Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Dans le cadre du cycle de vie des appareils, vous devrez peut-être configurer vos appareils IoT à partir de votre service back-end. Lorsque vous envoyez une configuration souhaitée à vos appareils, vous souhaitez également recevoir les mises à jour d’état et de conformité de ces appareils. Par exemple, vous pouvez définir une plage de température opérationnelle cible pour un appareil ou collecter les informations de version du microprogramme à partir de vos appareils.
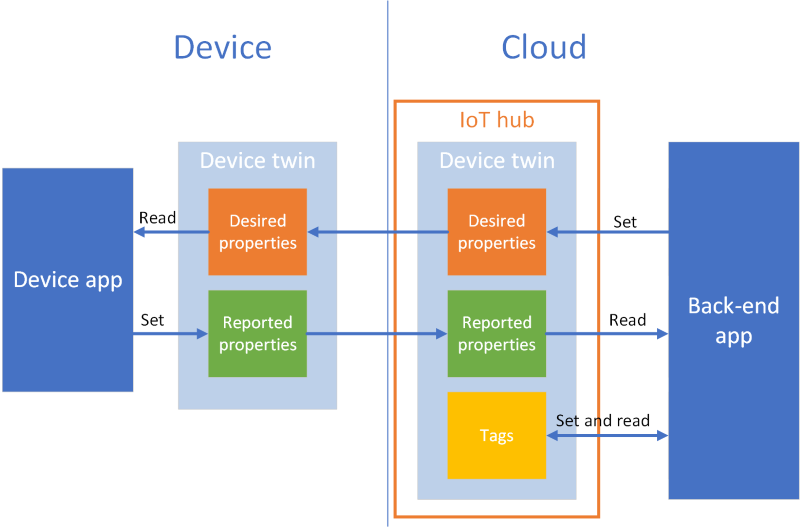
Pour synchroniser les informations d’état entre un appareil et un hub IoT, vous utilisez des jumeaux d’appareil. Un jumeau d’appareil est un document JSON associé à un appareil spécifique et stocké par IoT Hub dans le cloud où vous pouvez les interroger . Un device twin contient les propriétés souhaitées, les propriétés signalées et les tags.
- Une propriété souhaitée est définie par une application back-end et lue par un appareil.
- Une propriété signalée est définie par un appareil et lue par une application back-end.
- Une balise est définie par une application back-end et n’est jamais envoyée à un appareil. Vous utilisez des balises pour organiser vos appareils.
Ce tutoriel vous montre comment utiliser les propriétés souhaitées et signalées pour synchroniser les informations d’état.

Dans ce tutoriel, vous effectuez les tâches suivantes :
- Créez un hub IoT et ajoutez un appareil de test au registre des identités.
- Utilisez les propriétés souhaitées pour envoyer des informations d’état à votre appareil simulé.
- Utilisez les propriétés signalées pour recevoir des informations d’état de votre appareil simulé.
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit avant de commencer.
Prerequisites
Ce tutoriel utilise Azure CLI pour créer des ressources cloud. Si vous disposez déjà d’un hub IoT avec un appareil inscrit, vous pouvez ignorer ces étapes. Il existe deux façons d’exécuter des commandes CLI :
Utilisez l’environnement Bash dans Azure Cloud Shell. Pour plus d’informations, consultez Démarrage rapide d’Azure Cloud Shell - Bash.

Si vous préférez exécuter des commandes de référence CLI localement, installez Azure CLI. Si vous exécutez sur Windows ou macOS, envisagez d’exécuter Azure CLI dans un conteneur Docker. Pour plus d’informations, consultez Comment exécuter Azure CLI dans un conteneur Docker.
- Connectez-vous à l’interface Azure CLI à l’aide de la commande az login.
- Lorsque vous y êtes invité, installez les extensions Azure CLI lors de la première utilisation. Pour plus d’informations sur les extensions, consultez Utiliser des extensions avec Azure CLI.
- Exécutez az version pour rechercher la version et les bibliothèques dépendantes installées. Pour effectuer une mise à niveau vers la dernière version, exécutez az upgrade.
Les deux exemples d’applications que vous exécutez dans ce tutoriel sont écrits à l’aide de Node.js. Vous devez Node.js v10.x.x ou version ultérieure sur votre ordinateur de développement.
Vous pouvez télécharger Node.js pour plusieurs plateformes à partir de nodejs.org.
Vous pouvez vérifier la version actuelle de Node.js sur votre ordinateur de développement à l’aide de la commande suivante :
node --version
Clonez ou téléchargez l’exemple de projet Node.js à partir d’exemples Azure IoT pour Node.js.
Assurez-vous que le port 8883 est ouvert dans votre pare-feu. L’exemple d’appareil de ce tutoriel utilise le protocole MQTT, qui communique sur le port 8883. Ce port peut être bloqué dans certains environnements réseau d’entreprise et d’éducation. Pour plus d’informations et pour résoudre ce problème, consultez Connexion à IoT Hub (MQTT).
Configurer des ressources Azure
Pour suivre ce tutoriel, votre abonnement Azure doit contenir un hub IoT avec un appareil ajouté au registre des identités d’appareil. L’entrée dans le registre des identités d’appareil permet à l’appareil simulé que vous exécutez dans ce tutoriel de se connecter à votre hub.
Si vous n’avez pas encore configuré de hub IoT dans votre abonnement, vous pouvez en configurer un avec le script CLI suivant. Ce script utilise le nom tutorial-iot-hub avec un nombre aléatoire ajouté pour le nom du hub IoT. Vous pouvez remplacer ce nom par votre propre nom global unique lorsque vous l’exécutez. Le script crée le groupe de ressources et le hub dans la région USA Centre , que vous pouvez modifier vers une région plus proche de vous. Le script récupère votre chaîne de connexion de service IoT Hub, que vous utilisez dans l’exemple principal pour vous connecter à votre hub IoT :
let "randomIdentifier=$RANDOM*$RANDOM"
hubname="tutorial-iot-hub-$randomIdentifier"
location=centralus
# Install the IoT extension if it's not already installed:
az extension add --name azure-iot
# Create a resource group:
az group create --name tutorial-iot-hub-rg --location $location
# Create your free-tier IoT hub. You can only have one free IoT hub per subscription.
# Change the sku to S1 to create a standard-tier hub if necessary.
az iot hub create --name $hubname --location $location --resource-group tutorial-iot-hub-rg --partition-count 2 --sku F1
# Make a note of the service connection string, you need it later:
az iot hub connection-string show --hub-name $hubname --policy-name service -o table
Ce tutoriel utilise un appareil simulé appelé MyTwinDevice. Le script suivant ajoute cet appareil à votre registre d’identités et récupère sa chaîne de connexion :
# Create the device in the identity registry:
az iot hub device-identity create --device-id MyTwinDevice --hub-name $hubname --resource-group tutorial-iot-hub-rg
# Retrieve the device connection string, you need this later:
az iot hub device-identity connection-string show --device-id MyTwinDevice --hub-name $hubname --resource-group tutorial-iot-hub-rg -o table
Envoyer des informations d’état à un appareil
Vous utilisez les propriétés souhaitées pour envoyer des informations d’état d’une application back-end à un appareil. Dans cette section, vous voyez comment :
- Configurez un appareil pour recevoir et traiter les propriétés souhaitées.
- Envoyez les propriétés souhaitées d’une application back-end à un appareil.
Exemples de propriétés souhaitées
Vous pouvez structurer vos propriétés souhaitées de toute façon pratique pour votre application. Cet exemple utilise une propriété de niveau supérieur appelée fanOn et regroupe les propriétés restantes en composants distincts. L’extrait de code JSON suivant montre la structure des propriétés souhaitées que ce didacticiel utilise. Le code JSON se trouve dans le fichier desired.json.
{
"fanOn": "true",
"components": {
"system": {
"id": "17",
"units": "farenheit",
"firmwareVersion": "9.75"
},
"wifi" : {
"channel" : "6",
"ssid": "my_network"
},
"climate" : {
"minTemperature": "68",
"maxTemperature": "76"
}
}
}
Recevoir les propriétés souhaitées dans une application d’appareil
Pour afficher l’exemple de code d’appareil simulé qui reçoit les propriétés souhaitées, accédez au dossier iot-hub/Tutorials/DeviceTwins dans l’exemple de projet Node.js que vous avez téléchargé. Ouvrez ensuite le fichier SimulatedDevice.js dans un éditeur de texte.
Les sections suivantes décrivent le code qui s’exécute sur l’appareil simulé qui répond aux modifications de propriété souhaitées envoyées à partir de l’application back-end.
Récupérer l'objet double de l'appareil
Lorsque vous avez inscrit votre appareil auprès du hub IoT, vous avez obtenu une chaîne de connexion d’appareil en sortie. Une chaîne de connexion d’appareil est utilisée par l’appareil pour s’authentifier avec son identité inscrite dans le cloud. Le code suivant se connecte à votre hub IoT à l’aide d’une chaîne de connexion d’appareil :
// Get the device connection string from a command line argument
var connectionString = process.argv[2];
Le code suivant permet d’obtenir un jumeau de l’objet client :
// Get the device twin
client.getTwin(function(err, twin) {
if (err) {
console.error(chalk.red('Could not get device twin'));
} else {
console.log(chalk.green('Device twin created'));
Créer des gestionnaires
Vous pouvez créer des gestionnaires pour les mises à jour de propriétés souhaitées qui répondent aux mises à jour à différents niveaux de la hiérarchie JSON. Par exemple, ce gestionnaire voit toutes les modifications de propriété souhaitées envoyées à l’appareil à partir d’une application back-end. La variable delta contient les propriétés souhaitées envoyées à partir du serveur principal de solution :
// Handle all desired property updates
twin.on('properties.desired', function(delta) {
console.log(chalk.yellow('\nNew desired properties received in patch:'));
Le gestionnaire suivant réagit uniquement aux modifications apportées à la propriété souhaitée fanOn :
// Handle changes to the fanOn desired property
twin.on('properties.desired.fanOn', function(fanOn) {
console.log(chalk.green('\nSetting fan state to ' + fanOn));
// Update the reported property after processing the desired property
reportedPropertiesPatch.fanOn = fanOn ? fanOn : '{unknown}';
});
Gestionnaires pour plusieurs propriétés
Dans l’exemple de propriétés souhaitées JSON pour ce didacticiel, le nœud climat sous composants contient deux propriétés, minTemperature et maxTemperature.
L’objet jumeau local d’un appareil stocke un ensemble complet de propriétés souhaitées et signalées. Le delta envoyé à partir du serveur principal peut mettre à jour uniquement un sous-ensemble de propriétés souhaitées. Dans l’extrait de code suivant, si l’appareil simulé reçoit une mise à jour vers une seule de minTemperature et maxTemperature, il utilise la valeur dans le jumeau local pour l’autre valeur pour configurer l’appareil :
// Handle desired properties updates to the climate component
twin.on('properties.desired.components.climate', function(delta) {
if (delta.minTemperature || delta.maxTemperature) {
console.log(chalk.green('\nUpdating desired tempertures in climate component:'));
console.log('Configuring minimum temperature: ' + twin.properties.desired.components.climate.minTemperature);
console.log('Configuring maximum temperture: ' + twin.properties.desired.components.climate.maxTemperature);
// Update the reported properties and send them to the hub
reportedPropertiesPatch.minTemperature = twin.properties.desired.components.climate.minTemperature;
reportedPropertiesPatch.maxTemperature = twin.properties.desired.components.climate.maxTemperature;
sendReportedProperties();
}
});
Gérer les opérations d’insertion, de mise à jour et de suppression
Les propriétés souhaitées envoyées à partir du serveur principal n’indiquent pas quelle opération est effectuée sur une propriété souhaitée particulière. Votre code doit déduire l’opération à partir de l’ensemble actuel de propriétés souhaitées stockées localement et les modifications envoyées à partir du hub.
L’extrait de code suivant montre comment l’appareil simulé gère les opérations d’insertion, de mise à jour et de suppression sur la liste des composants dans les propriétés souhaitées. Vous pouvez voir comment utiliser des valeurs Null pour indiquer qu’un composant doit être supprimé :
// Keep track of all the components the device knows about
var componentList = {};
// Use this componentList list and compare it to the delta to infer
// if anything was added, deleted, or updated.
twin.on('properties.desired.components', function(delta) {
if (delta === null) {
componentList = {};
}
else {
Object.keys(delta).forEach(function(key) {
if (delta[key] === null && componentList[key]) {
// The delta contains a null value, and the
// device has a record of this component.
// Must be a delete operation.
console.log(chalk.green('\nDeleting component ' + key));
delete componentList[key];
} else if (delta[key]) {
if (componentList[key]) {
// The delta contains a component, and the
// device has a record of it.
// Must be an update operation.
console.log(chalk.green('\nUpdating component ' + key + ':'));
console.log(JSON.stringify(delta[key]));
// Store the complete object instead of just the delta
componentList[key] = twin.properties.desired.components[key];
} else {
// The delta contains a component, and the
// device has no record of it.
// Must be an add operation.
console.log(chalk.green('\nAdding component ' + key + ':'));
console.log(JSON.stringify(delta[key]));
// Store the complete object instead of just the delta
componentList[key] = twin.properties.desired.components[key];
}
}
});
}
});
Envoyer les propriétés souhaitées à partir d’une application back-end
Vous avez vu comment un appareil implémente des gestionnaires pour recevoir les mises à jour de propriétés souhaitées. Cette section vous montre comment envoyer les modifications de propriété souhaitées à un appareil à partir d’une application back-end.
Pour afficher l’exemple de code d’appareil simulé qui reçoit les propriétés souhaitées, accédez au dossier iot-hub/Tutorials/DeviceTwins dans l’exemple de projet Node.js que vous avez téléchargé. Ouvrez ensuite le fichier ServiceClient.js dans un éditeur de texte.
L’extrait de code suivant montre comment se connecter au registre des identités d’appareil et accéder au jumeau pour un appareil spécifique :
// Create a device identity registry object
var registry = Registry.fromConnectionString(connectionString);
// Get the device twin and send desired property update patches at intervals.
// Print the reported properties after some of the desired property updates.
registry.getTwin(deviceId, async (err, twin) => {
if (err) {
console.error(err.message);
} else {
console.log('Got device twin');
L’extrait de code suivant montre les différents correctifs de propriétés souhaitées que l’application back-end envoie à l’appareil :
// Turn the fan on
var twinPatchFanOn = {
properties: {
desired: {
patchId: "Switch fan on",
fanOn: "false",
}
}
};
// Set the maximum temperature for the climate component
var twinPatchSetMaxTemperature = {
properties: {
desired: {
patchId: "Set maximum temperature",
components: {
climate: {
maxTemperature: "92"
}
}
}
}
};
// Add a new component
var twinPatchAddWifiComponent = {
properties: {
desired: {
patchId: "Add WiFi component",
components: {
wifi: {
channel: "6",
ssid: "my_network"
}
}
}
}
};
// Update the WiFi component
var twinPatchUpdateWifiComponent = {
properties: {
desired: {
patchId: "Update WiFi component",
components: {
wifi: {
channel: "13",
ssid: "my_other_network"
}
}
}
}
};
// Delete the WiFi component
var twinPatchDeleteWifiComponent = {
properties: {
desired: {
patchId: "Delete WiFi component",
components: {
wifi: null
}
}
}
};
L’extrait de code suivant montre comment l’application back-end envoie une mise à jour de propriété souhaitée à un appareil :
// Send a desired property update patch
async function sendDesiredProperties(twin, patch) {
twin.update(patch, (err, twin) => {
if (err) {
console.error(err.message);
} else {
console.log(chalk.green(`\nSent ${twin.properties.desired.patchId} patch:`));
console.log(JSON.stringify(patch, null, 2));
}
});
}
Recevoir des informations d’état d’un appareil
Votre application principale reçoit les informations d’état d’un appareil en tant que propriétés signalées. Un appareil définit les propriétés signalées et les envoie à votre hub. Une application back-end peut lire les valeurs actuelles des propriétés rapportées à partir du jumeau d’appareil stocké dans votre hub.
Envoyer des propriétés signalées à partir d’un appareil
Vous pouvez envoyer des mises à jour de propriétés rapportées sous la forme d’un correctif. L’extrait de code suivant montre un modèle pour le correctif envoyé par l’appareil simulé. L’appareil simulé met à jour les champs du correctif avant de l’envoyer au hub :
// Create a patch to send to the hub
var reportedPropertiesPatch = {
firmwareVersion:'1.2.1',
lastPatchReceivedId: '',
fanOn:'',
minTemperature:'',
maxTemperature:''
};
L’appareil simulé utilise la fonction suivante pour envoyer le correctif qui contient les propriétés signalées au hub :
// Send the reported properties patch to the hub
function sendReportedProperties() {
twin.properties.reported.update(reportedPropertiesPatch, function(err) {
if (err) throw err;
console.log(chalk.blue('\nTwin state reported'));
console.log(JSON.stringify(reportedPropertiesPatch, null, 2));
});
}
Gérer les propriétés enregistrées
Une application back-end accède aux valeurs actuelles des propriétés rapportées d’un appareil via le jumeau d’appareil. L’extrait de code suivant vous montre comment l’application back-end lit les valeurs de propriété signalées pour l’appareil simulé :
// Display the reported properties from the device
function printReportedProperties(twin) {
console.log("Last received patch: " + twin.properties.reported.lastPatchReceivedId);
console.log("Firmware version: " + twin.properties.reported.firmwareVersion);
console.log("Fan status: " + twin.properties.reported.fanOn);
console.log("Min temperature set: " + twin.properties.reported.minTemperature);
console.log("Max temperature set: " + twin.properties.reported.maxTemperature);
}
Exécution des applications
Dans cette section, vous exécutez les deux exemples d'applications pour observer comment une application serveur envoie les mises à jour de propriétés souhaitées à une application d'appareil simulé.
Pour exécuter l’appareil simulé et les applications principales, vous avez besoin des chaînes de connexion d’appareil et de service. Vous avez noté les chaînes de connexion lorsque vous avez créé les ressources au début de ce didacticiel.
Pour exécuter l’application d’appareil simulé, ouvrez un interpréteur de commandes ou une fenêtre d’invite de commandes et accédez au dossier iot-hub/Tutorials/DeviceTwins dans le projet Node.js que vous avez téléchargé. Exécutez ensuite les commandes suivantes :
npm install
node SimulatedDevice.js "{your device connection string}"
Pour exécuter l’application back-end, ouvrez une autre fenêtre de terminal ou d’interpréteur de commandes. Accédez ensuite au dossier iot-hub/Tutorials/DeviceTwins dans le projet Node.js que vous avez téléchargé. Exécutez ensuite les commandes suivantes :
npm install
node ServiceClient.js "{your service connection string}"
Surveiller les mises à jour des propriétés souhaitées
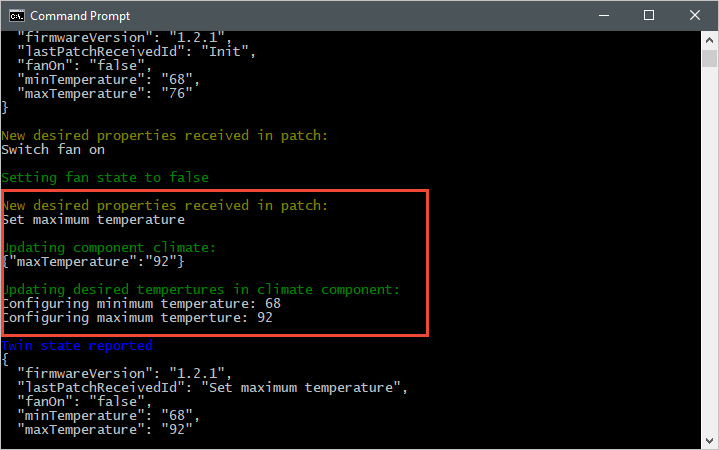
La capture d’écran suivante montre la sortie de l’application d’appareil simulée et met en évidence la façon dont elle gère une mise à jour vers la propriété souhaitée maxTemperature . Vous pouvez voir comment les gestionnaires de niveau supérieur et les gestionnaires de composants climatiques s’exécutent :

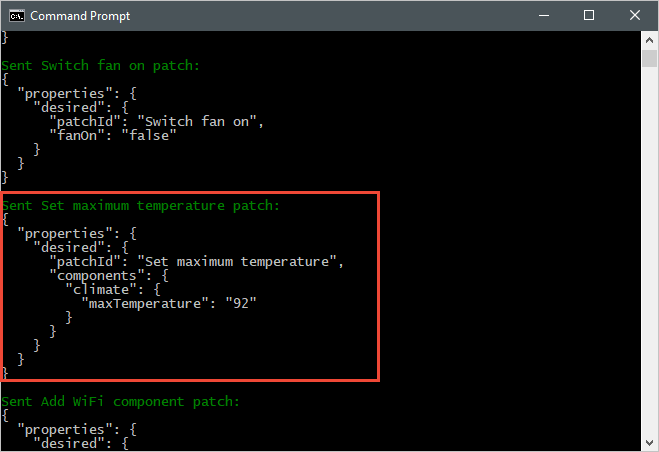
La capture d’écran suivante montre la sortie de l’application back-end et met en évidence la façon dont elle envoie une mise à jour à la propriété souhaitée maxTemperature :

Surveiller les mises à jour des propriétés signalées
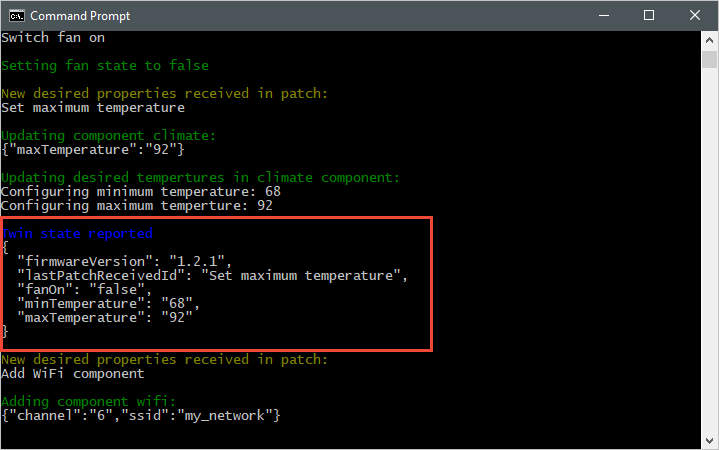
La capture d’écran suivante montre le résultat de l’application d’appareil simulé et comment celle-ci envoie une mise à jour de propriété rapportée à votre hub :

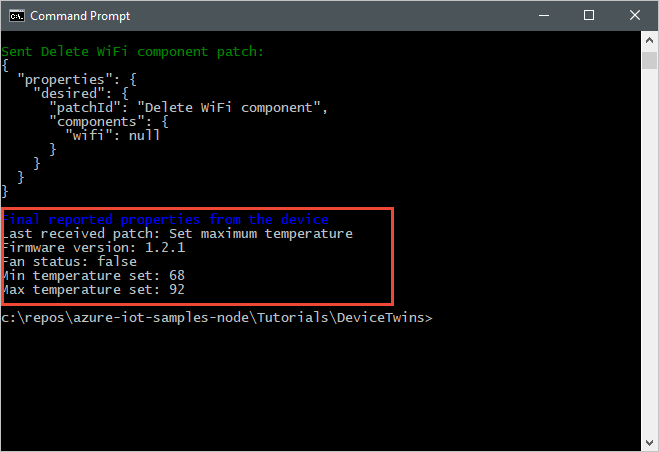
La capture d’écran suivante montre la sortie de l’application back-end et met en évidence la façon dont elle reçoit et traite une mise à jour de propriété signalée à partir d’un appareil :

Nettoyer les ressources
Si vous envisagez de suivre le tutoriel suivant, laissez le groupe de ressources et le hub IoT pour les réutiliser ultérieurement.
Si vous n’avez plus besoin du hub IoT, supprimez-le et le groupe de ressources dans le portail. Pour ce faire, sélectionnez le groupe de ressources tutorial-iot-hub-rg qui contient votre hub IoT, puis sélectionnez Supprimer.
Vous pouvez également utiliser l’interface CLI :
# Delete your resource group and its contents
az group delete --name tutorial-iot-hub-rg
Étapes suivantes
Dans ce tutoriel, vous avez appris à synchroniser les informations d’état entre vos appareils et votre ioT Hub. Passez au tutoriel suivant pour apprendre à utiliser des jumeaux numériques pour implémenter le processus de mise à jour des appareils.