Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Azure Functions vous permet de connecter des services Azure et d’autres ressources à des fonctions sans avoir à écrire votre propre code d’intégration. Ces liaisons, qui représentent l’entrée et la sortie, sont déclarées dans la définition de la fonction. Les données issues des liaisons sont fournies à la fonction en tant que paramètres. Un déclencheur est un type spécial de liaison d’entrée. Si une fonction ne peut avoir qu’un seul déclencheur, elle peut avoir plusieurs liaisons d’entrée et de sortie. Pour en savoir plus, consultez Concepts des déclencheurs et liaisons Azure Functions.
Dans cet article, vous apprendrez à utiliser Visual Studio Code pour connecter le stockage Azure à la fonction que vous avez créée dans le guide de démarrage rapide précédent. La liaison de sortie que vous ajoutez à cette fonction écrit des données provenant de la requête HTTP dans un message au sein de la file d’attente de Stockage File d’attente Azure.
La plupart des liaisons requièrent une chaîne de connexion stockée que Functions utilise pour accéder au service lié. Pour simplifier, vous utilisez le compte de stockage que vous avez créé avec votre application de fonction. La connexion à ce compte est déjà stockée dans un paramètre d’application nommé AzureWebJobsStorage.
Remarque
Cet article prend actuellement en charge Node.js v4 pour Functions.
Configurer votre environnement local
Avant de commencer, vous devez disposer de la configuration requise suivante :
Installez l’Extension Stockage Azure pour Visual Studio Code.
Installez l’Explorateur Stockage Azure. L’Explorateur Stockage est un outil que vous allez utiliser pour examiner les messages en file d’attente générés par votre liaison de sortie. L’Explorateur Stockage est pris en charge sur les systèmes d’exploitation macOS, Windows et Linux.
- Installez les outils CLI .NET Core.
- Effectuez les étapes de la partie 1 de Créer une fonction dans Azure à l’aide de Visual Studio Code.
Cet article suppose que vous êtes déjà connecté à votre abonnement Azure à partir de Visual Studio Code. Vous pouvez vous connecter en exécutant Azure: Sign In à partir de la palette de commandes.
Télécharger les paramètres de l’application de fonction
Dans l’article du guide de démarrage rapide précédent, vous avez créé une application de fonction dans Azure ainsi que le compte de stockage nécessaire. La chaîne de connexion pour ce compte est stockée de manière sécurisée dans les paramètres d’application au sein d’Azure. Dans cet article, vous allez écrire des messages dans une file d’attente de stockage au sein du même compte. Pour vous connecter à votre compte de stockage lors de l’exécution de la fonction en local, vous devez télécharger les paramètres de l’application dans le fichier local.settings.json.
Appuyez sur F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande
Azure Functions: Download Remote Settings....Choisissez l’application de fonction que vous avez créée dans l’article précédent. Sélectionnez Oui pour tout pour remplacer les paramètres locaux existants.
Important
Comme il contient des secrets, le fichier local.settings.json n’est jamais publié et il est exclu du contrôle de code source.
Copiez la valeur de
AzureWebJobsStorage, qui est la clé pour la valeur de la chaîne de connexion du compte de stockage. Cette connexion vous permet de vérifier que la liaison de sortie fonctionne comme prévu.
Inscrire des extensions de liaison
Comme vous utilisez une liaison de sortie de Stockage File d’attente, vous devez disposer de l’extension de liaisons de Stockage avant d’exécuter le projet.
Votre projet a été configuré pour utiliser des bundles d’extension, et installe automatiquement un ensemble prédéfini de packages d’extension.
Un bundle d’extension est déjà activé dans le fichier host.json, à la racine du projet, et devrait se présenter comme dans l’exemple suivant :
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Vous pouvez maintenant ajouter la liaison de sortie de stockage à votre projet.
Votre projet a été configuré pour utiliser des bundles d’extension, et installe automatiquement un ensemble prédéfini de packages d’extension.
Un bundle d’extension est déjà activé dans le fichier host.json, à la racine du projet, et devrait se présenter comme dans l’exemple suivant :
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
}
}
Vous pouvez maintenant ajouter la liaison de sortie de stockage à votre projet.
À l’exception des déclencheurs HTTP et de minuteur, les liaisons sont implémentées en tant que packages d’extension. Exécutez la commande dotnet add package suivante dans la fenêtre de terminal pour ajouter le package d’extension de Stockage à votre projet.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
Vous pouvez maintenant ajouter la liaison de sortie de stockage à votre projet.
Ajouter une liaison de sortie
Pour écrire dans une file d’attente Stockage Azure :
Ajouter une propriété
extraOutputsà la configuration de liaison{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'function', handler: () => {} }Ajouter une fonction
output.storageQueueau-dessus de l’appelapp.httpconst sendToQueue = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Pour écrire dans une file d’attente Stockage Azure :
Ajouter une propriété
extraOutputsà la configuration de liaison{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'function', handler: () => {} }Ajouter une fonction
output.storageQueueau-dessus de l’appelapp.httpconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Dans Functions, chaque type de liaison requiert un direction, type et un name unique. La façon dont vous définissez ces attributs dépend du langage de votre application de fonction.
Les attributs de liaison sont définis dans le fichier function.json pour une fonction donnée. Selon le type de liaison, des propriétés supplémentaires peuvent être requises. La configuration de la sortie de la file d’attente décrit les champs requis pour une liaison de file d’attente Stockage Azure. L’extension vous permet d’ajouter facilement des liaisons au fichier function.json.
Pour créer une liaison, cliquez avec le bouton droit (Ctrl+Clic sur macOS) sur le fichier function.json dans votre dossier HttpTrigger, puis choisissez Ajouter une liaison... . Suivez les invites pour définir les propriétés de liaison suivantes pour la nouvelle liaison :
| Invite | Valeur | Descriptif |
|---|---|---|
| Sélectionner le sens de la liaison | out |
La liaison est une liaison de sortie. |
| Sélectionner une liaison avec un sens... | Azure Queue Storage |
La liaison est une liaison de file d’attente Stockage Azure. |
| Nom utilisé pour identifier cette liaison dans votre code | msg |
Nom qui identifie le paramètre de liaison référencé dans votre code. |
| File d’attente à laquelle le message sera envoyé | outqueue |
Nom de la file d’attente dans laquelle écrit la liaison. Si queueName n’existe pas, la liaison le crée à la première utilisation. |
| Sélectionnez le paramètre dans « local.setting.json » | AzureWebJobsStorage |
Nom d’un paramètre d’application qui contient la chaîne de connexion du compte de stockage. Le paramètre AzureWebJobsStorage contient la chaîne de connexion du compte de stockage que vous avez créé avec l’application de fonction. |
Une liaison est ajoutée au tableau bindings dans votre fichier function.json, qui doit ressembler à ce qui suit :
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
Les attributs de liaison sont définis en décorant du code de fonction spécifique dans le fichier function_app.py. Vous utilisez l’élément décoratif queue_output pour ajouter une liaison de sortie de file d'attente Azure.
En utilisant l’élément décoratif queue_output, la direction de liaison est implicitement « out » et le type est File d’attente de stockage Azure. Ajoutez l’élément décoratif suivant au code de votre fonction dans HttpExample\function_app.py :
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
Dans ce code, arg_name identifie le paramètre de liaison référencé dans votre code. queue_name est le nom de la file d’attente sur laquelle la liaison écrit et connection est le nom d’un paramètre d’application qui contient la chaîne de connexion pour le compte de stockage. Dans les démarrages rapides, vous utilisez le même compte de stockage que l’application de fonction, qui se trouve dans le paramètre AzureWebJobsStorage. Si la propriété queue_name n’existe pas, la liaison la crée lors de la première utilisation.
Dans un projet C#, les liaisons sont définies comme des attributs de liaison sur la méthode de fonction. Les définitions spécifiques varient selon que votre application s’exécute in-process (bibliothèque de classes C#) ou dans un processus Worker isolé.
Ouvrez le fichier projet HttpExample.cs et ajoutez la classe MultiResponse suivante :
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
La classe MultiResponse vous permet d’écrire dans une file d’attente de stockage nommée outqueue et dans un message de réussite HTTP. Plusieurs messages peuvent être envoyés à la file d’attente comme l’attribut QueueOutput est appliqué à un tableau de chaînes.
La propriété Connection définit la chaîne de connexion pour le compte de stockage. Dans ce cas, vous pourriez omettre Connection, car vous utilisez déjà le compte de stockage par défaut.
Dans un projet Java, les liaisons sont définies comme annotations de liaison sur la méthode de fonction. Le fichier function.json est ensuite généré automatiquement en fonction de ces annotations.
Accédez à l’emplacement de votre code de fonction sous src/main/java, ouvrez le fichier projet Function.java, puis ajoutez le paramètre suivant à la définition de la méthode run :
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
Le paramètre msg est un type OutputBinding<T>, qui représente une collection de chaînes écrites en tant que messages à une liaison de sortie quand la fonction se termine. Dans ce cas, la sortie est une file d’attente de stockage nommée outqueue. La chaîne de connexion pour le compte de stockage est définie par la méthode connection. Au lieu de passer la chaîne de connexion proprement dite, vous passez le paramètre d’application qui contient la chaîne de connexion du compte de stockage.
La définition de la méthode run doit maintenant ressembler à l’exemple suivant :
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Ajouter le code qui utilise la liaison de sortie
Une fois que la liaison est définie, vous pouvez utiliser l’attribut name de la liaison pour y accéder en tant qu’attribut dans la signature de fonction. En utilisant une liaison de sortie, vous n’avez pas besoin de recourir au code du SDK Stockage Azure pour l’authentification, l’obtention d’une référence de file d’attente ou l’écriture de données. La liaison de sortie de file d’attente et le runtime Functions effectuent ces tâches.
Ajoutez le code qui utilise l’objet de liaison de sortie sur context.extraOutputs pour créer un message de file d’attente. Ajoutez ce code avant l’instruction return.
context.extraOutputs.set(sendToQueue, [msg]);
À ce stade, votre fonction doit ressembler à ce qui suit :
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Ajoutez le code qui utilise l’objet de liaison de sortie sur context.extraOutputs pour créer un message de file d’attente. Ajoutez ce code avant l’instruction return.
context.extraOutputs.set(sendToQueue, [msg]);
À ce stade, votre fonction doit ressembler à ce qui suit :
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Ajoutez du code qui utilise l’applet de commande Push-OutputBinding pour écrire du texte dans la file d’attente à l’aide de la liaison de sortie msg. Ajoutez ce code avant de définir l’état OK dans l’instruction if.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
À ce stade, votre fonction doit se présenter comme suit :
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
Mettez à jour le fichier HttpExample\function_app.py de manière à ce qu’il corresponde au code suivant, en ajoutant le paramètre msg à la définition de fonction et msg.set(name) sous l’instruction if name: :
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
Le paramètre msg est une instance de la azure.functions.Out class. La méthode set écrit un message de type chaîne dans la file d’attente. Dans ce cas, il s’agit du name transmis à la fonction dans la chaîne de requête de l’URL.
Remplacez la classe existante HttpExample par le code suivant :
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
À présent, vous pouvez utiliser le nouveau paramètre msg pour écrire dans la liaison de sortie à partir de votre code de fonction. Ajoutez la ligne de code suivante avant la réponse de réussite pour ajouter la valeur de name à la liaison de sortie msg.
msg.setValue(name);
Lorsque vous utilisez une liaison de sortie, vous n’avez pas besoin de recourir au code du Kit de développement logiciel (SDK) Stockage Azure pour l’authentification, l’obtention d’une référence de file d’attente ou l’écriture de données. La liaison de sortie de file d’attente et le runtime Functions effectuent ces tâches.
Votre méthode run doit maintenant ressembler à l’exemple suivant :
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
Mettre à jour les tests
Étant donné que l’archétype crée également un ensemble de tests, vous devez mettre à jour ces tests pour gérer le nouveau paramètre msg dans la signature de méthode run.
Accédez à l’emplacement de votre code de test sous src/test/Java, ouvrez le fichier projet Function.java et remplacez la ligne de code sous //Invoke par le code suivant.
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
Exécuter la fonction localement
Visual Studio Code s’intègre à Azure Functions Core Tools pour vous permettre d’exécuter ce projet sur votre ordinateur de développement local avant toute publication sur Azure. Si Core Tools n’est pas déjà installé localement, vous êtes invité à l’installer la première fois que vous exécutez votre projet.
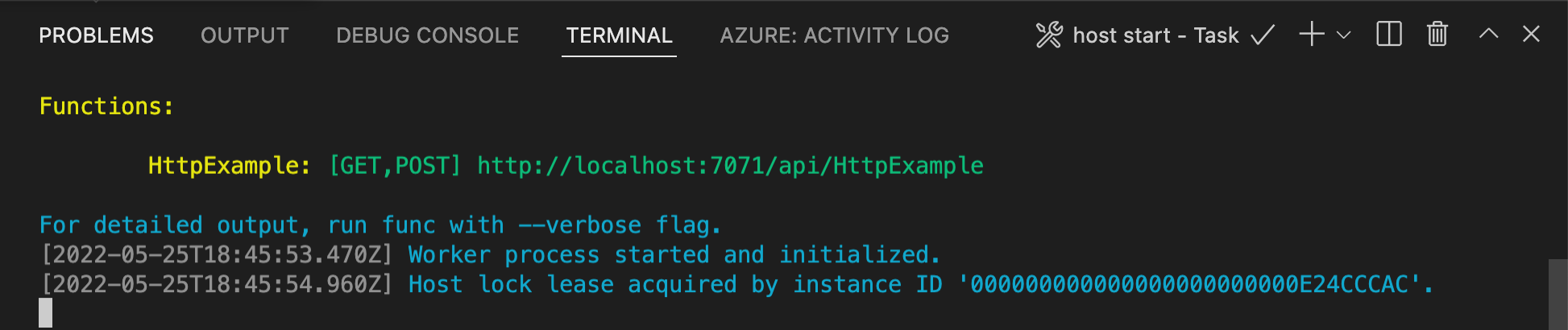
Pour appeler votre fonction, appuyez sur F5 pour démarrer le projet d’application de fonction. Le panneau Terminal affiche la sortie des outils principaux. Votre application démarre dans le panneau Terminal. Vous pouvez voir le point de terminaison de l’URL de votre fonction déclenchée par HTTP en cours d’exécution localement.

Si Core Tools n’est pas déjà installé, sélectionnez Installer pour installer Core Tools lorsque vous y êtes invité.
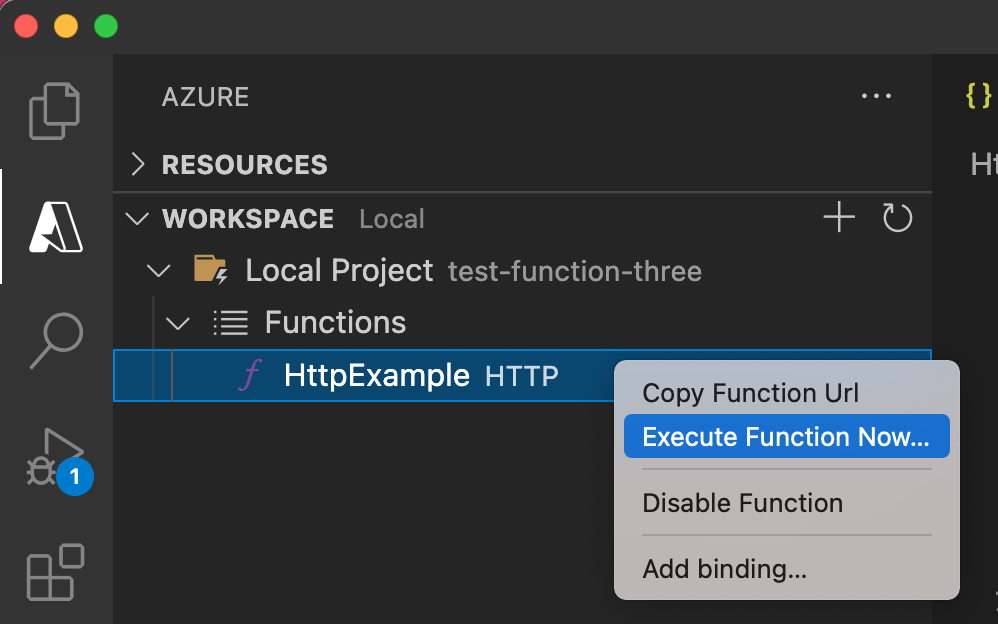
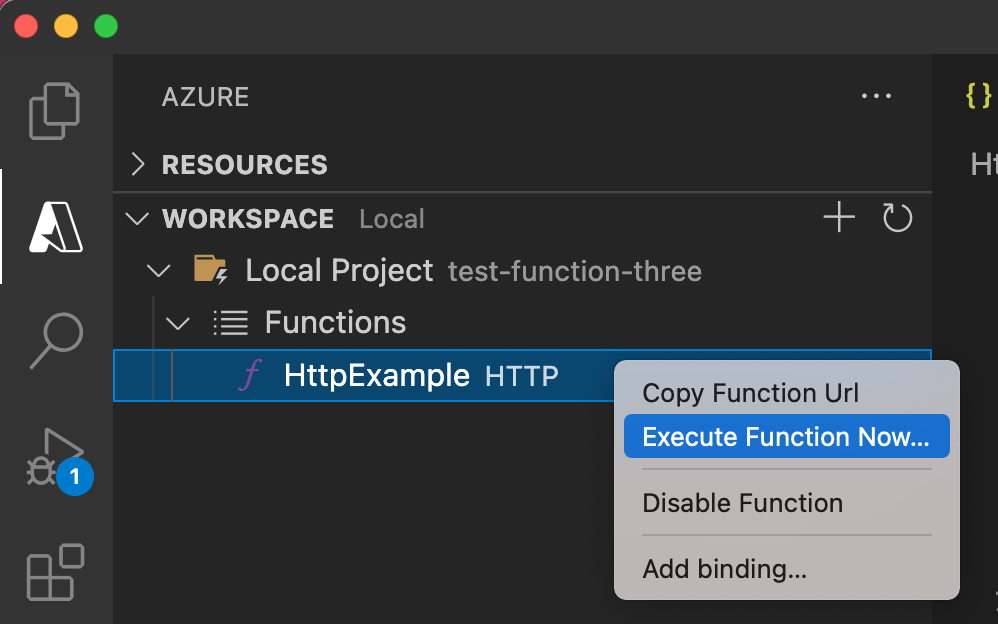
Si vous rencontrez des problèmes d’exécution sur Windows, assurez-vous que le terminal par défaut pour Visual Studio Code n’est pas défini sur WSL Bash.Une fois Core Tools en cours d’exécution, accédez à la zone Azure : Fonctions. Sous Fonctions, développez Projet local>Fonctions. Cliquez avec le bouton droit (Windows) ou effectuez Ctrl-clic (macOS) sur la fonction
HttpExample, puis choisissez Exécuter la fonction maintenant.
Dans Entrez le corps de la requête, appuyez sur Entrée pour envoyer un message de requête à votre fonction.
Quand la fonction s’exécute localement et retourne une réponse, une notification est générée dans Visual Studio Code. Les informations relatives à l’exécution de la fonction sont affichées dans le panneau Terminal.
Appuyez sur Ctrl+C pour arrêter Core Tools et déconnecter le débogueur.
Exécuter la fonction localement
Comme dans l’article précédent, appuyez sur F5 pour démarrer le projet d’application de fonction et Core Tools.
Une fois Core Tools en cours d’exécution, accédez à la zone Azure : Fonctions. Sous Fonctions, développez Projet local>Fonctions. Cliquez avec le bouton droit (Ctrl-clic sur Mac) sur la fonction
HttpExample, puis sélectionnez Exécuter la fonction maintenant.
Dans Entrer le corps de la requête, vous pouvez voir la valeur du corps du message de
{ "name": "Azure" }. Appuyez sur Entrée pour envoyer ce message de demande à votre fonction.Une fois la réponse retournée, appuyez sur Ctrl+C pour arrêter Core Tools.
Dans la mesure où vous utilisez la chaîne de connexion de stockage, votre fonction se connecte au compte de stockage Azure quand elle s’exécute localement. Le runtime Functions crée une file d’attente nommée outqueue dans votre compte de stockage lors de la première utilisation de la liaison de sortie. Vous allez utiliser l’Explorateur Stockage pour vérifier que la file d’attente a été créée ainsi que le nouveau message.
Connecter l’Explorateur Stockage à votre compte
Ignorez cette section si vous avez déjà installé l’Explorateur Stockage Azure et si vous l’avez connecté à votre compte Azure.
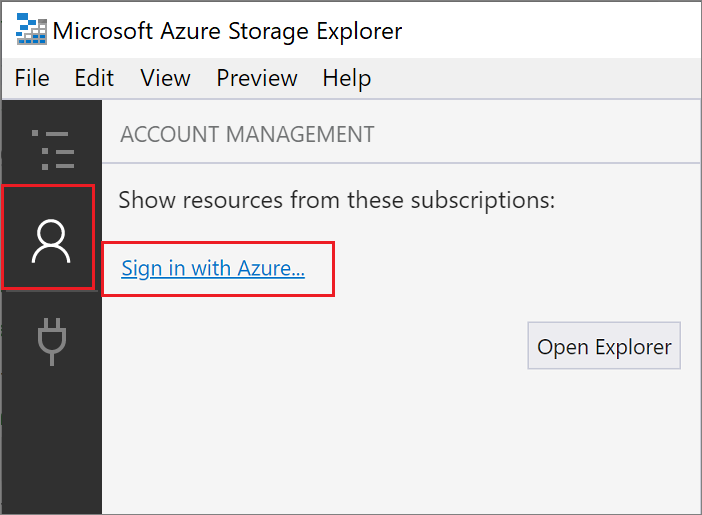
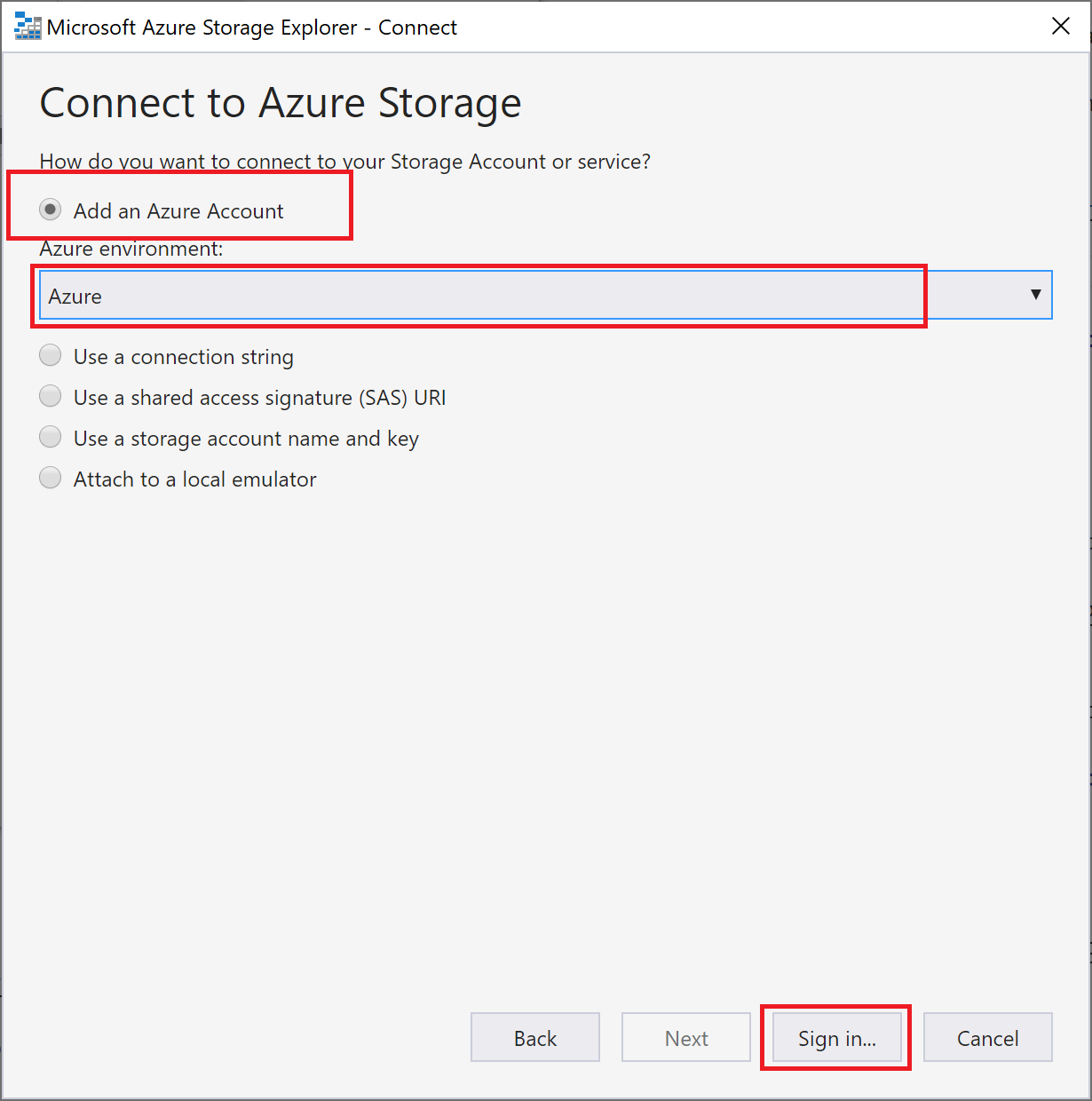
Exécutez l’outil Explorateur Stockage Azure, sélectionnez l’icône de connexion sur la gauche, puis Ajouter un compte.

Dans la boîte de dialogue Se connecter, choisissez Ajouter un compte Azure, choisissez votre Environnement Azure, puis sélectionnez Se connecter....

Une fois connecté à votre compte, vous voyez tous les abonnements Azure associés à votre compte. Choisissez votre abonnement et sélectionnez Ouvrir Explorateur.
Analyser la file d’attente de sortie
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande
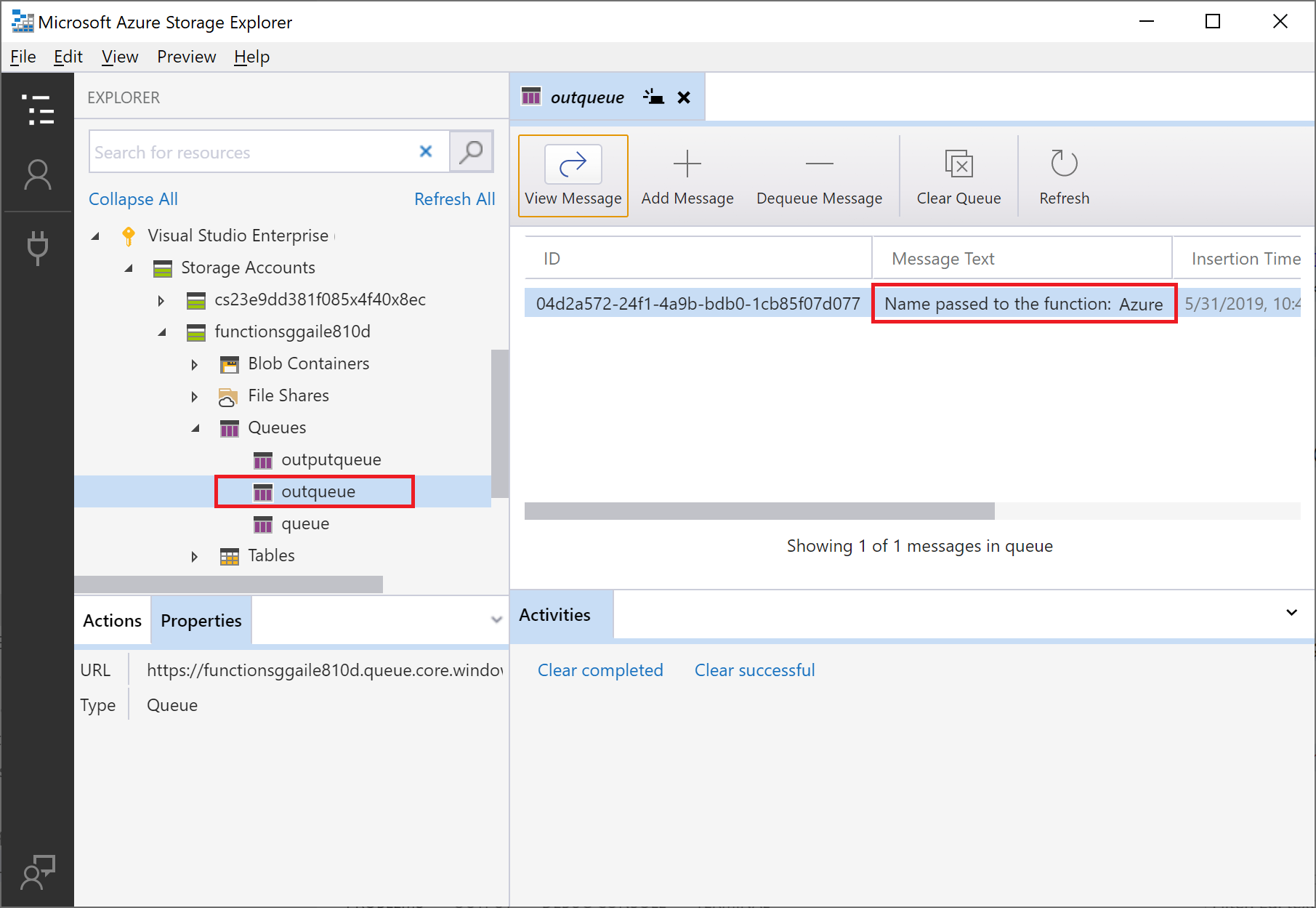
Azure Storage: Open in Storage Explorer, et choisissez le nom de votre compte de stockage. Votre compte de stockage s’ouvre dans l’Explorateur Stockage Azure.Développez le nœud Files d’attente, puis sélectionnez la file d’attente nommée outqueue.
La file d’attente contient le message que la liaison de sortie de file d’attente a créé lors de l’exécution de la fonction déclenchée via HTTP. Si vous avez appelé la fonction avec la valeur
namepar défaut d'Azure, le message de la file d'attente est Nom transmis à la fonction : Azure.
Réexécutez la fonction et envoyez une autre demande : vous voyez alors un nouveau message dans la file d’attente.
À présent, il est temps de republier sur Azure l’application de fonction mise à jour.
Redéployer et tester l’application mise à jour
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
Azure Functions: Deploy to function app....Choisissez l’application de fonction que vous avez créée dans le premier article. Comme vous redéployez votre projet sur la même application, sélectionnez Déployer pour ignorer l’avertissement sur le remplacement des fichiers.
Une fois le déploiement effectué, vous pouvez réutiliser la fonctionnalité Exécuter la fonction maintenant pour déclencher la fonction dans Azure. Cette commande récupère automatiquement la clé d’accès à la fonction et l’utilise lors de l’appel du point de terminaison de déclencheur HTTP.
Examinez à nouveau le message dans la file d’attente de stockage pour vérifier que la liaison de sortie génère un nouveau message dans la file d’attente.
Nettoyer les ressources
Dans Azure, le terme ressources fait référence aux applications de fonction, fonctions, comptes de stockage, et ainsi de suite. Elles sont rassemblées en groupes de ressources, et vous pouvez supprimer tous les éléments d’un groupe en supprimant le groupe.
Vous avez créé des ressources pour effectuer ces démarrages rapides. Vous pouvez être facturé pour ces ressources, en fonction de l’état de votre compte et de la tarification du service. Si vous n’avez plus besoin des ressources, voici comment les supprimer :
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
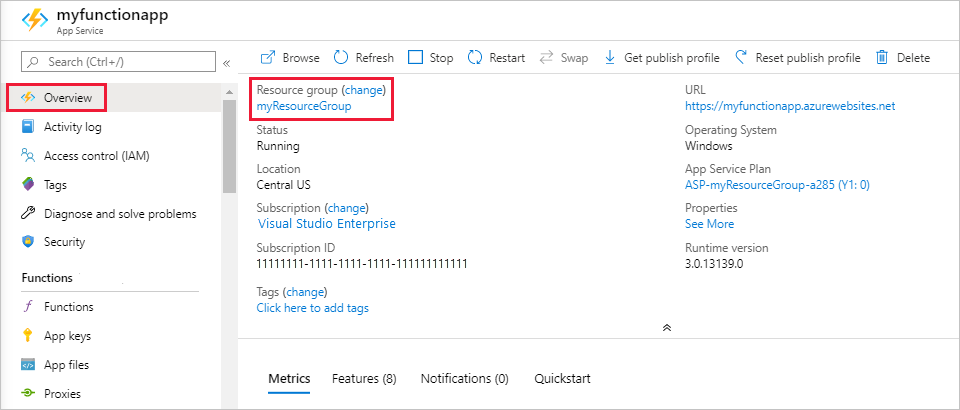
Azure: Open in portal.Choisissez votre application de fonction et appuyez sur Entrée. La page de l’application de fonction s’ouvre dans le portail Azure.
Sous l’onglet Vue d’ensemble, sélectionnez le lien nommé à côté de Groupe de ressources.

Dans la page Groupe de ressources, passez en revue la liste des ressources incluses et vérifiez qu’elles correspondent à celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources et suivez les instructions.
Cette opération peut prendre quelques minutes. Une fois terminée, une notification s’affiche pendant quelques secondes. Vous pouvez également sélectionner l’icône représentant une cloche en haut de la page pour afficher la notification.
Étapes suivantes
Vous avez mis à jour votre fonction déclenchée via HTTP pour écrire des données dans une file d’attente de stockage. Pour en savoir plus sur le développement de fonctions à l’aide de Visual Studio Code, consultez maintenant ces articles :