Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L’infrastructure Vision ajoute un certain nombre de nouvelles fonctionnalités de traitement d’images à iOS 11, notamment :
- Détection de rectangles
- Détection des visages
- Analyse des images Machine Learning (décrite dans CoreML)
- Détection de codes-barres
- Analyse de l’alignement de l’image
- Détection du texte
- Détection d’horizon
- Détection d’objets et suivi


La détection de rectangle et la détection des visages sont décrites plus en détail ci-dessous.
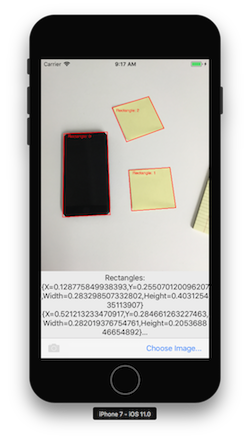
Détection de rectangles
L’exemple montre comment traiter une image et dessiner les rectangles détectés dessus.
1. Initialiser la demande Vision
Dans ViewDidLoad, créez un VNDetectRectanglesRequest qui référence la HandleRectangles méthode qui sera appelée à la fin de chaque requête :
La MaximumObservations propriété doit également être définie, sinon elle est définie sur 1 et un seul résultat est retourné.
RectangleRequest = new VNDetectRectanglesRequest(HandleRectangles);
RectangleRequest.MaximumObservations = 10;
2. Démarrer le traitement vision
Le code suivant commence à traiter la requête. Dans l’exemple VisionRects , ce code s’exécute une fois que l’utilisateur a sélectionné une image :
// Run the rectangle detector
var handler = new VNImageRequestHandler(ciImage, uiImage.Orientation.ToCGImagePropertyOrientation(), new VNImageOptions());
DispatchQueue.DefaultGlobalQueue.DispatchAsync(()=>{
handler.Perform(new VNRequest[] {RectangleRequest}, out NSError error);
});
Ce gestionnaire transmet l’infrastructure ciImage VNDetectRectanglesRequest Vision créée à l’étape 1.
3. Gérer les résultats du traitement vision
Une fois la détection de rectangle terminée, l’infrastructure exécute la HandleRectangles méthode, dont un résumé est illustré ci-dessous :
private void HandleRectangles(VNRequest request, NSError error){
var observations = request.GetResults<VNRectangleObservation>();
// ... omitted error handling ...
bool atLeastOneValid = false;
foreach (var o in observations){
if (InputImage.Extent.Contains(boundingBox)) {
atLeastOneValid |= true;
}
}
if (!atLeastOneValid) return;
// Show the pre-processed image
DispatchQueue.MainQueue.DispatchAsync(() =>
{
ClassificationLabel.Text = summary;
ImageView.Image = OverlayRectangles(RawImage, imageSize, observations);
});
}
4. Afficher les résultats
La OverlayRectangles méthode de l’exemple VisionRectangles a trois fonctions :
- Rendu de l’image source,
- Dessin d’un rectangle pour indiquer où chacun d’eux a été détecté et
- Ajout d’une étiquette de texte pour chaque rectangle à l’aide de CoreGraphics.

5. Traitement supplémentaire
La détection de rectangles est souvent la première étape d’une chaîne d’opérations, comme avec cet exemple CoreMLVision, où les rectangles sont passés à un modèle CoreML pour analyser des chiffres manuscrits.
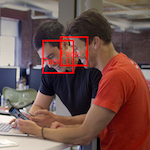
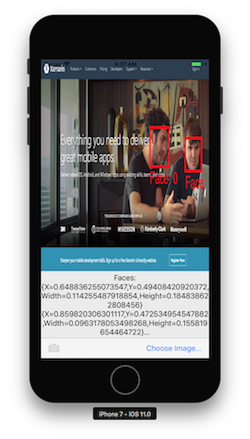
Détection de visage
Cet exemple fonctionne de la même manière que l’exemple VisionRectangles à l’aide d’une autre classe de requête Vision.
1. Initialiser la demande Vision
Dans ViewDidLoad, créez un VNDetectFaceRectanglesRequest qui référence la HandleRectangles méthode qui sera appelée à la fin de chaque requête.
FaceRectangleRequest = new VNDetectFaceRectanglesRequest(HandleRectangles);
2. Démarrer le traitement vision
Le code suivant commence à traiter la requête. Dans l’exemple VisionFaces , ce code s’exécute une fois que l’utilisateur a sélectionné une image :
// Run the face detector
var handler = new VNImageRequestHandler(ciImage, uiImage.Orientation.ToCGImagePropertyOrientation(), new VNImageOptions());
DispatchQueue.DefaultGlobalQueue.DispatchAsync(()=>{
handler.Perform(new VNRequest[] {FaceRectangleRequest}, out NSError error);
});
Ce gestionnaire transmet l’infrastructure ciImage VNDetectFaceRectanglesRequest Vision créée à l’étape 1.
3. Gérer les résultats du traitement vision
Une fois la détection des visages terminée, le gestionnaire exécute la méthode qui effectue la HandleRectangles gestion des erreurs et affiche les limites des visages détectés et appelle les OverlayRectangles rectangles englobants sur l’image d’origine :
private void HandleRectangles(VNRequest request, NSError error){
var observations = request.GetResults<VNFaceObservation>();
// ... omitted error handling...
var summary = "";
var imageSize = InputImage.Extent.Size;
bool atLeastOneValid = false;
Console.WriteLine("Faces:");
summary += "Faces:";
foreach (var o in observations) {
// Verify detected rectangle is valid. omitted
var boundingBox = o.BoundingBox.Scaled(imageSize);
if (InputImage.Extent.Contains(boundingBox)) {
atLeastOneValid |= true;
}
}
// Show the pre-processed image (on UI thread)
DispatchQueue.MainQueue.DispatchAsync(() =>
{
ClassificationLabel.Text = summary;
ImageView.Image = OverlayRectangles(RawImage, imageSize, observations);
});
}
4. Afficher les résultats
La OverlayRectangles méthode de l’exemple VisionFaces a trois fonctions :
- Rendu de l’image source,
- Dessin d’un rectangle pour chaque visage détecté et
- Ajout d’une étiquette de texte pour chaque visage à l’aide de CoreGraphics.

5. Traitement supplémentaire
L’infrastructure Vision inclut des fonctionnalités supplémentaires pour détecter les caractéristiques faciales, telles que les yeux et la bouche. Utilisez le VNDetectFaceLandmarksRequest type, qui retourne VNFaceObservation les résultats comme à l’étape 3 ci-dessus, mais avec des données supplémentaires VNFaceLandmark .