Comment personnaliser le portail des développeurs Gestion des API Azure à l’aide de modèles
Il existe trois manières principales pour personnaliser le portail des développeurs dans Gestion des API Azure :
- Modifier le contenu des pages statiques et des éléments de mise en page
- Mettre à jour les styles utilisés pour les éléments de page dans le portail des développeurs
- Modifier les modèles utilisés pour les pages générées par le portail (expliqué dans ce guide)
Les modèles permettent de personnaliser le contenu des pages du portail des développeurs générées par le système (par exemple, documents sur les API, produits, authentification utilisateur, etc.). En utilisant la syntaxe DotLiquid et un ensemble de ressources de chaîne localisées, d’icônes et de contrôles de page, vous disposez d’un large choix pour configurer le contenu des pages selon vos besoins.
Notes
Le contenu de la documentation suivante s’applique au portail des développeurs déconseillé. Vous pouvez continuer à l’utiliser normalement jusqu’à sa suppression en octobre 2023, lorsqu’il sera supprimé de tous les services de gestion des API. Le portail déprécié recevra uniquement les mises à jour de sécurité critiques. Pour plus d’informations, consultez les articles suivants :
Disponibilité
Important
Cette fonctionnalité est disponible dans les niveaux Premium, Standard, De base et Développeur de Gestion des API.
Pour connaître la disponibilité des fonctionnalités dans les niveaux v2 (préversion), consultez la vue d’ensemble des niveaux v2.
Vue d’ensemble des modèles du portail des développeurs
La modification des modèles s’effectue à partir du portail des développeurs lorsque vous êtes connecté en tant qu’administrateur. Pour y accéder, ouvrez tout d’abord le Portail Azure et cliquez sur Portail des développeurs dans la barre d’outils de services de votre instance Gestion des API.
Pour accéder aux modèles du portail des développeurs, cliquez sur l’icône de personnalisation à gauche pour afficher le menu de personnalisation, puis cliquez sur Templates(Modèles).

La liste des modèles affiche plusieurs catégories de modèles applicables aux différentes pages du portail des développeurs. Chaque modèle est différent, mais les étapes pour les modifier et publier les modifications sont identiques. Pour modifier un modèle, cliquez sur le nom du modèle.

Cliquez sur un modèle pour accéder à la page du portail des développeurs que vous pouvez personnaliser avec ce modèle. Le modèle utilisé dans cet exemple s’intitule Product list (Liste de produits). Le modèle Product list contrôle la zone de l’écran indiquée par le rectangle rouge.

Certains modèles, comme les modèles User Profile (Profil utilisateur), permettent de personnaliser différentes parties d’une même page.

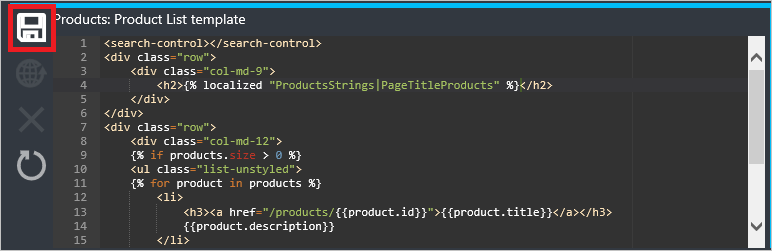
L’éditeur de chaque modèle du portail des développeurs comporte deux sections affichées au bas de la page. Dans la partie gauche figure le volet d’édition du modèle, tandis que la partie droite présente le modèle de données du modèle.
Le volet d’édition du modèle contient le balisage qui contrôle l’apparence et le comportement de la page correspondante dans le portail des développeurs. Le balisage figurant dans le modèle utilise la syntaxe DotLiquid . Pour DotLiquid, il existe un éditeur assez répandu : DotLiquid for Designers. Les modifications apportées au modèle en phase d’édition s’affichent en temps réel dans le navigateur, mais vos clients ne peuvent pas les voir tant que vous n’enregistrez et ne publiez pas le modèle.

Le volet Template data (Données du modèle) propose un guide du modèle de données pour les entités à utiliser dans un modèle déterminé. Ce guide apparaît en affichant les données actives qui figurent actuellement dans le portail des développeurs. Vous pouvez développer les volets de modèle en cliquant sur le rectangle situé en haut à droite du volet Template data (Données du modèle).

Dans l’exemple précédent, deux produits sont affichés dans le portail des développeurs. Ils ont été récupérés à partir des données affichées dans le volet Template data (Données du modèle), comme l’illustre l’exemple suivant :
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
Le balisage figurant dans le modèle Product list (Liste de produits) traite les données pour fournir le résultat souhaité en itérant au sein de la collection de produits pour afficher des informations et un lien vers chaque produit. Notez la présence des éléments <search-control> et <page-control> dans le balisage. Ceux-ci contrôlent l’affichage des contrôles de recherche et de pagination dans la page.
ProductsStrings|PageTitleProducts est une référence de chaîne localisée qui contient le texte d’en-tête h2 de la page. Pour obtenir la liste des ressources de chaîne, des contrôles de page et des icônes à utiliser dans les modèles du portail des développeurs, consultez les informations de référence sur les modèles du portail des développeurs Gestion des API.
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
Pour enregistrer un modèle
Pour enregistrer un modèle, cliquez sur save (enregistrer) dans l’éditeur de modèle.

Les modifications enregistrées ne sont pas actives dans le portail des développeurs tant qu’elles ne sont pas publiées.
Pour publier un modèle
Les modèles enregistrés peuvent être publiés individuellement ou en bloc. Pour publier un modèle individuel, cliquez sur publish (publier) dans l’éditeur de modèle.

Cliquez sur Yes (Oui) pour valider et rendre le modèle actif sur le portail des développeurs.

Pour publier toutes les versions des modèles non publiés, cliquez sur Publish (Publier) dans la liste des modèles. Les modèles non publiés sont reconnaissables à la présence d’un astérisque après leur nom. Dans cet exemple, les modèles Product list et Product sont sur le point d’être publiés.

Cliquez sur Publish customizations (Publier les personnalisations) pour confirmer.

Les modèles nouvellement publiés prennent immédiatement effet dans le portail des développeurs.
Pour rétablir la version précédente d’un modèle
Pour rétablir la version précédente d’un modèle publié, cliquez sur revert (rétablir) dans l’éditeur de modèle.

Cliquez sur Oui pour confirmer la suppression.

La version précédente d’un modèle publié est actif dans le portail des développeurs dès que l’opération de rétablissement est terminée.
Pour restaurer la version par défaut d’un modèle
La restauration de la version par défaut d’un modèle est une procédure en deux étapes qui consiste d’abord à restaurer le modèle, puis à publier sa version restaurée.
Pour restaurer la version par défaut d’un modèle, cliquez sur restore (restaurer) dans l’éditeur de modèle.

Cliquez sur Oui pour confirmer la suppression.

Pour restaurer la version par défaut de tous les modèles, cliquez sur Restore default templates (Restaurer les modèles par défaut) dans la liste des modèles.

Les modèles restaurés doivent ensuite être publiés un par un ou tous en même temps en suivant les étapes décrites dans la section Pour publier un modèle.
Étapes suivantes
Pour obtenir des informations de référence sur les modèles du portail des développeurs, les ressources de chaîne, les icônes et les contrôles de page, consultez les informations de référence sur les modèles du portail des développeurs Gestion des API.