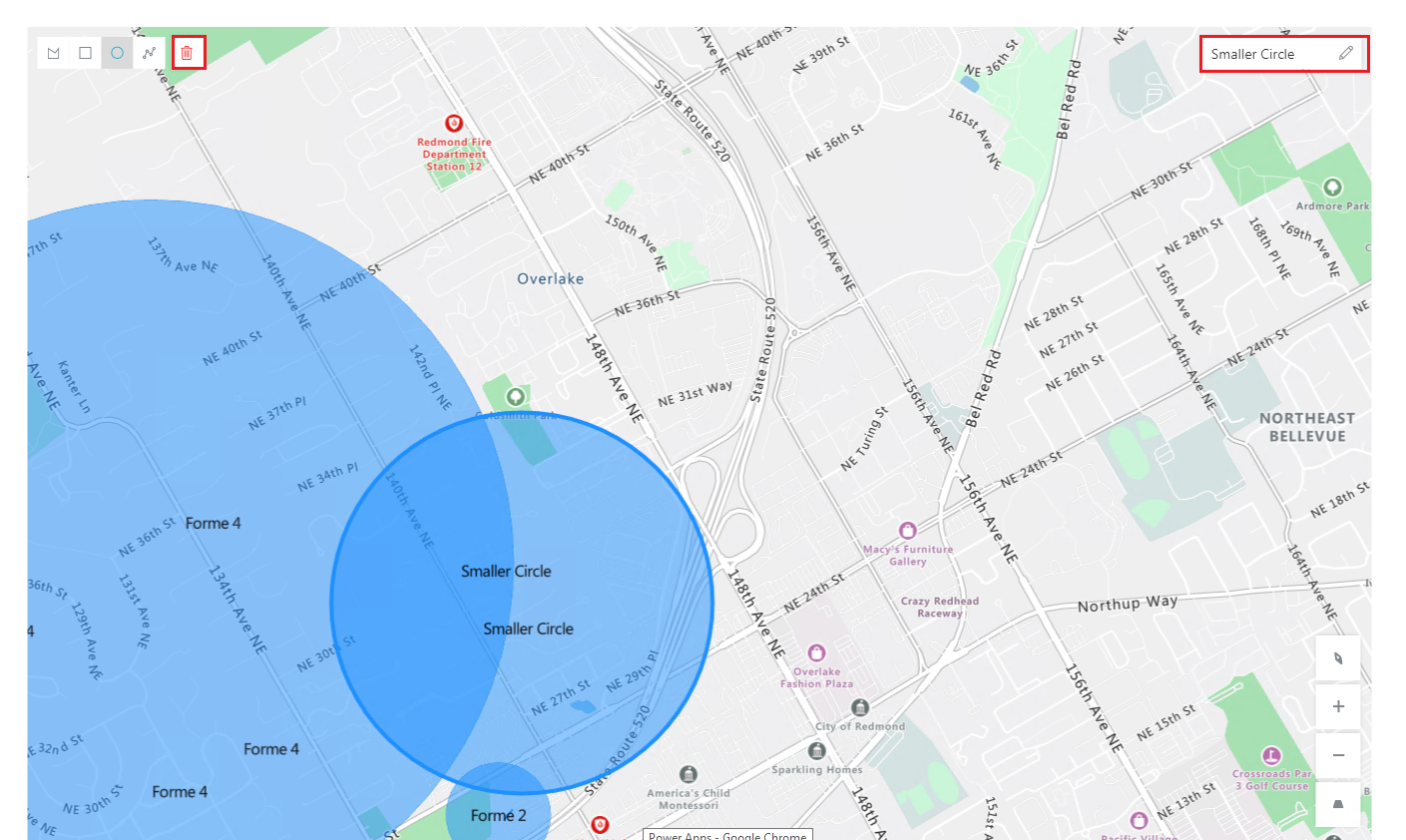
Le volet comporte trois outils :
- Un outil de dessin de polygones pour dessiner des formes libres
- Un outil de dessin carré pour dessiner des carrés et des rectangles
- Un outil de dessin de cercle pour dessiner des cercles et des ovales
Sélectionnez un outil et dessinez une forme sur la carte. Pour terminer et fermer une forme libre, double-cliquez sur le point final.
Les formes dessinées sont automatiquement étiquetées. Pour modifier une Étiquette, sélectionnez la forme, puis entrez un nouveau nom dans la zone située dans le coin supérieur droit de la carte.
Pour supprimer une forme, sélectionnez-la, puis sélectionnez la corbeille.

Importer des formes GeoJSON dans un contrôle Carte
Si vous avez déjà des formes définies au format GeoJSON, vous pouvez les importer dans votre carte. Par exemple, vous pouvez avoir une forme qui définit une zone spécifique que vous souhaitez mettre en surbrillance.
La chaîne GeoJSON pour chaque forme dans votre source de données doit être au bon format, dans une seule cellule.
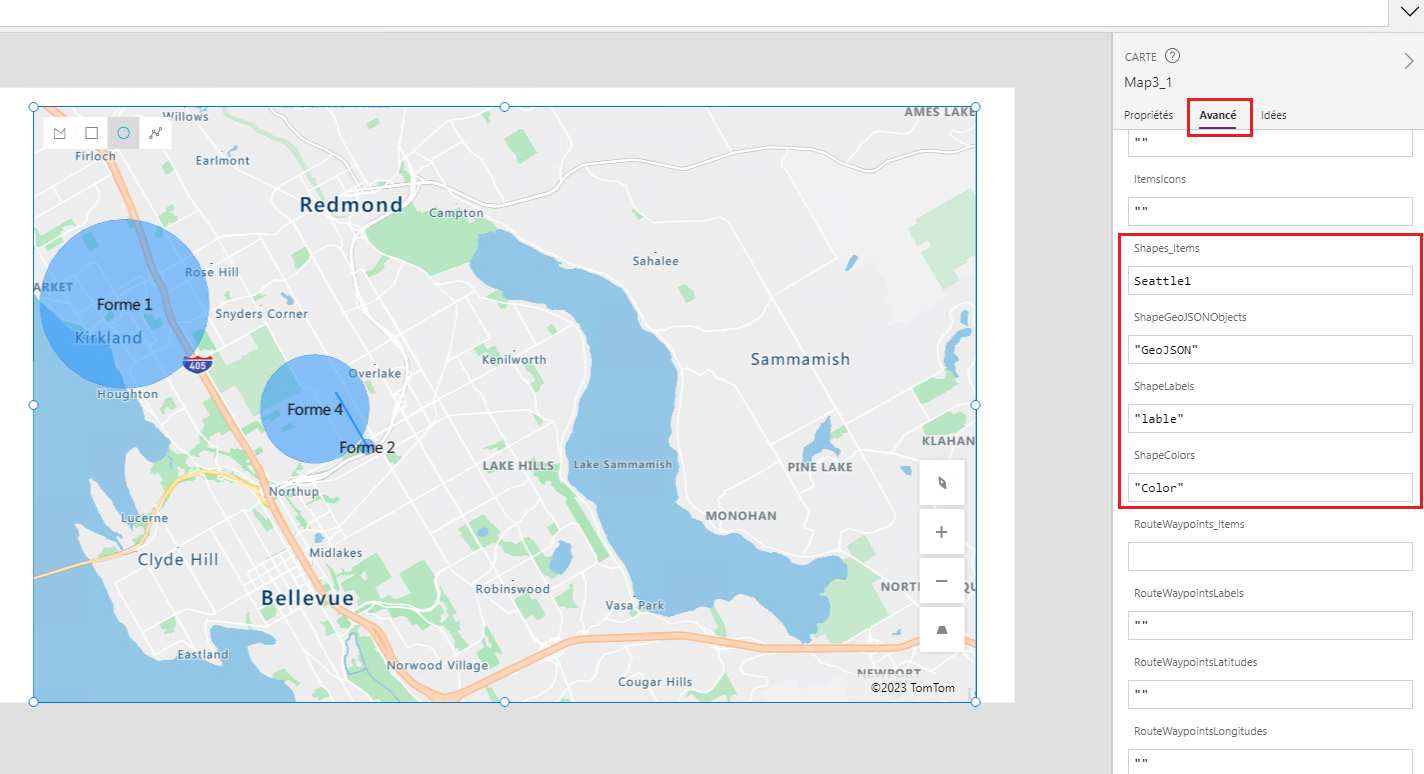
Pour importer des formes, connectez d’abord votre source de données au contrôle Carte. Ensuite, affectez les propriétés du contrôle aux colonnes appropriées dans la source de données, comme dans l’exemple suivant :

Votre source de données doit être une table nommée avec au moins trois colonnes. Chaque colonne correspond à une propriété avancée du contrôle Carte.
| Description de colonne | Correspond à | Requise |
|---|---|---|
| Les coordonnées GeoJSON de la forme au bon format | Objets GeoJSON de forme | Requise |
| Étiquette de la forme | Étiquettes de forme | Facultatif |
| Couleur de la forme | Couleurs de forme | Facultatif |
Conseil
Spécifiez la couleur à l’aide d’un Nom, d’une définition de couleur CSS ou valeur RGBA. Si la couleur n’est pas fournie, la forme utilisera les valeurs par défaut de l’application.
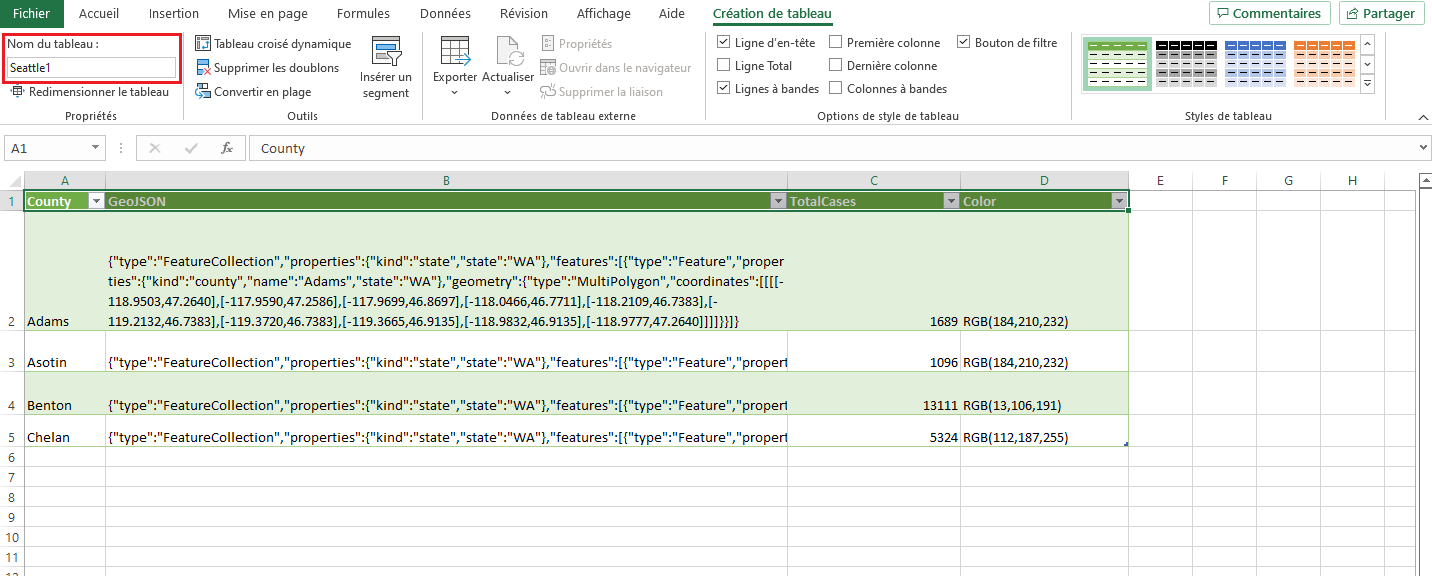
La source de données doit être nommée. Si vous utilisez un classeur Excel comme source de données, utilisez le nom de la table qui contient les données. Dans cet exemple, nous allons importer des formes à partir d’un tableau Excel nommé Seattle1.

Copiez les exemples de données suivants dans un classeur vierge, mettez-le en forme sous forme de tableau et nommez le tableau Seattle1. Ensuite, connectez le classeur à votre carte en tant que source de données. Pour des instructions détaillées utilisant un exemple similaire, voir Utilisez un source de données pour placer des épingles sur une carte.
Commune GeoJSON TotalCases Color Adams {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Adams","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-118.9503,47.2640],[-117.9590,47.2586],[-117.9699,46.8697],[-118.0466,46.7711],[-118.2109,46.7383],[-119.2132,46.7383],[-119.3720,46.7383],[-119.3665,46.9135],[-118.9832,46.9135],[-118.9777,47.2640]]]]}}]} 1689 RGB(184,210,232) Asotin {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Asotin","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-117.0388,46.4261],[-117.0607,46.3549],[-116.9841,46.2946],[-116.9676,46.2015],[-116.9238,46.1687],[-116.9841,46.0920],[-116.9183,45.9934],[-117.4825,45.9989],[-117.4825,46.1194],[-117.4222,46.1194],[-117.4222,46.3823],[-117.2305,46.4096],[-117.2305,46.4644],[-117.1977,46.4206]]]]}}]} 1096 RGB(184,210,232) Benton {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Benton","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-119.8759,46.6287],[-119.6240,46.6452],[-119.5144,46.7273],[-119.4542,46.6780],[-119.2680,46.5192],[-119.2680,46.2727],[-119.0434,46.1906],[-118.9448,46.0756],[-118.9393,46.0263],[-118.9886,45.9989],[-119.1256,45.9332],[-119.4323,45.9167],[-119.5692,45.9277],[-119.6678,45.8565],[-119.8704,45.8346],[-119.8649,46.0427],[-119.8759,46.6287]]]]}}]} 13111 RGB(13,106,191) Chelan {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Chelan","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-120.7029,48.5292],[-120.6536,48.5347],[-120.6262,48.4964],[-120.6646,48.4471],[-120.6481,48.3978],[-120.5605,48.3704],[-120.5879,48.3211],[-120.5112,48.3101],[-120.3524,48.2170],[-120.3633,48.1568],[-120.3250,48.1294],[-120.1443,48.0637],[-120.1443,48.0363],[-120.0895,48.0199],[-120.0512,47.9596],[-119.8704,47.9596],[-119.9964,47.7789],[-120.2100,47.7515],[-120.1990,47.6803],[-120.2374,47.5872],[-120.3031,47.5215],[-120.3195,47.4557],[-120.2921,47.4010],[-120.0895,47.3407],[-120.0950,47.2640],[-120.3907,47.2586],[-120.5276,47.3352],[-120.5605,47.3079],[-120.8015,47.4229],[-120.9165,47.4284],[-121.1137,47.5981],[-121.1301,47.6748],[-121.0644,47.7132],[-121.1192,47.7789],[-121.0699,47.8282],[-121.1520,47.8446],[-121.1739,47.8884],[-121.1630,47.9541],[-121.1192,47.9980],[-121.1520,48.0418],[-121.0151,48.0746],[-120.9439,48.1130],[-120.9548,48.1513],[-120.9056,48.1623],[-121.0041,48.2937],[-121.0699,48.3156],[-121.0425,48.3485],[-121.0644,48.3923],[-121.0370,48.4306],[-121.0480,48.4854],[-120.8563,48.5511],[-120.7851,48.5073]]]]}}]} 5324 RGB(112,187,255) Associez les propriétés avancées suivantes du contrôle Carte aux colonnes appropriées dans la source de données :
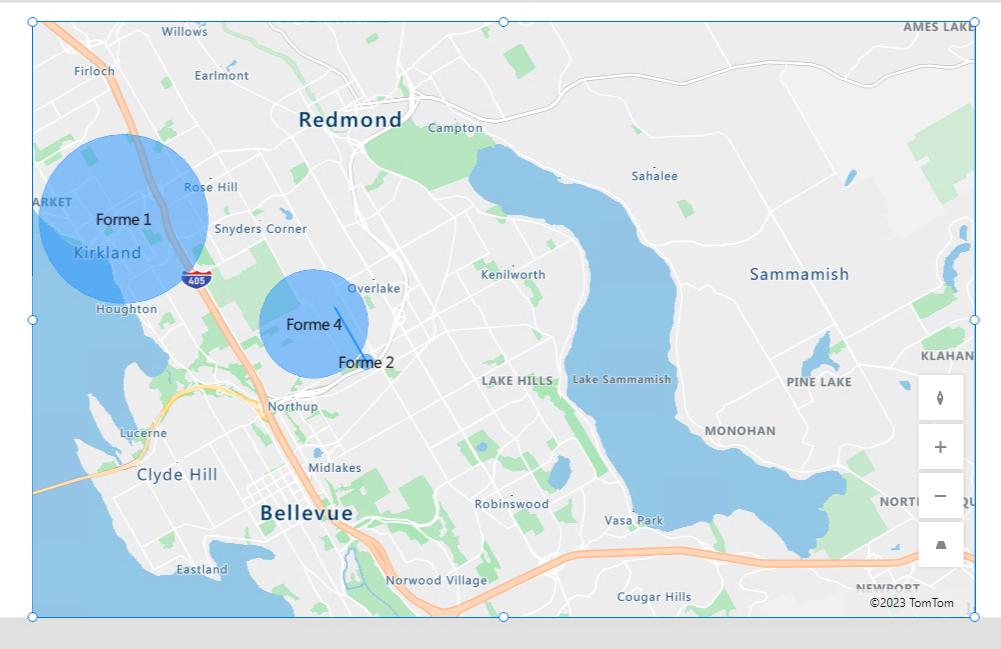
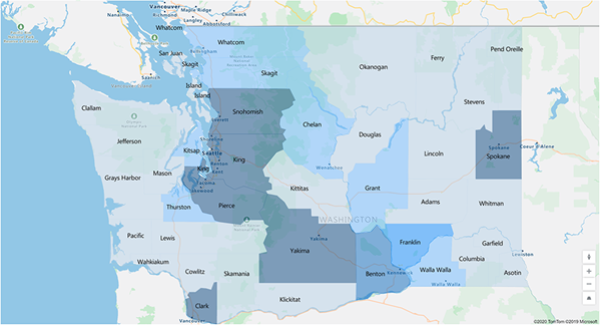
Property Colonne Objets GeoJSON de forme GeoJSON Étiquettes de forme Commune Couleurs de forme Color Votre carte doit ressembler à ce qui suit :

Afficher le périmètre et la zone des formes dessinées ou insérées (aperçu)
Vos applications peuvent afficher le périmètre (en mètres) et la surface (en mètres carrés) d’une forme sélectionnée sur une carte.
- Dans votre application, ouvrez l’onglet Insérer et développez Afficher.
- Sélectionnez Étiquette du texte pour insérer une Étiquette sir l’écran de l’application. Déplacez-le et redimensionnez-le comme vous le souhaitez.
- Modifiez la Propriétés Text du contrôle Étiquette sur [Carte].SelectedShape.Area ou [Carte].SelectedShape.Perimeter pour afficher la zone et le périmètre de la forme sélectionnée. (Astuce : entrez la valeur donnée dans la barre de formule ou sur l’onglet Propriétés, celui que vous préférez.)
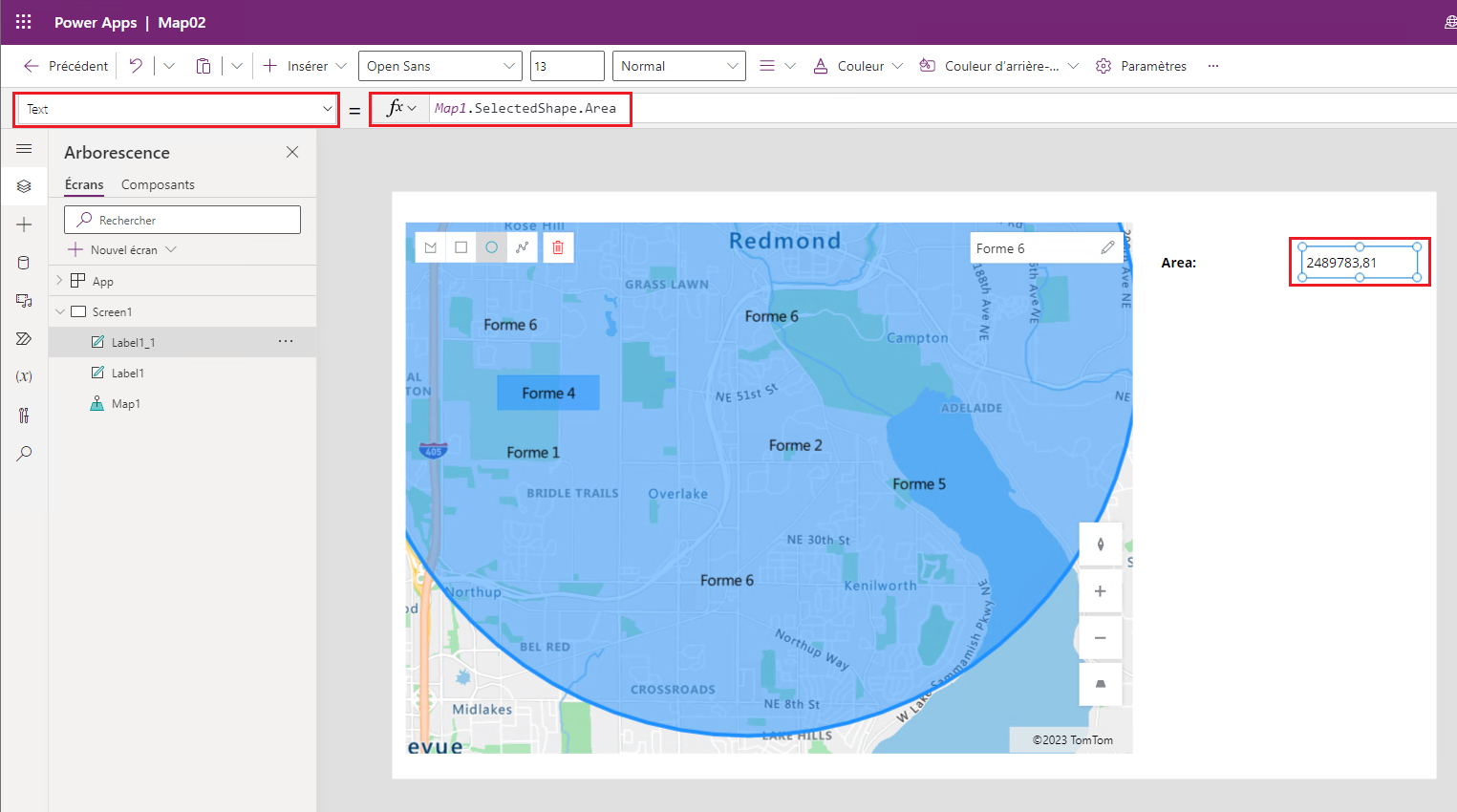
Dans l’exemple suivant, nous avons utilisé quatre Étiquettes de texte pour afficher à la fois la zone et le périmètre de la forme sélectionnée :

Autres fonctionnalités de carte interactive
- Utiliser des données d’Excel pour insérer des épingles
- Ajouter des fiches de renseignements aux épingles
- Afficher des itinéraires entre les points de repère
Autres contrôles géospatiaux
Pour afficher les suggestions d’adresses dynamiques au fur et à mesure que vous tapez, utilisez le contrôle Saisie d’adresse.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).