Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Cette rubrique présente les fonctionnalités de Xamarin.Android Designer, explique comment lancer l’Designer, décrit la Surface de conception et explique comment utiliser le volet Propriétés pour modifier les propriétés du widget.
Lancement du Designer
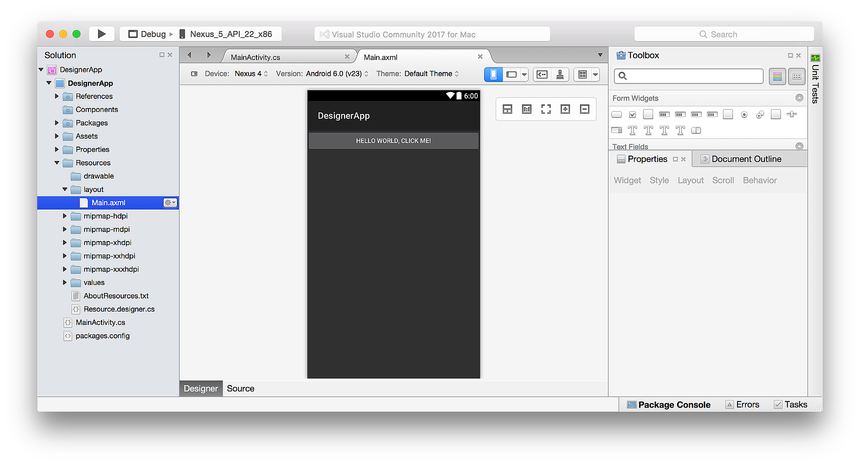
Le Designer est lancé automatiquement lorsqu’une disposition est créée ou peut être lancé en double-cliquant sur un fichier de disposition existant. Par exemple, le double-clic sur activity_main.axml dans le dossier Disposition des ressources > charge le Designer comme illustré dans cette capture d’écran :
De même, vous pouvez ajouter une nouvelle disposition en cliquant avec le bouton droit sur le dossier de disposition dans le Explorateur de solutions et en sélectionnant Ajouter un > nouvel élément... > Disposition Android :
Cela crée un fichier de disposition .axml et le charge dans le Designer.
Conseil
Les nouvelles versions de Visual Studio prennent en charge l’ouverture de fichiers .xml dans Android Designer.
Les fichiers .axml et .xml sont pris en charge dans Android Designer.
fonctionnalités Designer
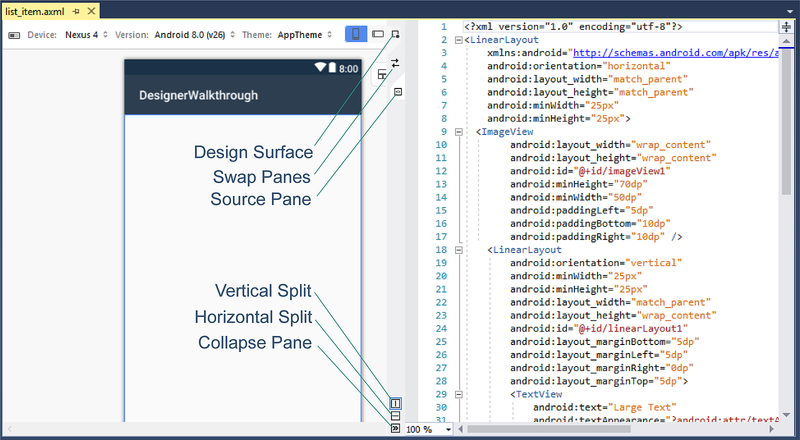
Le Designer est composé de plusieurs sections qui prennent en charge ses différentes fonctionnalités, comme illustré dans la capture d’écran suivante :
Lorsque vous modifiez une disposition dans le Designer, vous utilisez les fonctionnalités suivantes pour créer et mettre en forme votre conception :
Design Surface : facilite la construction visuelle de l’interface utilisateur en vous donnant une représentation modifiable de la façon dont la disposition apparaîtra sur l’appareil. L’aire de conception s’affiche à l’intérieur du volet Création (avec la barre d’outils Designer positionnée au-dessus d’elle).
Volet Source : fournit une vue de la source XML sous-jacente qui correspond à la conception présentée sur l’aire de conception.
Designer barre d’outils : affiche la liste des sélecteurs : Appareil, Version, Thème, configuration de la disposition et Paramètres de la barre d’actions. La barre d’outils Designer inclut également des icônes permettant de lancer l’éditeur de thème et d’activer la grille de conception matérielle.
Boîte à outils : fournit une liste de widgets et de dispositions que vous pouvez glisser-déplacer sur l’Aire de conception.
Fenêtre Propriétés : répertorie les propriétés du widget sélectionné pour l’affichage et la modification.
Plan du document : affiche l’arborescence des widgets qui composent la disposition. Vous pouvez cliquer sur un élément de l’arborescence pour le sélectionner sur l’aire de conception. En outre, le fait de cliquer sur un élément dans l’arborescence charge les propriétés de l’élément dans la fenêtre Propriétés .
Aire de conception
Le Designer vous permet de faire glisser et de déposer des widgets de la boîte à outils sur l’Aire de conception. Lorsque vous interagissez avec des widgets dans le Designer (en ajoutant de nouveaux widgets ou en repositionnant des widgets existants), des lignes verticales et horizontales s’affichent pour marquer les points d’insertion disponibles. Dans l’exemple suivant, un nouveau Button widget est déplacé vers la Surface de conception :
En outre, les widgets peuvent être copiés : vous pouvez utiliser copier-coller pour copier un widget, ou vous pouvez faire glisser-déplacer un widget existant tout en appuyant sur la touche Ctrl .
barre d’outils Designer
La barre d’outils Designer (située au-dessus de la surface de conception) présente les sélecteurs de configuration et les menus d’outils :
La barre d’outils Designer permet d’accéder aux fonctionnalités suivantes :
Autre sélecteur de disposition : vous permet de choisir parmi différentes versions de disposition.
Sélecteur d’appareil : définit un ensemble de qualificateurs (tels que la taille de l’écran, la résolution et la disponibilité du clavier) associés à un appareil particulier. Vous pouvez également ajouter et supprimer de nouveaux appareils.
Sélecteur de version Android : version Android ciblée par la disposition. Le Designer restituera la disposition en fonction de la version Android sélectionnée.
Sélecteur de thème : sélectionne le thème de l’interface utilisateur pour la disposition.
Sélecteur de configuration : sélectionne la configuration de l’appareil, telle que portrait ou paysage.
Options de qualificateur de ressources : ouvre une boîte de dialogue qui présente des menus déroulants pour sélectionner les options Langue, Mode D’interface utilisateur, Mode Nuit et Écran rond .
Paramètres de la barre d’actions : configure les paramètres de la barre d’actions pour la disposition.
Éditeur de thème : ouvre l’éditeur de thème, ce qui vous permet de personnaliser les éléments du thème sélectionné.
Grille de conception de matériaux : active ou désactive la grille de conception de matériaux. L’élément de menu déroulant adjacent à la grille de conception de matériaux ouvre une boîte de dialogue qui vous permet de personnaliser la grille.
Chacune de ces fonctionnalités est expliquée plus en détail dans ces rubriques :
Les qualificateurs de ressources et les options de visualisation fournissent des informations détaillées sur le sélecteur d’appareil, le sélecteur de version Android, le sélecteur de thème, le sélecteur de configuration, les options de qualification des ressources et les paramètres de la barre d’actions.
Autres vues de disposition explique comment utiliser le sélecteur de disposition alternatif.
Xamarin.Android Designer Material Design Features fournit une vue d’ensemble complète de l’éditeur de thème et de la grille de conception de matériaux.
Commandes de menu contextuel
Un menu contextuel est disponible à la fois dans l’aire de conception et dans le plan du document. Ce menu affiche les commandes disponibles pour le widget sélectionné et son conteneur, ce qui vous permet d’effectuer plus facilement des opérations sur des conteneurs (qui ne sont pas toujours faciles à sélectionner sur l’Aire de conception). Voici un exemple de menu contextuel :
Dans cet exemple, cliquer avec le bouton droit sur un TextView ouvre un menu contextuel qui fournit plusieurs options :
LinearLayout : ouvre un sous-menu pour modifier le
LinearLayoutparent duTextView.Supprimer, Copier et Couper : opérations qui s’appliquent au clic
TextViewdroit .
Contrôles de zoom
La Surface de conception prend en charge le zoom via plusieurs contrôles, comme illustré :
Ces contrôles facilitent l’affichage de certaines zones de l’interface utilisateur dans le Designer :
Mettre en surbrillance les conteneurs : met en surbrillance les conteneurs sur l’aire de conception afin qu’ils soient plus faciles à localiser lors du zoom avant et arrière.
Taille normale : affiche la disposition pixel pour pixel afin que vous puissiez voir comment la disposition va voir la résolution de l’appareil sélectionné.
Ajuster à la fenêtre : définit le niveau de zoom afin que la disposition entière soit visible sur l’aire de conception.
Zoom avant : effectue un zoom incrémentiel à chaque clic, ce qui agrandit la disposition.
Zoom arrière : effectue un zoom arrière incrémentiel à chaque clic, rendant la disposition plus petite sur l’aire de conception.
Notez que le paramètre de zoom choisi n’affecte pas l’interface utilisateur de l’application au moment de l’exécution.
Basculement entre les volets Création et Source
Dans la bande centrale entre les volets Création et Source , plusieurs boutons sont utilisés pour modifier l’affichage des volets Création et Source :
Ces boutons effectuent les opérations suivantes :
Conception : ce bouton le plus haut, Concevoir, sélectionne le volet Création . Lorsque vous cliquez sur ce bouton, les volets Boîte à outils et Propriétés sont activés et la barre d’outils éditeur de texte n’est pas affichée. Lorsque vous cliquez sur le bouton Réduire (voir ci-dessous), le volet Création est présenté seul sans le volet Source .
Permuter les volets : ce bouton (qui ressemble à deux flèches opposées) échange les volets Création et Source afin que le volet Source se trouve à gauche et que le volet Création se trouve à droite. En cliquant à nouveau dessus, ces volets reviennent à leurs emplacements d’origine.
Source : ce bouton (qui ressemble à deux crochets opposés) sélectionne le volet Source . Lorsque vous cliquez sur ce bouton, les volets Boîte à outils et Propriétés sont désactivés et la barre d’outils éditeur de texte est rendue visible en haut de Visual Studio. Lorsque vous cliquez sur le bouton Réduire (voir ci-dessous), le fait de cliquer sur le bouton Source affiche le volet Source au lieu du volet Création .
Fractionnement vertical : ce bouton (qui ressemble à une barre verticale) affiche les volets Création et Source côte à côte. Il s’agit de l’arrangement par défaut.
Fractionnement horizontal : ce bouton (qui ressemble à une barre horizontale) affiche le volet Création au-dessus du volet Source . Vous pouvez cliquer sur Les volets d’échange pour placer le volet Source au-dessus du volet Création.
Réduire le volet : ce bouton (qui ressemble à deux crochets pointant vers la droite) « réduit » l’affichage à double volet de La conception et de la source dans une vue unique de l’un de ces volets. Ce bouton devient le bouton Développer le volet (ressemblant à deux crochets pointant vers la gauche), sur lequel vous pouvez cliquer pour renvoyer l’affichage en mode d’affichage à double volet (Conception et Source).
Lorsque vous cliquez sur Réduire le volet , seul le volet Création s’affiche. Toutefois, vous pouvez cliquer sur le bouton Source pour afficher uniquement le volet Source . Cliquez à nouveau sur le bouton Création pour revenir au volet Création .
Volet Source
Le volet Source affiche la source XML sous-jacente à la conception affichée sur l’Aire de conception. Étant donné que les deux vues sont disponibles en même temps, il est possible de créer une conception d’interface utilisateur en effectuant des allers-retours entre une représentation visuelle de la conception et la source XML sous-jacente pour la conception :
Les modifications apportées à la source XML sont immédiatement affichées sur l’aire de conception ; Les modifications apportées sur l’Aire de conception entraînent la mise à jour de la source XML affichée dans le volet Source en conséquence. Lorsque vous apportez des modifications au code XML dans le volet Source , les fonctionnalités de saisie automatique et IntelliSense sont disponibles pour accélérer le développement de l’interface utilisateur XML, comme expliqué ci-dessous.
Pour plus de facilité de navigation lors de l’utilisation de fichiers XML longs, le volet Source prend en charge la barre de défilement de Visual Studio (comme indiqué à droite dans la capture d’écran précédente). Pour plus d’informations sur la barre de défilement, consultez Guide pratique pour suivre votre code en personnalisant la barre de défilement.
Autocomplétion
Lorsque vous commencez à taper le nom d’un attribut pour un widget, vous pouvez appuyer sur Ctrl+Espace pour afficher la liste des complétions possibles. Par exemple, après avoir entré android:lay dans l’exemple suivant (suivi de la saisie de Ctrl+Espace), la liste suivante s’affiche :
Appuyez sur ENTRÉE pour accepter la première saisie semi-automatique répertoriée, ou utilisez les touches de direction pour faire défiler jusqu’à l’achèvement souhaité, puis appuyez sur ENTRÉE. Vous pouvez également utiliser la souris pour faire défiler vers et cliquer sur la saisie semi-automatique souhaitée.
IntelliSense
Après avoir entré un nouvel attribut pour un widget et commencé à lui attribuer une valeur, IntelliSense s’affiche une fois qu’un caractère déclencheur a été tapé et fournit une liste de valeurs valides à utiliser pour cet attribut. Par exemple, une fois le premier guillemet double entré pour android:layout_width dans l’exemple suivant, un sélecteur de saisie automatique s’affiche pour fournir la liste des choix valides pour cette largeur :
Au bas de cette fenêtre contextuelle se trouvent deux boutons (comme indiqué en rouge dans la capture d’écran ci-dessus). Le fait de cliquer sur le bouton Ressources du projet à gauche limite la liste aux ressources qui font partie du projet d’application, tandis que le fait de cliquer sur le bouton Ressources de l’infrastructure à droite restreint la liste pour afficher les ressources disponibles à partir de l’infrastructure. Ces boutons sont activés ou désactivés : vous pouvez cliquer à nouveau dessus pour désactiver l’action de filtrage que chacun fournit.
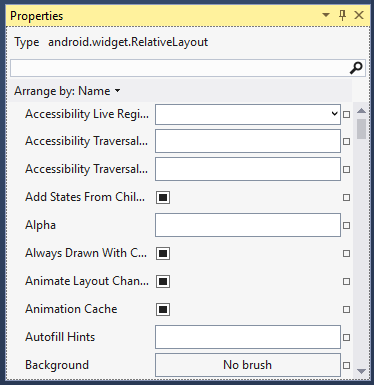
Propriétés, volet
Le Designer prend en charge la modification des propriétés du widget via le volet Propriétés :

Les propriétés répertoriées dans le volet Propriétés changent en fonction du widget sélectionné sur l’Aire de conception.
Valeurs par défaut
Les propriétés de la plupart des widgets sont vides dans la fenêtre Propriétés , car leurs valeurs héritent du thème Android sélectionné. La fenêtre Propriétés affiche uniquement les valeurs explicitement définies pour le widget sélectionné . elle n’affiche pas les valeurs héritées du thème.
Référencement de ressources
Certaines propriétés peuvent référencer des ressources définies dans des fichiers autres que le fichier .axml de disposition. Les cas les plus courants de ce type sont les string ressources et drawable . Toutefois, les références peuvent également être utilisées pour d’autres ressources, telles que des Boolean valeurs et des dimensions. Lorsqu’une propriété prend en charge les références de ressources, une icône parcourir (un carré) s’affiche en regard de l’entrée de texte de la propriété. Ce bouton ouvre un sélecteur de ressources lorsque vous cliquez dessus.
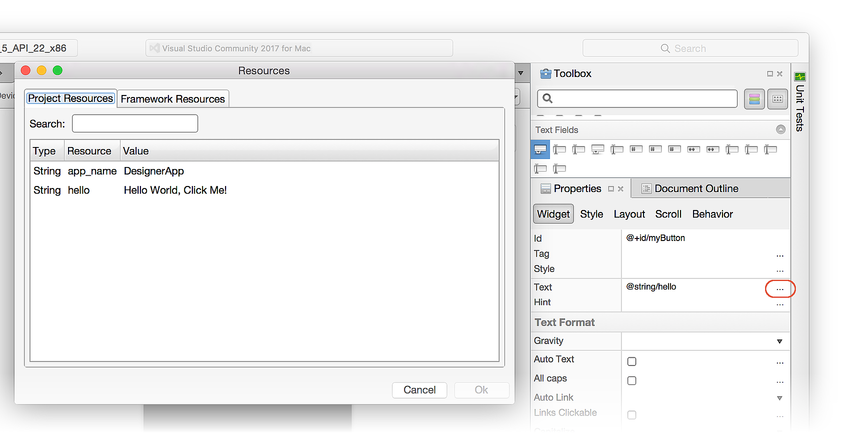
Par exemple, la capture d’écran suivante montre les options disponibles lorsque vous cliquez sur le carré obscurci à droite du champ de texte d’un Text widget dans la fenêtre Propriétés :
Lorsque vous cliquez sur La ressource... , la boîte de dialogue Sélectionner une ressource s’affiche :
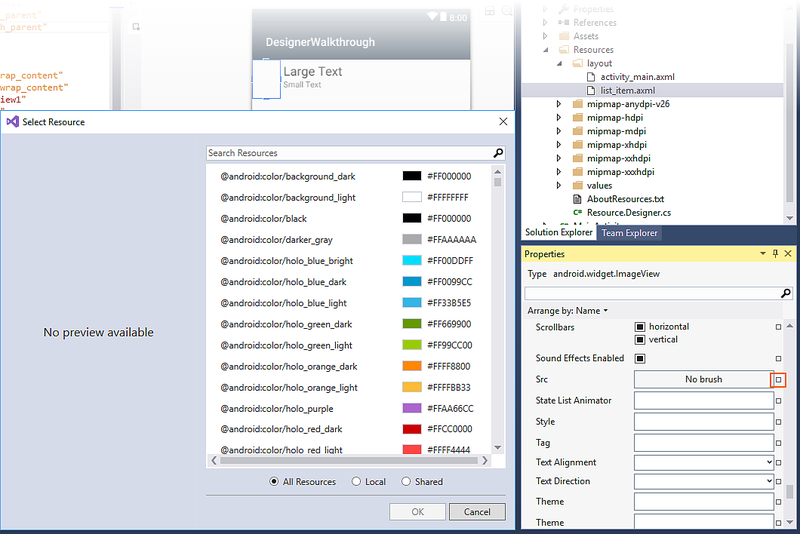
Dans cette liste, vous pouvez sélectionner une ressource de texte à utiliser pour ce widget au lieu de coder en dur le texte dans le volet Propriétés . L’exemple suivant illustre le sélecteur de ressources pour la Src propriété d’un ImageView:
Cliquez sur le carré vide à droite de la Src propriété pour ouvrir la boîte de dialogue Sélectionner une ressource avec une liste de ressources allant des couleurs (comme indiqué ci-dessus) aux dessins.
Références de propriétés booléennes
Les propriétés booléennes sont normalement sélectionnées en tant que marques case activée en regard d’une propriété dans le Fenêtre Propriétés. Vous pouvez désigner une true valeur ou false en cochant cette case case activée, ou vous pouvez sélectionner une référence de propriété en cliquant sur le carré foncé à droite de la propriété. Dans l’exemple suivant, le texte est remplacé par toutes les majuscules en cliquant sur la référence de propriété booléenne Text All Caps associée au sélectionné TextView:

Modification des propriétés inline
Le Designer Android prend en charge la modification directe de certaines propriétés sur l’Aire de conception (vous n’avez donc pas à rechercher ces propriétés dans la liste des propriétés). Les propriétés qui peuvent être directement modifiées incluent le texte, la marge et la taille.
Texte
Les propriétés de texte de certains widgets (comme Button et TextView), peuvent être modifiées directement sur l’Aire de conception. Le double-clic sur un widget le place en mode édition, comme indiqué ci-dessous :

Vous pouvez entrer une nouvelle valeur de texte ou entrer une nouvelle chaîne de ressource. Dans l’exemple suivant, la @string/hello ressource est remplacée par le texte : CLICK THIS BUTTON

Cette modification est stockée dans la propriété du text widget ; elle ne modifie pas la valeur affectée à la @string/hello ressource.
Lorsque voustouchez une nouvelle chaîne de texte, vous pouvez appuyer sur Maj +
Entrée pour lier automatiquement le texte entré à une nouvelle ressource.
Margin
Lorsque vous sélectionnez un widget, le Designer affiche des handles qui vous permettent de modifier la taille ou la marge du widget de manière interactive. Le fait de cliquer sur le widget alors qu’il est sélectionné bascule entre le mode d’édition de marge et le mode d’édition de taille.
Lorsque vous cliquez pour la première fois sur un widget, les handles de marge s’affichent. Si vous déplacez la souris vers l’un des handles, le Designer affiche la propriété que le handle va modifier (comme indiqué ci-dessous pour la layout_marginLeft propriété) :

Si une marge a déjà été définie, des lignes en pointillés s’affichent, indiquant l’espace occupé par la marge :

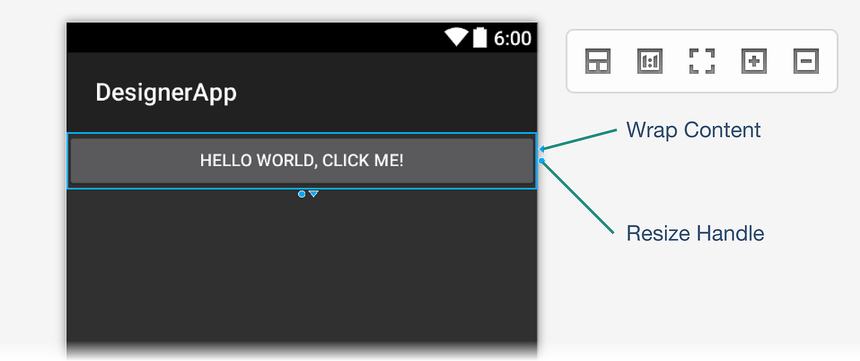
Taille
Comme mentionné précédemment, vous pouvez passer en mode d’édition de taille en cliquant sur un widget alors qu’il est déjà sélectionné. Cliquez sur la poignée triangulaire pour définir la taille de la dimension indiquée sur wrap_content:

Le fait de cliquer sur la poignée Inclure le contenu réduit le widget dans cette dimension afin qu’il ne soit pas plus grand que nécessaire pour envelopper le contenu inclus. Dans cet exemple, le texte du bouton se réduit horizontalement, comme illustré dans la capture d’écran suivante.
Lorsque la valeur de taille est définie sur Wrap Content, le Designer affiche un handle triangulaire pointant dans la direction opposée pour modifier la taille sur match_parent:

Cliquez sur le handle Match Parent pour restaurer la taille de cette dimension afin qu’elle soit identique au widget parent.
En outre, vous pouvez faire glisser la poignée de redimensionnement circulaire (comme illustré dans les captures d’écran ci-dessus) pour redimensionner le widget vers une valeur arbitraire dp . Dans ce cas, les handles Wrap Content et Match Parent sont présentés pour cette dimension :

Tous les conteneurs ne permettent pas de modifier le Size d’un widget. Par exemple, notez que dans la capture d’écran ci-dessous avec le LinearLayout sélectionné, les handles de redimensionnement n’apparaissent pas :

Structure du document
Le plan de document affiche la hiérarchie des widgets de la disposition.
Dans l’exemple suivant, le widget contenant LinearLayout est sélectionné :

Le plan du widget sélectionné (dans ce cas, un LinearLayout) est également mis en surbrillance sur l’Aire de conception. Le widget sélectionné dans la structure du document reste synchronisé avec son équivalent sur l’Aire de conception. Cela est utile pour sélectionner des groupes d’affichages, qui ne sont pas toujours faciles à sélectionner sur l’Aire de conception.
Le plan de document prend en charge la copie et le collage, ou vous pouvez utiliser le glisser-déplacer. Le glisser-déplacer est pris en charge à partir du plan du document vers l’aire de conception , ainsi que de l’aire de conception vers le plan du document. En outre, le fait de cliquer avec le bouton droit sur un élément dans le plan du document affiche le menu contextuel de cet élément (le même menu contextuel qui s’affiche lorsque vous cliquez avec le bouton droit sur ce même widget sur l’aire de conception).