Configurer les propriétés d’en-tête dans le concepteur de formulaires
Les créateurs peuvent choisir les colonnes affichées dans l’en-tête du formulaire. Les en-têtes de formulaire ont deux composants visuels principaux, l’en-tête de formulaire et le menu volant de l’en-tête de formulaire.
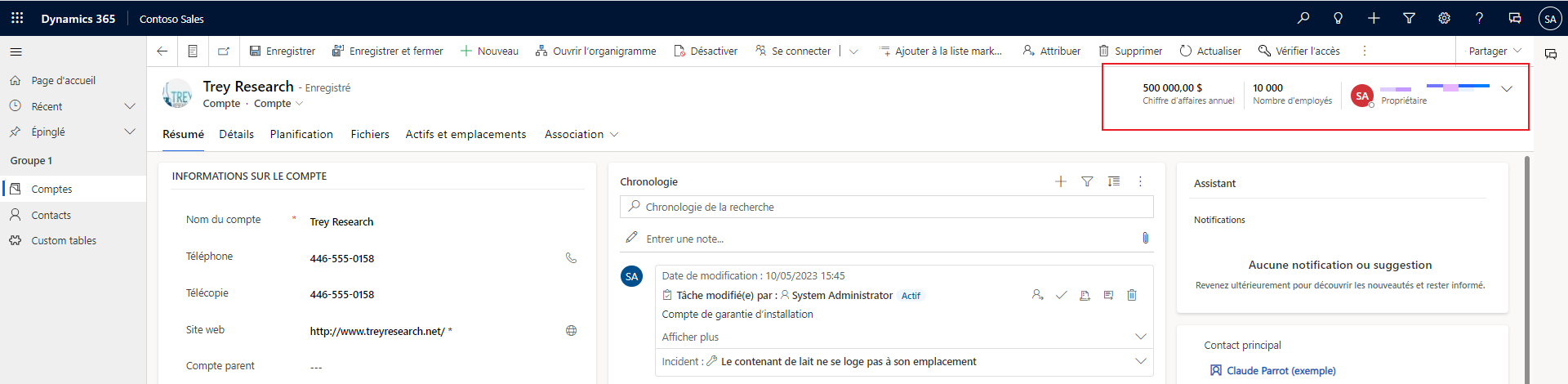
En-tête de formulaire
L’en-tête de formulaire est utilisé pour afficher les colonnes communes qui sont importantes pour la table. Les en-têtes de formulaire ne peuvent pas afficher certaines colonnes, telles que les colonnes configurées pour un contrôle, par exemple le contrôle de classement par étoiles. Pour plus d’informations : Contrôles pouvant être affichés sur l’en-tête de formulaire
La plupart des contrôles qui ne peuvent pas être affichés dans l’en-tête de formulaire peuvent être affichés dans le menu volant de l’en-tête de formulaire.

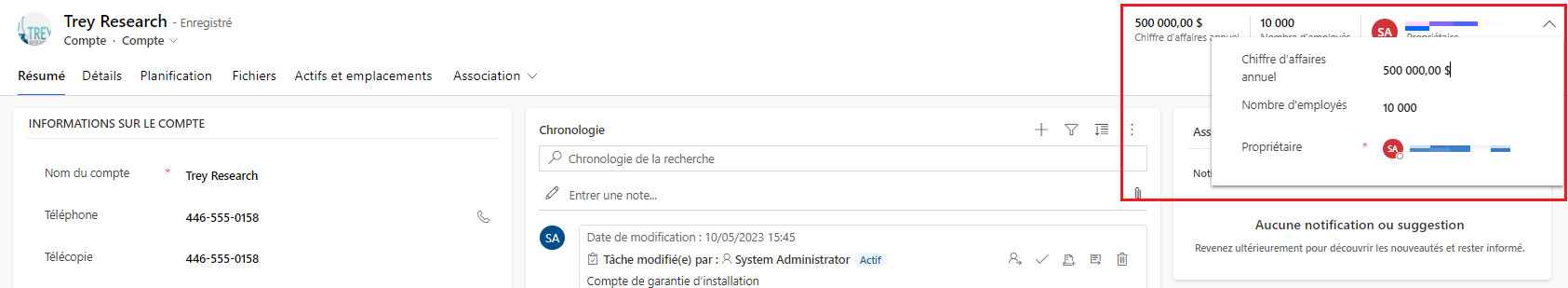
Menu volant d’en-tête de formulaire
Le menu volant de l’en-tête de formulaire s’affiche lorsqu’un utilisateur sélectionne le chevron situé à droite de l’en-tête de formulaire, qui peut afficher plus d’informations qui sont, à défaut, masquées dans l’en-tête de formulaire. Le menu volant de l’en-tête permet aux utilisateurs de modifier les valeurs des colonnes.

Le menu volant d’en-tête affiche toutes les colonnes d’en-tête y compris les quatre colonnes qui sont affichés directement dans l’en-tête. Par défaut, le menu volant de l’en-tête est disponible pour l’affichage, mais les créateurs peuvent le masquer si nécessaire.
Afficher ou masquer le menu volant d’en-tête
Pour afficher ou masquer le menu volant d’en-tête pour un formulaire piloté par modèle, procédez comme suit :
- Ouvrez le concepteur de formulaires pour créer ou modifier un formulaire.
- Sélectionnez l’en-tête du formulaire dans l’aperçu du formulaire ou utilisez l’arborescence pour le sélectionner.
- Dans le volet des propriétés à droite, sélectionnez Afficher le menu volant d’en-tête pour rendre le menu volant d’en-tête visible ou le désactiver pour le masquer.
- Dans la barre de commandes, sélectionnez Enregistrer pour enregistrer le formulaire, ou Publier pour enregistrer et rendre vos modifications visibles aux utilisateurs.
Notes
- Utilisez nouveau concepteur de formulaires. Le concepteur de formulaires classique ne fournit pas la possibilité d’afficher ou de masquer le menu volant d’en-tête.
- Une image d’une table s’affiche dans l’en-tête uniquement si l’attribut Image principale est défini pour la table et si la propriété Afficher l’image dans le formulaire du formulaire est activée. Pour plus d’informations, consultez Colonnes d’image.
Les développeurs peuvent spécifier une image d’une table à l’aide de l’attribut EntityMetadata.PrimaryImageAttribute.
En-tête haute densité
Les formulaires d’applications pilotées par modèle utilisent un en-tête de formulaire haute densité pour garantir que les informations clés sont toujours visibles par les utilisateurs. Les en-têtes haute densité garantissent également que le titre de la ligne ne se tronque jamais et que les titres des lignes longues sont affichés sur plusieurs lignes. De même, l’en-tête haute densité garantit que jusqu’à quatre valeurs de colonnes sont directement visibles dans l’en-tête et ne sont jamais tronquées ou masquées.
Pour garantir que les informations clés sont toujours visibles, la structure affiche jusqu’à quatre valeurs de colonne en lecture seule et les utilisateurs ne peuvent pas modifier directement les valeurs de colonne dans l’en-tête. Les visualisations telles que les composants personnalisés ou les ressources web ne s’afficheront pas dans l’en-tête, mais seront disponibles dans le menu volant.
Contrôles pouvant être affichés sur l’en-tête de formulaire
Les en-têtes à haute densité limitent les contrôles qui s’afficheront dans le corps de l’en-tête et sont limités à une valeur checkbox, datetime, decimal, duration, emailaddress, float, integer, languagepicker, lookup, money, phonenumber, picklist, radio, regarding, textbox, ticker et timezonepicklist. Tout autre type de contrôle, y compris les contrôles personnalisés Power Apps Control Framework ou les ressources web, ne seront pas affichés. Ces contrôles peuvent être affichés dans le menu volant de l’en-tête de formulaire si activés dans les propriétés de l’en-tête de formulaire.
Messages du concepteur de formulaires liés aux en-têtes de formulaire
Lorsque vous modifiez des formulaires à l’aide du concepteur de formulaires nouveau ou classique, vous pouvez voir certains messages liés aux en-têtes de formulaire. Ci-dessous, vous trouverez des informations sur chaque message et les raisons pour lesquelles vous le voyez.
Nous avons mis à niveau votre formulaire pour afficher un en-tête haute densité qui affiche des données supplémentaires. Vous pouvez modifier ce paramètre dans les propriétés de l’en-tête
Ce message s’affiche dans le concepteur de formulaires lorsqu’un créateur génère un nouveau formulaire principal (y compris via l’action Enregistrer sous) ou modifie un formulaire principal qui n’a pas été configuré précédemment pour la densité d’en-tête.
La structure utilise par défaut de l’en-tête haute densité et ce message permet aux créateurs de tenir compte de ce comportement. Les créateurs peuvent remplacer la valeur par défaut de la structure à tout moment en configurant manuellement la densité d’en-tête du formulaire comme nous l’avons décrit précédemment.
Ce formulaire n’utilise pas d’en-tête haute densité, accédez au paramètre dans les propriétés d’en-tête. L’en-tête haute densité permet d’afficher des données supplémentaires
Ce message s’affiche dans le concepteur de formulaires lorsqu’un créateur ouvre un formulaire principal à des fins de modification et qui est configuré pour utiliser un en-tête faible densité.
Ce message permet à mieux connaître l’en-tête haute densité et ses avantages.
Colonne transférée vers le menu volant d’en-tête : l’en-tête permet d’afficher jusqu’à quatre valeurs de colonnes en lecture seule. La colonne [nom complet du champ] sera désormais uniquement disponible à partir du menu volant
Ce message s’affiché dans le concepteur de formulaires lorsqu’un formulaire utilise l’en-tête haute densité avec le menu volant d’en-tête visible.
L’en-tête haute densité affiche les valeurs en lecture seule des quatre premiers colonnes dans l’en-tête. Lorsque les créateurs ajoutent une colonne dans l’en-tête au-dessus des quatre postes principaux, une colonne existant qui était affiché directement dans l’en-tête se retrouve étendu et visible uniquement dans le menu volant d’en-tête.
Ce message informe le créateur de la modification et confirme si l’action doit se poursuivre.
Limite de colonne d’en-tête dépassée : l’en-tête permet d’afficher jusqu’à quatre valeurs de colonnes en lecture seule. Supprimez les colonnes inutilisées pour en ajouter d’autres
Ce message s’affiché dans le concepteur de formulaires lorsqu’un formulaire utilise l’en-tête haute densité avec le menu volant d’en-tête masqué.
L’en-tête haute densité permet d’afficher les valeurs en lecture seule de jusqu’à quatre colonnes dans l’en-tête. Comme le menu volant d’en-tête est masqué, les utilisateurs ne pourront pas voir les colonnes supplémentaires.
Ce message informe le créateur qu’il existe déjà quatre colonnes dans l’en-tête et empêche l’ajout de colonnes supplémentaires dans l’en-tête que les utilisateurs ne pourront pas voir.
L’en-tête n’affiche pas les composants personnalisés : l’en-tête permet d’afficher jusqu’à quatre valeurs de colonnes en lecture seule. Supprimez le composant personnalisé de la colonne avant de l’ajouter à l’en-tête
Ce message s’affiché dans le concepteur de formulaires lorsqu’un formulaire utilise l’en-tête haute densité avec le menu volant d’en-tête masqué.
L’en-tête haute densité permet d’afficher les valeurs en lecture seule de colonnes dans l’en-tête. Comme le menu volant d’en-tête est masqué, les utilisateurs ne pourront pas voir tous les composants personnalisés associés aux colonnes dans l’en-tête.
Ce message informe le créateur qu’il essaie d’ajouter une colonne avec un composant personnalisé associé à l’en-tête et qu’il doit supprimer le composant personnalisé avant de pouvoir ajouter la colonne à l’en-tête. Cela est dû au fait que les utilisateurs ne pourront pas voir le composant personnalisé dans l’en-tête.
L’en-tête affiche uniquement des valeurs de colonnes en lecture seule : l’en-tête permet d’afficher jusqu’à quatre valeurs de colonnes en lecture seule. Pour permettre à l’utilisateur d’apporter des modifications, ajoutez la colonne à une section du formulaire
Ce message s’affiché dans le concepteur de formulaires lorsqu’un formulaire utilise l’en-tête haute densité avec le menu volant d’en-tête masqué.
L’en-tête haute densité permet d’afficher les valeurs en lecture seule de colonnes dans l’en-tête. Comme le menu volant d’en-tête est masqué, les utilisateurs ne pourront pas modifier les valeurs de colonnes.
Ce message informe le créateur que toutes les colonnes ajoutées à l’en-tête sont en lecture seule et que les colonnes qu’ils souhaitent autoriser les utilisateurs à modifier doivent également être ajoutés à une section du formulaire.
Les valeurs de colonne d’en-tête ne sont pas modifiables : déplacer une colonne du corps vers l’en-tête s’affichera comme une valeur en lecture seule. Pour continuer de pouvoir effectuer des modifications, copiez la colonne dans l’en-tête
Ce message s’affiché dans le concepteur de formulaires uniquement pour les formulaires utilisant l’en-tête haute densité avec le menu volant d’en-tête masqué.
L’en-tête haute densité permet d’afficher les valeurs en lecture seule de colonnes dans l’en-tête. Comme le menu volant d’en-tête est masqué, les utilisateurs ne pourront pas modifier les valeurs de colonnes.
Ce message informe le créateur qu’il tente de déplacer une colonne du corps du formulaire vers l’en-tête du formulaire. Cette action le fera passer au mode en lecture seule. Cela offre la possibilité au créateur de déplacer la colonne vers l’en-tête ou d’ajouter une copie de la colonne dans l’en-tête. Le déplacement de la colonne vers l’en-tête rendra la colonne indisponible dans l’emplacement d’origine dans le corps du formulaire afin que les utilisateurs puissent le modifier. Ajouter une copie de la colonne à l’en-tête laissera la colonne à l’emplacement d’origine tel quel afin que les utilisateurs puissent continuer de le modifier dans le corps du formulaire.
Ce formulaire utilise l’en-tête haute densité. Pour une expérience de création optimale avec ce formulaire, utilisez le nouveau concepteur de formulaires
Ce message s’affiche dans le concepteur de formulaires classique lorsqu’un créateur ouvre un formulaire principal à des fins de modification et qu’il est configuré pour utiliser un en-tête haute densité.
Le concepteur de formulaires classique ne fournit pas d’expérience de création tel écrit, tel écran. Il ne détecte, ni n’empêche ou n’avertit non plus les créateurs des implications des modifications qu’ils effectuent dans l’en-tête de formulaire. Par exemple, lorsque vous modifiez un formulaire qui utilise l’en-tête haute densité avec le menu volant d’en-tête masqué, le concepteur de formulaires classique n’empêche pas les créateurs d’ajouter plus de quatre colonnes à l’en-tête même si ces colonnes ne sont pas accessibles aux utilisateurs.
Ce message informe le créateur qu’en modifiant un formulaire qui utilise l’en-tête haute densité, ils doivent utiliser le nouveau concepteur de formulaires. Cela permet de garantir que le créateur a conscience de l’impact de ses modifications sur l’en-tête de formulaire.
Voir aussi
Présentation du concepteur de formulaires pilotés par modèle
Créer, modifier ou configurer des formulaires à l’aide du concepteur de formulaires
Ajout, configuration, déplacement ou suppression des colonnes sur un formulaire
Ajouter, configurer, déplacer ou supprimer des composants sur un formulaire
Ajouter, configurer, déplacer ou supprimer des sections dans un formulaire
Ajouter, configurer, déplacer ou supprimer des onglets dans un formulaire
Ajouter et configurer un composant de sous-grille dans un formulaire
Ajouter et configurer un composant d’aperçu dans un formulaire
Configurer un composant de recherche dans un formulaire
Utilisation de l’arborescence dans le concepteur de formulaires
Créer et modifier des colonnes
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).