Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
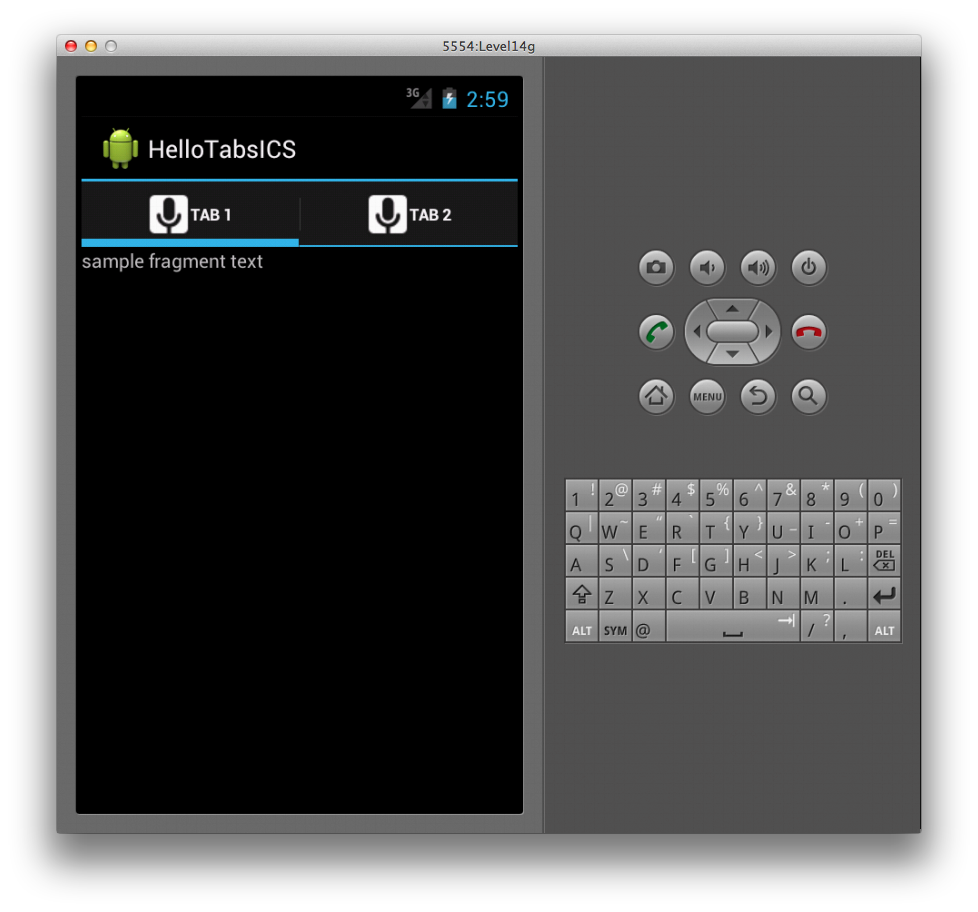
Lorsque vous utilisez TabActivity, le code permettant de créer les icônes d’onglet n’a aucun effet lors de l’exécution sur l’infrastructure Android 4.0. Bien que fonctionnellement, il fonctionne comme dans les versions d’Android antérieures à 2.3, la TabActivity classe elle-même a été déconseillée dans la version 4.0. Une nouvelle façon de créer une interface à onglets a été introduite qui utilise la barre d’actions, que nous aborderons ensuite.
Onglets de barre d’actions
La barre d’actions prend en charge l’ajout d’interfaces par onglets dans Android 4.0. La capture d’écran suivante montre un exemple de cette interface.
Pour créer des onglets dans la barre d’actions, nous devons d’abord définir sa NavigationMode propriété pour prendre en charge les onglets. Dans Android 4, une ActionBar propriété est disponible sur la classe Activity, que nous pouvons utiliser pour définir ce NavigationMode qui suit :
this.ActionBar.NavigationMode = ActionBarNavigationMode.Tabs;
Une fois cette opération effectuée, nous pouvons créer un onglet en appelant la NewTab méthode dans la barre d’actions. Avec cette instance d’onglet, nous pouvons appeler les méthodes et SetIcon les SetText méthodes pour définir le texte et l’icône de l’étiquette de l’onglet ; ces appels sont effectués dans l’ordre dans le code indiqué ci-dessous :
var tab = this.ActionBar.NewTab ();
tab.SetText (tabText);
tab.SetIcon (Resource.Drawable.ic_tab_white);
Avant de pouvoir ajouter l’onglet toutefois, nous devons gérer l’événement TabSelected . Dans ce gestionnaire, nous pouvons créer le contenu de l’onglet. Les onglets de barre d’actions sont conçus pour fonctionner avec des fragments, qui sont des classes qui représentent une partie de l’interface utilisateur dans une activité. Pour cet exemple, la vue du fragment contient un seul TextView, que nous gonflons dans notre Fragment sous-classe comme suit :
class SampleTabFragment: Fragment
{
public override View OnCreateView (LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState)
{
base.OnCreateView (inflater, container, savedInstanceState);
var view = inflater.Inflate (
Resource.Layout.Tab, container, false);
var sampleTextView =
view.FindViewById<TextView> (Resource.Id.sampleTextView);
sampleTextView.Text = "sample fragment text";
return view;
}
}
L’argument d’événement passé dans l’événement TabSelected est de type TabEventArgs, qui inclut une FragmentTransaction propriété que nous pouvons utiliser pour ajouter le fragment, comme indiqué ci-dessous :
tab.TabSelected += delegate(object sender, ActionBar.TabEventArgs e) {
e.FragmentTransaction.Add (Resource.Id.fragmentContainer,
new SampleTabFragment ());
};
Enfin, nous pouvons ajouter l’onglet à la barre d’actions en appelant la AddTab méthode comme indiqué dans ce code :
this.ActionBar.AddTab (tab);
Pour obtenir l’exemple complet, consultez le projet HelloTabsICS dans l’exemple de code de ce document.
ShareActionProvider
La ShareActionProvider classe permet à une action de partage d’être effectuée à partir d’une barre d’actions. Il s’occupe de créer un affichage d’action avec une liste d’applications qui peuvent gérer une intention de partage et conserve un historique des applications précédemment utilisées pour faciliter l’accès à ces applications ultérieurement à partir de la barre d’actions. Cela permet aux applications de partager des données via une expérience utilisateur cohérente dans Android.
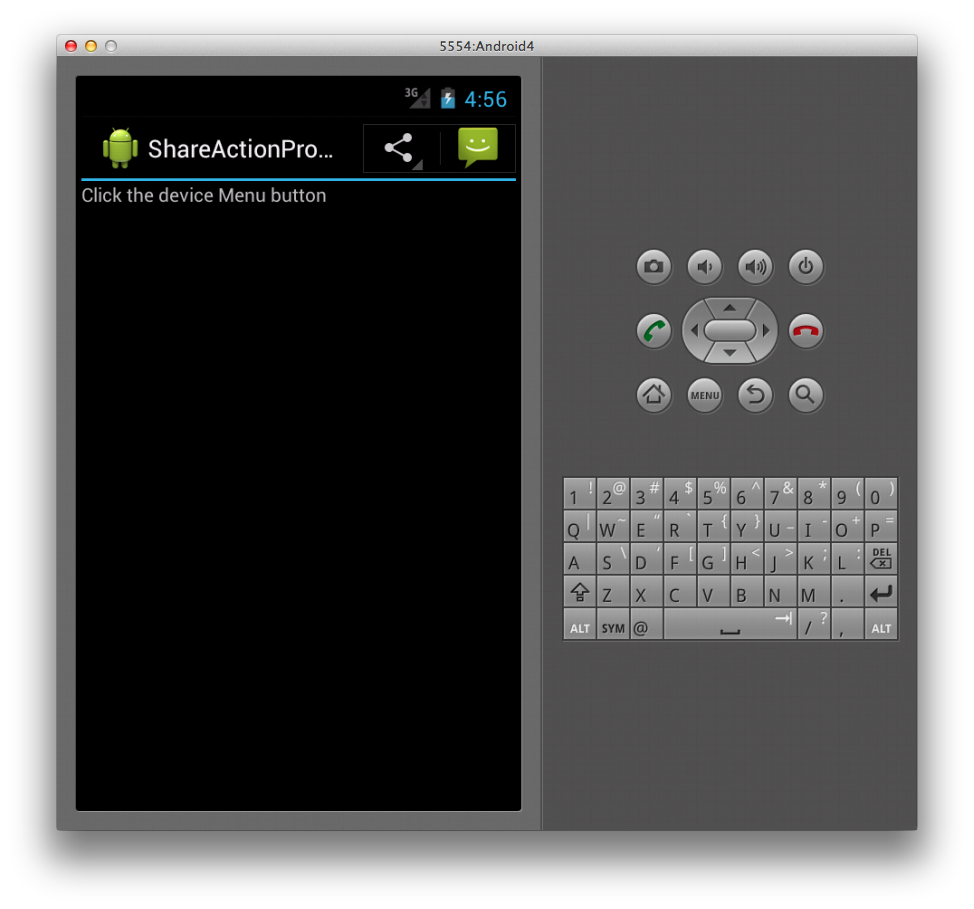
Exemple de partage d’images
Par exemple, vous trouverez ci-dessous une capture d’écran d’une barre d’actions avec un élément de menu pour partager une image. Lorsque l’utilisateur appuie sur l’élément de menu dans la barre d’actions, ShareActionProvider charge l’application pour gérer une intention associée au ShareActionProvider. Dans cet exemple, l’application de messagerie a été utilisée précédemment. Elle est donc présentée dans la barre d’actions.
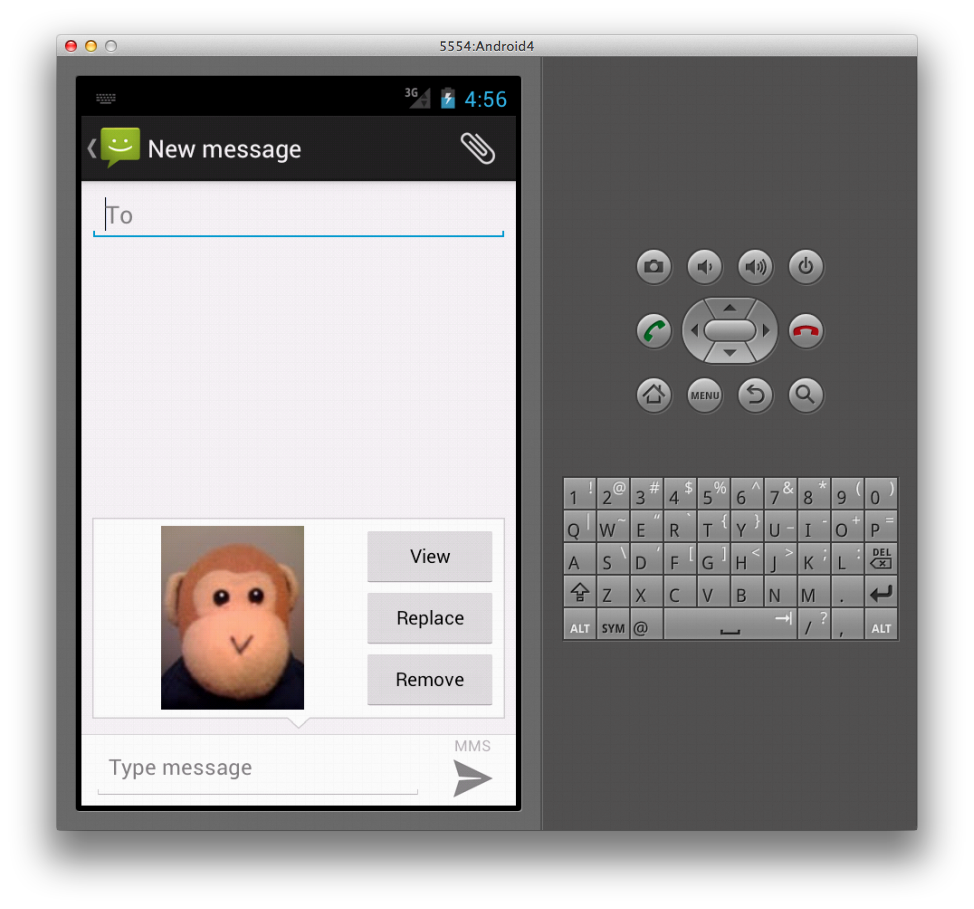
Lorsque l’utilisateur clique sur l’élément dans la barre d’actions, l’application de messagerie qui contient l’image partagée est lancée, comme indiqué ci-dessous :
Spécification de la classe de fournisseur d’actions
Pour utiliser ShareActionProvider, définissez l’attribut android:actionProviderClass sur un élément de menu dans le code XML du menu de la barre d’actions comme suit :
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/shareMenuItem"
android:showAsAction="always"
android:title="@string/sharePicture"
android:actionProviderClass="android.widget.ShareActionProvider" />
</menu>
Inflating the Menu
Pour gonfler le menu, nous substituons OnCreateOptionsMenu dans la sous-classe Activité. Une fois que nous avons une référence au menu, nous pouvons obtenir à ShareActionProvider partir de la ActionProvider propriété de l’élément de menu, puis utiliser la méthode SetShareIntent pour définir l’intention de l’utilisateur ShareActionProvider, comme indiqué ci-dessous :
public override bool OnCreateOptionsMenu (IMenu menu)
{
MenuInflater.Inflate (Resource.Menu.ActionBarMenu, menu);
var shareMenuItem = menu.FindItem (Resource.Id.shareMenuItem);
var shareActionProvider =
(ShareActionProvider)shareMenuItem.ActionProvider;
shareActionProvider.SetShareIntent (CreateIntent ());
}
Création de l’intention
L’intention ShareActionProvider est utilisée, transmise à la SetShareIntent méthode dans le code ci-dessus, pour lancer l’activité appropriée. Dans ce cas, nous créons une intention d’envoyer une image à l’aide du code suivant :
Intent CreateIntent ()
{
var sendPictureIntent = new Intent (Intent.ActionSend);
sendPictureIntent.SetType ("image/*");
var uri = Android.Net.Uri.FromFile (GetFileStreamPath ("monkey.png"));
sendPictureIntent.PutExtra (Intent.ExtraStream, uri);
return sendPictureIntent;
}
L’image de l’exemple de code ci-dessus est incluse en tant que ressource avec l’application et copiée dans un emplacement accessible publiquement lors de la création de l’activité, de sorte qu’elle sera accessible à d’autres applications, telles que l’application de messagerie. L’exemple de code qui accompagne cet article contient la source complète de cet exemple, illustrant son utilisation.