Bien démarrer avec les WebSockets de connexions hybrides Relay dans Node.js
Dans ce guide de démarrage rapide, vous créez des applications Node.js, à savoir un expéditeur et un récepteur, qui envoient et reçoivent des messages à l’aide de WebSockets de connexions hybrides dans Azure Relay. Pour en savoir plus sur Azure Relay en général, consultez Azure Relay.
Ce démarrage rapide comporte les étapes suivantes :
- Créer un espace de noms Relay à l’aide du portail Azure.
- Créer une connexion hybride dans cet espace de noms à l’aide du portail Azure.
- Écrire une application de console (écouteur) de serveur pour recevoir des messages.
- Écrire une application de console (expéditeur) de client pour envoyer des messages.
- Exécuter les applications.
Prérequis
- Node.js.
- Un abonnement Azure. Si vous n’en avez pas, créez un compte gratuit avant de commencer.
Créer un espace de noms
Connectez-vous au portail Azure.
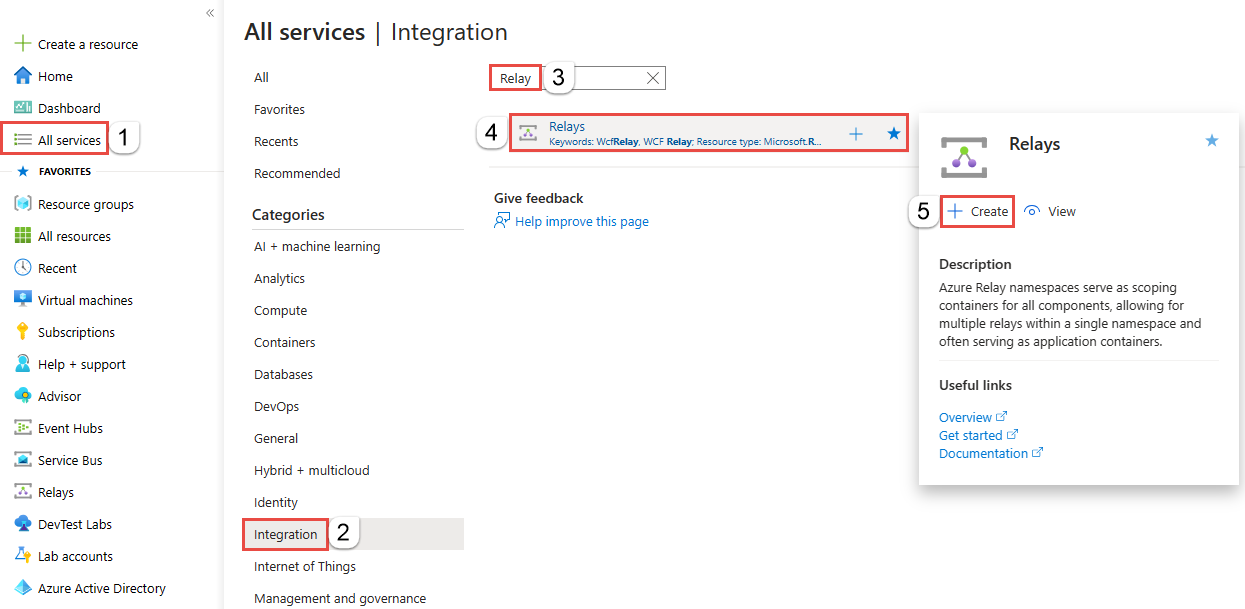
Sélectionnez Tous les services dans le menu de gauche. Sélectionnez Intégration, recherchez Relais, déplacez la souris sur Relais, puis sélectionnez Créer.

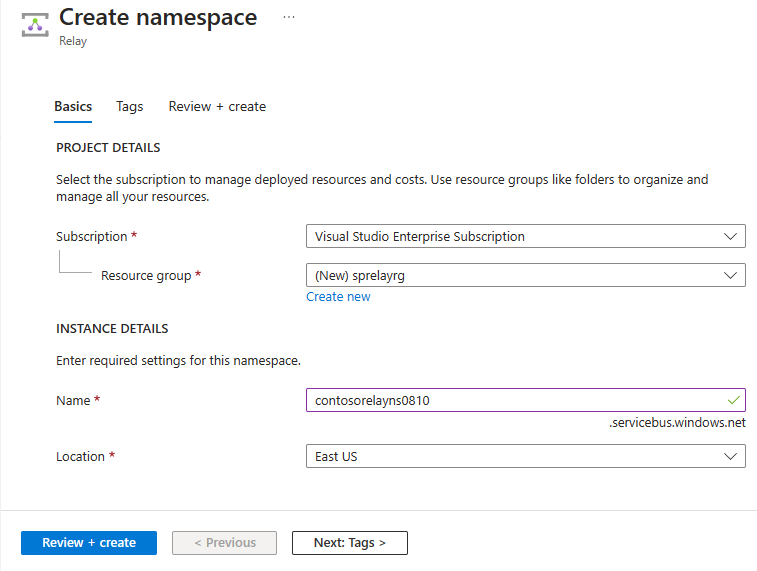
Dans la page Créer un espace de noms, suivez ces étapes :
Choisissez un abonnement Azure dans lequel créer l’espace de noms.
Pour l’option Groupe de ressources, choisissez un groupe de ressources existant dans lequel placer l’espace de noms, ou créez-en un nouveau.
Donnez un nom à l’espace de noms Relais.
Sélectionnez la région où votre espace de noms doit être hébergé.
Au bas de la page, sélectionnez Examiner et créer.

Dans la page Vérifier + créer, sélectionnez Créer.
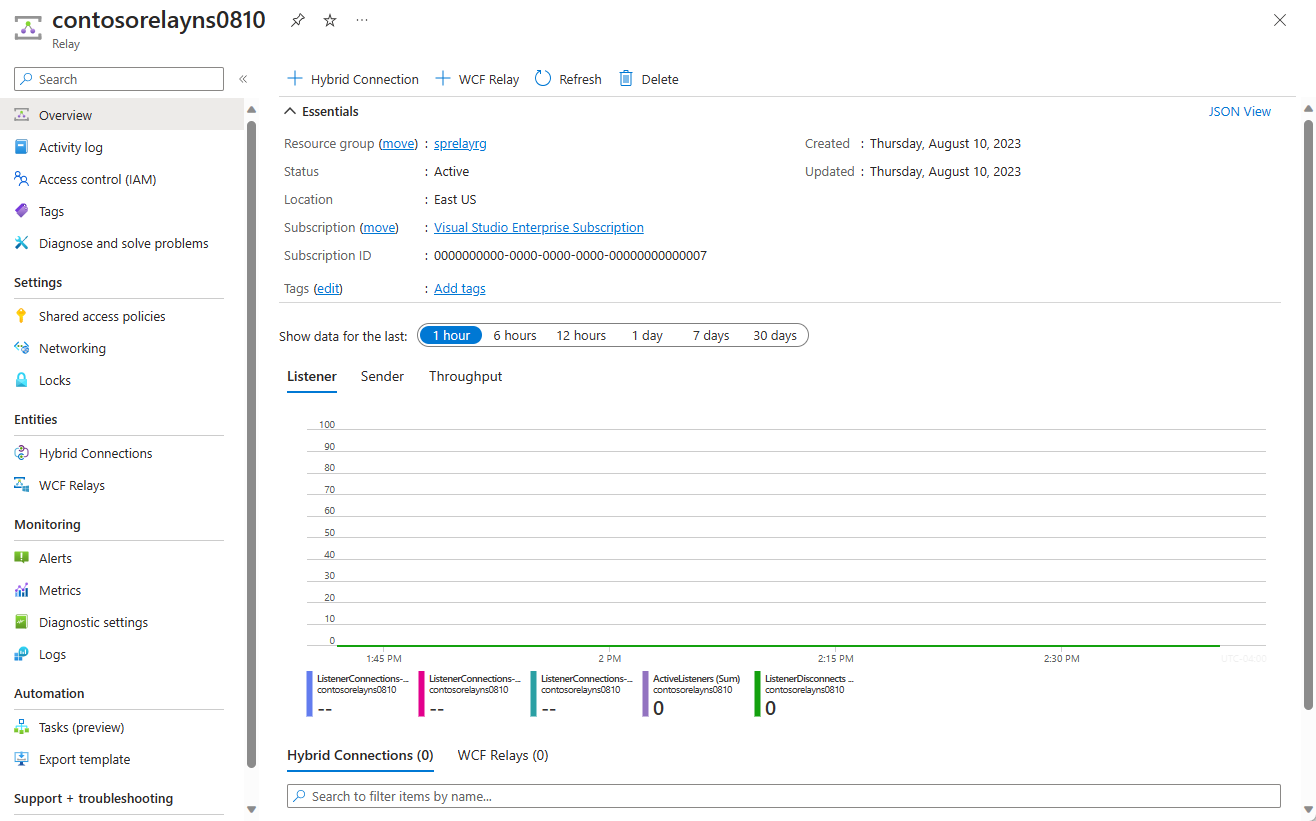
Après quelques minutes, la page Relais de l’espace de noms s’affiche.

Obtenir des informations d'identification d'administration
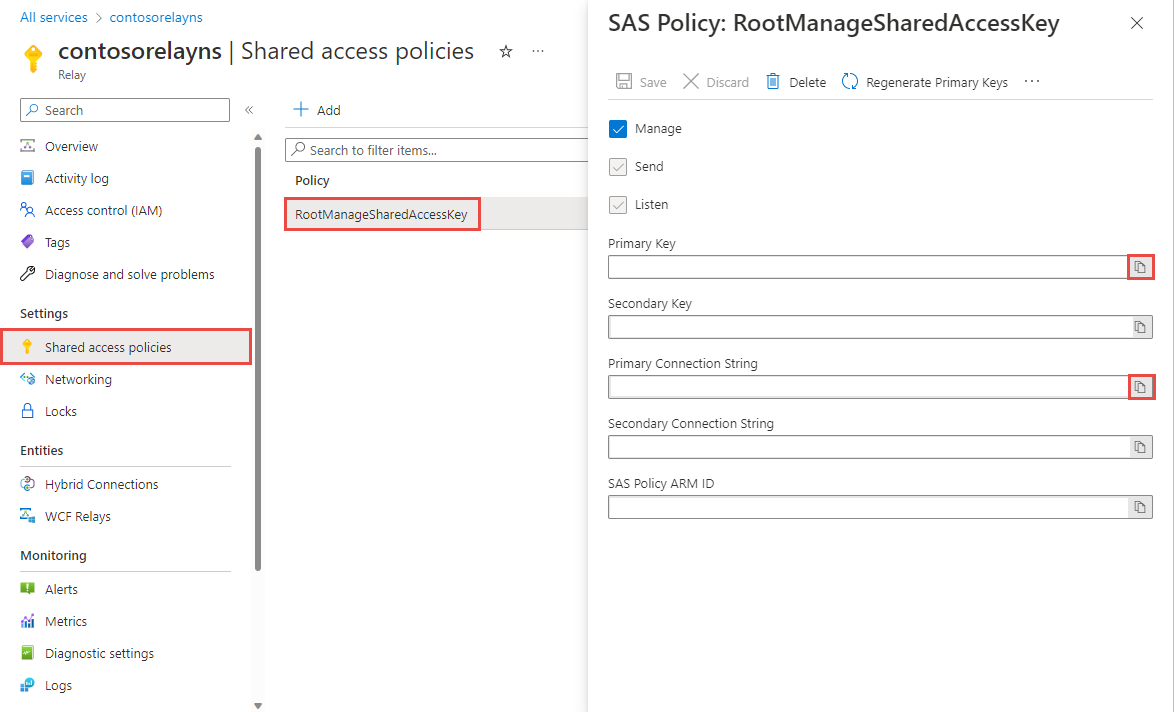
Dans la page Relais, sélectionnez Stratégies d’accès partagé sur le menu de gauche.
Dans la page Stratégies d’accès partagé, sélectionnez RootManageSharedAccessKey.
Sous Stratégie SAS : RootManageSharedAccessKey, sélectionnez le bouton Copier à côté de Chaîne de connexion principale. L’action copie la chaîne de connexion dans le Presse-papiers pour l’utiliser plus tard. Copiez cette valeur dans le Bloc-notes ou un autre emplacement temporaire.
Répétez l’étape précédente pour copier et coller la valeur de Clé primaire dans un emplacement temporaire pour une utilisation ultérieure.

Create a hybrid connection
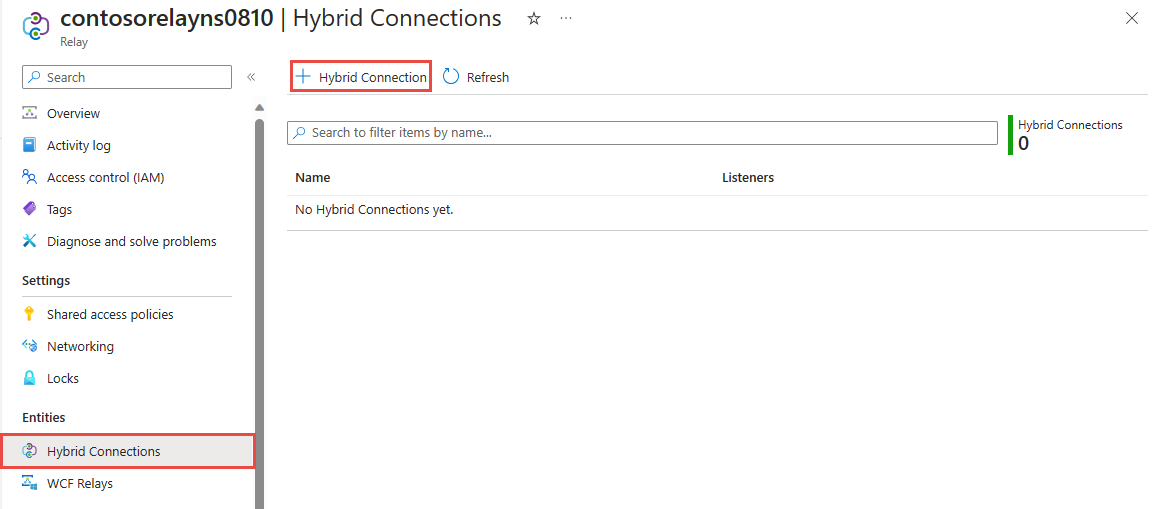
Dans la page Relay de votre espace de noms, suivez ces étapes pour créer une connexion hybride.
Dans le menu de gauche, sous Entités, sélectionnez Connexions hybrides, puis + Connexion hybride.

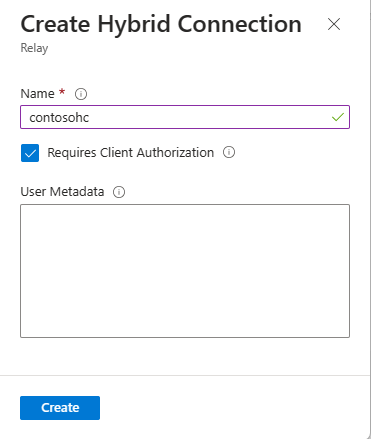
Dans la page Créer une connexion hybride, entrez un nom pour la connexion hybride, puis sélectionnez Créer.

Créer une application de serveur (récepteur)
Pour écouter et recevoir des messages à partir de Relay, écrivez une application console Node.js.
Création d’une application Node.js
Créez un fichier JavaScript appelé listener.js.
Ajouter le package Relay
Exécutez npm install hyco-ws à partir d’une invite de commandes de nœud dans votre dossier de projet.
Écriture de code pour recevoir des messages
Ajoutez la constante suivante au début du fichier
listener.js.const WebSocket = require('hyco-ws');Ajoutez les constantes suivantes au fichier
listener.jspour les détails de la connexion hybride. Remplacez les espaces réservés entre crochets par les valeurs obtenues lors de la création de la connexion hybride.-
const ns- L’espace de noms du relais. Veillez à utiliser le nom de l’espace de noms complet, par exemple{namespace}.servicebus.windows.net. -
const path- Le nom de la connexion hybride. -
const keyrule: nom de votre clé de stratégies d’accès partagé, qui estRootManageSharedAccessKeypar défaut. -
const key: Clé primaire de l’espace de noms que vous avez enregistré précédemment.
-
Ajoutez le code suivant au fichier
listener.js:var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });Voici à quoi doit ressembler votre fichier listener.js :
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
Créer une application cliente (expéditeur)
Pour envoyer des messages à Relay, écrivez une application console Node.js.
Création d’une application Node.js
Créez un fichier JavaScript appelé sender.js.
Ajouter le package du gestionnaire de package du nœud Relay
Exécutez npm install hyco-ws à partir d’une invite de commandes de nœud dans votre dossier de projet.
Écriture de code pour envoyer des messages
Ajoutez le
constantssuivant au début du fichiersender.js.const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });Ajoutez les constantes suivantes au fichier
sender.jspour les détails de la connexion hybride. Remplacez les espaces réservés entre crochets par les valeurs obtenues lors de la création de la connexion hybride.-
const ns- L’espace de noms du relais. Veillez à utiliser le nom de l’espace de noms complet, par exemple{namespace}.servicebus.windows.net. -
const path- Le nom de la connexion hybride. -
const keyrule: nom de votre clé de stratégies d’accès partagé, qui estRootManageSharedAccessKeypar défaut. -
const key: Clé primaire de l’espace de noms que vous avez enregistré précédemment.
-
Ajoutez le code suivant au fichier
sender.js:WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );Voici à quoi doit ressembler votre fichier sender.js :
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout }); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
Remarque
L’exemple de code de cet article utilise une chaîne de connexion pour s’authentifier auprès d’un espace de noms Azure Relay afin de simplifier le tutoriel. Nous vous recommandons d’utiliser l’authentification Microsoft Entra ID dans les environnements de production, plutôt que d’utiliser des chaînes de connexion ou des signatures d’accès partagé, qui peuvent être plus facilement compromises. Pour obtenir des informations détaillées et des exemples de code sur l’utilisation de l’authentification Microsoft Entra ID, consultez Authentifier et autoriser une application avec Microsoft Entra ID pour accéder aux entités Azure Relay et Authentifier une identité managée avec Microsoft Entra ID pour accéder aux ressources Azure Relay.
Exécution des applications
Exécutez l’application serveur : à partir d’un type d’invite de commandes Node.js
node listener.js.Exécutez l’application cliente : à partir d’un type d’invite de commandes Node.js
node sender.js, puis entrez du texte.Vérifiez que la console d’application de serveur renvoie le texte entré dans l’application cliente.

Vous avez créé une application de connexions hybrides complète avec Node.js : félicitations !
Étapes suivantes
Dans ce guide de démarrage rapide, vous avez créé des applications cliente et serveur Node.js qui utilisent des WebSockets pour envoyer et recevoir des messages. La fonctionnalité Connexions hybrides d’Azure Relay permet également d’envoyer et de recevoir des messages avec HTTP. Pour apprendre à utiliser HTTP avec des connexions hybrides Azure Relay, consultez le guide de démarrage rapide de HTTP dans Node.js.
Dans ce guide de démarrage rapide, vous avez utilisé Node.js pour créer des applications cliente et serveur. Pour apprendre à écrire des applications cliente et serveur à l’aide du .NET Framework, consultez le guide de démarrage rapide de WebSockets dans .NET ou le guide de démarrage rapide de HTTP dans .NET.