Répondre à des modifications apportées à un thème de système
Les appareils incluent généralement des thèmes clair et sombre qui font référence à un large ensemble de préférences d’apparence pouvant être définies au niveau du système d’exploitation. Les applications doivent respecter ces thèmes système et répondre immédiatement aux changements de thème système.
Le thème système peut changer pour diverses raisons, en fonction de la configuration de l’appareil. Le thème système peut notamment être modifié explicitement par l’utilisateur ou changer en fonction de l’heure de la journée ou de facteurs environnementaux tels qu’une faible lumière.
Les applications .NET MAUI (.NET Multi-platform App UI) peuvent répondre aux changements de thème système en consommant des ressources avec l’extension de balisage AppThemeBinding ainsi que les méthodes d’extension SetAppThemeColor et SetAppTheme<T>.
Remarque
Les applications .NET MAUI peuvent répondre aux changements de thème système sur iOS 13 ou version ultérieure, Android 10 (API 29) ou version ultérieure, macOS 10.14 ou version ultérieure et Windows 10 ou version ultérieure.
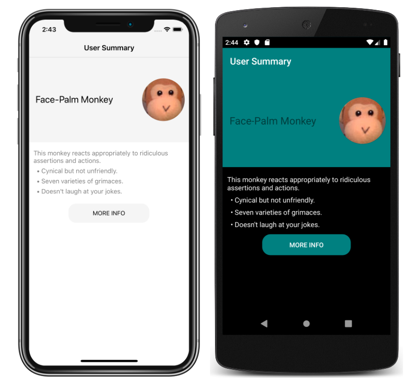
La capture d’écran suivante montre une page avec le thème système clair sur iOS et une page avec le thème système sombre sur Android :

Définir et consommer des ressources de thème
Les ressources pour les thèmes clair et sombre peuvent être consommées avec l’extension de balisage AppThemeBinding et les méthodes d’extension SetAppThemeColor et SetAppTheme<T>. Avec ces approches, les ressources sont automatiquement appliquées en fonction de la valeur du thème système actuel. Par ailleurs, les objets qui consomment ces ressources sont automatiquement mis à jour en cas de changement du thème système pendant l’exécution d’une application.
AppThemeBinding, extension de balisage
L’extension de balisage AppThemeBinding vous permet de consommer une ressource, telle qu’une image ou une couleur, en fonction du thème système actuel.
L’extension de balisage AppThemeBinding est prise en charge par la classe AppThemeBindingExtension, qui définit les propriétés suivantes :
Default, de typeobject, que vous définissez sur la ressource à utiliser par défaut.Light, de typeobject, que vous définissez sur la ressource à utiliser lorsque l’appareil utilise son thème clair.Dark, de typeobject, que vous définissez sur la ressource à utiliser lorsque l’appareil utilise son thème sombre.Value, de typeobject, qui retourne la ressource actuellement utilisée par l’extension de balisage.
Remarque
L’analyseur XAML permet à la classe AppThemeBindingExtension d’être abrégée en tant que AppThemeBinding.
La propriété Default est la propriété de contenu de AppThemeBindingExtension. Par conséquent, pour les expressions de balisage XAML exprimées avec des accolades, vous pouvez éliminer la partie Default= de l’expression (à condition qu’il s’agisse du premier argument).
L’exemple XAML suivant montre comment utiliser l’extension de balisage AppThemeBinding :
<StackLayout>
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
Dans cet exemple, le texte du premier Label est de couleur verte lorsque l’appareil utilise son thème clair et de couleur rouge lorsque l’appareil utilise son thème sombre. De même, Image affiche un fichier image différent en fonction du thème système actuel.
Les ressources définies dans ResourceDictionary peuvent également être consommées dans AppThemeBinding avec l’extension de balisage StaticResource :
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
Dans cet exemple, la couleur d’arrière-plan des styles Grid et Button change selon que l’appareil utilise son thème clair ou son thème sombre.
En outre, les ressources définies dans ResourceDictionary peuvent également être consommées dans AppThemeBinding avec l’extension de balisage DynamicResource :
<ContentPage ...>
<ContentPage.Resources>
<Color x:Key="Primary">DarkGray</Color>
<Color x:Key="Secondary">HotPink</Color>
<Color x:Key="Tertiary">Yellow</Color>
<Style x:Key="labelStyle" TargetType="Label">
<Setter Property="Padding" Value="5"/>
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource Secondary}, Dark={StaticResource Primary}}" />
<Setter Property="BackgroundColor" Value="{AppThemeBinding Light={DynamicResource Primary}, Dark={DynamicResource Secondary}}" />
</Style>
</ContentPage.Resources>
<Label x:Name="myLabel"
Style="{StaticResource labelStyle}"/>
</ContentPage>
Méthodes d’extension
.NET MAUI inclut les méthodes d’extension SetAppThemeColor et SetAppTheme<T> qui permettent aux objets VisualElement de répondre aux changements de thème système.
La méthode SetAppThemeColor permet de spécifier les objets Color qui seront définis sur une propriété cible en fonction du thème système actuel :
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Colors.Green, Colors.Red);
Dans cet exemple, le texte de Label est de couleur verte lorsque l’appareil utilise son thème clair et de couleur rouge lorsque l’appareil utilise son thème sombre.
La méthode SetAppTheme<T> permet de spécifier les objets de type T qui seront définis sur une propriété cible en fonction du thème système actuel :
Image image = new Image();
image.SetAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
Dans cet exemple, Image affiche lightlogo.png lorsque l’appareil utilise son thème clair et darklogo.png lorsque l’appareil utilise son thème sombre.
Détecter le thème système actuel
Vous pouvez détecter le thème système actuel en obtenant la valeur de la propriété Application.RequestedTheme :
AppTheme currentTheme = Application.Current.RequestedTheme;
La propriété RequestedTheme retourne un membre d’énumération AppTheme. L’énumération AppTheme définit les membres suivants :
Unspecified, qui indique que l’appareil utilise un thème non spécifié.Light, qui indique que l’appareil utilise son thème clair.Dark, qui indique que l’appareil utilise son thème sombre.
Définir le thème de l’utilisateur actuel
Vous pouvez définir le thème utilisé par l’application avec la propriété Application.UserAppTheme, qui est de type AppTheme, quel que soit le thème système actuellement opérationnel :
Application.Current.UserAppTheme = AppTheme.Dark;
Dans cet exemple, l’application est définie pour utiliser le thème défini comme mode sombre du système, quel que soit le thème système actuellement opérationnel.
Remarque
Définissez la propriété UserAppTheme sur AppTheme.Unspecified pour utiliser par défaut le thème système opérationnel.
Réagir aux changements de thème
Le thème système d’un appareil peut changer pour diverses raisons, en fonction de la façon dont l’appareil est configuré. Vous pouvez notifier les applications .NET MAUI d’un changement de thème système en gérant l’événement Application.RequestedThemeChanged :
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
L’objet AppThemeChangedEventArgs, qui accompagne l’événement RequestedThemeChanged, a une propriété unique nommée RequestedTheme de type AppTheme. Vous pouvez examiner cette propriété pour détecter le thème système demandé.
Important
Pour répondre aux changements de thème sur Android, votre classe MainActivity doit inclure l’indicateur ConfigChanges.UiMode dans l’attribut Activity. Les applications .NET MAUI créées avec les modèles de projet Visual Studio incluent automatiquement cet indicateur.
Commentaires
Prochainement : Tout au long de l'année 2024, nous supprimerons progressivement les GitHub Issues en tant que mécanisme de retour d'information pour le contenu et nous les remplacerons par un nouveau système de retour d'information. Pour plus d’informations, voir: https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour
 Parcourir l'exemple
Parcourir l'exemple