Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Cet article fournit une compréhension commune des exemples d′API web Microsoft Dataverse utilisant JavaScript côté client. Bien que chaque exemple se concentre sur un aspect différent de l’API web, ils sont présentés dans un exemple d’application commun.
Exemples d’API Web utilisant Javascript côté client
Les exemples suivants utilisent les critères décrits ici :
| Exemple | Exemple de groupe | Description |
|---|---|---|
| Exemple d’opérations de base de l’API Web (Javascript côté client) | Exemple d’opérations de base de l’API Web | Montre comment créer, récupérer, mettre à jour, supprimer, associer et dissocier des lignes de tables Dataverse (enregistrements d′entité). |
| Exemple de données de requête de l’API web (Javascript côté client) | Exemples de données de requête d’API Web | Montre comment utiliser la syntaxe et les fonctions de requête OData v4 ainsi que les fonctions de requête Dataverse. Contient une démonstration de l’utilisation de requêtes prédéfinies et de l’utilisation de FetchXML pour exécuter des requêtes. |
| Exemple d’opérations conditionnelles de l’API Web (Javascript côté client) | Exemple d’opérations conditionnelles de l’API Web | Montre comment exécuter des opérations conditionnelles. Le comportement de ces opérations dépend des critères que vous spécifiez. |
| Exemple de fonctions et d’actions de l’API Web (JavaScript côté client) | Exemple de fonctions et d’actions de l’API Web | Montre comment utiliser les fonctions et les actions liées et non liées, notamment les actions personnalisées. |
Comment télécharger le code source de l’exemple
Ces exemples sont implémentés en tant que classes JavaScript qui s’exécutent dans une application SPA. Cette application se trouve sur GitHub à l’adresse PowerApps-Samples/tree/master/dataverse/webapi/JS/SPASample.
Le code source de chaque exemple est disponible dans le dossier /src/samples. Vous pouvez également afficher le code source des exemples dans l’article respectif.
Comment exécuter l’exemple pour voir le script en action
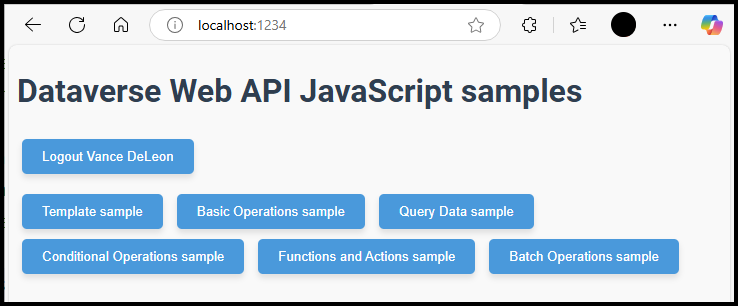
Consultez le fichier LISEZMOI pour obtenir plus d’informations sur la façon dont vous pouvez exécuter l’exemple d’application SPA. Lorsque l’application SPA s’exécute, vous pouvez sélectionner l’exemple à exécuter en cliquant sur les boutons.

Éléments communs disponibles dans chaque exemple
Tous les exemples de ce groupe ont les éléments suivants en commun :
- Ils sont tous inclus dans le même exemple d’application SPA
- Chaque exemple implémente une interface commune avec les méthodes
Setup,RunetCleanup. - Tous les exemples utilisent un exemple de bibliothèque DataverseWebAPI.js commun qui illustre des méthodes réutilisables pour effectuer des opérations avec des données métier dans Dataverse.
Voir aussi
Utiliser l'API Web Dataverse
Exemples d’API Web
Exemples de l’API Web (C#)
Exemples d’API web (PowerShell)