Mettre à niveau manuellement une application Xamarin.Forms vers une application .NET MAUI de projet unique
Pour migrer une application Xamarin.Forms vers une application avec interface utilisateur .NET multiplateforme (.NET MAUI) de projet unique, vous devez :
- Mettre à jour votre application Xamarin.Forms pour qu’elle puisse utiliser Xamarin.Forms 5.
- Mettre à jour les dépendances de l’application vers les dernières versions.
- Vérifier que l’application fonctionne toujours.
- Créer une application .NET MAUI.
- Copier le code et la configuration de l’application Xamarin.Forms vers l’application .NET MAUI.
- Copier les ressources de votre application Xamarin.Forms vers l’application .NET MAUI.
- Mettre à jour les espaces de noms.
- Résoudre toute modification apportée à l’API.
- Mettre à niveau ou remplacer les dépendances incompatibles avec les versions .NET 8.
- Compiler et tester votre application.
Pour simplifier le processus de mise à niveau, vous devez créer une application .NET MAUI du même nom que votre application Xamarin.Forms, puis y copier votre code, votre configuration et vos ressources. Cette approche est décrite ci-dessous.
Mettre à jour votre application Xamarin.Forms
Avant de mettre à niveau votre application Xamarin.Forms vers .NET MAUI, vous devez d’abord mettre à jour votre application Xamarin.Forms pour qu’elle puisse utiliser Xamarin.Forms 5 et vous assurer qu’elle s’exécute toujours correctement. En outre, vous devez mettre à jour les dépendances que votre application utilise vers les dernières versions.
Cela permet de simplifier le reste du processus de migration, car il réduit les différences d’API entre Xamarin.Forms et .NET MAUI et garantit que vous utilisez les versions compatibles .NET de vos dépendances si elles existent.
Créer une application .NET MAUI
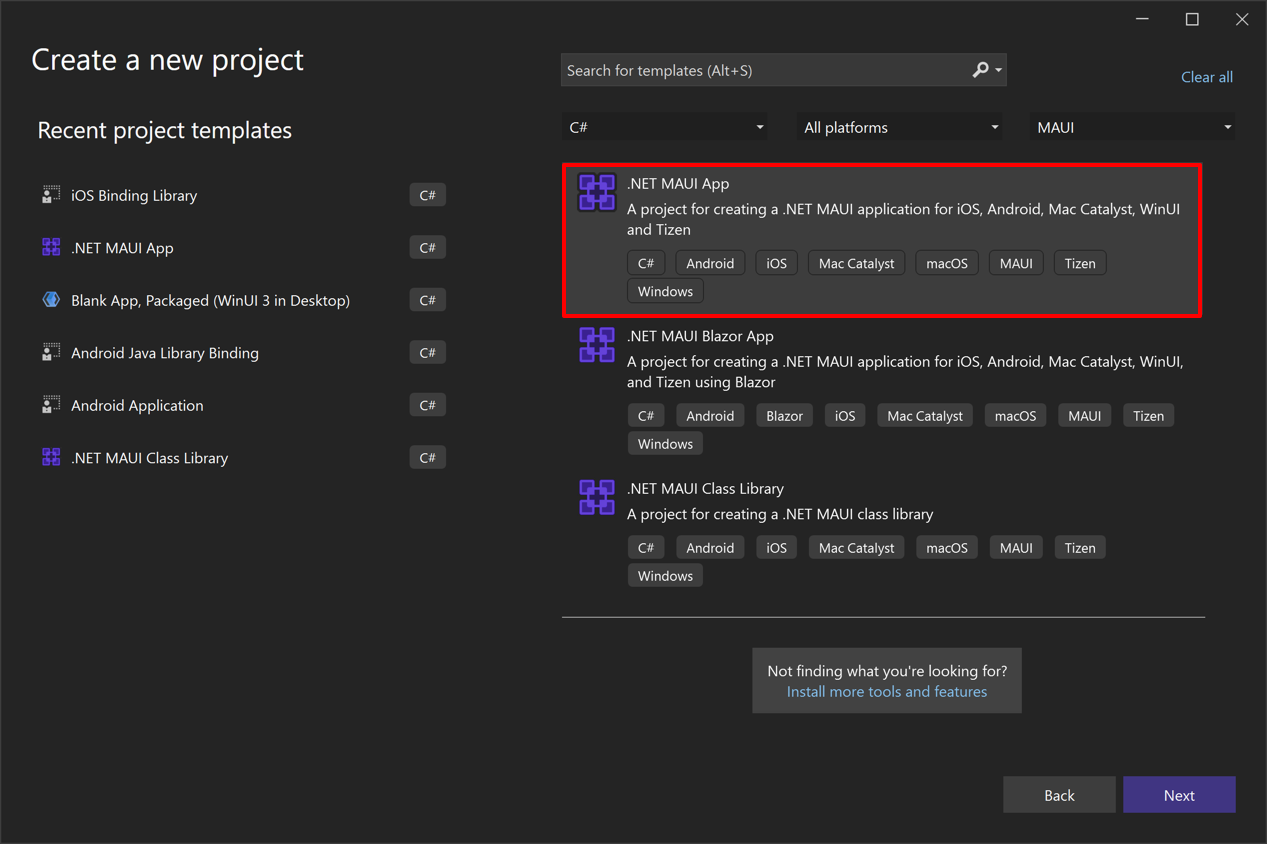
Dans Visual Studio, créez une application .NET MAUI portant le même nom que votre application Xamarin.Forms :

L’ouverture du fichier projet confirmera que vous disposez d’un projet de style SDK .NET.
Copier le code vers l’application .NET MAUI
Tout le code multiplateforme de votre projet de bibliothèque Xamarin.Forms doit être copié dans votre projet d’application .NET MAUI dans des dossiers et fichiers possédant le même nom.
Vous pouvez utiliser les renderers personnalisés dans une application .NET MAUI ou les migrer vers un gestionnaire .NET MAUI. Pour plus d’informations, consultez Réutiliser des renderers personnalisés dans .NET MAUI et Migrer un renderer personnalisé Xamarin.Forms vers un gestionnaire .NET MAUI.
Vous pouvez réutiliser les effets dans une application .NET MAUI. Pour plus d’informations, consultez Réutiliser les effets.
Remarque
Vous pouvez rapidement mettre à jour vos espaces de noms Xamarin.Forms vers Microsoft.Maui en utilisant les Actions rapides dans Visual Studio, à condition que l’Assistant de mise à niveau soit installé.
Code spécifique à la plateforme
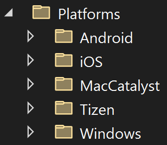
Un projet d’application .NET MAUI contient un dossier Platforms, avec chaque dossier enfant représentant une plateforme que .NET MAUI peut cibler :

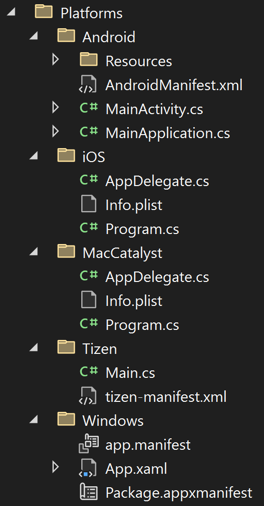
Les dossiers de chaque plateforme contiennent des ressources spécifiques à la plateforme et du code qui démarre l’application sur chaque plateforme :

Le code et les dossiers qui le contiennent doivent être copiés de vos projets principaux Xamarin.Forms vers ces dossiers :
Le code de votre projet principal Android Xamarin.Forms doit être copié dans le dossier Platform\Android de votre projet d’application .NET MAUI. En outre, copiez tout code personnalisé de vos classes Xamarin.Forms
MainActivityetMainApplicationvers les mêmes classes dans votre projet d’application .NET MAUI.Le code de votre projet principal iOS Xamarin.Forms doit être copié dans le dossier Platforms\iOS de votre projet d’application .NET MAUI. En outre, copiez tout code personnalisé de votre classe Xamarin.Forms
AppDelegatevers la même classe dans votre projet d’application .NET MAUI.Remarque
Pour obtenir la liste des changements cassants dans .NET pour iOS, consultez Changements cassants dans .NET pour iOS.
Le code de votre projet principal UWP Xamarin.Forms doit être copié dans le dossier Platforms\Windows de votre projet d’application .NET MAUI. En outre, copiez tout code personnalisé de votre classe Xamarin.Forms
Appvers la même classe dans votre projet d’application .NET MAUI.
Au moment de la compilation, le système de compilation inclut uniquement le code de chaque dossier lors de la compilation de cette plateforme spécifique. Par exemple, lorsque vous générez des fichiers pour Android dans le dossier Platforms\Android sera intégré au package d’application, mais pas les fichiers des autres dossiers Platforms. Cette approche utilise le multi-ciblage pour cibler plusieurs plateformes à partir d’un seul projet. Vous pouvez également cibler les applications .NET MAUI sur la base de vos propres critères de nom de fichier et de dossier. Cela vous permet de structurer votre projet d’application .NET MAUI afin que vous n’ayez pas à placer votre code de plateforme dans des dossiers enfants du dossier Platforms. Pour plus d’informations, consultez Configurer le multi-ciblage.
Copier la configuration vers l’application .NET MAUI
Chaque plateforme utilise son propre fichier manifeste d’application natif pour spécifier des informations telles que le titre de l’application, l’ID, la version, etc. Le projet .NET MAUI vous permet de spécifier ces données d’application courantes dans un emplacement unique au sein du fichier projet.
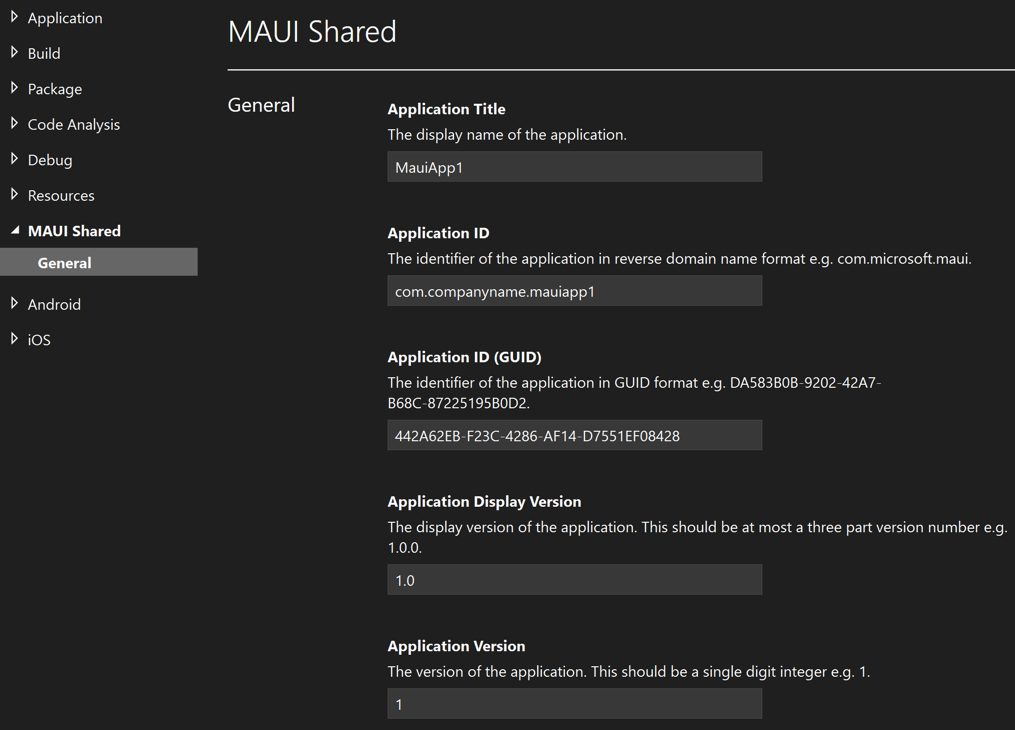
Pour spécifier les données de manifeste d’application partagée pour un projet, ouvrez le menu contextuel du projet dans l’Explorateur de solutions, puis choisissez Propriétés. Vous pouvez ensuite spécifier le titre, l’ID et la version de l’application dans MAUI partagé > Général :

Au moment de la génération, les données du manifeste d’application partagée sont fusionnées avec des données spécifiques à la plateforme dans le fichier manifeste d’application natif, afin de produire le fichier manifeste du package d’application. Pour plus d’informations, consultez Configuration d’un projet dans .NET MAUI – MAUI partagé.
Vous devez copier les données restantes de vos manifestes d’application Xamarin.Forms dans votre manifeste d’application .NET MAUI :
- Sur Android, copiez toutes les données supplémentaires du fichier AndroidManifest.xml dans votre projet principal Android Xamarin.Forms vers le fichier Platforms\Android\AndroidManifest.xml dans votre projet d’application .NET MAUI.
- Sur iOS, copiez toutes les données supplémentaires du fichier Info.plist dans votre projet principal iOS Xamarin.Forms vers le fichier Platforms\iOS\Info.plist dans votre projet d’application .NET MAUI. En outre, copiez le fichier Entitlements.plist dans votre projet principal iOS Xamarin.Forms dans le dossier Platforms\iOS de votre projet d’application .NET MAUI.
- Sur Windows, copiez les données supplémentaires à partir du fichier Package.appxmanifest dans votre projet principal UWP Xamarin.Forms vers le fichier Platforms\Windows\Package.appxmanifest dans votre projet d’application .NET MAUI.
Copier des ressources dans l’application .NET MAUI
Le projet unique .NET MAUI permet de stocker les fichiers de ressources dans un emplacement unique en les consommant sur chaque plateforme. Cela inclut les polices, les images, l’icône de l’application, l’écran de démarrage, les ressources brutes et les fichiers CSS pour le style des applications .NET MAUI.
Les fichiers de ressources doivent généralement être placés dans le dossier Resources de votre projet d’application .NET MAUI, ou les dossiers enfants du dossier Resources, et leur action de génération doit être définie correctement. Le tableau suivant présente les actions de génération pour chaque type de fichier de ressources :
| Ressource | Action de génération |
|---|---|
| Icône d’application | MauiIcon |
| Polices | MauiFont |
| Images | MauiImage |
| Écran de démarrage | MauiSplashScreen |
| Ressources brutes | MauiAsset |
| CSS fichiers | MauiCss |
Remarque
Les fichiers XAML sont également stockés dans votre projet d’application .NET MAUI et sont automatiquement affectés à l’action de génération MauiXaml. Toutefois, seuls les dictionnaires de ressources XAML sont généralement placés dans le dossier Resources du projet d’application.
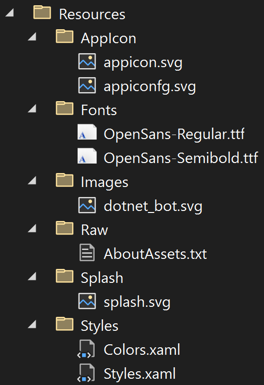
La capture d’écran suivante montre un dossier Resources classique contenant des dossiers enfants pour chaque type de ressource :

L’action de génération d’un fichier de ressources est correctement définie si la ressource a été ajoutée au dossier enfant Resources approprié.
Important
Les ressources spécifiques à la plateforme remplacent leurs équivalents de ressources partagées. Par exemple, si vous disposez d’une image spécifique à Android située dans Platforms\Android\Resources\drawable-xhdpi\logo.png, et que vous fournissez également une image partagée Resources\Images\logo.svg, le fichier SVG (Scalable Vector Graphics) sera utilisé pour générer les images Android requises, à l’exception de l’image XHDPI qui existe déjà en tant qu’image spécifique à la plateforme.
Icônes d’application
Vous devez ajouter l’icône de votre application Xamarin.Forms à votre projet d’application .NET MAUI en faisant glisser l’image dans le dossier Resources\AppIcon du projet, où son action de génération sera automatiquement définie sur MauiIcon. Au moment de la génération, l’icône d’application est redimensionnée aux tailles appropriées pour la plateforme et l’appareil cibles. Les icônes d’application sont redimensionnées en plusieurs résolutions, car elles ont plusieurs utilisations, notamment pour représenter l’application sur l’appareil et dans le magasin d’applications.
Pour plus d’informations, consultez Ajouter une icône d’application à un projet d’application .NET MAUI.
Écran de démarrage
Si votre application Xamarin.Forms a un écran de démarrage, vous devez l’ajouter à votre projet d’application .NET MAUI en faisant glisser l’image dans le dossier Resources\Splash du projet, où son action de génération est automatiquement définie sur MauiSplashScreen. Au moment de la génération, l’image de l’écran de démarrage est redimensionnée à la taille correcte pour la plateforme et l’appareil cibles.
Pour plus d’informations, consultez Ajouter un écran de démarrage à un projet d’application .NET MAUI.
Images
Les appareils ont une plage de tailles d’écran et de densités, et chaque plateforme dispose de fonctionnalités permettant d’afficher des images dépendantes de la densité. Dans Xamarin.Forms, les images dépendantes de la densité sont généralement placées dans des projets principaux et adoptent une convention d’affectation de noms spécifique à la plateforme. Vous avez le choix entre deux approches pour migrer ces images vers .NET MAUI.
L’approche recommandée consiste à copier la version de résolution la plus élevée de chaque image de votre solution Xamarin.Forms vers votre projet d’application .NET MAUI en la faisant glisser dans le dossier Resources\Images du projet, où son action de génération est automatiquement définie sur MauiImage. Il sera également nécessaire de définir l’attribut BaseSize de chaque image bitmap pour vous assurer que le redimensionnement se produit. Cela élimine la nécessité d’avoir plusieurs versions de chaque image, sur chaque plateforme. Au moment de la génération, toutes les images sont ensuite redimensionnées en plusieurs images dépendantes de la densité qui répondent aux exigences de la plateforme. Pour plus d’informations, consultez Ajouter des images à un projet d’application .NET MAUI.
Vous pouvez également copier des images dépendantes de la densité de votre solution Xamarin.Forms vers des dossiers du même nom dans le dossier Platform\{Platform} de votre projet d’application .NET MAUI et définir leurs actions de génération sur les actions de génération utilisées dans votre solution Xamarin.Forms. Le tableau suivant répertorie les exemples d’emplacements d’image d’une solution Xamarin.Forms et leur emplacement équivalent dans un projet d’application .NET MAUI :
| Emplacement de l’image Xamarin.Forms | Emplacement de l’image .NET MAUI | Action de génération d’image de plateforme .NET MAUI |
|---|---|---|
| {MyApp.Android}\Resources\drawable-xhdpi\image.png | Platforms\Android\Resources\drawable-xhdpi\image.png | AndroidResource |
| {MyApp.iOS}\image.jpg | *Platforms\iOS\Resources\image.jpg | BundleResource |
| {MyApp.UWP}\Assets\Images\image.gif | *Platforms\Windows\Assets\Images\image.gif | Contenu |
À condition que vous ayez adopté la même convention d’affectation de noms pour les images que celle utilisée dans votre solution Xamarin.Forms, l’image appropriée sera choisie au moment de l’exécution en fonction des fonctionnalités de l’appareil. L’inconvénient de cette approche est que vous disposez encore de plusieurs versions de chaque image sur chaque plateforme.
Polices
Toutes les polices de votre solution Xamarin.Forms peuvent être ajoutées à votre solution MAUI .NET en les faisant glisser dans le dossier Resources\Fonts de votre projet d’application .NET MAUI, où leur action de génération sera automatiquement définie sur MauiFont.
Pour plus d’informations, consultez Polices.
CSS fichiers
Tous les fichiers CSS de votre solution Xamarin.Forms peuvent être ajoutés à votre solution MAUI .NET en les faisant glisser dans un dossier portant le même nom et en définissant leur action de génération sur MauiCss dans la fenêtre Propriétés.
Pour plus d’informations sur l’utilisation de fichiers CSS dans une application .NET MAUI, consultez Personnaliser le style des applications à l’aide de feuilles de style en cascade.
Ressources brutes
Tous les fichiers de ressources brutes, tels que HTML, JSON et vidéo, doivent être copiés à partir de votre solution Xamarin.Forms vers votre projet d’application MAUI .NET en les faisant glisser dans le dossier Resources\Raw de votre projet, où leur action de génération sera automatiquement définie sur MauiAsset.
Ressources localisées
Dans une application .NET MAUI, les chaînes sont localisées en suivant la même approche que dans une application Xamarin.Forms. Par conséquent, vous devez copier vos fichiers de ressources .NET (.resx) de votre solution Xamarin.Forms vers un dossier portant le même nom dans votre solution MAUI .NET. Ensuite, vous devez spécifier la langue neutre de votre application .NET MAUI. Pour plus d’informations, consultez Spécifier la langue neutre de l’application.
Remarque
Il n’est pas nécessaire de placer les fichiers de ressources .NET dans le dossier Resources de votre projet d’application .NET MAUI.
Dans une application MAUI .NET, les images sont localisées en suivant la même approche que dans une application Xamarin.Forms. Par conséquent, vous devez copier vos images localisées et les dossiers dans lesquels elles résident de votre solution Xamarin.Forms vers votre projet d’application .NET MAUI :
- Sur Android, le dossier racine de votre projet d’application .NET MAUI pour les images localisées est Platforms\Android\Resources.
- Sur iOS, le dossier racine de votre projet d’application .NET MAUI pour les images localisées est Platforms\iOS\Resources.
- Sur Windows, le dossier racine de votre projet d’application .NET MAUI pour les images localisées est Platforms\Windows\Assets\Images.
Les images localisées doivent avoir leurs actions de génération définies sur les actions de génération utilisées dans votre solution Xamarin.Forms. Pour plus d’informations, consultez Localiser des images.
Dans une application .NET MAUI, les noms d’application sont localisés en suivant la même approche que dans une application Xamarin.Forms :
- Sur Android, le nom de l’application localisé peut être stocké à l’aide d’une convention d’affectation de noms basée sur des dossiers dans le dossier Platforms\Android\Resources. Vous devez copier les dossiers et fichiers de localisation de nom d’application dans ce dossier à partir de votre solution Xamarin.Forms.
- Sur iOS, le nom de l’application localisé est stocké à l’aide d’une convention d’affectation de noms basée sur un dossier dans le dossier Platforms\iOS\Resources. Vous devez copier les dossiers et fichiers de localisation de nom d’application dans ce dossier à partir de votre solution Xamarin.Forms.
- Sur Windows, le nom de l’application localisé est stocké dans le manifeste du package d’application.
Pour plus d’informations, consultez Localiser le nom de l’application. Pour plus d’informations sur la localisation d’une application .NET MAUI, consultez Localisation.
Modifications de l’espace de noms
Les espaces de noms ont été modifiés lors du passage de Xamarin.Forms à .NET MAUI et les fonctionnalités Xamarin.Essentials font désormais partie de .NET MAUI. Pour effectuer des mises à jour d’espace de noms, effectuez une recherche et un remplacement des espaces de noms suivants :
Les projets .NET MAUI utilisent des directives global using implicites. Cette fonctionnalité vous permet de supprimer les directives using pour l’espace de noms Xamarin.Essentials, sans avoir à les remplacer par les espaces de noms .NET MAUI équivalents.
En outre, l’espace de noms XAML par défaut est passé de http://xamarin.com/schemas/2014/forms dans Xamarin.Forms à http://schemas.microsoft.com/dotnet/2021/maui dans .NET MAUI. Par conséquent, vous devez remplacer toutes les occurrences de xmlns="http://xamarin.com/schemas/2014/forms" par xmlns="http://schemas.microsoft.com/dotnet/2021/maui".
Remarque
Vous pouvez rapidement mettre à jour vos espaces de noms Xamarin.Forms vers Microsoft.Maui en utilisant les Actions rapides dans Visual Studio, à condition que l’Assistant de mise à niveau soit installé.
Modifications d'API
Certaines API ont été modifiées lors du passage de Xamarin.Forms à .NET MAUI. Il y a plusieurs raisons à cela, notamment la suppression des fonctionnalités dupliquées causées par le fait que Xamarin.Essentials fait maintenant partie de .NET MAUI et la nécessité de s’assurer que les API suivent les instructions d’affectation de noms .NET. Les sections suivantes décrivent ces modifications.
Modifications de couleur
Dans Xamarin.Forms, le struct Xamarin.Forms.Color vous permet de construire des objets Color en utilisant des valeurs double et fournit des couleurs nommées, comme Xamarin.Forms.Color.AliceBlue. Dans .NET MAUI, cette fonctionnalité a été séparée entre la classe Microsoft.Maui.Graphics.Color et la classe Microsoft.Maui.Graphics.Colors.
La classe Microsoft.Maui.Graphics.Color, dans l’espace de noms Microsoft.Maui.Graphics, vous permet de construire des objets Color en utilisant des valeurs float, byte et int. La classe Microsoft.Maui.Graphics.Colors, qui se trouve également dans l’espace de noms Microsoft.Maui.Graphics, fournit en grande partie les mêmes couleurs nommées. Par exemple, utilisez Colors.AliceBlue pour spécifier la couleur de AliceBlue.
Le tableau suivant montre les modifications apportées à l’API entre le struct Xamarin.Forms.Color et la classe Microsoft.Maui.Graphics.Color :
| Xamarin.Forms API | API .NET MAUI | Commentaire |
|---|---|---|
Xamarin.Forms.Color.R |
Microsoft.Maui.Graphics.Color.Red | |
Xamarin.Forms.Color.G |
Microsoft.Maui.Graphics.Color.Green | |
Xamarin.Forms.Color.B |
Microsoft.Maui.Graphics.Color.Blue | |
Xamarin.Forms.Color.A |
Microsoft.Maui.Graphics.Color.Alpha | |
Xamarin.Forms.Color.Hue |
Microsoft.Maui.Graphics.Color.GetHue | Propriété Xamarin.Forms remplacée par une méthode dans .NET MAUI. |
Xamarin.Forms.Color.Saturation |
Microsoft.Maui.Graphics.Color.GetSaturation | Propriété Xamarin.Forms remplacée par une méthode dans .NET MAUI. |
Xamarin.Forms.Color.Luminosity |
Microsoft.Maui.Graphics.Color.GetLuminosity | Propriété Xamarin.Forms remplacée par une méthode dans .NET MAUI. |
Xamarin.Forms.Color.Default |
Aucun équivalent .NET MAUI. À la place, les objets Microsoft.Maui.Graphics.Color ont par défaut la valeur null. |
|
Xamarin.Forms.Color.Accent |
Aucun équivalent .NET MAUI. | |
Xamarin.Forms.Color.FromHex |
Microsoft.Maui.Graphics.Color.FromArgb | Microsoft.Maui.Graphics.Color.FromHex est obsolète et sera supprimé dans une prochaine version. |
En outre, toutes les valeurs numériques d’un Microsoft.Maui.Graphics.Color sont float, plutôt que double comme utilisé dans Xamarin.Forms.Color.
Remarque
À la différence de Xamarin.Forms, une Microsoft.Maui.Graphics.Color n’a pas de conversion implicite en System.Drawing.Color.
Modifications de disposition
Le tableau suivant répertorie les API de disposition qui ont été supprimées lors du passage de Xamarin.Forms à .NET MAUI :
| Xamarin.Forms API | API .NET MAUI | Commentaires |
|---|---|---|
Xamarin.Forms.AbsoluteLayout.IAbsoluteList<T>.Add |
La surcharge Add qui accepte 3 arguments n’est pas présente dans .NET MAUI. |
|
Xamarin.Forms.Grid.IGridList<T>.AddHorizontal |
Aucun équivalent .NET MAUI. | |
Xamarin.Forms.Grid.IGridList<T>.AddVertical |
Aucun équivalent .NET MAUI. | |
Xamarin.Forms.RelativeLayout |
Microsoft.Maui.Controls.Compatibility.RelativeLayout | Dans .NET MAUI, RelativeLayout n’existe qu’en tant que contrôle de compatibilité pour les utilisateurs qui migrent depuis Xamarin.Forms. Utilisez Grid à la place, ou ajoutez le xmlns comme espace de noms de compatibilité. |
En outre, l’ajout d’éléments enfant à une disposition dans le code dans Xamarin.Forms est effectué en ajoutant les éléments enfant à la collection Children de la disposition :
Grid grid = new Grid();
grid.Children.Add(new Label { Text = "Hello world" });
Dans .NET MAUI, la collection Children est destinée à une utilisation interne par .NET MAUI et ne doit pas être manipulée directement. Par conséquent, dans le code, les éléments enfant doivent être ajoutés directement à la disposition :
Grid grid = new Grid();
grid.Add(new Label { Text = "Hello world" });
Important
Toute méthode d’extension de disposition Add, comme GridExtensions.Add, est appelée sur la disposition plutôt que sur la collection Children de la disposition.
Vous remarquerez peut-être, lors de l’exécution de votre application .NET MAUI mise à niveau, que le comportement de la disposition est différent. Pour plus d’informations, consultez Changements de comportement de disposition par rapport à Xamarin.Forms.
Modifications de disposition personnalisée
Le processus de création d’une disposition personnalisée dans Xamarin.Forms implique la création d’une classe qui dérive de Layout<View>, et la substitution des méthodes VisualElement.OnMeasure et Layout.LayoutChildren. Pour plus d’informations, consultez Créer une disposition personnalisée dans Xamarin.Forms.
Dans .NET MAUI, les classes de disposition dérivent de la classe Layout abstraite. Cette classe délègue la disposition et la mesure multiplateformes à une classe de manager de disposition. Chaque manager de disposition de classe implémente l’interface ILayoutManager, qui spécifie que les implémentations Measure et ArrangeChildren doivent être fournies :
- L’implémentation Measure appelle IView.Measure pour chaque vue dans la disposition et retourne la taille totale de la disposition en fonction des contraintes.
- L’implémentation ArrangeChildren détermine où chaque vue doit être placée dans les limites de la disposition et appelle Arrange pour chaque vue avec ses limites appropriées. La valeur de retour est la taille réelle de la disposition.
Pour plus d’informations, consultez Dispositions personnalisées.
Modifications d’appareil
Xamarin.Forms a une classe Xamarin.Forms.Device qui vous permet d’interagir avec l’appareil et la plateforme sur lesquels l’application s’exécute. La classe équivalente dans .NET MAUI, Microsoft.Maui.Controls.Device, est déconseillée et sa fonctionnalité est remplacée par plusieurs types.
Le tableau suivant présente les remplacements .NET MAUI pour les fonctionnalités de la classe Xamarin.Forms.Device :
| Xamarin.Forms API | API .NET MAUI | Commentaires |
|---|---|---|
Xamarin.Forms.Device.Android |
Microsoft.Maui.Devices.DevicePlatform.Android | |
Xamarin.Forms.Device.iOS |
Microsoft.Maui.Devices.DevicePlatform.iOS | |
Xamarin.Forms.Device.GTK |
Aucun équivalent .NET MAUI. | |
Xamarin.Forms.Device.macOS |
Aucun équivalent .NET MAUI. Utilisez plutôt Microsoft.Maui.Devices.DevicePlatform.MacCatalyst. | |
Xamarin.Forms.Device.Tizen |
Microsoft.Maui.Devices.DevicePlatform.Tizen | |
Xamarin.Forms.Device.UWP |
Microsoft.Maui.Devices.DevicePlatform.WinUI | |
Xamarin.Forms.Device.WPF |
Aucun équivalent .NET MAUI. | |
Xamarin.Forms.Device.Flags |
Aucun équivalent .NET MAUI. | |
Xamarin.Forms.Device.FlowDirection |
Microsoft.Maui.ApplicationModel.AppInfo.RequestedLayoutDirection | |
Xamarin.Forms.Device.Idiom |
Microsoft.Maui.Devices.DeviceInfo.Idiom | |
Xamarin.Forms.Device.IsInvokeRequired |
Microsoft.Maui.Dispatching.Dispatcher.IsDispatchRequired | |
Xamarin.Forms.Device.OS |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.RuntimePlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.BeginInvokeOnMainThread |
Microsoft.Maui.ApplicationModel.MainThread.BeginInvokeOnMainThread | |
Xamarin.Forms.Device.GetMainThreadSynchronizationContextAsync |
Microsoft.Maui.ApplicationModel.MainThread.GetMainThreadSynchronizationContextAsync | |
Xamarin.Forms.Device.GetNamedColor |
Aucun équivalent .NET MAUI. | |
Xamarin.Forms.Device.GetNamedSize |
Aucun équivalent .NET MAUI. | |
Xamarin.Forms.Device.Invalidate |
Microsoft.Maui.Controls.VisualElement.InvalidateMeasure | |
Xamarin.Forms.Device.InvokeOnMainThreadAsync |
Microsoft.Maui.ApplicationModel.MainThread.InvokeOnMainThreadAsync | |
Xamarin.Forms.Device.OnPlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.OpenUri |
Microsoft.Maui.ApplicationModel.Launcher.OpenAsync | |
Xamarin.Forms.Device.SetFlags |
Aucun équivalent .NET MAUI. | |
Xamarin.Forms.Device.SetFlowDirection |
Microsoft.Maui.Controls.Window.FlowDirection | |
Xamarin.Forms.Device.StartTimer |
Microsoft.Maui.Dispatching.DispatcherExtensions.StartTimer ou Microsoft.Maui.Dispatching.Dispatcher.DispatchDelayed |
Modifications de carte
Dans Xamarin.Forms, le contrôle Map et les types associés se trouvent dans l’espace de noms Xamarin.Forms.Maps. Dans .NET MAUI, cette fonctionnalité a été déplacée vers les espaces de noms Microsoft.Maui.Controls.Maps et Microsoft.Maui.Maps. Certaines propriétés ont été renommées et certains types ont été remplacés par des types équivalents de Xamarin.Essentials.
Le tableau suivant présente les remplacements .NET MAUI pour les fonctionnalités de l’espace de noms Xamarin.Forms.Maps :
| Xamarin.Forms API | API .NET MAUI | Commentaire |
|---|---|---|
Xamarin.Forms.Maps.Map.HasScrollEnabled |
Microsoft.Maui.Controls.Maps.Map.IsScrollEnabled | |
Xamarin.Forms.Maps.Map.HasZoomEnabled |
Microsoft.Maui.Controls.Maps.Map.IsZoomEnabled | |
Xamarin.Forms.Maps.Map.TrafficEnabled |
Microsoft.Maui.Controls.Maps.Map.IsTrafficEnabled | |
Xamarin.Forms.Maps.Map.MoveToLastRegionOnLayoutChange |
Aucun équivalent .NET MAUI. | |
Xamarin.Forms.Maps.Pin.Id |
Microsoft.Maui.Controls.Maps.Pin.MarkerId | |
Xamarin.Forms.Maps.Pin.Position |
Microsoft.Maui.Controls.Maps.Pin.Location | |
Xamarin.Forms.Maps.MapClickedEventArgs.Position |
Microsoft.Maui.Controls.Maps.MapClickedEventArgs.Location | |
Xamarin.Forms.Maps.Position |
Microsoft.Maui.Devices.Sensors.Location | Les membres de type Xamarin.Forms.Maps.Position ont été modifiés en type Microsoft.Maui.Devices.Sensors.Location. |
Xamarin.Forms.Maps.Geocoder |
Microsoft.Maui.Devices.Sensors.Geocoding | Les membres de type Xamarin.Forms.Maps.Geocoder ont été modifiés en type Microsoft.Maui.Devices.Sensors.Geocoding. |
.NET MAUI a deux types Map : Microsoft.Maui.Controls.Maps.Map et Microsoft.Maui.ApplicationModel.Map. L’espace de noms Microsoft.Maui.ApplicationModel étant l’une des directives global using de .NET MAUI, lorsque vous utilisez le contrôle Microsoft.Maui.Controls.Maps.Map depuis le code, vous devez qualifier entièrement votre utilisation Map ou utiliser un alias d’utilisation.
En XAML, vous devez ajouter une définition d’espace de noms xmlns pour le contrôle Map. Bien que cela ne soit pas obligatoire, cela empêche une collision entre les types Polygon et Polyline, qui existent à la fois dans les espaces de noms Microsoft.Maui.Controls.Maps et Microsoft.Maui.Controls.Shapes. Pour plus d’informations, consultez Afficher une carte.
Autres modifications
Un petit nombre d’autres API ont été consolidées pendant le passage de Xamarin.Forms à .NET MAUI. Le tableau suivant indique ces modifications :
| Xamarin.Forms API | API .NET MAUI | Commentaires |
|---|---|---|
Xamarin.Forms.Application.Properties |
Microsoft.Maui.Storage.Preferences | |
Xamarin.Forms.Button.Image |
Microsoft.Maui.Controls.Button.ImageSource | |
Xamarin.Forms.Frame.OutlineColor |
Microsoft.Maui.Controls.Frame.BorderColor | |
Xamarin.Forms.IQueryAttributable.ApplyQueryAttributes |
Microsoft.Maui.Controls.IQueryAttributable.ApplyQueryAttributes | Dans Xamarin.Forms, la méthode ApplyQueryAttributes accepte un argument IDictionary<string, string>. Dans .NET MAUI, la méthode ApplyQueryAttributes accepte un argument IDictionary<string, object>. |
Xamarin.Forms.MenuItem.Icon |
Microsoft.Maui.Controls.MenuItem.IconImageSource | Xamarin.Forms.MenuItem.Icon est la classe de base pour Xamarin.Forms.ToolbarItem, et ainsi ToolbarItem.Icon devient ToolbarItem.IconImageSource. |
Xamarin.Forms.OrientationStateTrigger.Orientation |
Microsoft.Maui.Controls.OrientationStateTrigger.Orientation | Dans Xamarin.Forms, la propriété OrientationStateTrigger.Orientation est de type Xamarin.Forms.Internals.DeviceOrientation. Dans .NET MAUI, la propriété OrientationStateTrigger.Orientation est de type DisplayOrientation. |
Xamarin.Forms.OSAppTheme |
Microsoft.Maui.ApplicationModel.AppTheme | |
Xamarin.Forms.Span.ForegroundColor |
Microsoft.Maui.Controls.Span.TextColor | |
Xamarin.Forms.ToolbarItem.Name |
Microsoft.Maui.Controls.MenuItem.Text | Microsoft.Maui.Controls.MenuItem.Text est la classe de base pour Microsoft.Maui.Controls.ToolbarItem, et ainsi ToolbarItem.Name devient ToolbarItem.Text. |
De plus, dans Xamarin.Forms, le remplacement Page.OnAppearing est appelé sur Android lorsqu’une application est en arrière-plan, puis mise au premier plan. Toutefois, dans le même scénario, ce remplacement n’est pas appelé sur iOS et Windows. Dans .NET MAUI, le remplacement OnAppearing() n’est appelé sur aucune plateforme lorsqu’une application est mise en arrière-plan puis ramenée au premier plan. En revanche, il est préférable d’écouter les événements du cycle de vie sur Window pour être informé du retour d’une application au premier plan. Pour plus d’informations, consultez Fenêtres .NET MAUI.
Modifications des formulaires natifs
Les formulaires natifs dans Xamarin.Forms sont devenus une incorporation native dans .NET MAUI et utilisent une approche d’initialisation différente et des méthodes d’extension différentes pour convertir les contrôles multiplateformes vers leurs types natifs. Pour plus d’informations, consultez Incorporation native.
Modifications d’AssemblyInfo
Les propriétés, qui sont généralement définies dans un fichier AssemblyInfo.cs, sont désormais disponibles dans votre projet de style SDK. Nous vous recommandons de les migrer depuis AssemblyInfo.cs vers votre fichier projet dans chaque projet et de supprimer le fichier AssemblyInfo.cs.
Si vous le souhaitez, vous pouvez conserver le fichier AssemblyInfo.cs et définir la propriété GenerateAssemblyInfo dans votre fichier projet sur false :
<PropertyGroup>
<GenerateAssemblyInfo>false</GenerateAssemblyInfo>
</PropertyGroup>
Pour plus d’informations sur la propriété GenerateAssemblyInfo, consultez GenerateAssemblyInfo.
Mettre à jour les dépendances d’application
En règle générale, les packages NuGet Xamarin.Forms ne sont pas compatibles avec .NET 8, sauf s’ils ont été recompilés en utilisant des monikers de framework cible (Target Framework Monikers/TFM) .NET. Toutefois, les applications Android peuvent utiliser des packages NuGet ciblant les infrastructures monoandroid et monoandroidXX.X.
Vous pouvez confirmer qu’un package est compatible avec .NET 8 en examinant l’onglet Infrastructures (Frameworks) sur NuGet pour le package que vous utilisez et en vérifiant qu’il répertorie l’une des infrastructures compatibles indiquées dans le tableau suivant :
| Infrastructures compatibles | Infrastructures incompatibles |
|---|---|
| net8.0-android, monoandroid, monoandroidXX.X | |
| net8.0-ios | monotouch, xamarinios, xamarinios10 |
| net8.0-macos | monomac, xamarinmac, xamarinmac20 |
| net8.0-tvos | xamarintvos |
| xamarinwatchos |
Remarque
Les bibliothèques .NET Standard qui n’ont aucune dépendance sur les infrastructures incompatibles répertoriées ci-dessus sont toujours compatibles avec .NET 8.
Si un package sur NuGet indique la compatibilité avec l’une des infrastructures compatibles ci-dessus, indépendamment de l’inclusion éventuelle d’infrastructures incompatibles, le package est compatible. Vous pouvez ajouter des packages NuGet compatibles à votre projet de bibliothèque .NET MAUI en utilisant le gestionnaire de package NuGet dans Visual Studio.
Si vous ne trouvez pas de version compatible .NET 8 d’un package NuGet, vous devez :
- Recompiler le package avec des TFM .NET, si vous possédez le code.
- Rechercher une préversion d’une version .NET 8 du package.
- Remplacer la dépendance par une alternative compatible .NET 8.
Compiler et résoudre les problèmes
Une fois vos dépendances résolues, vous devez générer votre projet. Toutes les erreurs vous guideront vers les étapes suivantes.
Conseil
- Supprimez tous les dossiers bin et obj de tous les projets avant d’ouvrir et de générer des projets dans Visual Studio, en particulier lorsque vous changez de version de .NET.
- Supprimez le fichier généré Resource.designer.cs du projet Android.
Le tableau suivant fournit une aide pour surmonter les problèmes courants liés à la génération ou au runtime :
| Problème | Conseil |
|---|---|
L’espace de noms Xamarin.* n’existe pas. |
Mettez à jour l’espace de noms vers son équivalent .NET MAUI. Pour plus d’informations, consultez Modifications des espace de noms. |
| L’API n’existe pas. | Mettez à jour l’utilisation de l’API vers son équivalent .NET MAUI. Pour plus d’informations, consultez Modifications des API. |
| L’application ne se déploie pas. | Vérifiez que le projet de plateforme requis est configuré pour le déploiement dans le Configuration Manager de Visual Studio. |
| L’application ne démarre pas. | Mettez à jour la classe de point d’entrée de chaque projet de plateforme et le point d’entrée de l’application. Pour plus d’informations, consultez Démarrer votre application migrée. |
| CollectionView ne défile pas. | Vérifiez la disposition du conteneur et la taille mesurée de CollectionView. Par défaut, le contrôle prend autant d’espace que le conteneur l’autorise. Un Grid limite les éléments enfant à sa propre taille. Toutefois, un StackLayout permet à un élément enfant de prendre de l’espace au-delà de ses limites. |
| La fenêtre contextuelle s’affiche sous la page sur iOS. | Dans Xamarin.Forms, toutes les fenêtres contextuelles sur iOS sont des instances UIWindow, mais dans les fenêtres contextuelles .NET MAUI sont affichées en localisant la présentation ViewController actuelle et en affichant la fenêtre contextuelle avec PresentViewControllerAsync. Dans les plug-ins tels que Mobups, pour vous assurer que vos fenêtres contextuelles sont correctement affichées, vous devez appeler DisplayAlert, DisplayActionSheet ou DisplayPromptAsync depuis la ContentPage utilisée dans la fenêtre contextuelle Mopup. |
| BoxView n’apparaît pas. | La taille par défaut d’une BoxView dans Xamarin.Forms est de 40 x 40. La taille par défaut d’une BoxView dans .NET MAUI est 0 x 0. Définissez WidthRequest et HeightRequest sur 40. |
| La disposition manque de remplissage, de marge ou d’espacement. | Ajoutez les valeurs par défaut à votre projet en fonction de la ressource de style .NET MAUI. Pour plus d’informations, consultez Modifications de la valeur par défaut de Xamarin.Forms. |
| La disposition personnalisée ne fonctionne pas. | Le code de disposition personnalisée doit être mis à jour pour fonctionner dans .NET MAUI. Pour plus d’informations, consultez Modifications de disposition personnalisée. |
| Le renderer personnalisé ne fonctionne pas. | Le code du renderer doit être mis à jour pour fonctionner dans .NET MAUI. Pour plus d’informations, consultez Utiliser des renderers personnalisés dans .NET MAUI. |
| L’effet ne fonctionne pas. | Le code d’effet doit être mis à jour pour fonctionner dans .NET MAUI. Pour plus d’informations, consultez Utiliser des effets dans .NET MAUI. |
| Le code SkiaSharp ne fonctionne pas. | Le code SkiaSharp a besoin de mises à jour mineures pour fonctionner dans .NET MAUI. Pour plus d’informations, consultez Réutiliser du code SkiaSharp dans .NET MAUI. |
| Impossible d’accéder aux données des propriétés d’application créées précédemment. | Migrez les données des propriétés de l’application vers les préférences .NET MAUI. Pour plus d’informations, consultez Migrer des données du dictionnaire des propriétés d’application Xamarin.Forms vers les préférences .NET MAUI. |
| Impossible d’accéder aux données de stockage sécurisé créées précédemment. | Migrez les données de stockage sécurisé vers .NET MAUI. Pour plus d’informations, consultez Migrer un stockage sécurisé Xamarin.Essentials vers le stockage sécurisé .NET MAUI. |
| Impossible d’accéder aux données de suivi des versions créées précédemment. | Migrez les données de suivi de version vers .NET MAUI. Pour plus d’informations, consultez Migrer les données de suivi des versions d’une application Xamarin.Forms vers une application .NET MAUI. |
Commentaires
Prochainement : Tout au long de l'année 2024, nous supprimerons progressivement les GitHub Issues en tant que mécanisme de retour d'information pour le contenu et nous les remplacerons par un nouveau système de retour d'information. Pour plus d’informations, voir: https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour
