Création de volets latéraux à l’aide d’une API cliente
Les développeurs peuvent créer et gérer des volets latéraux d’application dans une application basée sur un modèle en utilisant l’API Xrm.App.sidePanes, qui représente la collection de volets latéraux. Appeler la méthode createPane permet d’ajouter un nouveau volet pour la navigation vers n’importe quel formulaire d’application pilotée par modèle ou page personnalisée. Les pages affichées dans le volet latéral doivent tenir dans la largeur minimale de 300 pixels et être redimensionnées à des largeurs plus grandes en fonction de la largeur du volet.
Les onglets sont répertoriés dans le volet latéral en deux groupes non fermables et fermables. Dans chaque groupe, les onglets sont répertoriés dans l’ordre dans lequel ils ont été créés. Le groupe supérieur contient les volets qu’un utilisateur ne peut pas fermer et le groupe inférieur contient des volets pouvant être fermés par l’utilisateur. Le groupe ne pouvant pas être fermé est renseigné lorsque l’application est ouverte, tandis que le groupe pouvant être fermé est ajouté en fonction des actions de l’utilisateur au sein de l’application.
Vous pouvez utiliser un en-tête fourni par la plateforme avec le titre et le bouton Fermer, ou vous pouvez utiliser un en-tête personnalisé.
Vous pouvez ajouter un badge dans le volet latéral pour indiquer à l’utilisateur qu’un changement nécessite son attention. Le badge prend en charge trois modes : un point simple, un compte ou une image. Par défaut, le badge est effacé lorsque l’utilisateur bascule vers le volet. Vous pouvez contrôler à quel moment le badge est effacé.
Les volets latéraux des applications ne sont pris en charge que dans les navigateurs Web et sont interdits dans les lecteurs natifs.
Notes
Cette API n’est pas disponible pour les déploiements locaux Dynamics 365 Customer Engagement. En savoir plus : API client non prises en charge dans Customer Engagement (on-premises)
Examples
Affichage d’une vue par défaut dans le volet latéral
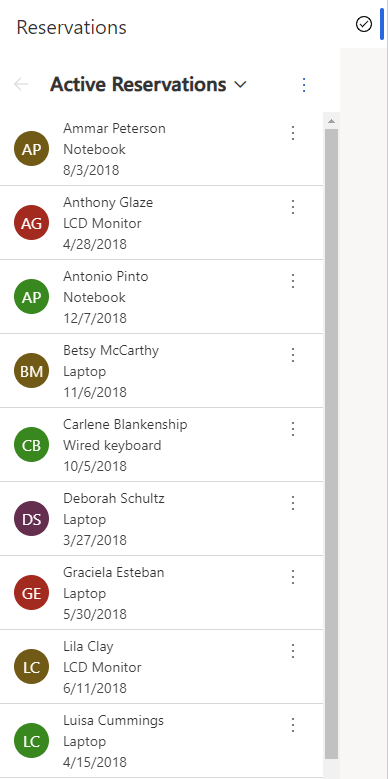
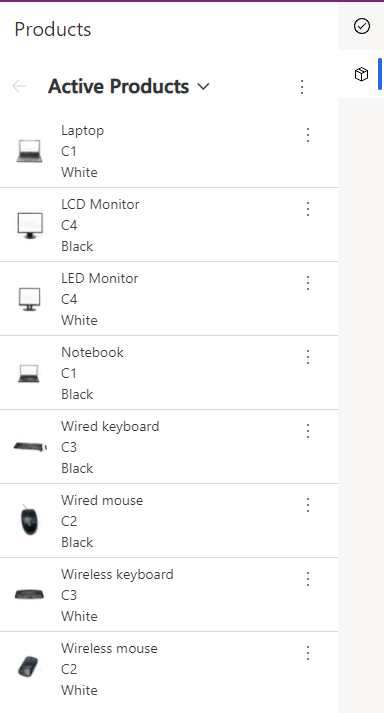
Les exemples de cette section montrent comment afficher la vue par défaut d’un tableau dans le volet latéral de l’application. Une liste de réservation et une liste de produits s’ouvrent sous forme de volets non fermables.
Xrm.App.sidePanes.createPane({
title: "Reservations",
imageSrc: "WebResources/sample_reservation_icon",
paneId: "ReservationList",
canClose: false
}).then((pane) => {
pane.navigate({
pageType: "entitylist",
entityName: "sample_reservation",
})
});

Xrm.App.sidePanes.createPane({
title: "Products",
imageSrc: "WebResources/sample_product_icon",
paneId: "ProductList",
canClose: false
}).then((pane) => {
pane.navigate({
pageType: "entitylist",
entityName: "sample_product",
})
});

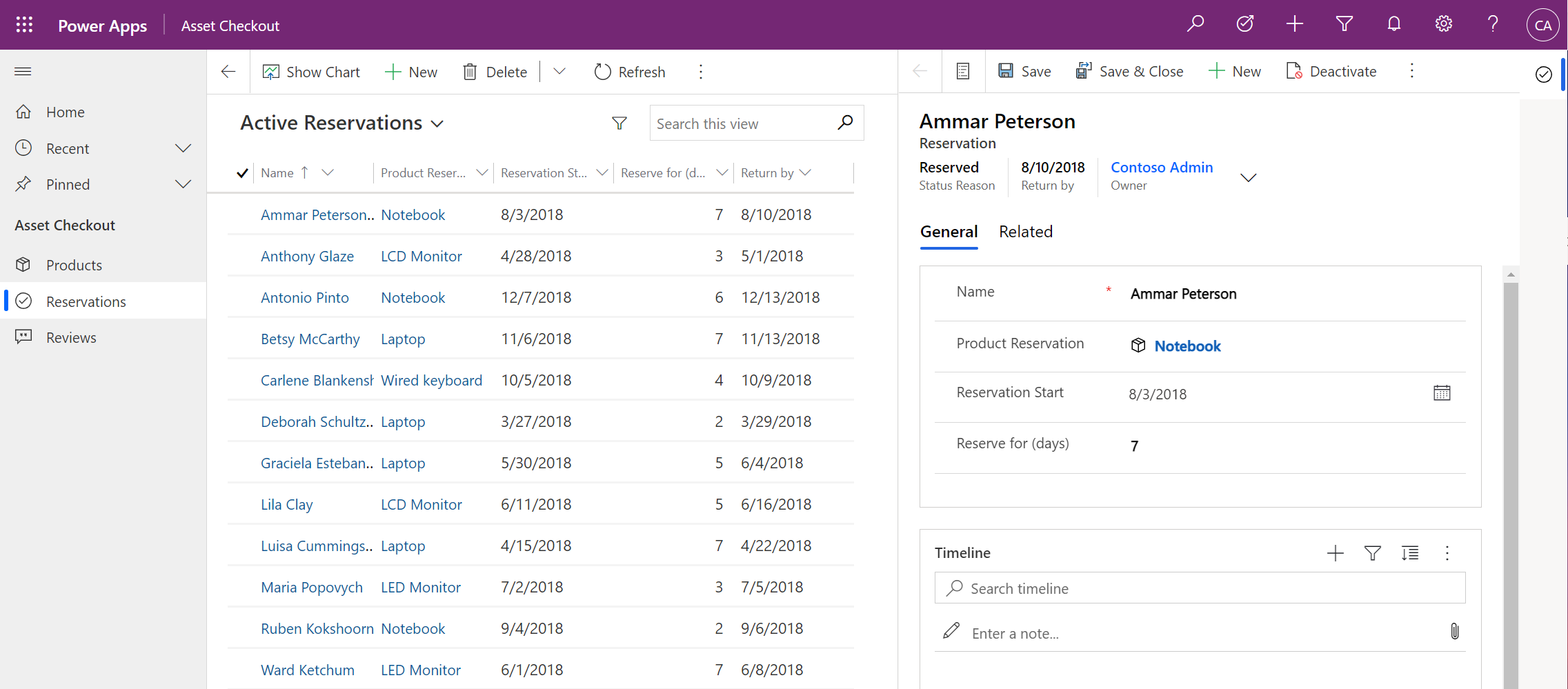
Affichage d’une ligne de table
Cet exemple montre comment afficher une ligne dans le volet latéral. Une ligne de réservation est ouverte dans un volet latéral où l’en-tête par défaut est masqué et la largeur est personnalisée à 600 pixels.
Xrm.App.sidePanes.createPane({
title: "Reservation: Ammar Peterson",
imageSrc: "WebResources/sample_reservation_icon",
hideHeader: true,
canClose: true,
width: 600
}).then((pane) => {
pane.navigate({
pageType: "entityrecord",
entityName: "sample_reservation",
entityId: "d4034340-4623-e811-a847-000d3a30c619",
})
});

Afficher une ressource Web
Cet exemple montre comment afficher une ressource web dans le volet latéral. Une page html personnalisée s’ouvre dans un volet latéral où l’en-tête par défaut est visible et le bouton de fermeture est masqué.
Xrm.App.sidePanes.createPane({
title: "Registration Page",
imageSrc: "WebResources/msfp_SurveyIcon_32",
paneId: "RegistrationPage",
canClose: false
}).then((pane) => {
//navigate to webresource
pane.navigate({
pageType: "webresource",
webresourceName: "new_RegistrationPage",
})
});
Gestion des volets latéraux
En plus de créer des volets latéraux et d’afficher des lignes ou des vues dans le volet latéral, vous pouvez également :
Utilisez la méthode
statepour réduire le volet latéral par programmation :Xrm.App.sidePanes.state = 0;Utilisez la méthode
statepour développer le volet latéral par programmation :Xrm.App.sidePanes.state = 1;Modifiez les propriétés en récupérant le volet sélectionné :
var lastPane = Xrm.App.sidePanes.getSelectedPane();
lastPane.width = 400;Récupérer un volet spécifique en utilisant le paramètre
paneId:var reservationPane = Xrm.App.sidePanes.getPane("ReservationList");
reservationPane.close();Activer la propriété de badge sur un volet :
Xrm.App.sidePanes.getSelectedPane().badge = 1;
Utiliser avec Xrm.App.panels.loadPanel
L’API Xrm.Panels.loadPanel est remplacée par Xrm.App.sidePanes.createPane, car la première ne prend en charge qu’un seul volet tandis que l’autre prend en charge plusieurs volets. Pour activer la transition de loadPanel vers createPane, les deux peuvent fonctionner ensemble avec certaines limitations. Si seulement loadPanel est utilisé dans une application basée sur un modèle, l’expérience reste la même. Cependant si loadPanel et createPane sont utilisés, la première limitation implique qu’une icône d’espace réservé est affichée pour loadPanel. La deuxième limitation implique que lorsque l’utilisateur passe de loadPanel à createPane, le contenu loadPanel est déchargé pour économiser de la mémoire et sera rechargé au basculement sans l’état. Ce comportement de basculement d’onglet est le même que celui utilisé dans le mode d’application multisession pour gérer la mémoire utilisée par l’application. La plupart des types de page se restaurent correctement, mais lorsqu’un site externe ou une ressource Web est ouvert, l’état n’est pas restauré.
En basculant pour utiliser createPane, les deux limitations peuvent être évitées en fournissant une icône et en activant alwaysRender. alwaysRender conserve le contenu du volet au changement d’utilisateur, mais prend plus de mémoire et doit donc être utilisé avec parcimonie.
Articles associés
sidePanes (référence API client)
loadPanel (référence d’API client)
Procédure pas-à-pas : écrire votre premier script client