Étape 1 : Vue d’ensemble de l’ajout de la recherche à une application web statique avec .NET
Ce tutoriel crée un site web pour effectuer une recherche dans un catalogue de livres et puis déploie le site web vers une application web statique Azure.
Que fait l’exemple ?
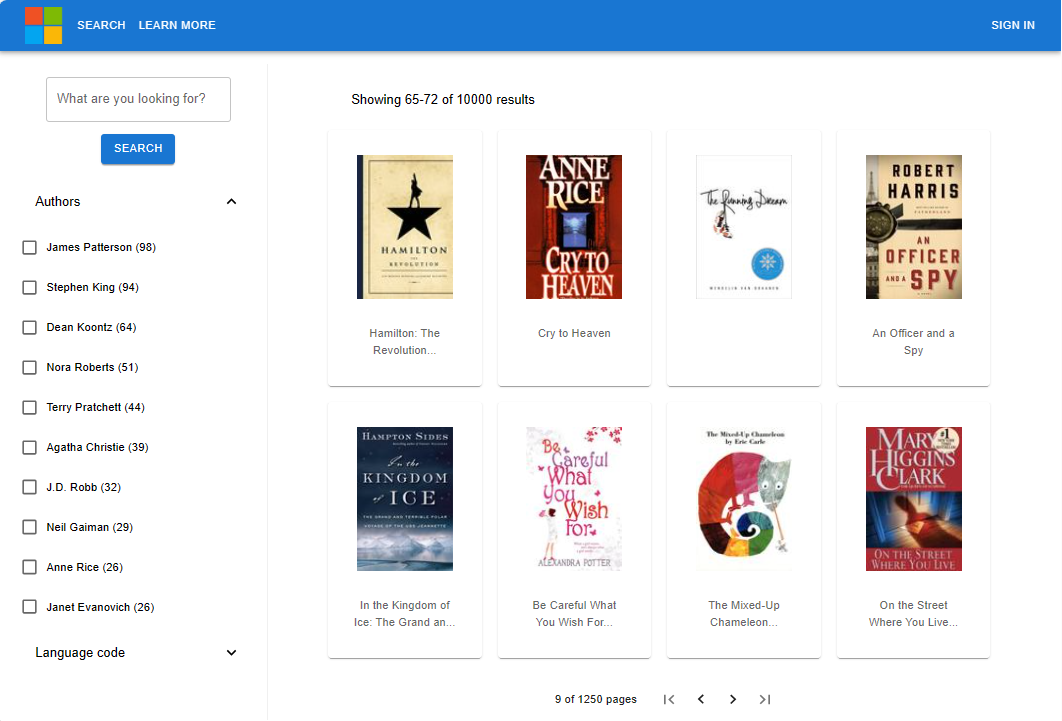
Cet exemple de site web permet d’accéder à un catalogue de 10 000 livres. Vous pouvez effectuer une recherche dans le catalogue en entrant du texte dans la barre de recherche. Pendant que vous entrez du texte, le site web utilise la fonctionnalité de suggestion de l’index de recherche pour l’autocomplétion du texte. Une fois la requête terminée, la liste des livres s’affiche avec une partie des détails. Vous pouvez sélectionner un livre pour en voir tous les détails, lesquels sont stockés dans l’index de recherche du livre.

L’expérience de recherche comprend les éléments suivants :
- Recherche : fournit des fonctionnalités de recherche pour l’application.
- Suggestions : fournit des suggestions au fur et à mesure que l’utilisateur tape dans la barre de recherche.
- Facettes et filtres : fournit une structure de navigation par facettes qui filtre par auteur ou par langue.
- Résultats paginés : fournit des contrôles de pagination pour faire défiler les résultats.
- Recherche de document : recherche un document par ID afin de récupérer tout son contenu pour la page de détails.
Comment l’exemple est-il organisé ?
Cet exemple de code comprend les composants suivants :
| App | Objectif | GitHub Référentiel Location |
|---|---|---|
| client | Application React (couche de présentation) pour afficher les livres, avec la recherche. Elle appelle l’application Azure Function. | /azure-search-static-web-app/client |
| api | Application de fonction Azure .NET (couche métier) : appelle l’API Recherche Azure AI à l’aide du SDK .NET | /azure-search-static-web-app/api |
| bulk insert | Projet .NET pour créer l’index et y ajouter des documents. | /azure-search-static-web-app/bulk-insert |
Configurer votre environnement de développement
Créez des services et installez le logiciel suivant pour votre environnement de développement local.
- Recherche Azure AI, n’importe quelle région ou niveau
- .NET 6 ou version ultérieure
- Git
- Visual Studio Code
- Extension C# Dev Tools pour Visual Studio Code
- Extension Azure Static Web Apps pour Visual Studio Code
Ce didacticiel n’exécute pas l’API Azure Function localement, mais si vous envisagez de le faire, installez azure-functions-core-tools.
Duplication et clonage de l’exemple de recherche avec git
La duplication de l’exemple de référentiel est essentielle pour pouvoir déployer l’application web statique. Les applications web déterminent les actions de génération et le contenu de déploiement en fonction de l’emplacement de votre duplication (fork) GitHub. L’exécution du code dans l’application web statique est distante. Azure Static Web Apps lit à partir du code présent dans votre exemple dupliqué.
Sur GitHub, dupliquez le référentiel azure-search-static-web-app.
Terminez le processus de duplication dans votre navigateur web avec votre compte GitHub. Ce tutoriel utilise votre duplication (fork) dans le cadre du déploiement vers une application web statique Azure.
Sur un terminal Bash, téléchargez l’exemple d’application dupliqué sur votre ordinateur local.
Remplacez
YOUR-GITHUB-ALIASpar votre alias GitHub.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-static-web-app.gitSur le même terminal Bash, accédez à votre dépôt dupliqué pour cet exemple de recherche de site web :
cd azure-search-static-web-appUtilisez la commande
code .de Visual Studio Code pour ouvrir votre dépôt dupliqué. Les tâches restantes sont accomplies à partir de Visual Studio Code, sauf indication contraire.code .