Ajoutez une API GraphQL synthétique et configurer des résolveurs de champs
S’APPLIQUE À : tous les niveaux de Gestion des API
Dans Gestion des API, vous pouvez ajouter une API GraphQL selon l’un des deux modèles suivants : pass-through vers un point de terminaison GraphQL existant ou importation d’un schéma GraphQL et création d’une API GraphQL synthétique avec des résolveurs de champs personnalisés. Pour plus d’informations, consultez la Vue d’ensemble de GraphQL.
Remarque
Cette fonctionnalité n’est actuellement pas disponible dans les espaces de travail.
Dans cet article, vous allez :
- Ajouter un schéma GraphQL à votre instance de Gestion des API.
- Configuration d’un résolveur pour une requête GraphQL à l’aide d’un point de terminaison HTTP existant
- Tester votre API GraphQL
Si vous souhaitez exposer un point de terminaison GraphQL existant en tant qu’API, consultez Importer une API GraphQL.
Prérequis
- Disposer d’une instance d’API Management. Si vous ne l’avez pas déjà fait, créez-en un.
- Un fichier de schéma GraphQL valide avec l’extension
.graphql - Un point de terminaison GraphQL back-end est facultatif pour ce scénario
Accéder à votre instance Gestion des API
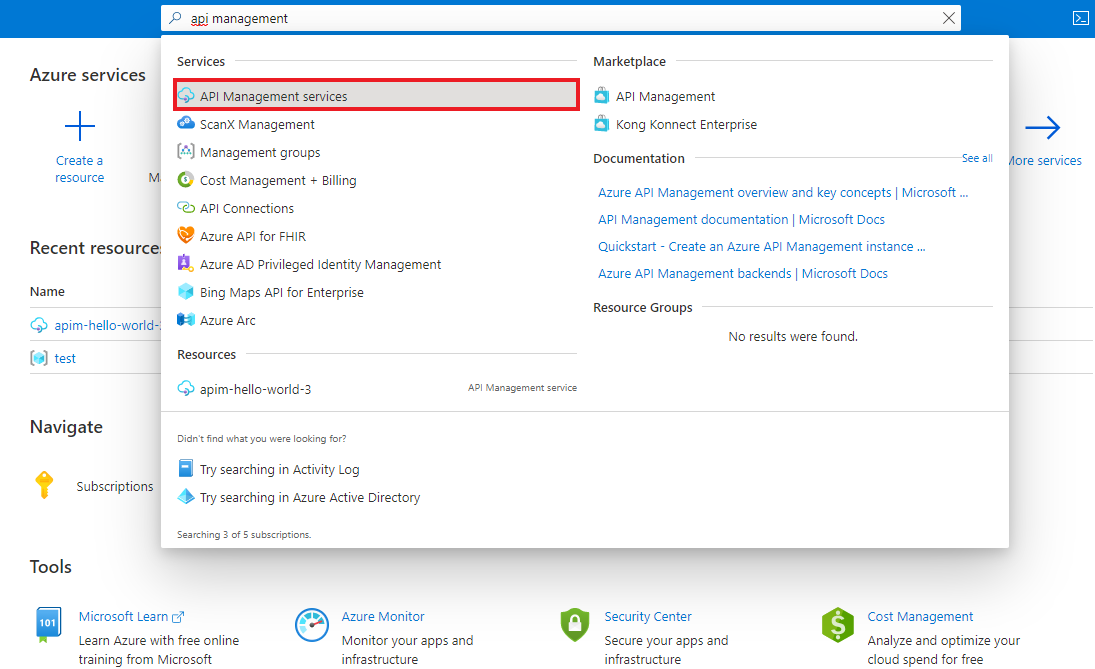
Dans le Portail Azure, recherchez et sélectionnez Services API Management.

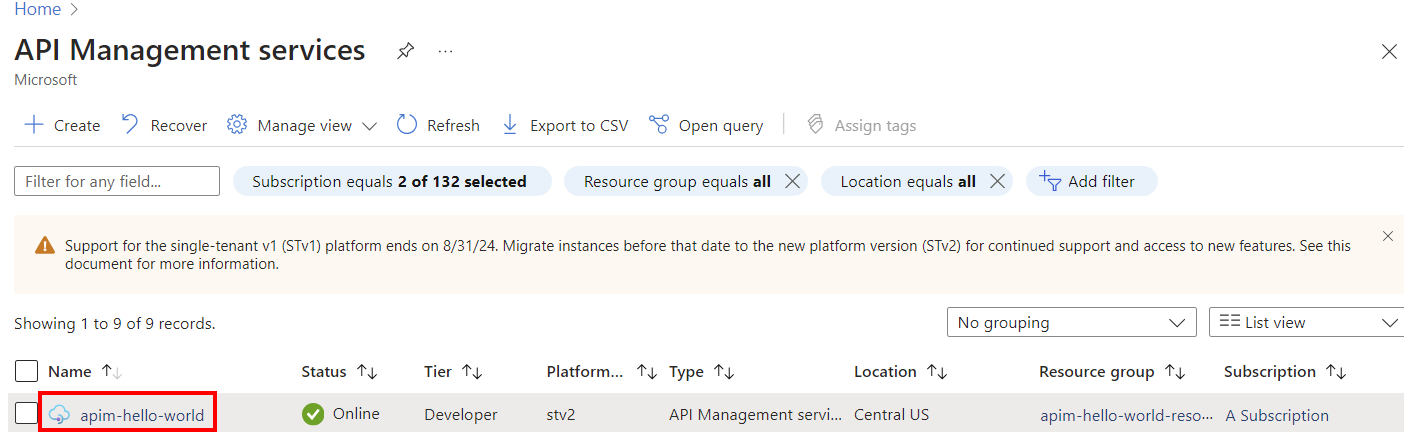
Dans la page Services Gestion des API, sélectionnez votre instance Gestion des API.

Ajouter un schéma GraphQL
Dans le menu de navigation latéral, sous la section API, sélectionnez API.
Sous Définir une nouvelle API, sélectionnez l’icône GraphQL.

Dans la boîte de dialogue, sélectionnez Complète et renseignez les champs de formulaire requis.

Champ Description Nom complet Nom sous lequel votre API GraphQL est affichée. Nom Nom brut de l’API GraphQL. Se remplit automatiquement à mesure que vous tapez le nom complet. Type de GraphQL Sélectionnez GraphQL synthétique pour importer à partir d’un fichier de schéma GraphQL. Point de terminaison GraphQL de secours Entrez éventuellement une URL avec un nom de point de terminaison d’API GraphQL. Gestion des API transmet les requêtes GraphQL à ce point de terminaison lorsqu’un résolveur personnalisé n’est pas défini pour un champ. Description Ajoutez une description de votre API. Modèle d’URL Effectuez une sélection selon votre point de terminaison GraphQL. Sélectionnez l’une des options contenant un schéma WebSocket (WS ou WSS) si votre API GraphQL inclut le type d’abonnement. Sélection par défaut : HTTP(S). Suffixe de l’URL de l’API Ajoutez un suffixe d’URL pour identifier cette API spécifique dans cette instance de gestion des API. Il doit être unique dans cette instance Gestion des API. URL de base Champ non modifiable affichant l’URL de base de votre API Balises Associez votre API GraphQL à des étiquettes nouvelles ou existantes. Produits Associez votre API GraphQL à un produit pour la publier. Créer une version pour cette API ? Sélectionnez pour appliquer un schéma de versioning à votre API GraphQL. Sélectionnez Create (Créer).
Une fois l’API créée, parcourez ou modifiez le schéma sous l’onglet Création.
Configurer le résolveur
Configurez un résolveur de façon à mapper un champ du schéma sur un point de terminaison HTTP existant. Vous trouverez ici des étapes de haut niveau. Pour plus de détails, reportez-vous à Configurer un programme de résolution GraphQL.
Supposez que vous avez importé le schéma GraphQL de base suivant et que vous voulez configurer un résolveur pour la requête users.
type Query {
users: [User]
}
type User {
id: String!
name: String!
}
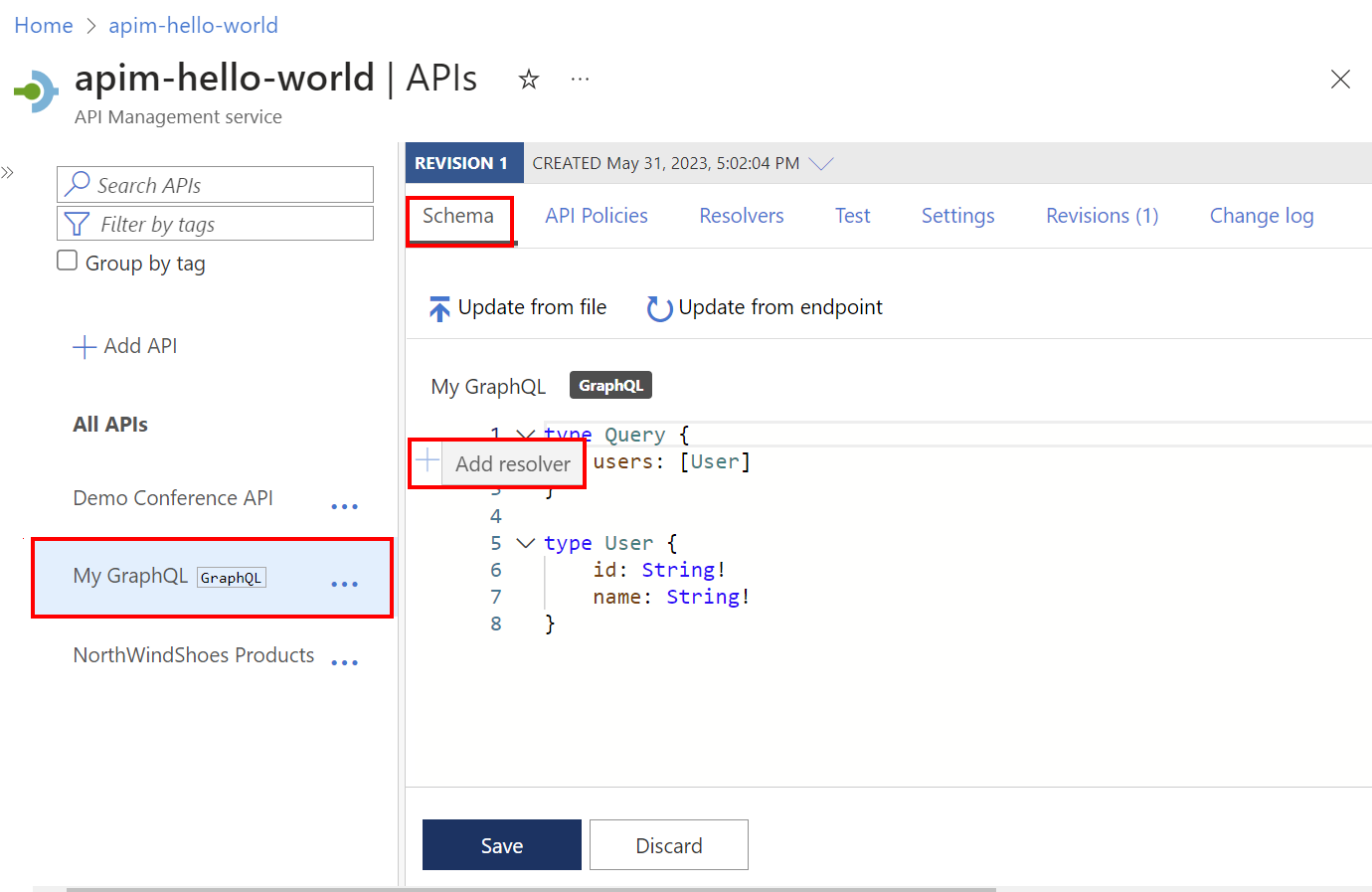
Dans le menu de navigation latéral, sous la section API, sélectionnez API> pour votre API GraphQL.
Sous l’onglet Schéma, passez en revue le schéma d’un champ d’un type d’objet pour lequel vous souhaitez configurer un programme de résolution.
Sélectionnez un champ, puis, dans la marge gauche, pointez avec le curseur.
Sélectionnez + Ajouter un résolveur

Dans la page Créer un programme de résolution :
- Mettez à jour la propriété Nom si vous le souhaitez, entrez éventuellement une Description et confirmez ou mettez à jour les sélections Type et Champ.
- Dans Source de données, sélectionnez API HTTP.
Dans l’éditeur de Stratégie du résolveur, mettez à jour l’élément
<http-data-source>avec les éléments enfants qui conviennent à votre scénario. Par exemple, le programme de résolution suivant récupère le champ Utilisateurs en effectuant un appelGETà une source de données HTTP existante.<http-data-source> <http-request> <set-method>GET</set-method> <set-url>https://myapi.contoso.com/users</set-url> </http-request> </http-data-source>
Sélectionnez Create (Créer).
Pour résoudre les données d’un autre champ du schéma, répétez les étapes précédentes pour créer un résolveur.
Conseil
Lorsque vous modifiez une stratégie de programme de résolution, sélectionnez Exécuter le test pour vérifier la sortie de la source de données, que vous pouvez valider par rapport au schéma. Si des erreurs se produisent, la réponse inclut des informations sur la résolution des problèmes.
Tester votre API GraphQL
Accédez à votre instance API Management.
Dans le menu de navigation latéral, sous la section API, sélectionnez API.
Sous Toutes les API, sélectionnez votre API GraphQL.
Sélectionnez l’onglet Test pour accéder à la console de test.
Sous En-têtes :
- Sélectionnez l’en-tête dans le menu déroulant Nom.
- Entrez la valeur dans le champ Valeur.
- Ajoutez d’autres en-têtes en sélectionnant + Ajouter un en-tête.
- Supprimez les en-têtes à l’aide de l’icône de corbeille.
Si vous avez ajouté un produit à votre API GraphQL, appliquez l’étendue du produit sous Appliquer l’étendue du produit.
Sous Éditeur de requête, vous pouvez :
Sélectionner au moins un champ ou sous-champ dans la liste du menu latéral. Les champs et les sous-champs que vous sélectionnez s’affichent dans l’éditeur de requête.
Commencer à taper dans l’éditeur de requête pour composer une requête.

Sous Variables de requête, ajoutez des variables pour réutiliser la même requête ou mutation et passer des valeurs différentes.
Sélectionnez Envoyer.
Consultez la Réponse.

Répétez les étapes précédentes pour tester différentes charges utiles.
Une fois le test effectué, quittez la console de test.
Sécuriser votre API GraphQL
Sécurisez l’API GraphQL en appliquant à la fois des stratégies d’authentification et d’autorisation existantes et une stratégie de validation GraphQL pour la protection contre les attaques ciblant GraphQL.
Rubriques connexes
- Limitations de l’importation d’API
- Importer une spécification OpenAPI
- Importer une API SOAP
- Importer une API SOAP et la convertir pour REST
- Importer une API App Service
- Importer une API Container App
- Importer une API WebSocket
- Importer une API GraphQL
- Importer un schéma GraphQL et configurer des résolveurs de champs
- Importer une application de fonction Azure
- Importer une application logique Azure
- Importer un service Service Fabric
- Importer une API Azure OpenAI
- Importer une API OData
- Importer des métadonnées OData de SAP
- Importer une API gRPC
- Modifier une API
Étapes suivantes
Transform and protect your API (Transformer et protéger votre API)