Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
[Cette rubrique fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Ajouter un code généré par l’IA à l’aide de Copilot dans Visual Studio Code pour vous aider à créer un code en utilisant l’interaction par chat en langage naturel. Vous pouvez également explorer le code existant et découvrir ce qu’il signifie à l’aide de la fonctionnalité Expliquer. Dans Power Pages, vous créez des personnalisations de site avec le code HTML, JS ou CSS qui ne sont pas actuellement prises en charge dans le studio de conception low-code de Power Pages. Cette expérience de chat de Copilot aide les développeurs Power Pages comme vous à écrire un code en décrivant le comportement attendu de votre code en utilisant le langage naturel. Vous pouvez ensuite affiner le code généré et l’utiliser lors de la personnalisation de votre site.

Important
- Cette fonctionnalité est en version préliminaire.
- Les fonctionnalités en version préliminaire ne sont pas destinées à une utilisation en production et peuvent être restreintes. Ces fonctionnalités sont disponibles avant une publication officielle afin que les clients puissent y accéder de façon anticipée et fournir des commentaires.
- Pour comprendre les capacités et les limitations de cette fonctionnalité, consultez la FAQ sur le code généré par l’IA à l’aide de Copilot.
Pour comprendre l’utilisation et les limitations de Copilot, consultez les conditions et les documents FAQ sur l’IA responsable. Vérifiez les conditions suivantes pour commencer à utiliser Copilot dans Power Pages.
Installez l’extension Power Platform Tools la plus récente.
Ouvrez le dossier racine du site dans Visual Studio Code.

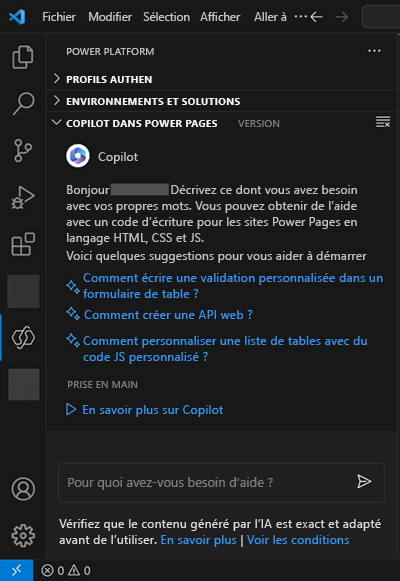
Connectez-vous à Power Pages Copilot avec les informations d’identification de votre environnement Dataverse.
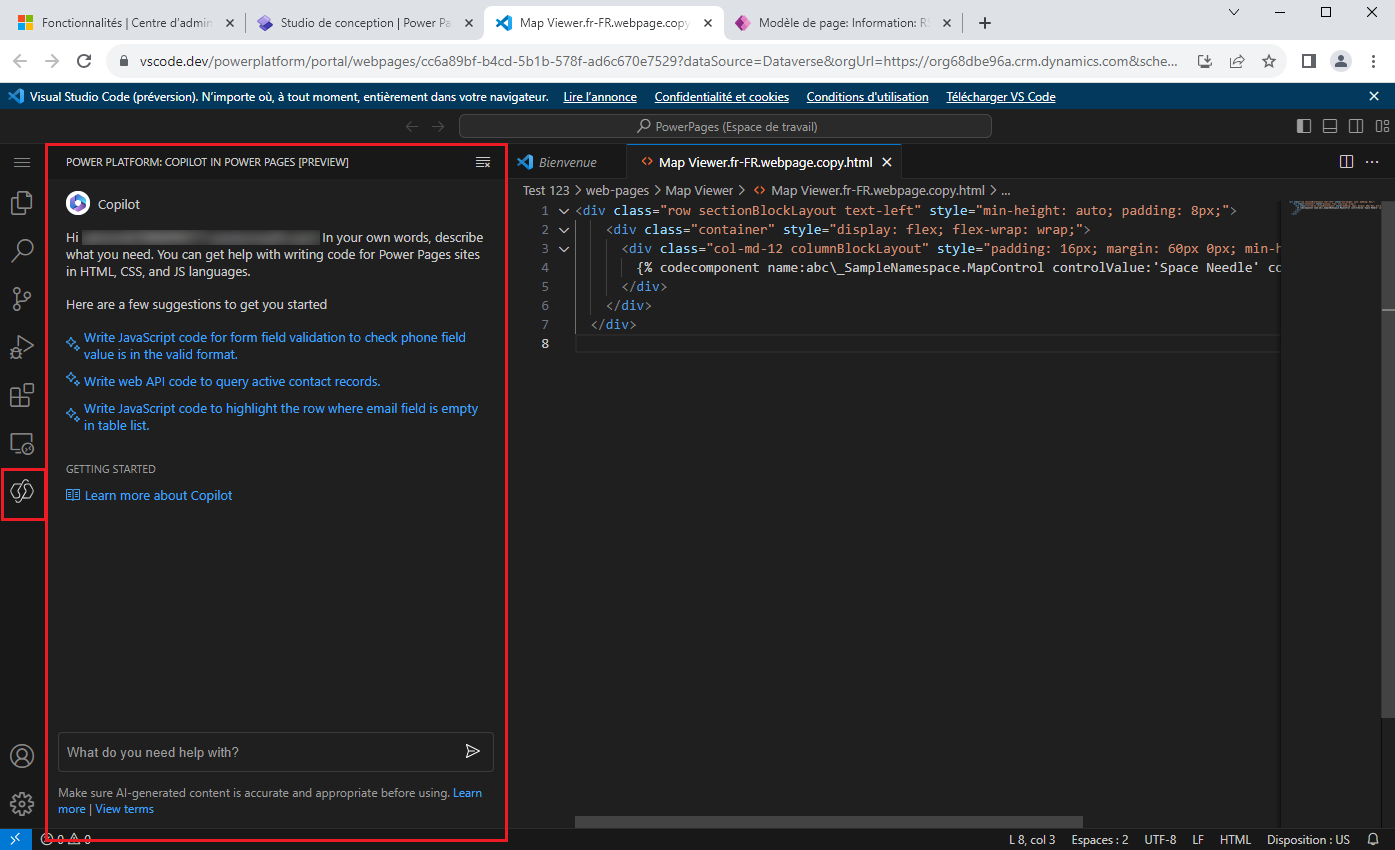
Vous pouvez également utiliser Copilot dans Power Pages Copilot tout en modifiant le code avec Visual Studio Code pour le Web.

Important
Copilot dans Visual Studio Code est ajusté pour générer un code pour les sites Power Pages. Par conséquent, ses fonctionnalités sont limitées aux langages pris en charge par le site Power Pages comme HTML, JavaScript et CSS. Le code généré par Copilot utilise des frameworks pris en charge tels que bootstrap et jQuery.
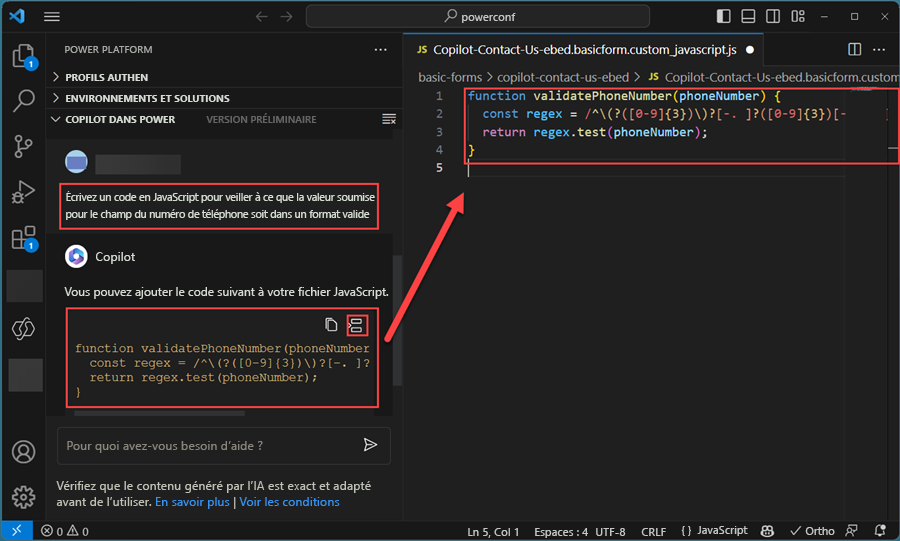
- Dans le chat Copilot, décrivez le comportement de code souhaité en utilisant le langage naturel. Par exemple, le code pour la validation de formulaires ou les appels Ajax à l’aide de l’API Web de Power Pages.
- Continuez à reformuler vos questions dans le chat Copilot de manière itérative jusqu’à ce que vous obteniez le résultat souhaité.
- Une fois que vous êtes satisfait du code généré, vous pouvez facilement copier et coller l’extrait de code ou insérer le code dans le site Power Pages et modifier davantage le code.
- Utilisez la touche fléchée haut/bas pour naviguer entre les invites récemment saisies.
Exemples :
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Note
- Le code généré par Copilot peut ne pas avoir les noms corrects pour les tables ou les colonnes, il est donc recommandé de vérifier ces détails avant d’utiliser le code.
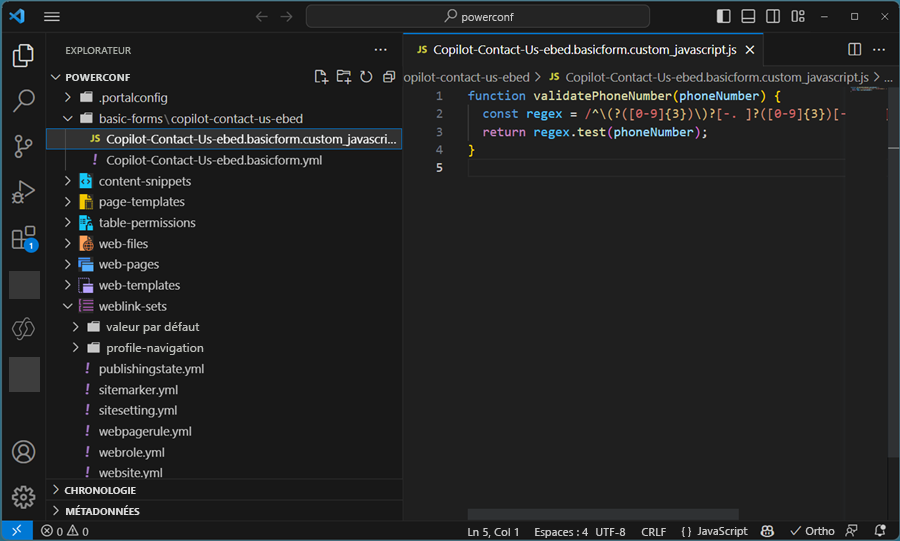
- Pour générer un code plus précis, assurez-vous d’ouvrir le fichier où vous souhaitez utiliser le code. Par exemple, ouvrez un modèle Web où vous souhaitez ajouter le code de l’API Web ou ouvrez un fichier JavaScript personnalisé pour les formulaires où vous souhaitez ajouter une validation de champ.

La fonctionnalité Expliquer de Copilot est utile pour les développeurs qui travaillent sur le code existant et souhaitent le comprendre. Pour utiliser la fonctionnalité Expliquer, procédez comme suit :
Sélectionner les lignes de code que vous souhaitez comprendre à partir de l’éditeur de code. Cliquez avec le bouton droit pour accéder au menu contextuel. Sélectionnez Copilot dans Power Pages et choisissez Expliquer. Copilot enregistre les lignes de code sélectionnées dans le volet de discussion et vous fournit une réponse expliquant le code.
Sinon, sélectionnez les lignes de code et saisissez Explain selected code dans le volet de discussion Copilot. Vous pouvez également demander directement à Copilot en ajoutant le code dans l’invite. Par exemple, vous pouvez demander Explain the following code {% include 'Page Copy'%}.
Dans certains cas, une invite est classée incorrectement comme un code malveillant.
Dans chaque réponse du chat Copilot, sélectionnez les options de commentaire, un pouce vers le haut (👍) si vous aimez la réponse ou un pouce vers le bas (👎) si vous ne l’aimez pas. Vos commentaires contribuent grandement à améliorer les capacités de cette fonctionnalité.