Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Vous êtes prêt à écrire votre premier script client pour passer à l’action ? C’est parti ! Restez simple
Objectif
À la fin de cette procédure pas-à-pas, vous saurez utiliser votre code JavaScript dans les applications pilotées par modèle, ce qui implique les étapes suivantes à un haut niveau :
- Localiser ou créer une solution à laquelle ajouter votre travail
- Écrire votre code JavaScript pour résoudre un problème métier
- Télécharger votre code en tant que ressource Web
- Associer votre ressource Web de script à un formulaire
- Configurer les événements de formulaire et de champ
- Tester votre code
Étape 1 : Localiser ou créer une solution
Les solutions permettent de transférer les personnalisations d’un environnement à un autre. Vous devez écrire et tester votre code Javascript dans un environnement de développement dans le cadre d’une solution non gérée. Lorsque vous avez terminé les tests, exportez la solution en tant que solution gérée et importez/installez-la dans votre environnement de production.
Il existe peut-être déjà une solution existante que vous devriez utiliser. L’application pilotée par modèle que vous souhaitez personnaliser avec votre script doit déjà faire partie d’une solution. Vous pouvez modifier cette solution ou créer une nouvelle solution qui dépend d’une autre solution existante.
Pour créer une solution :
Accédez à Power Apps.
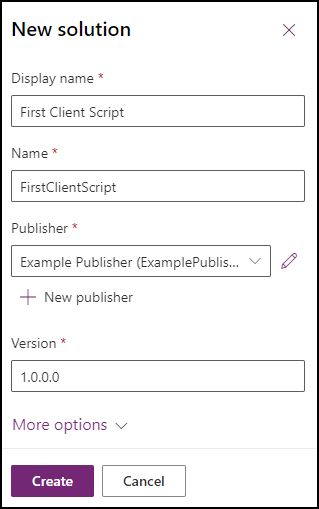
Dans le volet de navigation de gauche, sélectionnez Solutions, puis sélectionnez Nouvelle solution.
Dans la boîte de dialogue volante, spécifiez Nom complet, Nom et Éditeur.
La plupart des entreprises ont un éditeur existant qu’elles utilisent toujours. Vous devriez utiliser cet éditeur. Si vous êtes la toute première personne, vous pouvez créer le vôtre.
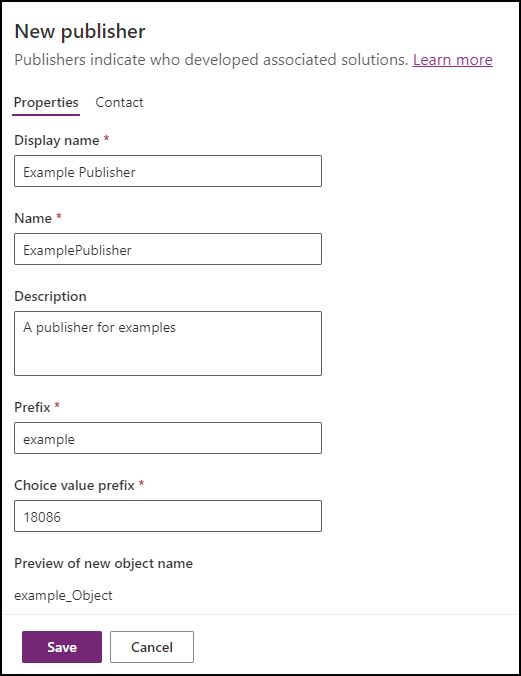
Cliquez sur Nouvel éditeur pour ouvrir la boîte de dialogue Nouvel éditeur. Dans cette procédure pas à pas, nous utilisons un éditeur avec cette définition :

Notez la valeur Préfixe. Cela devrait être quelque chose qui identifie votre entreprise. Dans ce cas, nous utilisons
example.C’est la solution que nous allons utiliser dans cette procédure pas à pas

Localisez ou ajoutez une application pilotée par modèle à votre solution.
Une nouvelle solution n’inclut aucune application pilotée par modèle. Vous devez ajouter une application pilotée par modèle existante ou en créer une.
Note
Pour les besoins de cette procédure pas à pas, assurez-vous que l’application inclut la table Compte. Les scripts et les instructions ci-dessous attendent des champs trouvés dans un formulaire pour la table Compte.
Option A : Ajouter une application pilotée par modèle existante à votre solution
- Dans votre solution, sélectionnez Ajouter>Applicaton existante>Application pilotée par modèle.

- Sélectionnez une application existante, puis cliquez sur Ajouter.
Option B : Créer une application pilotée par modèle dans votre solution
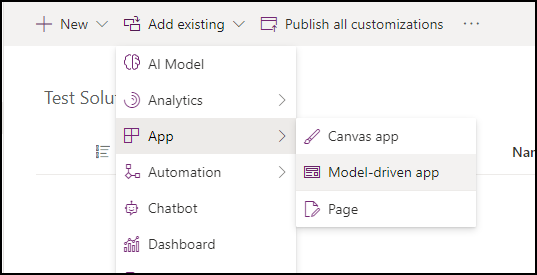
Dans votre solution, sélectionnez Nouveau>Application>Application pilotée par modèle.
Voir le didacticiel Générer votre première application pilotée par modèle Créez une application qui inclut la table Compte.
Étape 2 : écrire votre code JavaScript
La première étape consiste à identifier le problème que vous essayez de corriger à l’aide d’un script côté client. Une fois que vous l’avez identifié, vous devez écrire votre code JavaScript contenant la logique métier personnalisée répondant au problème de votre activité.
Les applications pilotées par modèle ne fournissent pas d’éditeur JavaScript. Utilisez un outil deapplication pilotée par modèle création externe fournissant les fonctionnalités spécifiques de prise en charge des fichiers JavaScript, tels que Notepad++, Visual Studio Code ou Microsoft Visual Studio.
Voici le code JavaScript utilisé par cette procédure pas à pas :
// A namespace defined for the sample code
// As a best practice, you should always define
// a unique namespace for your libraries
var Example = window.Example || {};
(function () {
// Define some global variables
var myUniqueId = "_myUniqueId"; // Define an ID for the notification
var currentUserName = Xrm.Utility.getGlobalContext().userSettings.userName; // get current user name
var message = currentUserName + ": Your JavaScript code in action!";
// Code to run in the form OnLoad event
this.formOnLoad = function (executionContext) {
var formContext = executionContext.getFormContext();
// Display the form level notification as an INFO
formContext.ui.setFormNotification(message, "INFO", myUniqueId);
// Wait for 5 seconds before clearing the notification
window.setTimeout(function () { formContext.ui.clearFormNotification(myUniqueId); }, 5000);
}
// Code to run in the column OnChange event
this.attributeOnChange = function (executionContext) {
var formContext = executionContext.getFormContext();
// Automatically set some column values if the account name contains "Contoso"
var accountName = formContext.getAttribute("name").getValue();
if (accountName.toLowerCase().search("contoso") != -1) {
formContext.getAttribute("websiteurl").setValue("https://www.contoso.com");
formContext.getAttribute("telephone1").setValue("425-555-0100");
formContext.getAttribute("description").setValue("Website URL, Phone and Description set using custom script.");
}
}
// Code to run in the form OnSave event
this.formOnSave = function () {
// Display an alert dialog
Xrm.Navigation.openAlertDialog({ text: "Record saved." });
}
}).call(Example);
Copiez ce code dans un fichier texte et enregistrez-le sous le nom : Example-form-script.js.
Explication détaillée du code
Voyons en détail le code :
Définir l’espace de noms : le code commence par définir un espace de noms pour votre script personnalisé. Il est recommandé de toujours créer des bibliothèques JavaScript à espaces de noms pour que vos fonctions ne soient pas écrasées par celles d’une autre bibliothèque.
var Example = window.Example || {};Dans ce cas, toutes les fonctions définies dans cette bibliothèque peuvent être utilisées comme
Example.[functionName]. Vous devez choisir un espace de noms qui correspond à votre nom éditeur de solutions.Définir les variables globales : la section suivante définit les variables globales utilisées dans le script. Les informations de contexte sont désormais disponibles globalement à l’aide de la méthode Xrm.Utility.getGlobalContext.
// Define some global variables var myUniqueId = "_myUniqueId"; // Define an ID for the notification var currentUserName = Xrm.Utility.getGlobalContext().userSettings.userName; // get current user name var message = currentUserName + ": Your JavaScript code in action!";Fonction à exécuter sur l’événement OnLoad : cette section contient la fonction qui s’exécute lorsque le formulaire de compte se charge. Par exemple, lorsque vous créez un enregistrement de compte ou lorsque vous ouvrez un enregistrement de compte existant.
La fonction
Example.formOnLoadutilise le paramètreexecutionContextpour obtenir l’objetformContext. Lorsque nous joignons ultérieurement notre code avec l’événement de formulaire, nous nous souviendrons de sélectionner pour passer le contexte d’exécution à cette fonction.Cette fonction affiche une notification de niveau de formulaire à l’aide de la méthode formContext.ui.setFormNotification.
Ensuite, cette fonction utilise la méthode setTimeOut JavaScript pour retarder l’exécution de la méthode formContext.ui.clearFormNotification pour supprimer la notification après 5 secondes.
// Code to run in the form OnLoad event this.formOnLoad = function (executionContext) { var formContext = executionContext.getFormContext(); // Display the form level notification as an INFO formContext.ui.setFormNotification(message, "INFO", myUniqueId); // Wait for 5 seconds before clearing the notification window.setTimeout(function () { formContext.ui.clearFormNotification(myUniqueId); }, 5000); }Fonction à exécuter sur l’événement OnChange : la fonction
Example.attributeOnChangeest associée à la colonne Nom du compte dans le formulaire de compte afin qu’il soit exécuté seul lorsque vous modifiez la valeur du nom de compte.Cette fonction effectue une recherche insensible à la casse pour
Contosodans lenamedu compte et, le cas échéant, définit automatiquement les valeurs des colonneswebsiteurl;telephone1etdescriptiondu formulaire de compte.// Code to run in the column OnChange event this.attributeOnChange = function (executionContext) { var formContext = executionContext.getFormContext(); // Automatically set some column values if the account name contains "Contoso" var accountName = formContext.getAttribute("name").getValue(); if (accountName.toLowerCase().search("contoso") != -1) { formContext.getAttribute("websiteurl").setValue("https://www.contoso.com"); formContext.getAttribute("telephone1").setValue("425-555-0100"); formContext.getAttribute("description").setValue("Website URL, Phone and Description set using custom script."); } }Fonction à exécuter sur l’événement OnSave : la fonction
Example.formOnSaveaffiche une boîte de dialogue d’alerte à l’aide de la méthode Xrm.Navigation.openAlertDialog. Cette boîte de dialogue affiche un message avec un bouton OK. L’utilisateur peut fermer l’alerte en cliquant sur OK.Note
Cette fonction n’utilise pas le contexte d’exécution car les méthodes Xrm.Navigation n’en ont pas besoin.
// Code to run in the form OnSave event this.formOnSave = function () { // Display an alert dialog Xrm.Navigation.openAlertDialog({ text: "Record saved." }); }
Étape 3 : Télécharger votre code en tant que ressource Web
Maintenant que votre code est prêt, vous devez le télécharger dans votre solution.
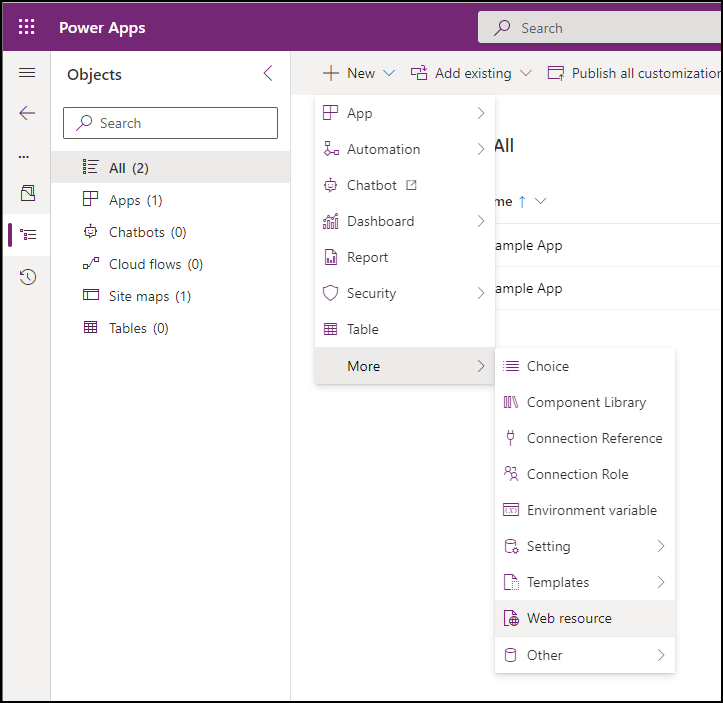
Dans votre solution, sélectionnez Nouveau>Plus>Ressource Web

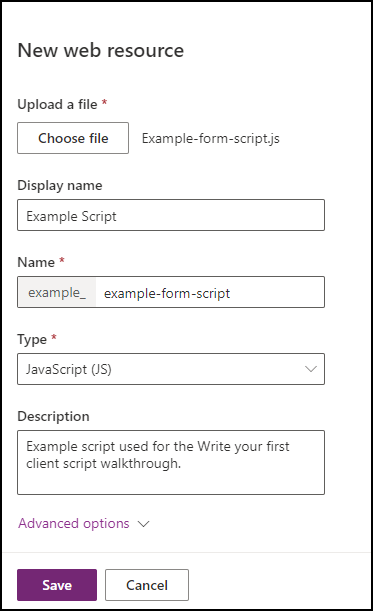
Dans la boîte de dialogue Nouvelle ressource Web, cliquez sur Choisir le fichier et sélectionnez le fichier
Example-form-script.jsque vous avez enregistré précédemment.Complétez les champs Nom complet, Nom et Description (en option). Assurez-vous que le champ Type est défini sur JavaScript (JS).

Note
- Remarquez comment le Nom a un préfixe qui correspond au préfixe de personnalisation de l’éditeur de solutions. Il existe d’autres façons de créer des ressources Web, mais la création d’une ressource Web de cette manière garantit que la ressource Web fait partie de votre solution.
- Le nom de la ressource Web est
example_example-form-script.
Étape 4 : associer votre ressource Web de script à un formulaire
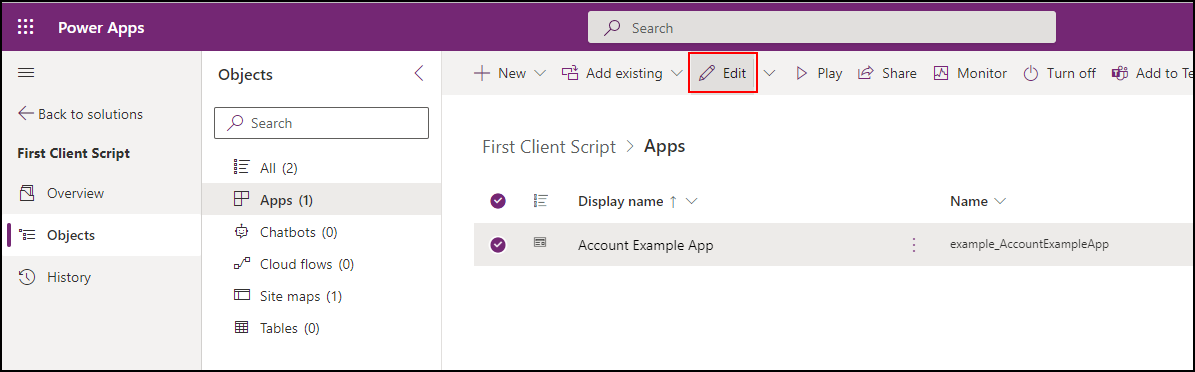
Dans votre solution, sélectionnez Objets>Applications>Votre application et cliquez sur Modifier.

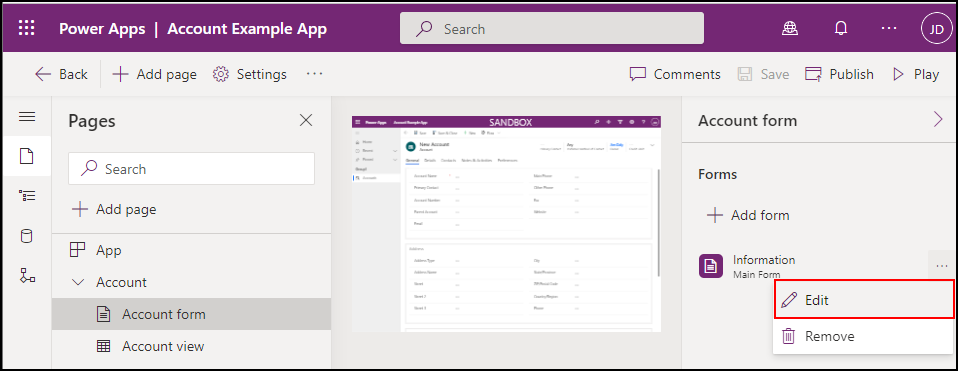
Développez Compte et sélectionnez Formulaire de compte, cliquez sur les points de suspension (...) à droite du formulaire Informations et sélectionnez Modifier.

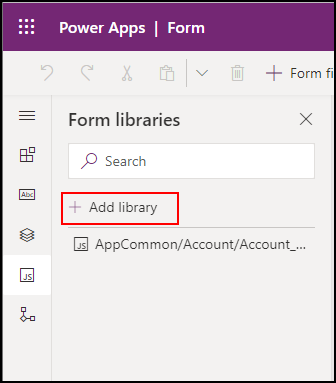
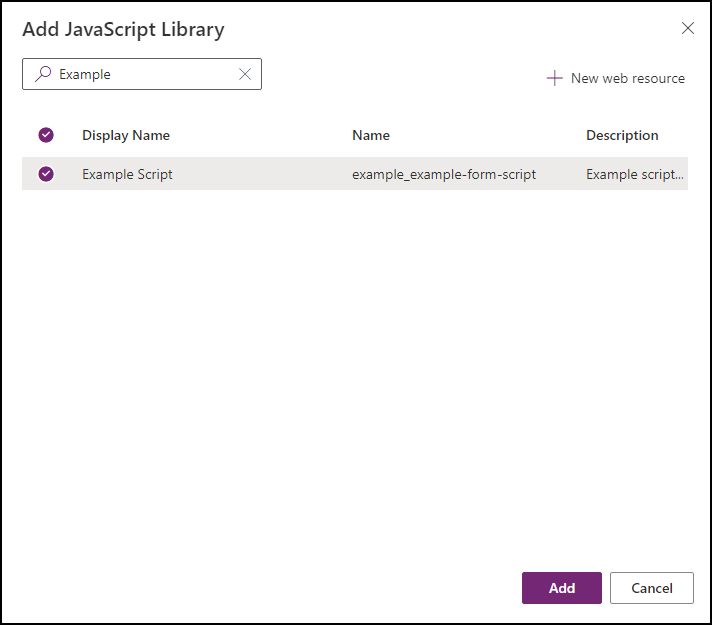
Dans le volet de navigation de gauche, sélectionnez Bibliothèques de formulaires et cliquez sur Ajouter une bibliothèque.

Dans la boîte de dialogue Ajouter une bibliothèque JavaScript, recherchez la ressource Web JavaScript que vous avez créée par son nom :
Example Script.
Sélectionnez la ressource web Example de script et cliquez sur Ajoutez.
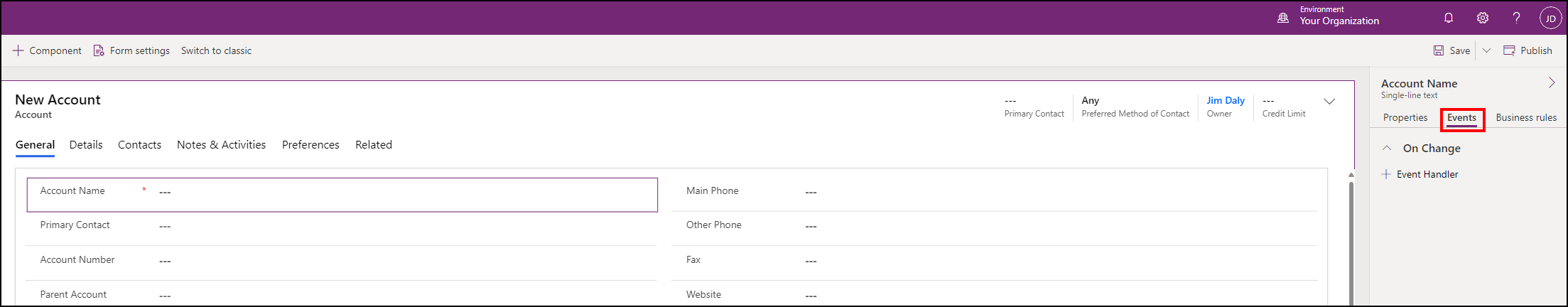
Étape 5 : Configurer les événements de formulaire et de champ
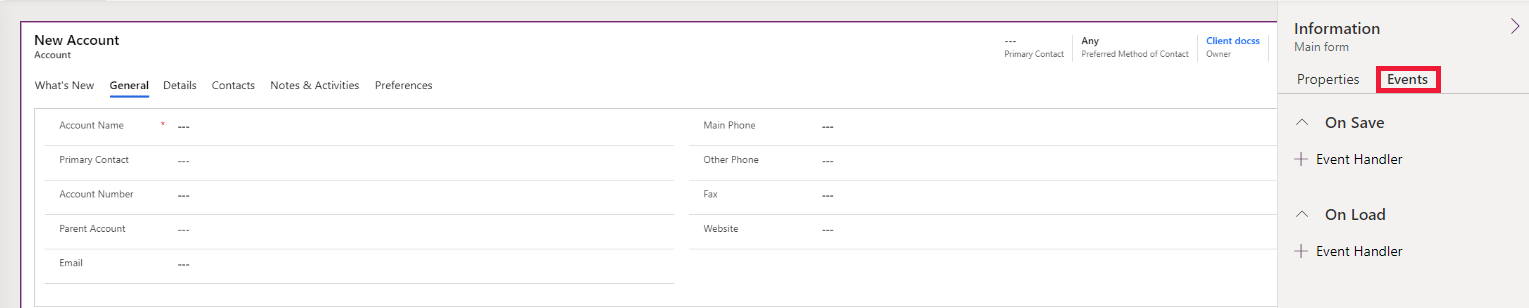
Sélectionnez l’onglet Événements.

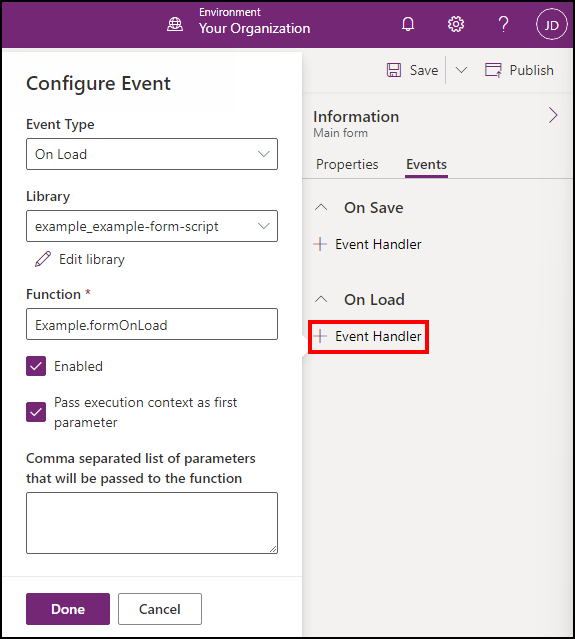
Configurer le formulaire sur l’événement de chargement
Sélectionnez le gestionnaire d’événements En charge et cliquez sur + Gestionnaire d’événements.

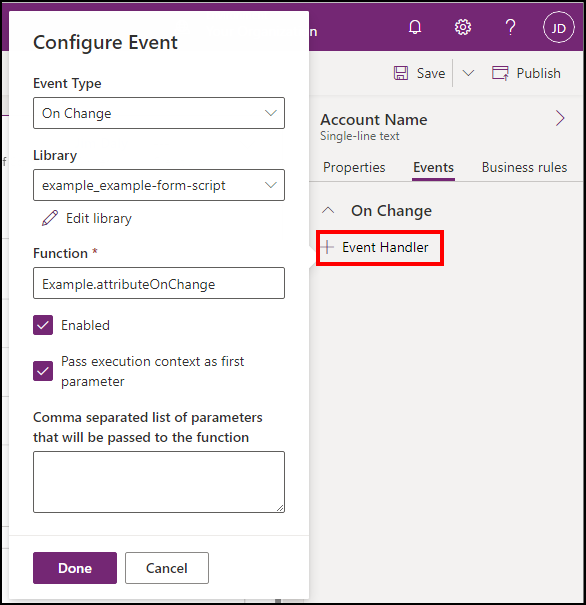
Assurez-vous que :
- Le Type d’événement est En charge.
- La bibliothèque example_example-form-script est sélectionnée.
- Saisissez le nom de la fonction dans le champ Fonction. Dans ce cas,
Example.formOnLoad. - Sélectionnez Transmettre le contexte d’exécution comme premier paramètre.
- Cliquez sur Terminé.
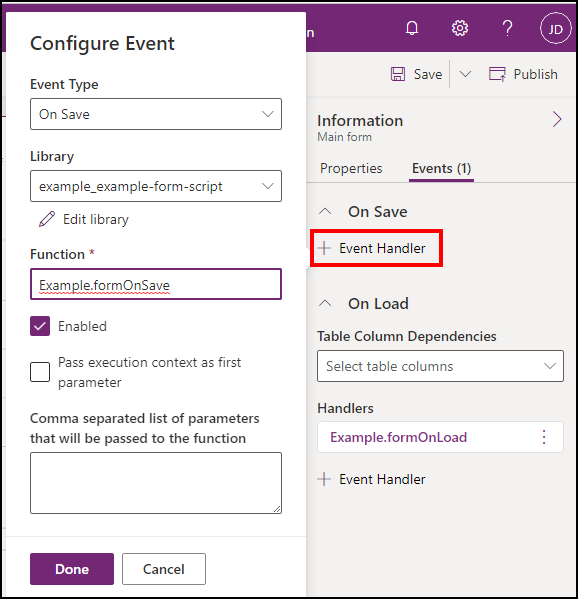
Configurer l’événement Enregistrement du formulaire
Sélectionnez le gestionnaire d’événements Enregistrement en cours et cliquez sur + Gestionnaire d’événements.

Assurez-vous que :
- Le Type d’événement est En cours d’enregistrement.
- La bibliothèque example_example-form-script est sélectionnée.
- Saisissez le nom de la fonction dans le champ Fonction. Dans ce cas,
Example.formOnSave.Note
Il n’est pas nécessaire de choisir Transmettre le contexte d’exécution comme premier paramètre pour cette fonction, car elle ne l’utilise pas.
- Cliquez sur Terminé
Configurer l’événement Champ en cours de modification
Sélectionnez le champ Nom de compte et l’onglet Événements.

Sélectionnez le gestionnaire d’événements Modification en cours et cliquez sur + Gestionnaire d’événements.

Assurez-vous que :
- Le Type d’événement est En cours de modification.
- La bibliothèque example_example-form-script est sélectionnée.
- Saisissez le nom de la fonction dans le champ Fonction. Dans ce cas,
Example.attributeOnChange. - Sélectionnez Transmettre le contexte d’exécution comme premier paramètre.
- Cliquez sur Terminé
Enregistrer et publier vos changements
Enregistrez le formulaire et cliquez sur Publier.
Étape 6 : Tester votre code
Il est recommandé d’actualiser votre navigateur pour que les modifications prennent effet dans votre instance d’application pilotée par modèle.
Pour tester votre code :
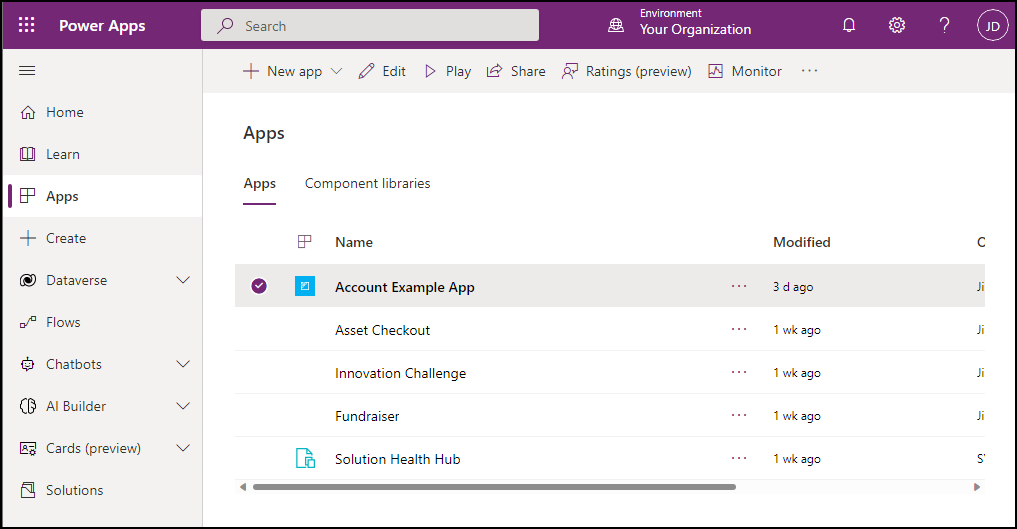
Accédez à Power Apps.
Sélectionnez Applications dans le volet de navigation de gauche.
Double-cliquez sur l’application pilotée par modèle que vous venez de modifier, ou sélectionnez-la et cliquez sur Lire.

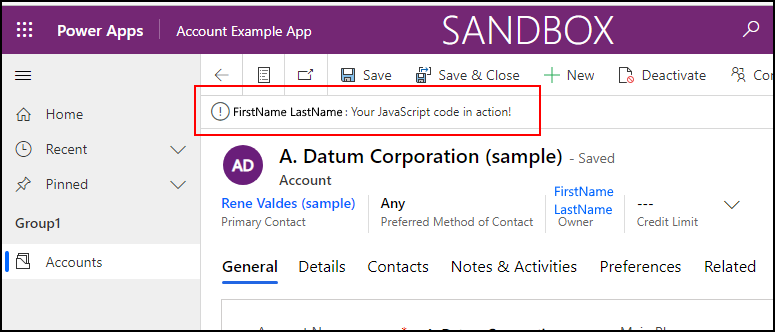
Fonction Tester le formulaire En charge
Cliquez sur n’importe quel enregistrement de compte dans la liste pour l’ouvrir.
Vérifiez que la notification s’affiche.

Vérifiez que la notification disparaît dans 5 secondes.
Fonction de test du champ En cours de modification
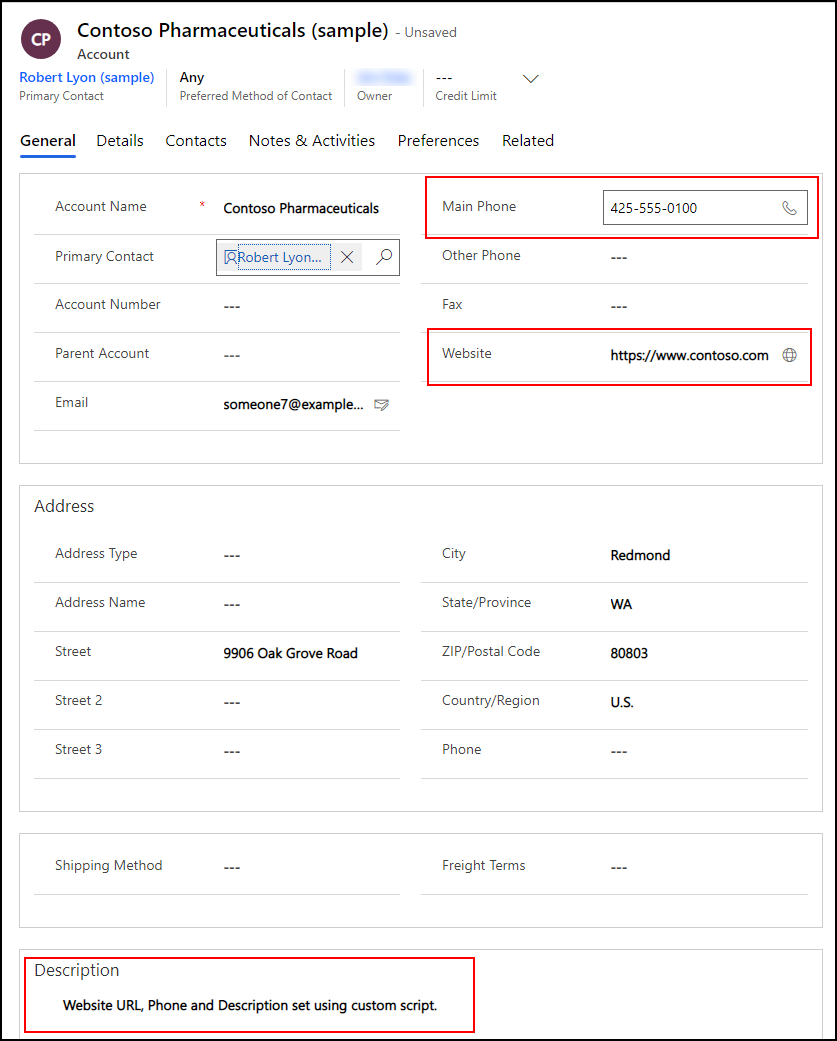
Modifiez le nom du compte pour ajouter « Contoso »dans le nom et passez à la colonne suivante en appuyant sur la touche TAB.
Vérifiez les valeurs attendues définies pour les colonnes Téléphone principal, Site web et Description.

Fonction Tester le formulaire En cours d’enregistrement
Cliquez sur Enregistrer.
Vérifiez que la boîte de dialogue d’alerte contient un message que vous avez configuré dans votre code.

Cliquez sur OK pour fermer l’alerte.
Articles associés
Déboguer le code JavaScript pour les applications pilotées par modèle
Événements dans les formulaires et les grilles des applications basées sur un modèle
Événement OnLoad d’un formulaire
Événement OnSave de formulaire (référence de l’API client) dans les applications basées sur un modèle
Événement OnChange de colonne (référence de l’API client)