Activer une extension de système pour le Kit de développement logiciel (SDK) JavaScript Application Insights
En plus du KIT de développement logiciel (SDK) de base, des plug-ins sont également disponibles pour des systèmes spécifiques, tels que le plug-in React, le plug-in React Native et le plug-in Angular.
Ces plug-ins fournissent des fonctionnalités supplémentaires et une intégration à le système spécifique.
Prérequis
- Installer le kit de développement logiciel (SDK) JavaScript.
- Assurez-vous que la version du plug-in React à installer est compatible avec votre version d’Application Insights. Pour plus d’informations, consultez Compatibilité Matrix pour le plug-in React.
Qu’est-ce que le plug-in active ?
Le plug-in React pour le Kit de développement logiciel (SDK) JavaScript Application Insights permet :
- Suivre l’historique des routeurs
- Suivre les exceptions
- Suivre l’utilisation des composants
- Utiliser Application Insights avec React Context
Ajouter un plug-in
Pour ajouter un plug-in, suivez les indications dans cette section.
Installer le package
npm install @microsoft/applicationinsights-react-js
Ajouter l’extension à votre code
Notes
Le support de l’ingestion de clé d’instrumentation prendra fin le 31 mars 2025. L’ingestion de clé d’instrumentation continuera de fonctionner, mais nous ne fournirons plus de mises à jour ni de support pour la fonctionnalité. Passez aux chaînes de connexion pour tirer parti des nouvelles fonctionnalités.
Initialisez une connexion à Application Insights :
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(Facultatif) Ajouter le plug-in Click Analytics
Si vous souhaitez ajouter le plug-in Click Analytics :
Supprimez les marques de commentaire des lignes pour Click Analytics.
Effectuez l’une des actions suivantes, en fonction du plug-in que vous ajoutez :
- Pour React, supprimez
extensions: [reactPlugin],. - Pour React Native, supprimez
extensions: [RNPlugin]. - Pour Angular, supprimez
extensions: [angularPlugin],.
- Pour React, supprimez
Consultez Utiliser le plug-in Click Analytics pour poursuivre le processus d’installation.
Configuration
Cette section décrit les paramètres de configuration des extensions d’infrastructure pour le kit de développement logiciel (SDK) JavaScript Application Insights.
Suivre l’historique des routeurs
| Nom | Type | Requis ? | Default | Description |
|---|---|---|---|---|
| history | object | Facultatif | null | Suivez l’historique des routeurs. Pour plus d’informations, consultez la documentation du package de routeur React. Pour suivre l’historique des routeurs, la plupart des utilisateurs peuvent utiliser le champ enableAutoRouteTracking dans la configuration du Kit de développement logiciel (SDK) JavaScript. Ce champ collecte les mêmes données pour des modes Page que l’objet history.Utilisez l’objet history lorsque vous utilisez une implémentation de routeur qui ne met pas à jour l’URL du navigateur que la configuration écoute. Vous ne devez pas activer à la fois le champ enableAutoRouteTracking et l’objet history, car vous obtiendrez plusieurs événements de mode Page. |
L’exemple de code suivant montre comment activer le champ enableAutoRouteTracking.
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
Suivre les exceptions
Les limites d’erreur React permettent de gérer correctement une exception non détectée lorsqu’elle se produit dans une application React. Lorsqu’une telle exception se produit, il est probable que l’exception doive être journalisée. Le plug-in React pour Application Insights fournit un composant de limite d’erreur qui journalise automatiquement l’exception lorsqu’elle se produit.
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
Le AppInsightsErrorBoundary nécessite que deux accessoires lui soient transférés. Il s’agit de l’instance ReactPlugin créée pour l’application et d’un composant à afficher lorsqu’une exception se produit. Lorsqu’une exception non prise en charge se produit, trackException est appelé avec les informations fournies à la limite d’erreur et le composant onError s’affiche.
Collecter des informations sur l’appareil
Les informations sur l’appareil, notamment le navigateur, le système d’exploitation, la version et la langue, sont déjà collectées par le package web Application Insights.
Configuration (autres)
Suivre l’utilisation des composants
Une fonctionnalité propre au plug-in React est la possibilité d’instrumenter des composants spécifiques et de les suivre individuellement.
Pour instrumenter des composants React avec le suivi de l’utilisation, appliquez la fonction de composant d’ordre supérieur withAITracking. Pour activer Application Insights pour un composant, entourer le composant de withAITracking :
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
Il mesure le temps à partir de l’événement ComponentDidMount par le biais de l’événement ComponentWillUnmount. Pour rendre le résultat plus précis, il soustrait le temps d’inactivité de l’utilisateur à l’aide de React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle time.
Exploration de vos données
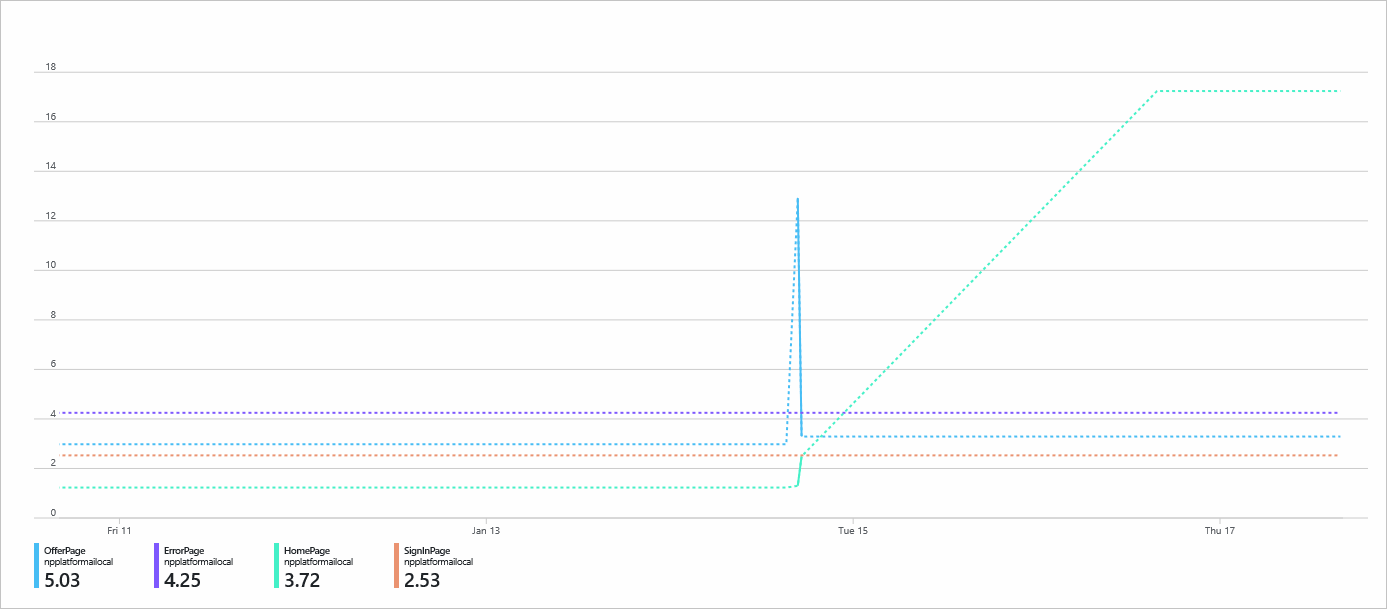
Utilisez l’explorateur de métriques afin de tracer un graphique pour le nom de métrique personnalisée React Component Engaged Time (seconds) et fractionner cette métrique personnalisée par Component Name.
Vous pouvez également exécuter des requêtes personnalisées pour diviser les données d’Application Insights afin de générer des rapports et des visualisations selon vos besoins. Voici un exemple de requête personnalisée. Ensuite, collez-le directement dans l’éditeur de requête pour le tester.
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
Il peut s’écouler jusqu’à 10 minutes avant que de nouvelles mesures personnalisées n’apparaissent dans le portail Azure.
Utiliser Application Insights avec React Context
Nous fournissons des Hooks généraux qui permettent de personnaliser le suivi des modifications pour des composants individuels. Vous pouvez également utiliser useTrackMetric ou useTrackEvent, qui sont des contacts prédéfinis que nous fournissons pour le suivi des modifications apportées aux composants.
Les React Hooks pour Application Insights sont conçus pour utiliser React Context comme un aspect contenant. Pour utiliser Context, initialisez Application Insights, puis importez l’objet Context :
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
Ce fournisseur de Context rend Application Insights disponible en tant que Hook useContext dans tous ses composants enfants :
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
useTrackMetric
Le Hook useTrackMetric réplique les fonctionnalités du composant d’ordre supérieur withAITracking sans ajouter d’autre composant à la structure du composant. Le Hook nécessite deux arguments :
- L’instance Application Insights qui peut être obtenue à partir du Hook
useAppInsightsContext. - Un identificateur du composant pour le suivi, tel que son nom.
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
Il fonctionne comme le composant d’ordre supérieur, mais répond aux événements de cycle de vie des Hooks, plutôt qu’au cycle de vie d’un composant. S’il doit s’exécuter sur des interactions particulières, le Hook doit être fourni explicitement aux événements de l’utilisateur.
useTrackEvent
Utilisez le Hook useTrackEvent pour suivre tout événement personnalisé qu’une application peut avoir besoin de suivre, par exemple un clic sur un bouton ou tout autre appel d’API. Il y a quatre arguments :
- Instance Application Insights, qui peut être obtenue à partir du Hook
useAppInsightsContext. - Nom pour l’événement.
- Objet de données d’événement qui encapsule les modifications à suivre.
- Indicateur skipFirstRun (facultatif) pour ignorer l’appel
trackEventde l’appel lors de l’initialisation. La valeur par défaut est définie surtruepour imiter plus étroitement le fonctionnement de la version non-Hook. Avec des HooksuseEffect, l’effet est déclenché sur chaque mise à jour de valeur, y compris la définition initiale de la valeur. Par conséquent, le suivi démarre donc trop tôt, ce qui entraîne le suivi d’événements potentiellement indésirables.
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
Lorsque le Hook est utilisé, une charge utile de données peut lui être fournie pour ajouter d’autres données à l’événement lorsqu’il est stocké dans Application Insights.
Exemple d'application
Forum aux questions
Cette section fournit des réponses aux questions fréquentes.
Comment Application Insights génère-t-il des informations sur les appareils telles que le navigateur, le système d’exploitation, la langue et le modèle ?
Le navigateur transmet la chaîne de l’agent utilisateur dans l’en-tête HTTP de la requête. Le service d’ingestion Application Insights utilise UA Parser pour générer les champs qui s’affichent dans les tableaux de données et les expériences. Par conséquent, les utilisateurs d’Application Insights ne peuvent pas modifier ces champs.
Ces données peuvent parfois être manquantes ou inexactes si l’utilisateur ou l’entreprise désactive l’envoi de l’agent utilisateur dans les paramètres du navigateur. Les expressions régulières d’UA Parser peuvent ne pas inclure toutes les informations sur l’appareil. Ou bien Application Insights n’a peut-être pas intégré les dernières mises à jour.