Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Il GridLayout s’agit d’une nouvelle ViewGroup sous-classe qui prend en charge la disposition des vues dans une grille 2D, semblable à une table HTML, comme indiqué ci-dessous :
GridLayout fonctionne avec une hiérarchie d’affichage plat, où les vues enfants définissent leurs emplacements dans la grille en spécifiant les lignes et les colonnes dans lesquelles elles doivent se trouver. De cette façon, GridLayout est en mesure de positionner les vues dans la grille sans exiger que les vues intermédiaires fournissent une structure de table, telle que vue dans les lignes de table utilisées dans TableLayout. En conservant une hiérarchie plate, GridLayout est en mesure de mettre en page plus rapidement ses vues enfants. Examinons un exemple pour illustrer ce que ce concept signifie réellement dans le code.
Création d’une disposition de grille
Le code XML suivant ajoute plusieurs TextView contrôles à un GridLayout.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip" />
<TextView
android:text="Cell 1"
android:textSize="14dip" />
<TextView
android:text="Cell 2"
android:textSize="14dip" />
<TextView
android:text="Cell 3"
android:textSize="14dip" />
</GridLayout>
La disposition ajuste les tailles de ligne et de colonne afin que les cellules puissent correspondre à leur contenu, comme illustré par le diagramme suivant :
Cela entraîne l’interface utilisateur suivante lors de l’exécution dans une application :
Spécification de l’orientation
Notez que dans le code XML ci-dessus, chacun TextView ne spécifie pas de ligne ou de colonne. Lorsqu’elles ne sont pas spécifiées, l’affectation GridLayout de chaque vue enfant dans l’ordre, en fonction de l’orientation. Par exemple, nous allons modifier l’orientation de GridLayout de l’orientation par défaut, qui est horizontale, en verticale comme suit :
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2"
android:orientation="vertical">
</GridLayout>
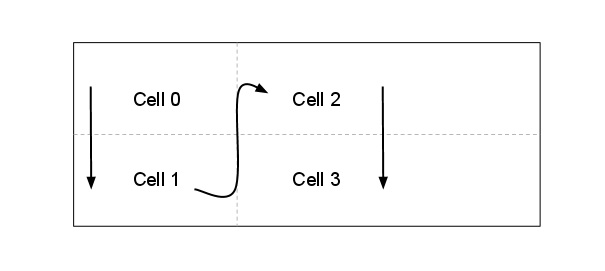
Maintenant, la GridLayout position des cellules de haut en bas dans chaque colonne, au lieu de gauche à droite, comme indiqué ci-dessous :
Cela entraîne l’interface utilisateur suivante au moment de l’exécution :
Spécification d’une position explicite
Si nous voulons contrôler explicitement les positions des vues enfants dans le GridLayout, nous pouvons définir leurs attributs et layout_column leurs layout_row attributs. Par exemple, le code XML suivant entraîne la disposition affichée dans la première capture d’écran (illustrée ci-dessus), quelle que soit l’orientation.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="1" />
</GridLayout>
Spécification de l’espacement
Nous avons quelques options qui fourniront un espacement entre les vues enfants du GridLayout. Nous pouvons utiliser l’attribut layout_margin pour définir la marge sur chaque vue enfant directement, comme indiqué ci-dessous
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0"
android:layout_margin="10dp" />
En outre, dans Android 4, une nouvelle vue d’espacement à usage général appelée Space est désormais disponible. Pour l’utiliser, ajoutez-le simplement en tant qu’affichage enfant.
Par exemple, le code XML ci-dessous ajoute une ligne supplémentaire au GridLayout paramètre rowcount 3 et ajoute une vue qui fournit un Space espacement entre le TextViews.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="3"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
</GridLayout>
Ce code XML crée un espacement dans l’espacement GridLayout , comme indiqué ci-dessous :
L’avantage de l’utilisation de la nouvelle Space vue est qu’elle autorise l’espacement et ne nous oblige pas à définir des attributs sur chaque vue enfant.
Étendue des colonnes et des lignes
Il GridLayout prend également en charge les cellules qui s’étendent sur plusieurs colonnes et lignes. Par exemple, supposons que nous ajoutons une autre ligne contenant un bouton, GridLayout comme indiqué ci-dessous :
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="4"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0" />
</GridLayout>
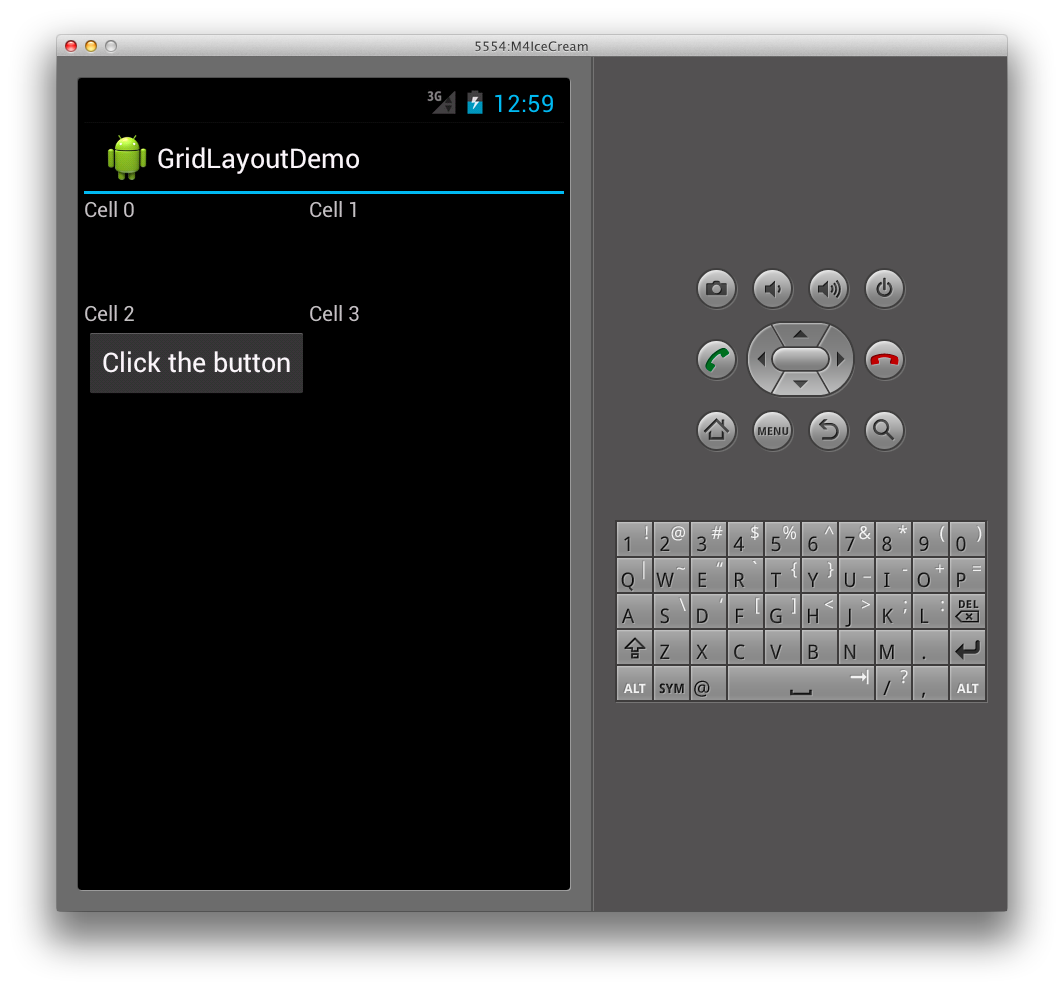
Cela entraînera la première colonne de l’étirement GridLayout pour prendre en charge la taille du bouton, comme nous le voyons ici :
Pour empêcher l’étirement de la première colonne, nous pouvons définir le bouton pour s’étendre sur deux colonnes en définissant son volet de colonnes comme suit :
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0"
android:layout_columnSpan="2" />
Cela entraîne une disposition similaire TextViews à la disposition que nous avions précédemment, avec le bouton ajouté au bas de la GridLayout page, comme indiqué ci-dessous :