Développer des applications canevas pouvant fonctionner hors connexion
Les utilisateurs mobiles doivent souvent être productifs même lorsqu’ils ont une connectivité limitée ou inexistante. Lorsque vous créez une application de zone de dessin, vous pouvez effectuer ces tâches :
- Ouvrir Power Apps Mobile et exécuter des applications lorsque l’appareil n’est pas connecté au réseau.
- Déterminer quand une application est hors connexion, en ligne ou avec une connexion limitée en utilisant l’objet de signal Connection.
- Synchroniser les données entre votre appareil et le serveur.
Si votre application se connecte à Dataverse, le support hors connexion est intégré. Power Apps vous permettra de télécharger des données sur votre appareil et de charger à nouveau les modifications dans Dataverse. Si votre application n’utilise pas Dataverse, vous pouvez utiliser des collections et tirer parti des fonctions LoadData et SaveData pour le stockage des données de base lorsque vous êtes hors connexion.
Notes
- La fonctionnalité hors connexion pour les applications canevas est disponible lorsque les applications sont exécutées à l’aide des lecteurs Power Apps Mobile natifs sur iOS, Android et Windows.
- Les applications canevas exécutées dans les navigateurs web ne peuvent pas s’exécuter hors connexion, même lorsque vous utilisez un navigateur web sur un appareil mobile.
- Les applications canevas dans Teams sont limitées à 1 Mo de données via les fonctions LoadData et SaveData, utile pour un petit nombre de chaînes de texte, de nombres et de dates. L’utilisation d’images ou d’autres médias est inappropriée pour cette limite. Plus d’information : référence de la fonction LoadData et SaveData
Activer la prise en charge hors connexion dans une application canevas basée sur Dataverse
Pour les applications canevas basées sur Microsoft Dataverse, vous devez utiliser la fonctionnalité hors connexion intégrée à l’expérience hors connexion prioritaire. Pour plus d’informations, consultez Configurer le mode hors connexion mobile pour les applications canevas et Utiliser le mode hors connexion pour les applications canevas. D’une simple pression sur un bouton, votre application peut utiliser les données Dataverse où que vous soyez, avec ou sans connexion réseau. Créez simplement votre application avec des formules Power Fx standard et la fonctionnalité hors connexion gère toute la complexité pour vous.
Utiliser LoadData et SaveData pour tous les autres connecteurs
Cette section comprend un exemple d’utilisation des données Twitter. Un exemple encore plus simple qui ne nécessite pas de connexion est inclus dans la référence des fonctions LoadData et SaveData.
Regardez cette vidéo pour apprendre à créer des applications canevas activées pour le mode hors connexion qui n’utilisent pas les données Dataverse :
Limitations
LoadData et SaveData se combinent pour former un mécanisme simple pour stocker de petites quantités de données sur un appareil local. En utilisant ces fonctions, vous pouvez ajouter des capacités hors ligne simples à votre application.
Ces fonctions sont limitées par la quantité de mémoire d’application disponible, car elles fonctionnent sur une collection en mémoire. La mémoire disponible peut varier en fonction de l’appareil, du système d’exploitation, de la mémoire que Power Apps Mobile utilise, et la complexité de l’application en termes d’écrans et de contrôles. Si vous stockez plus de quelques mégaoctets de données, testez votre application avec les scénarios attendus sur les appareils sur lesquels vous vous attendez à ce qu’elle s’exécute. Vous disposerez généralement de 30 à 70 mégaoctets de mémoire disponible.
Les fonctions ne résolvent pas non plus automatiquement les conflits de fusion lorsqu’un périphérique est mis en ligne. La configuration des données enregistrées et de la manière de gérer la reconnexion est à la discrétion du créateur lors de l’écriture d’expressions.
Pour des mises à jour sur les capacités hors ligne, revenez à ce sujet et abonnez-vous au blog Power Apps.
Vue d’ensemble
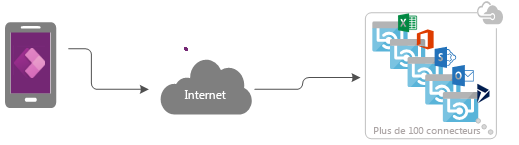
Lorsque vous concevez des scénarios hors ligne, vous devez d’abord considérer le fonctionnement de vos applications avec les données. Les applications dans Power Apps accèdent principalement aux données via un ensemble de connecteurs que la plate-forme fournit, comme SharePoint, Office 365 et Microsoft Dataverse. Vous pouvez également créer des connecteurs personnalisés qui permettent aux applications d’accéder à un service qui fournit un point de terminaison RESTful. Il peut s’agir d’une API web ou d’un service comme Azure Functions. Tous ces connecteurs utilisent HTTPS sur Internet, ce qui signifie que vos utilisateurs doivent être en ligne pour accéder aux données et aux autres fonctionnalités offertes par un service.

Gestion des données hors connexion
Dans Power Apps, vous pouvez filtrer, rechercher, trier, agréger et manipuler les données de manière cohérente quel que soit la source de données. Les sources vont des collections en mémoire de l’application aux listes créées avec Listes Microsoft aux bases de données SQL et Dataverse. En raison de cette cohérence, vous pouvez facilement cibler à nouveau une application pour utiliser une autre source de données. Plus important pour les scénarios hors ligne, vous pouvez utiliser des collections locales pour la gestion des données presque sans modifications de la logique d’une application. En fait, les collections locales sont le mécanisme principal de gestion des données hors connexion.
Créer une application hors ligne
Pour rester sur les aspects du développement d’applications liés au mode hors connexion, cette rubrique illustre un scénario simple centré sur Twitter. Vous allez créer une application qui vous permet de lire des posts Twitter et d’envoyer des tweets tout en étant hors connexion. Quand l’application est en ligne, l’application publie des tweets et recharge les données locales.
À un niveau élevé, l’application effectue ces tâches :
Lorsque l’utilisateur ouvre l’application :
- Si l’appareil est en ligne, l’application récupère les données via le connecteur Twitter et remplit une collection avec ces données.
- Si l’appareil est hors ligne, l’application charge les données à partir d’un fichier de cache local en utilisant la fonction LoadData.
- L’utilisateur peut soumettre des tweets. Si l’application est en ligne, elle publie les tweets directement sur Twitter et actualise le cache local.
Toutes les cinq minutes lorsque l’application est en ligne :
- L’application publie tous les tweets dans le cache local.
- L’application actualise le cache local et l’enregistre en utilisant la fonction SaveData.
Étape 1 : Ajouter Twitter à une nouvelle application de téléphone
- Créez une application canevas avec la disposition Téléphone.
- Sous l’onglet Affichage, sélectionnez Sources de données.
- Dans le volet Données, sélectionnez Ajouter une source de données.
- Sélectionnez Nouvelle connexion > Twitter > Créer.
- Entrez vos informations d’identification, créez la connexion, puis fermez le volet Données.
Étape 2 : Collecter les tweets existants
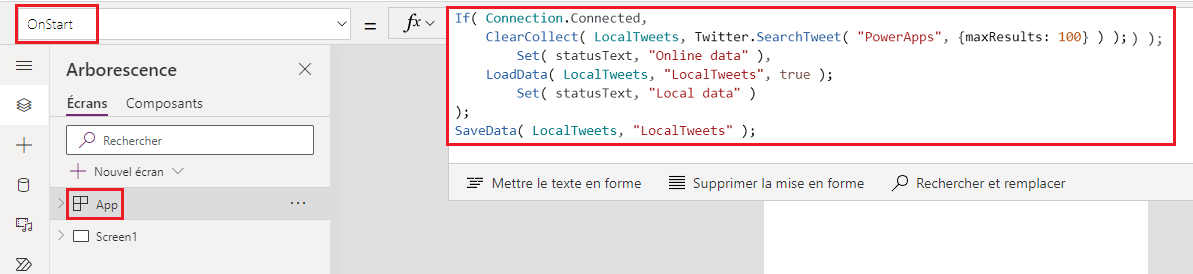
Dans le volet Arborescence, sélectionnez Application, puis définissez sa propriété OnStart sur cette formule :
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" );
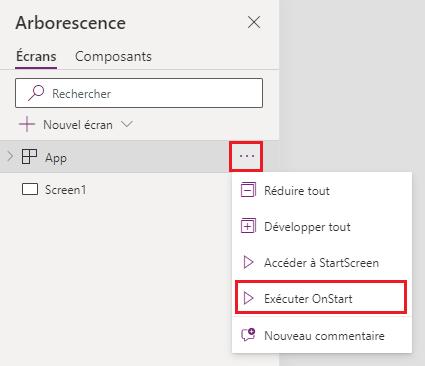
Dans le volet Arborescence, sélectionnez le menu des points de suspension pour l’objet Application, puis sélectionnez Run OnStart pour exécuter cette formule.

Notes
Les fonctions LoadData et SaveData pourraient afficher une erreur dans Power Apps Studio, car les navigateurs ne les prennent pas en charge. Cependant, ils fonctionneront normalement après avoir déployé cette application sur un appareil.
Cette formule vérifie si l’appareil est en ligne :
- Si l’appareil est en ligne, la formule charge dans une collection LocalTweets jusqu’à 10 tweets avec le terme de recherche « PowerApps » dans une collection LocalTweets.
- Si l’appareil est hors connexion, la formule charge le cache local à partir d’un fichier appelé « LocalTweets », s’il est disponible.
Étape 3 : afficher les tweets dans une galerie
Sur l’onglet Insertion, sélectionnez Galerie > Hauteur flexible vide.
Définissez la propriété Items du contrôle Galerie vers
LocalTweets.Dans le modèle de galerie, ajoutez trois contrôles Étiquette et définissez la propriété Text de chaque Étiquette sur l’une de ces valeurs :
ThisItem.UserDetails.FullName & " (@" & ThisItem.UserDetails.UserName & ")"Text(DateTimeValue(ThisItem.CreatedAtIso), DateTimeFormat.ShortDateTime)ThisItem.TweetText
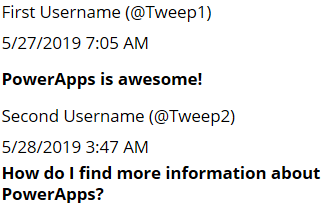
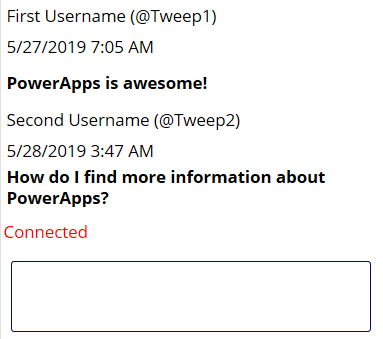
Mettez le texte de la dernière Étiquette en gras pour que la galerie ressemble à cet exemple.

Étape 4 : Afficher l’état de la connexion
Sous la galerie, insérez une Étiquette, puis définissez sa propriété Color sur Red.
Définissez la propriété Text de la nouvelle Étiquette sur cette formule :
If( Connection.Connected, "Connected", "Offline" )
Cette formule détermine si l’appareil est en ligne. Si c’est le cas, l’étiquette affiche Connected; sinon elle affiche Offline.
Étape 5 : Ajouter une zone pour composer des tweets
Sous l’étiquette d’état de connexion, insérez un contrôle Saisie de texte et renommez-le NewTweetTextInput.
Définissez la propriété Default de la zone de saisie de texte sur
"".
Étape 6 : Ajouter un bouton pour publier le tweet
Sous la zone de saisie de texte, ajoutez un contrôle Bouton et définissez sa propriété Text sur cette valeur :
"Tweet"Définissez la propriété OnSelect du bouton sur la formule suivante :
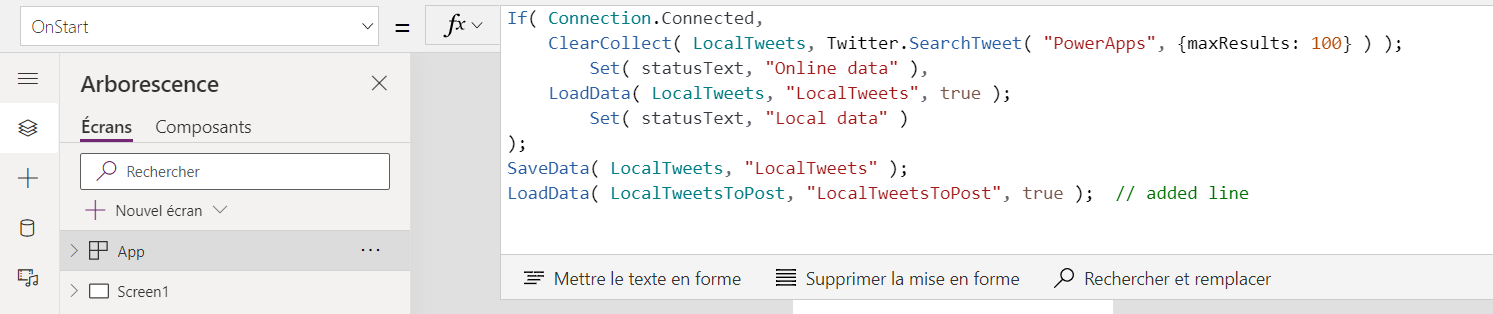
If( Connection.Connected, Twitter.Tweet( "", {tweetText: NewTweetTextInput.Text} ), Collect( LocalTweetsToPost, {tweetText: NewTweetTextInput.Text} ); SaveData( LocalTweetsToPost, "LocalTweetsToPost" ) ); Reset( NewTweetTextInput );Dans la propriété OnStart pour App, ajoutez une ligne à la fin de la formule :
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 100} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" ); LoadData( LocalTweetsToPost, "LocalTweetsToPost", true ); // added line
Cette formule détermine si l’appareil est en ligne :
- Si l’appareil est en ligne, il publie le tweet immédiatement.
- Si l’appareil est hors connexion, il capture le tweet dans une collection LocalTweetsToPost et l’enregistre dans l’appareil.
La formule réinitialise ensuite le texte dans la zone de texte.
Étape 7 : Vérifier les nouveaux tweets
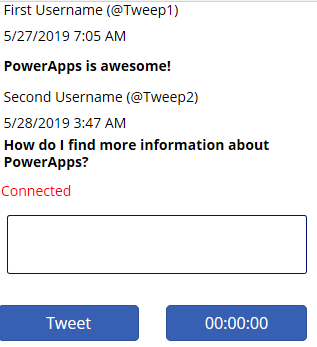
Sur le côté droit du bouton, ajoutez un contrôle Retardateur.

Définissez la propriété Duration du minuteur sur 300000.
Définissez les propriétés AutoStart et Repeat sur true.
Définissez la propriété OnTimerEnd du minuteur sur cette formule :
If( Connection.Connected, ForAll( LocalTweetsToPost, Twitter.Tweet( "", {tweetText: tweetText} ) ); Clear( LocalTweetsToPost ); ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); SaveData( LocalTweets, "LocalTweets" ); )
Cette formule détermine si l’appareil est en ligne. Si tel est le cas, l’application tweete tous les éléments de la collection LocalTweetsToPost, puis efface la collection.
Tester l’application
Ouvrez l’application en utilisant Power Apps Mobile sur un appareil mobile connecté à Internet.
Les tweets existants apparaissent dans la galerie et le statut affiche Connecté.
Déconnectez l’appareil d’Internet en activant le mode avion de l’appareil et en désactivant le Wi-Fi.
L’Étiquette de statut indique que l’application est Hors connexion.
Pendant que l’appareil est hors ligne, rédigez un tweet qui comprend Power Apps, puis sélectionnez le bouton Tweet.
Le tweet est stocké localement dans la collection LocalTweetsToPost.
Reconnectez l’appareil d’Internet en désactivant le mode avion de l’appareil et en activant le Wi-Fi.
Dans les cinq minutes, l’application publie le tweet, qui apparaît dans la galerie.
Nous espérons que cet article vous a donné une idée des fonctionnalités de Power Apps pour créer des applications hors connexion. Comme toujours, vous pouvez fournir des commentaires dans notre forum et partager vos exemples d’applications hors connexion dans le blog de la communauté Power Apps.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).