Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Création d’extensions dans la vidéo iOS
Les extensions, comme introduites dans iOS 8, sont spécialisées UIViewControllers qui sont présentées par iOS dans des contextes standard tels que dans le Centre de notification, comme les types de clavier personnalisés demandés par l’utilisateur pour effectuer des entrées spécialisées ou d’autres contextes tels que la modification d’une photo où l’extension peut fournir des filtres d’effets spéciaux.
Toutes les extensions sont installées conjointement avec une application conteneur (avec les deux éléments écrits à l’aide des API unifiées 64 bits) et sont activées à partir d’un point d’extension particulier dans une application hôte. Et comme ils seront utilisés comme suppléments aux fonctions système existantes, ils doivent être hautes performances, maigres et robustes.
Points d’extension
| Type | Description | Point d’extension | Application hôte |
|---|---|---|---|
| Action | Éditeur ou visionneuse spécialisé pour un type de média particulier | com.apple.ui-services |
Tout |
| Fournisseur de documents | Permet à l’application d’utiliser un magasin de documents distant | com.apple.fileprovider-ui |
Applications utilisant un UIDocumentPickerViewController |
| Clavier | Claviers alternatifs | com.apple.keyboard-service |
Tout |
| Modification de photos | Manipulation et modification de photos | com.apple.photo-editing |
éditeur de Photos.app |
| Partager | Partage des données avec des réseaux sociaux, des services de messagerie, etc. | com.apple.share-services |
Tout |
| Aujourd’hui | « Widgets » qui s’affichent sur l’écran Aujourd’hui ou le Centre de notification | com.apple.widget-extensions |
Aujourd’hui et le Centre de notification |
Des points d’extension supplémentaires ont été ajoutés dans iOS 10 et iOS 12. Vous trouverez le tableau complet de tous les types pris en charge dans le Guide de programmation de l’extension d’application iOS.
Limites
Les extensions ont un certain nombre de limitations, dont certaines sont universelles à tous les types (par exemple, aucun type d’extension ne peut accéder aux caméras ou microphones), tandis que d’autres types d’extension peuvent avoir des limitations spécifiques sur leur utilisation (par exemple, les claviers personnalisés ne peuvent pas être utilisés pour les champs d’entrée de données sécurisés tels que pour les mots de passe).
Les limitations universelles sont les suivantes :
- Les frameworks de l’interface utilisateur du Kit d’intégrité et du Kit d’événements ne sont pas disponibles
- Les extensions ne peuvent pas utiliser les modes d’arrière-plan étendus
- Les extensions ne peuvent pas accéder aux caméras ou microphones de l’appareil (bien qu’elles puissent accéder aux fichiers multimédias existants)
- Les extensions ne peuvent pas recevoir de données Air Drop (bien qu’elles puissent transmettre des données via Air Drop)
- UIActionSheet et UIAlertView ne sont pas disponibles ; les extensions doivent utiliser UIAlertController
- Plusieurs membres d’UIApplication ne sont pas disponibles : UIApplication.SharedApplication, UIApplication.OpenUrl, UIApplication.BeginIgnoringInteractionEvents et UIApplication.EndIgnoringInteractionEvents
- iOS applique une limite d’utilisation de la mémoire de 16 Mo sur les extensions d’aujourd’hui.
- Par défaut, les extensions de clavier n’ont pas accès au réseau. Cela affecte le débogage sur l’appareil (la restriction n’est pas appliquée dans le simulateur), car Xamarin.iOS nécessite un accès réseau pour que le débogage fonctionne. Il est possible de demander l’accès réseau en définissant la
Requests Open Accessvaleur dans info.plistYesdu projet . Pour plus d’informations sur les limitations de l’extension de clavier, consultez le Guide du clavier personnalisé d’Apple.
Pour connaître les limitations individuelles, consultez le Guide de programmation de l’extension d’application d’Apple.
Distribution, installation et exécution d’extensions
Les extensions sont distribuées à partir d’une application conteneur, qui, à son tour, est envoyée et distribuée via l’App Store. Les extensions distribuées avec l’application sont installées à ce stade, mais l’utilisateur doit activer explicitement chaque extension. Les différents types d’extensions sont activés de différentes façons ; plusieurs nécessitent que l’utilisateur accède à l’application Paramètres et les active à partir de là. Bien que d’autres personnes soient activées au moment de l’utilisation, telles que l’activation d’une extension de partage lors de l’envoi d’une photo.
L’application dans laquelle l’extension est utilisée (où l’utilisateur rencontre le point d’extension) est appelée application hôte, car il s’agit de l’application qui héberge l’extension lorsqu’elle s’exécute. L’application qui installe l’extension est l’application conteneur, car il s’agit de l’application qui contenait l’extension quand elle a été installée.
En règle générale, l’application conteneur décrit l’extension et guide l’utilisateur tout au long du processus d’activation.
Déboguer et publier des versions d’extensions
Les limites de mémoire pour l’exécution des extensions d’application sont nettement inférieures aux limites de mémoire appliquées à une application de premier plan. Les simulateurs exécutant iOS ont moins de restrictions appliquées aux extensions, et vous pouvez exécuter votre extension sans aucun problème. Toutefois, l’exécution de la même extension sur un appareil peut entraîner des résultats inattendus, notamment le blocage de l’extension ou l’arrêt agressif du système. Par conséquent, vérifiez que vous générez et testez l’extension sur un appareil avant de l’envoyer.
Vous devez vous assurer que les paramètres suivants sont appliqués au projet de conteneur et à toutes les extensions référencées :
- Générez un package d’application dans la configuration Release .
- Dans les paramètres du projet build iOS, définissez l’option de comportement de l’éditeur de liens sur les kits SDK Link Framework uniquement ou Link All.
- Dans les paramètres du projet de débogage iOS, décochez l’option Activer le débogage et Activer le profilage .
Cycle de vie de l’extension
Une extension peut être aussi simple qu’un seul UIViewController ou des extensions plus complexes qui présentent plusieurs écrans d’interface utilisateur. Lorsque l’utilisateur rencontre un point d’extension (par exemple, lors du partage d’une image), il peut choisir parmi les extensions inscrites pour ce point d’extension.
S’ils choisissent l’une des extensions de votre application, elles UIViewController sont instanciées et commencent le cycle de vie normal du contrôleur de vue. Toutefois, contrairement à une application normale, qui est suspendue, mais pas généralement arrêtée lorsque l’utilisateur a fini d’interagir avec eux, les extensions sont chargées, exécutées, puis arrêtées à plusieurs reprises.
Les extensions peuvent communiquer avec leurs applications hôtes via un objet NSExtensionContext . Certaines extensions ont des opérations qui reçoivent des rappels asynchrones avec les résultats. Ces rappels seront exécutés sur des threads d’arrière-plan et l’extension doit prendre en compte cette opération ; par exemple, à l’aide de NSObject.InvokeOnMainThread s’ils souhaitent mettre à jour l’interface utilisateur. Pour plus d’informations, consultez la section Communication avec l’application hôte ci-dessous.
Par défaut, les extensions et leurs applications conteneur ne peuvent pas communiquer, même si elles sont installées ensemble. Dans certains cas, l’application conteneur est essentiellement un conteneur « expédition » vide dont l’objectif est servi une fois l’extension installée. Toutefois, si des circonstances dictent, l’application conteneur et l’extension peuvent partager des ressources à partir d’une zone commune. En outre, une extension Today peut demander à son application conteneur d’ouvrir une URL. Ce comportement est affiché dans le widget Compte à rebours d’événements.
Création d’une extension
Les extensions (et leurs applications conteneur) doivent être des fichiers binaires 64 bits et générés à l’aide des API unifiées Xamarin.iOS. Lors du développement d’une extension, vos solutions contiennent au moins deux projets : l’application conteneur et un projet pour chaque extension que fournit le conteneur.
Configuration requise pour les projets d’application conteneur
L’application conteneur utilisée pour installer l’extension a les exigences suivantes :
- Il doit conserver une référence au projet d’extension.
- Il doit s’agir d’une application complète (doit être en mesure de lancer et d’exécuter correctement), même si elle n’effectue rien de plus que de fournir un moyen d’installer une extension.
- Il doit avoir un identificateur de bundle qui est la base de l’identificateur de bundle du projet d’extension (voir la section ci-dessous pour plus d’informations).
Exigences du projet d’extension
En outre, le projet de l’extension a les exigences suivantes :
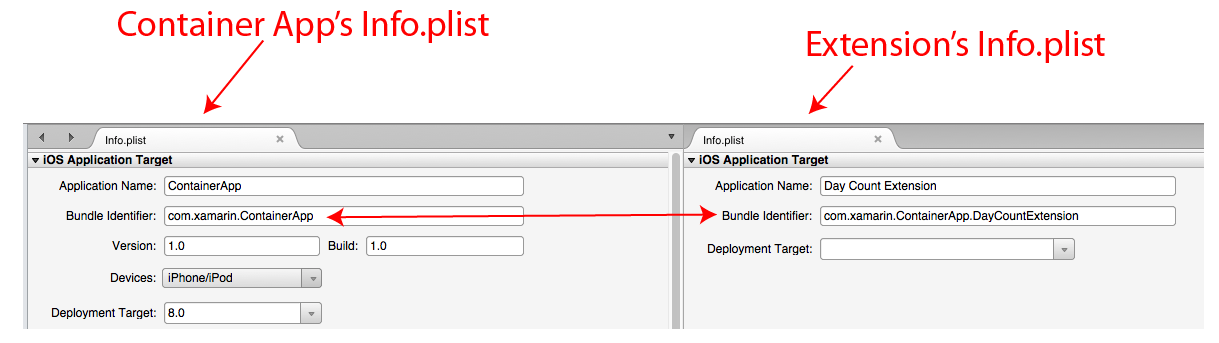
Il doit avoir un identificateur de bundle qui commence par l’identificateur de bundle de son application conteneur. Par exemple, si l’application conteneur a un identificateur groupé de
com.myCompany.ContainerApp, l’identificateur de l’extension peut êtrecom.myCompany.ContainerApp.MyExtension:
Elle doit définir la clé
NSExtensionPointIdentifier, avec une valeur appropriée (par exemplecom.apple.widget-extension, pour un widget Du Centre de notification Today ), dans sonInfo.plistfichier.Il doit également définir la clé ou la
NSExtensionMainStoryboardNSExtensionPrincipalClassclé dans sonInfo.plistfichier avec une valeur appropriée :- Utilisez la
NSExtensionMainStoryboardclé pour spécifier le nom du Storyboard qui présente l’interface utilisateur principale de l’extension (moins.storyboard). Par exemple,Mainpour leMain.storyboardfichier. - Utilisez la
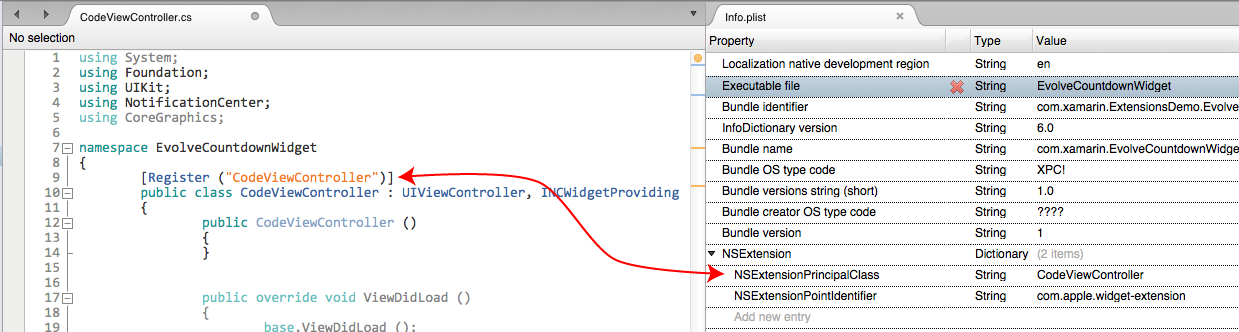
NSExtensionPrincipalClassclé pour spécifier la classe qui sera initialisée au démarrage de l’extension. La valeur doit correspondre à la valeur Register de votreUIViewController:

- Utilisez la
Des types spécifiques d’extensions peuvent avoir des exigences supplémentaires. Par exemple, la classe principale d’une extension Today ou Notification Center doit implémenter INCWidgetProviding.
Important
Si vous démarrez votre projet à l’aide de l’un des modèles d’extensions fournis par Visual Studio pour Mac, la plupart (si ce n’est pas tous) ces exigences seront fournies et remplies automatiquement par le modèle.
Procédure pas à pas
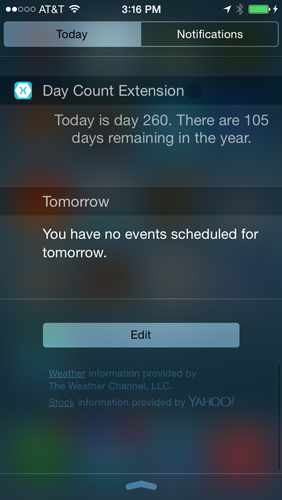
Dans la procédure pas à pas suivante, vous allez créer un exemple de widget Today qui calcule le jour et le nombre de jours restants dans l’année :
Création de la solution
Pour créer la solution requise, procédez comme suit :
Tout d’abord, créez un projet d’application en mode unique iOS, puis cliquez sur le bouton Suivant :
Appelez le projet
TodayContainer, puis cliquez sur le bouton Suivant :Vérifiez le nom du projet et le nom de solution, puis cliquez sur le bouton Créer pour créer la solution :
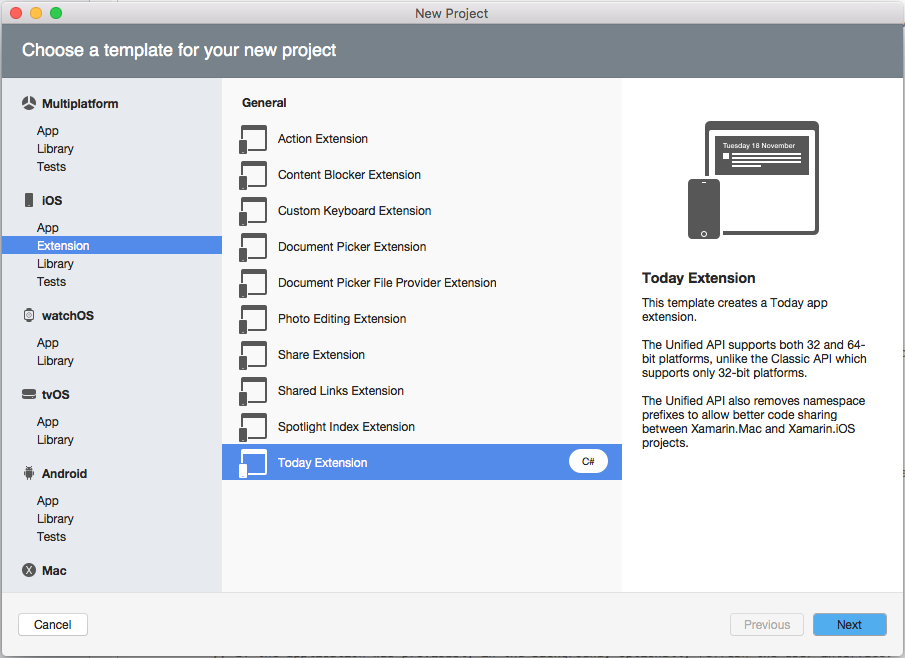
Ensuite, dans le Explorateur de solutions, cliquez avec le bouton droit sur la solution et ajoutez un nouveau projet d’extension iOS à partir du modèle d’extension Aujourd’hui :
Appelez le projet
DaysRemaining, puis cliquez sur le bouton Suivant :Passez en revue le projet et cliquez sur le bouton Créer pour le créer :
La solution résultante doit maintenant avoir deux projets, comme illustré ici :
Création de l’interface utilisateur de l’extension
Ensuite, vous devez concevoir l’interface de votre widget Today . Cette opération peut être effectuée à l’aide d’un Storyboard ou en créant l’interface utilisateur dans le code. Les deux méthodes seront décrites ci-dessous en détail.
Utilisation de storyboards
Pour générer l’interface utilisateur avec un Storyboard, procédez comme suit :
Dans le Explorateur de solutions, double-cliquez sur le fichier du
Main.storyboardprojet d’extension pour l’ouvrir pour modification :Sélectionnez l’étiquette qui a été automatiquement ajoutée à l’interface utilisateur par modèle et donnez-lui le nom sous l’onglet Widget de l’Explorateur de propriétés :
TodayMessageEnregistrez les modifications apportées au Storyboard.
Utilisation du code
Pour générer l’interface utilisateur dans le code, procédez comme suit :
Dans le Explorateur de solutions, sélectionnez le projet DaysRemaining, ajoutez une nouvelle classe et appelez-la
CodeBasedViewController:Là encore, dans le Explorateur de solutions, double-cliquez sur le fichier de
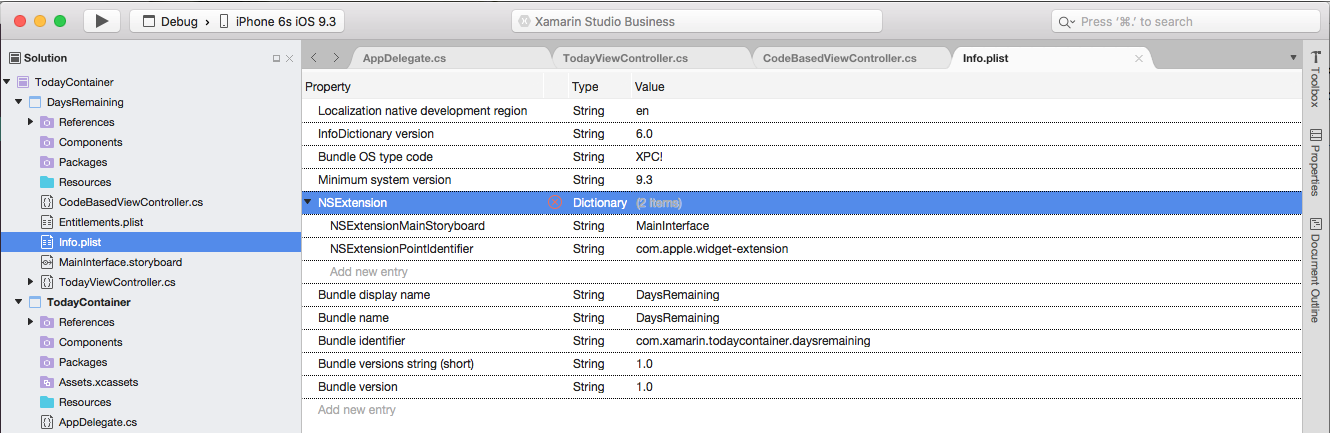
Info.plistl’extension pour l’ouvrir pour modification :Sélectionnez l’affichage source (en bas de l’écran) et ouvrez le
NSExtensionnœud :Supprimez la
NSExtensionMainStoryboardclé et ajoutez-laNSExtensionPrincipalClassavec la valeurCodeBasedViewController:Enregistrez les changements apportés.
Ensuite, modifiez le CodeBasedViewController.cs fichier et faites-le ressembler à ce qui suit :
using System;
using Foundation;
using UIKit;
using NotificationCenter;
using CoreGraphics;
namespace DaysRemaining
{
[Register("CodeBasedViewController")]
public class CodeBasedViewController : UIViewController, INCWidgetProviding
{
public CodeBasedViewController ()
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Add label to view
var TodayMessage = new UILabel (new CGRect (0, 0, View.Frame.Width, View.Frame.Height)) {
TextAlignment = UITextAlignment.Center
};
View.AddSubview (TodayMessage);
// Insert code to power extension here...
}
}
}
Notez que les [Register("CodeBasedViewController")] correspondances correspondent à la valeur que vous avez spécifiée pour le NSExtensionPrincipalClass code ci-dessus.
Codage de l’extension
Une fois l’interface utilisateur créée, ouvrez le fichier ou le TodayViewController.cs CodeBasedViewController.cs fichier (basé sur la méthode utilisée pour créer l’interface utilisateur ci-dessus), modifiez la méthode ViewDidLoad et faites-le ressembler à ce qui suit :
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Calculate the values
var dayOfYear = DateTime.Now.DayOfYear;
var leapYearExtra = DateTime.IsLeapYear (DateTime.Now.Year) ? 1 : 0;
var daysRemaining = 365 + leapYearExtra - dayOfYear;
// Display the message
if (daysRemaining == 1) {
TodayMessage.Text = String.Format ("Today is day {0}. There is one day remaining in the year.", dayOfYear);
} else {
TodayMessage.Text = String.Format ("Today is day {0}. There are {1} days remaining in the year.", dayOfYear, daysRemaining);
}
}
Si vous utilisez la méthode d’interface utilisateur basée sur le code, remplacez le // Insert code to power extension here... commentaire par le nouveau code ci-dessus. Après avoir appelé l’implémentation de base (et inséré une étiquette pour la version basée sur le code), ce code effectue un calcul simple pour obtenir le jour de l’année et le nombre de jours restants. Ensuite, il affiche le message dans l’étiquette (TodayMessage) que vous avez créée dans la conception de l’interface utilisateur.
Notez comment ce processus est similaire au processus normal d’écriture d’une application. Les extensions ont le même cycle de UIViewController vie qu’un contrôleur de vue dans une application, sauf que les extensions n’ont pas de modes d’arrière-plan et ne sont pas suspendues lorsque l’utilisateur a terminé de les utiliser. Au lieu de cela, les extensions sont initialisées à plusieurs reprises et dé-allouées selon les besoins.
Création de l’interface utilisateur de l’application conteneur
Pour cette procédure pas à pas, l’application conteneur est simplement utilisée comme méthode d’expédition et d’installation de l’extension et ne fournit aucune fonctionnalité de son propre. Modifiez le fichier TodayContainer Main.storyboard et ajoutez du texte définissant la fonction de l’extension et comment l’installer :
Enregistrez les modifications apportées au Storyboard.
Test de l’extension
Pour tester votre extension dans le simulateur iOS, exécutez l’application TodayContainer . L’affichage principal du conteneur s’affiche :
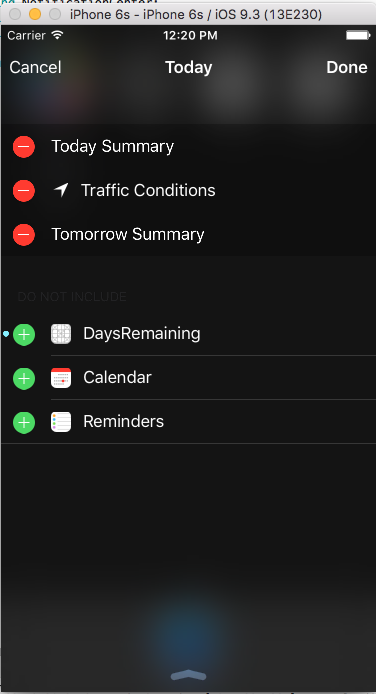
Ensuite, appuyez sur le bouton Accueil dans le simulateur, balayez vers le bas en haut de l’écran pour ouvrir le Centre de notification, sélectionnez l’onglet Aujourd’hui , puis cliquez sur le bouton Modifier :
Ajoutez l’extension DaysRemaining à l’affichage Aujourd’hui , puis cliquez sur le bouton Terminé :
Le nouveau widget sera ajouté à l’affichage Aujourd’hui et les résultats seront affichés :
Communication avec l’application hôte
L’exemple d’extension Today que vous avez créée ci-dessus ne communique pas avec son application hôte (l’écran Aujourd’hui ). Si c’est le cas, elle utilise la propriété ExtensionContext des classes ou CodeBasedViewController des TodayViewController classes.
Pour les extensions qui recevront des données de leurs applications hôtes, les données sont sous la forme d’un tableau d’objets NSExtensionItem stockés dans la propriété InputItems de l’ExtensionContext de l’extensionUIViewController.
D’autres extensions, telles que les extensions d’édition de photos, peuvent faire la distinction entre la fin ou l’annulation de l’utilisation par l’utilisateur. Cela sera signalé à l’application hôte via les méthodes CompleteRequest et CancelRequest de la propriété ExtensionContext.
Pour plus d’informations, consultez le Guide de programmation de l’extension d’application d’Apple.
Communication avec l’application parente
Un App Group est un groupe qui permet à différentes applications (ou à une application et ses extensions) d’accéder à un emplacement partagé du stockage de fichiers. Vous pouvez utiliser des App Groups pour les données suivantes, par exemple :
- Paramètres Apple Watch.
- NSUserDefaults partagé.
- Fichiers partagés.
Pour plus d’informations, consultez la section Groupes d’applications de notre documentation Sur l’utilisation des fonctionnalités .
MobileCoreServices
Lorsque vous utilisez des extensions, utilisez un identificateur de type uniforme (UTI) pour créer et manipuler des données échangées entre l’application, d’autres applications et/ou services.
La MobileCoreServices.UTType classe statique définit les propriétés d’assistance suivantes qui concernent les définitions d’Apple kUTType... :
kUTTypeAlembic-AlembickUTTypeAliasFile-AliasFilekUTTypeAliasRecord-AliasRecordkUTTypeAppleICNS-AppleICNSkUTTypeAppleProtectedMPEG4Audio-AppleProtectedMPEG4AudiokUTTypeAppleProtectedMPEG4Video-AppleProtectedMPEG4VideokUTTypeAppleScript-AppleScriptkUTTypeApplication-ApplicationkUTTypeApplicationBundle-ApplicationBundlekUTTypeApplicationFile-ApplicationFilekUTTypeArchive-ArchivekUTTypeAssemblyLanguageSource-AssemblyLanguageSourcekUTTypeAudio-AudiokUTTypeAudioInterchangeFileFormat-AudioInterchangeFileFormatkUTTypeAudiovisualContent-AudiovisualContentkUTTypeAVIMovie-AVIMoviekUTTypeBinaryPropertyList-BinaryPropertyListkUTTypeBMP-BMPkUTTypeBookmark-BookmarkkUTTypeBundle-BundlekUTTypeBzip2Archive-Bzip2ArchivekUTTypeCalendarEvent-CalendarEventkUTTypeCHeader-CHeaderkUTTypeCommaSeparatedText-CommaSeparatedTextkUTTypeCompositeContent-CompositeContentkUTTypeConformsToKey-ConformsToKeykUTTypeContact-ContactkUTTypeContent-ContentkUTTypeCPlusPlusHeader-CPlusPlusHeaderkUTTypeCPlusPlusSource-CPlusPlusSourcekUTTypeCSource-CSourcekUTTypeData-DatabasekUTTypeDelimitedText-DelimitedTextkUTTypeDescriptionKey-DescriptionKeykUTTypeDirectory-DirectorykUTTypeDiskImage-DiskImagekUTTypeElectronicPublication-ElectronicPublicationkUTTypeEmailMessage-EmailMessagekUTTypeExecutable-ExecutablekUTExportedTypeDeclarationsKey-ExportedTypeDeclarationsKeykUTTypeFileURL-FileURLkUTTypeFlatRTFD-FlatRTFDkUTTypeFolder-FolderkUTTypeFont-FontkUTTypeFramework-FrameworkkUTTypeGIF-GIFkUTTypeGNUZipArchive-GNUZipArchivekUTTypeHTML-HTMLkUTTypeICO-ICOkUTTypeIconFileKey-IconFileKeykUTTypeIdentifierKey-IdentifierKeykUTTypeImage-ImagekUTImportedTypeDeclarationsKey-ImportedTypeDeclarationsKeykUTTypeInkText-InkTextkUTTypeInternetLocation-InternetLocationkUTTypeItem-ItemkUTTypeJavaArchive-JavaArchivekUTTypeJavaClass-JavaClasskUTTypeJavaScript-JavaScriptkUTTypeJavaSource-JavaSourcekUTTypeJPEG-JPEGkUTTypeJPEG2000-JPEG2000kUTTypeJSON-JSONkUTType3dObject-k3dObjectkUTTypeLivePhoto-LivePhotokUTTypeLog-LogkUTTypeM3UPlaylist-M3UPlaylistkUTTypeMessage-MessagekUTTypeMIDIAudio-MIDIAudiokUTTypeMountPoint-MountPointkUTTypeMovie-MoviekUTTypeMP3-MP3kUTTypeMPEG-MPEGkUTTypeMPEG2TransportStream-MPEG2TransportStreamkUTTypeMPEG2Video-MPEG2VideokUTTypeMPEG4-MPEG4kUTTypeMPEG4Audio-MPEG4AudiokUTTypeObjectiveCPlusPlusSource-ObjectiveCPlusPlusSourcekUTTypeObjectiveCSource-ObjectiveCSourcekUTTypeOSAScript-OSAScriptkUTTypeOSAScriptBundle-OSAScriptBundlekUTTypePackage-PackagekUTTypePDF-PDFkUTTypePerlScript-PerlScriptkUTTypePHPScript-PHPScriptkUTTypePICT-PICTkUTTypePKCS12-PKCS12kUTTypePlainText-PlainTextkUTTypePlaylist-PlaylistkUTTypePluginBundle-PluginBundlekUTTypePNG-PNGkUTTypePolygon-PolygonkUTTypePresentation-PresentationkUTTypePropertyList-PropertyListkUTTypePythonScript-PythonScriptkUTTypeQuickLookGenerator-QuickLookGeneratorkUTTypeQuickTimeImage-QuickTimeImagekUTTypeQuickTimeMovie-QuickTimeMoviekUTTypeRawImage-RawImagekUTTypeReferenceURLKey-ReferenceURLKeykUTTypeResolvable-ResolvablekUTTypeRTF-RTFkUTTypeRTFD-RTFDkUTTypeRubyScript-RubyScriptkUTTypeScalableVectorGraphics-ScalableVectorGraphicskUTTypeScript-ScriptkUTTypeShellScript-ShellScriptkUTTypeSourceCode-SourceCodekUTTypeSpotlightImporter-SpotlightImporterkUTTypeSpreadsheet-SpreadsheetkUTTypeStereolithography-StereolithographykUTTypeSwiftSource-SwiftSourcekUTTypeSymLink-SymLinkkUTTypeSystemPreferencesPane-SystemPreferencesPanekUTTypeTabSeparatedText-TabSeparatedTextkUTTagClassFilenameExtension-TagClassFilenameExtensionkUTTagClassMIMEType-TagClassMIMETypekUTTypeTagSpecificationKey-TagSpecificationKeykUTTypeText-TextkUTType3DContent-ThreeDContentkUTTypeTIFF-TIFFkUTTypeToDoItem-ToDoItemkUTTypeTXNTextAndMultimediaData-TXNTextAndMultimediaDatakUTTypeUniversalSceneDescription-UniversalSceneDescriptionkUTTypeUnixExecutable-UnixExecutablekUTTypeURL-URLkUTTypeURLBookmarkData-URLBookmarkDatakUTTypeUTF16ExternalPlainText-UTF16ExternalPlainTextkUTTypeUTF16PlainText-UTF16PlainTextkUTTypeUTF8PlainText-UTF8PlainTextkUTTypeUTF8TabSeparatedText-UTF8TabSeparatedTextkUTTypeVCard-VCardkUTTypeVersionKey-VersionKeykUTTypeVideo-VideokUTTypeVolume-VolumekUTTypeWaveformAudio-WaveformAudiokUTTypeWebArchive-WebArchivekUTTypeWindowsExecutable-WindowsExecutablekUTTypeX509Certificate-X509CertificatekUTTypeXML-XMLkUTTypeXMLPropertyList-XMLPropertyListkUTTypeXPCService-XPCServicekUTTypeZipArchive-ZipArchive
Voir l’exemple suivant :
using MobileCoreServices;
...
NSItemProvider itemProvider = new NSItemProvider ();
itemProvider.LoadItem(UTType.PropertyList ,null, (item, err) => {
if (err == null) {
NSDictionary results = (NSDictionary )item;
NSString baseURI =
results.ObjectForKey("NSExtensionJavaScriptPreprocessingResultsKey");
}
});
Pour plus d’informations, consultez la section Groupes d’applications de notre documentation Sur l’utilisation des fonctionnalités .
Précautions et considérations
Les extensions ont beaucoup moins de mémoire que les applications. Ils sont censés s’exécuter rapidement et avec une intrusion minimale pour l’utilisateur et l’application dans laquelle ils sont hébergés. Toutefois, une extension doit également fournir une fonction distincte et utile à l’application consommatrice avec une interface utilisateur personnalisée qui permet à l’utilisateur d’identifier l’application développeur ou conteneur de l’extension à laquelle il appartient.
Compte tenu de ces exigences strictes, vous devez uniquement déployer des extensions qui ont été testées et optimisées pour la consommation de mémoire et de performances.
Résumé
Ce document a abordé les extensions, ce qu’elles sont, le type de points d’extension et les limitations connues imposées à une extension par iOS. Il a discuté de la création, de la distribution, de l’installation et de l’exécution des extensions et du cycle de vie des extensions. Il a fourni une procédure pas à pas de création d’un widget Today simple montrant deux façons de créer l’interface utilisateur du widget à l’aide de storyboards ou de code. Il a montré comment tester une extension dans le simulateur iOS. Enfin, il a brièvement discuté de la communication avec l’application hôte et quelques précautions et considérations qui doivent être prises lors du développement d’une extension.