Remarque
L’accès à cette page requiert une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page requiert une autorisation. Vous pouvez essayer de modifier des répertoires.
Les silhouettes indiquent un modèle commun de relations entre des éléments tels que la couche d’applications, les menus, la navigation, les commandes et les zones de contenu. Cet article se concentre sur les silhouettes courantes utilisées dans plusieurs applications windows in-box.
Reportez-vous également aux principes de base du contenu pour les dispositions courantes du contenu et des contrôles.
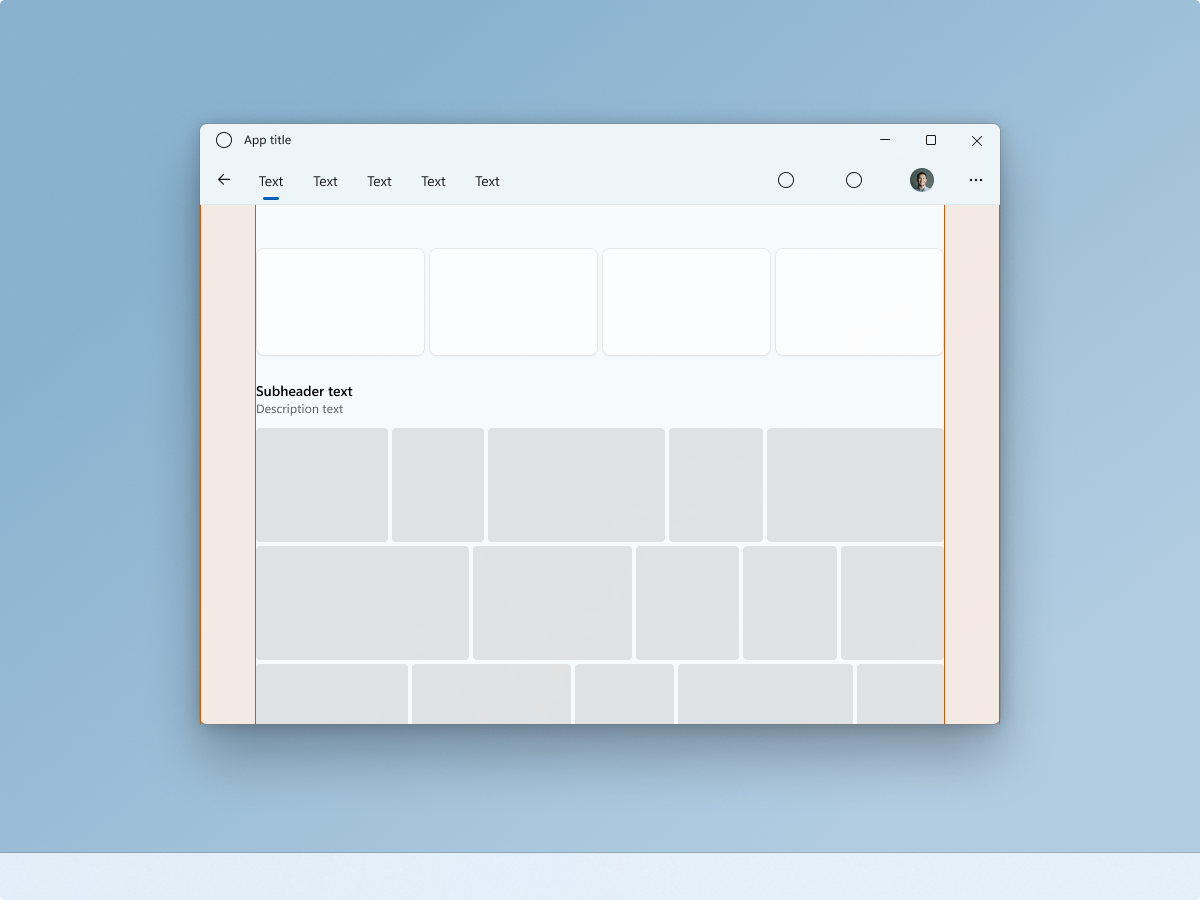
Silhouette de navigation supérieure

Une NavigationView peut être utilisée en haut de la couche de contenu de l’application, en créant une connexion avec le contenu ci-dessous. Notez l’emplacement du contrôle identité/personne/image de l’utilisateur lors de l’utilisation de la navigation supérieure.
Placer la navigation sur la même ligne que les commandes peut être utile lorsque vous essayez d’optimiser la quantité d’espace vertical pour le contenu ci-dessous.
Les marges de contenu peuvent varier. Cet exemple utilise des marges 56epx, en complément de grandes parties de supports. Utilisez des marges plus petites pour des besoins de contenu plus petits/plus étroits.
Dans Windows 11, Photos est un bon exemple d’application qui utilise une silhouette de navigation supérieure.
Silhouette de la barre de menus

Une barre de menus peut être utilisée dans le cadre de la couche de base, ainsi qu’une barre de commandes. Cela met davantage l’accent sur la tâche principale de la zone de contenu, dans ce cas la composition et la modification.
Cet exemple illustre un éditeur de texte utilisant des marges 12epx pour compléter l’utilitaire de l’application.
Dans Windows 11, le Bloc-notes est un bon exemple d’application qui utilise une silhouette de barre de menus.
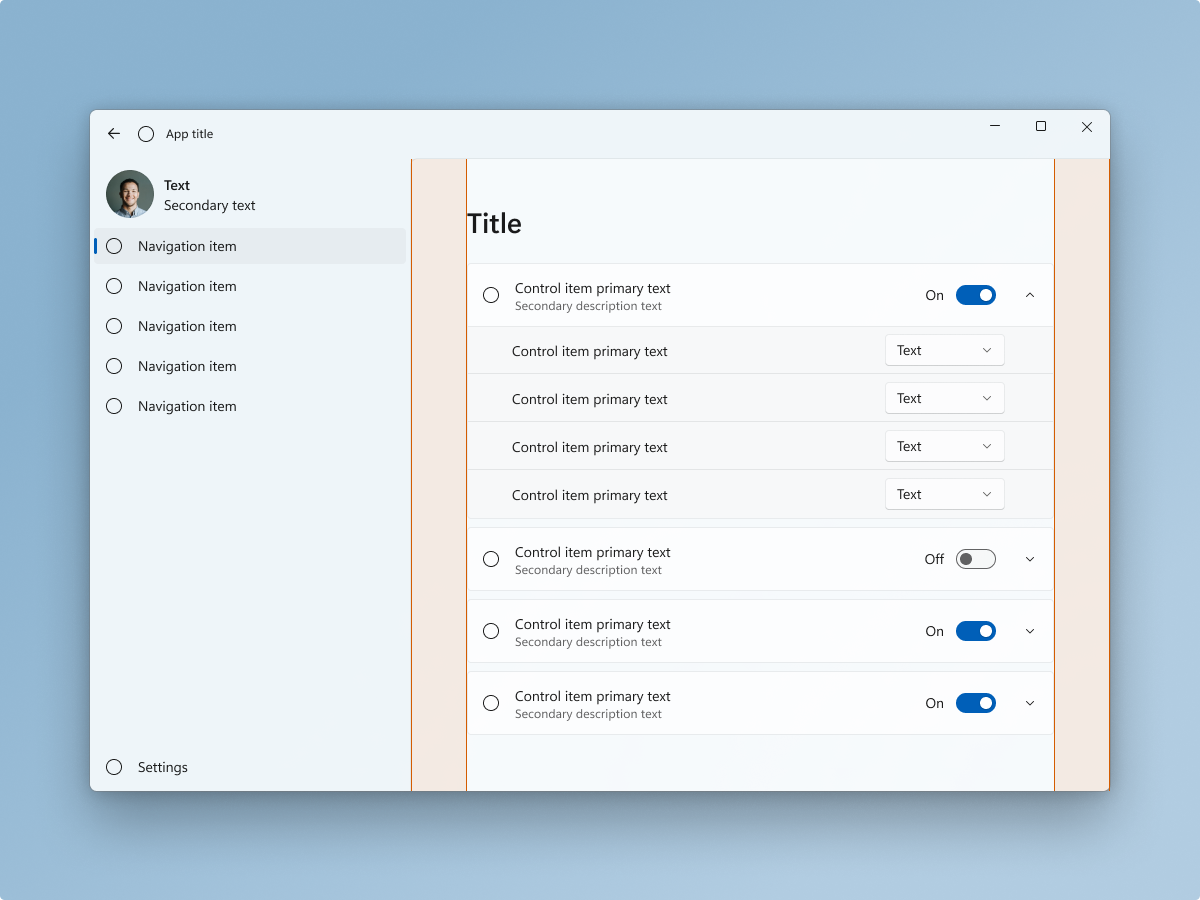
Silhouette de navigation gauche

Les contrôles NavigationView reposent automatiquement sur la couche de base de l’application. Cela met davantage l’accent sur la tâche principale de la zone de contenu. Notez l’emplacement du contrôle identité/personne/image de l’utilisateur lors de l’utilisation de la navigation gauche.
Les marges de contenu peuvent varier. Cet exemple utilise 56epx marges pour compléter la cohésion du contenu au sein des expandeurs. Utilisez des marges plus petites lorsque la cohésion du contenu est moins préoccupante, car d’autres éléments de conception renforcent la cohésion, le contenu n’est pas imbriqué dans les expandeurs, ou le contenu ne doit pas être regroupé logiquement.
Dans Windows 11, Paramètres est un bon exemple d’application qui utilise une silhouette de navigation gauche.
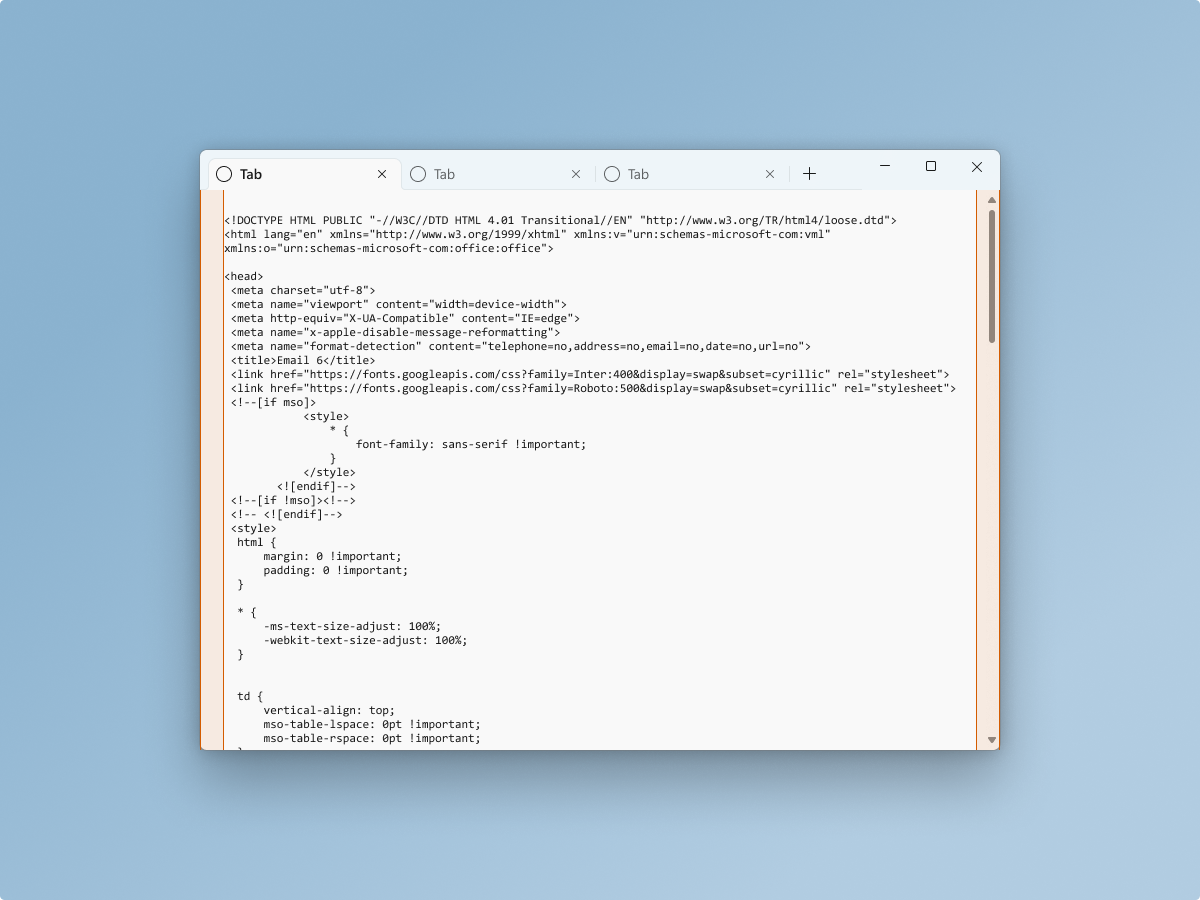
Tab View Silhouette

Un Contrôle TabView peut s’intégrer à la couche de base de l’application et au contrôle de barrede titre. Cela met davantage l’accent sur la tâche principale de la zone de contenu, dans ce cas la composition et la modification du code.
Cet exemple illustre un éditeur de texte utilisant des marges 12epx pour compléter l’utilitaire de l’application.
Dans Windows 11, Terminal est un bon exemple d’application qui utilise une silhouette d’affichage onglet.
Windows developer
