Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
iOS 7 introduit une multitude de modifications de l’interface utilisateur. Cet article met en évidence certaines des modifications plus importantes, à la fois dans l’apparence visuelle des contrôles et dans les API qui prennent en charge la nouvelle conception.
iOS 7 se concentre sur le contenu sur chrome. Les éléments d’interface utilisateur dans iOS 7 démettent en évidence chrome en supprimant des attributs tels que des bordures superflues, des barres d’état et des barres de navigation, ce qui réduit la quantité d’espace d’écran utilisé par les vues de contenu. Dans iOS 7, le contenu est conçu pour utiliser l’écran entier.
iOS 7 introduit plusieurs autres modifications : la couleur est utilisée pour distinguer les éléments de l’interface utilisateur, au lieu d’attributs tels que les bordures de bouton. De nombreux éléments, tels que les barres de navigation et les barres d’état, sont désormais flous et translucides ou transparents, avec des vues de contenu prenant une zone en dessous. Ces vues de contenu s’affichent à travers les barres floues, transmettant une sensation de profondeur dans l’interface utilisateur.
Cet article traite de plusieurs modifications apportées aux éléments d’interface utilisateur dans iOS 7 ainsi que diverses API liées à la nouvelle conception de l’interface utilisateur.
Afficher et contrôler les modifications
Toutes les vues de UIKit sont conformes à la nouvelle apparence d’iOS 7. Cette section met en évidence certaines des modifications apportées à ces vues, ainsi que les API associées qui ont changé pour prendre en charge la nouvelle interface utilisateur.
UIButton
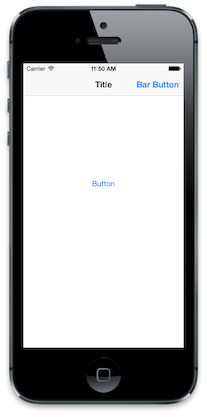
Les boutons créés à partir de la UIButton classe sont désormais sans bordure, sans arrière-plan par défaut, comme indiqué ci-dessous :

Le UIButtonType.RoundedRect style a été déconseillé. Si elle est utilisée dans iOS 7, UIButtonType.RoundedRect elle UIButtonType.System entraîne l’utilisation du style de bouton par défaut sans arrière-plan ni bords visibles, comme indiqué ci-dessus.
UIBarButtonItem
Comme pour les boutons de UIButtonbarre, les boutons sont également sans bordure, en mettant par défaut le nouveau UIBarButtonItemStyle.Plain style indiqué ci-dessous :

En outre, le UIBarButtonItemStyle.Bordered style a été déprécié. La définition UIBarButtonItemStyle.Bordered dans iOS 7 entraîne l’utilisation du UIBarButtonItemStyle.Plain style.
Le UIBarButtonItemStyle.Done style n’a pas été déconseillé. Toutefois, il crée également un bouton sans bordure, uniquement avec un style de texte en gras comme indiqué :

Uialertview
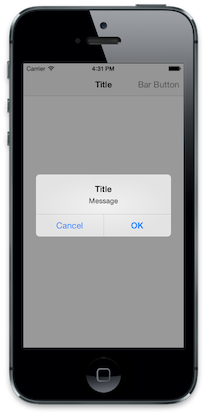
Outre le changement de style pour la nouvelle apparence iOS 7, les vues d’alerte ne prennent plus en charge la personnalisation via la sous-vue. Même si UIAlertView hérite de UIView, l’appel AddSubview sur un n’a UIAlertView aucun effet. Considérons par exemple le code suivant :
UIBarButtonItem button = new UIBarButtonItem ("Bar Button", UIBarButtonItemStyle.Plain, (s,e) =>
{
UIAlertView alert = new UIAlertView ("Title", "Message", null, "Cancel", "OK");
alert.AddSubview (new UIView () {
Frame = new CGRect(50, 50,100, 100),
BackgroundColor = UIColor.Green
});
alert.Show ();
});
Cela produit une vue d’alerte standard, avec la sous-vue ignorée, comme indiqué ci-dessous :

Remarque : UIAlertView a été déconseillé dans iOS 8. Affichez la recette du contrôleur d’alerte sur l’utilisation d’une vue d’alerte dans iOS 8 et versions ultérieures.
UISegmentedControl
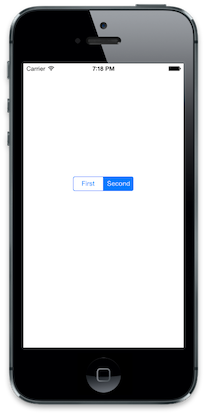
Les contrôles segmentés dans iOS 7 sont transparents et prennent en charge la couleur de teinte. La couleur de teinte est utilisée pour le texte et la couleur de bordure. Lorsqu’un segment est sélectionné, la couleur est permutée entre l’arrière-plan et le texte, avec la couleur de teinte utilisée pour mettre en surbrillance le segment sélectionné, comme indiqué ci-dessous :

En outre, le fichier UISegmentedControlStyle a été déconseillé dans iOS 7.
Affichages du sélecteur
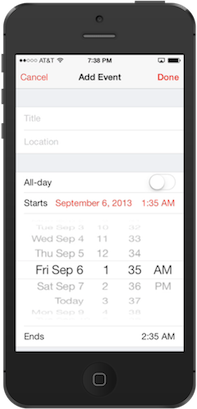
L’API pour les vues du sélecteur est largement inchangée ; Toutefois, les instructions de conception iOS 7 doivent désormais être présentées en ligne plutôt que comme vues d’entrée animées en bas de l’écran ou via un nouveau contrôleur poussé sur la pile d’un contrôleur de navigation, comme dans les versions précédentes d’iOS. Vous pouvez le voir dans l’application de calendrier système :

UISearchDisplayController
La barre de recherche est désormais affichée à l’intérieur de la barre de navigation lorsque la propriété a la UISearchDisplayController.DisplaysSearchBarInNavigationBar valeur true. Lorsque la valeur est false ( valeur par défaut ), la barre de navigation est masquée lorsque le contrôleur de recherche est affiché.
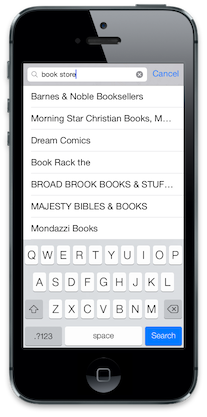
La capture d’écran suivante montre la barre de recherche dans un UISearchDisplayController:

UITableView
Les API autour UITableView sont principalement inchangées ; toutefois, le style a changé considérablement pour se conformer à la nouvelle conception de l’interface utilisateur. La hiérarchie d’affichage interne est également légèrement différente. Cette modification n’affecte pas la plupart des applications, mais il s’agit d’un élément à prendre en compte.
Style de tableau groupé
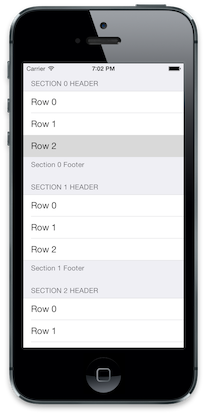
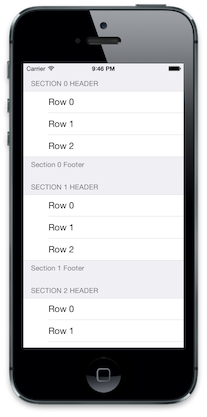
Le style groupé a été modifié, avec le contenu maintenant étendu aux bords de l’écran, comme indiqué ci-dessous :

SéparateurInset
Les séparateurs de lignes peuvent maintenant être mis en retrait en définissant la UITableVIewCell.SeparatorInset propriété. Par exemple, le code suivant est utilisé pour mettre en retrait les cellules du bord gauche :
cell.SeparatorInset = new UIEdgeInsets (0, 50, 0, 0);
Cela se produit dans la vue tableau avec des cellules en retrait, comme indiqué ci-dessous :

Styles des boutons de tableau
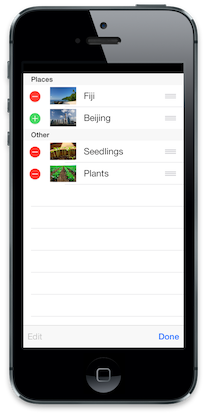
Les différents boutons utilisés dans les vues de table ont tous changé. La capture d’écran suivante présente une vue de tableau en mode édition :

Modifications de contrôle supplémentaires
D’autres contrôles UIKit ont également changé, notamment les curseurs, les commutateurs et les pas à pas. Ces modifications sont purement visuelles. Pour plus d’informations, reportez-vous au Guide de transition de l’interface utilisateur iOS 7 d’Apple.
Modifications générales de l’interface utilisateur
Outre les modifications apportées à UIKit, iOS 7 introduit diverses modifications visuelles de l’interface utilisateur, notamment :
- Contenu plein écran
- Apparence de la barre
- Couleur de teinte
Contenu plein écran
iOS 7 est conçu pour permettre aux applications de tirer parti de l’écran entier. Les contrôleurs d’affichage apparaissent maintenant superposés par une barre d’état et une barre de navigation , si elles existent, par opposition à l’affichage sous l’état et les barres de navigation.
Lorsque vous préparez votre application pour iOS 7, vous pouvez réaligner visuellement des sous-vues à l’aide du Générateur d’interface ou du Concepteur iOS Xamarin. Vous pouvez également utiliser l’une des nouvelles API pour gérer le contenu plein écran par programmation. Ces API sont introduites ci-dessous.
TopLayoutGuide et BottomLayoutGuide
TopLayoutGuide et BottomLayoutGuide servir de référence pour l’endroit où les vues doivent commencer ou se terminer, afin que le contenu ne se chevauche pas par une barre translucide UIKit , comme dans l’exemple suivant :
Ces API peuvent être utilisées pour calculer le déplacement d’une vue en haut ou en bas de l’écran et ajuster le positionnement du contenu en conséquence :
public override void ViewDidLayoutSubviews ()
{
base.ViewDidLayoutSubviews ();
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
nfloat displacement_y = this.TopLayoutGuide.Length;
//load subviews with displacement
}
}
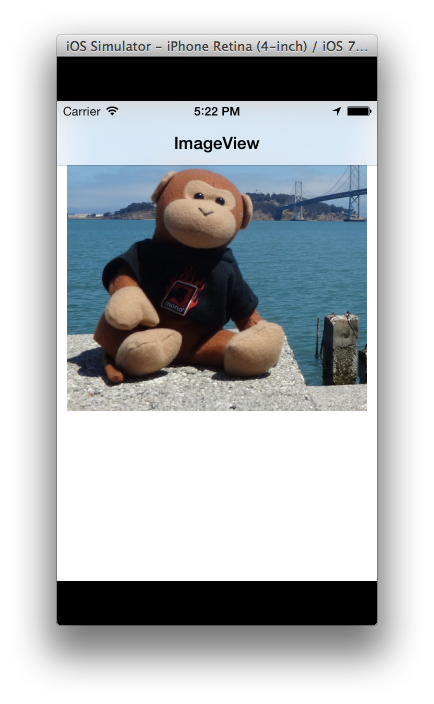
Nous pouvons utiliser la valeur calculée ci-dessus pour définir le ImageViewdéplacement du haut de l’écran, afin que l’image entière soit visible :
La valeur de déplacement est générée dynamiquement après l’ajout de la vue à la hiérarchie. Par conséquent, la tentative de lecture TopLayoutGuide et BottomLayoutGuide de valeurs dans ViewDidLoad retourne 0. Calculez la valeur après le chargement de la vue , par exemple, dans le ViewDidLayoutSubviews.
Important
TopLayoutGuide et BottomLayoutGuide sont déconseillés dans iOS 11 en faveur de la nouvelle disposition de zone sécurisée. Apple a déclaré que l’utilisation de la zone sécurisée est compatible avec la version iOS antérieure à iOS 11. Pour plus d’informations, consultez le guide de mise à jour de votre application pour iOS 11 .
EdgesForExtendedLayout
Cette API spécifie les bords d’une vue qui doivent être étendus à l’écran plein écran, quelle que soit la translucité de la barre. Dans iOS 7, les barres de navigation et les barres d’outils apparaissent en couches au-dessus de la vue du contrôleur, contrairement aux versions précédentes d’iOS, où elles n’ont pas pris le même espace. L’application Photos iOS 7 illustre la valeur par défautUIViewController.EdgesForExtendedLayout. UIRectEdge.All Ce paramètre remplit les quatre bords de la vue avec du contenu, ce qui crée l’effet superposé et plein écran :
Le fait d’appuyer sur l’image supprime les barres et affiche l’image en plein écran :
Étant donné que le contenu plein écran est la valeur par défaut, les applications configurées pour iOS 6 feront partie de la vue clippée, comme dans la capture d’écran ci-dessous :
La modification de la propriété s’ajuste UIViewController.EdgesForExtendedLayout pour ce comportement. Nous pouvons spécifier que l’affichage ne remplit aucun bord, de sorte que notre affichage évite d’afficher du contenu dans l’espace occupé par la navigation ou les barres d’outils (à chaque orientation) :
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
this.EdgesForExtendedLayout = UIRectEdge.None;
}
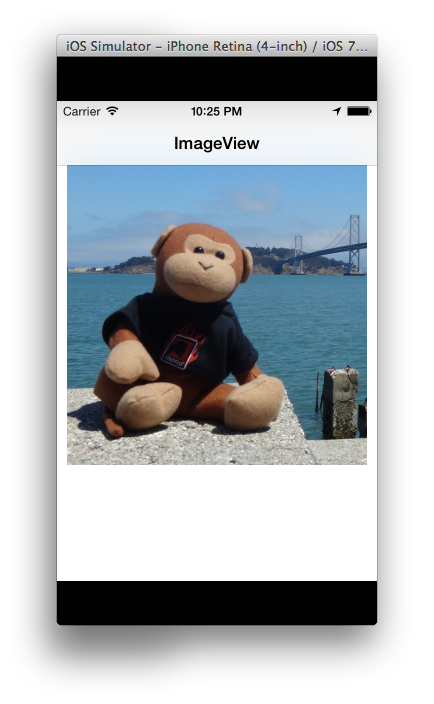
Dans notre application, nous verrons que l’affichage est à nouveau repositionné. L’image entière est donc visible :
Notez que bien que les effets des API et EdgesForExtendedLayout des TopLayoutGuide/BottomLayoutGuide API soient similaires, ils sont destinés à remplir différents objectifs. La modification du EdgesForExtendedLayout paramètre par défaut peut corriger les vues clippées dans les applications conçues pour iOS 6, mais une bonne conception iOS 7 doit respecter l’esthétique de l’écran intégral et fournir une expérience d’affichage plein écran, en vous appuyant sur TopLayoutGuide et BottomLayoutGuide en positionnant correctement le contenu destiné à être manipulé dans un endroit confortable pour l’utilisateur.
Barres d’état et de navigation
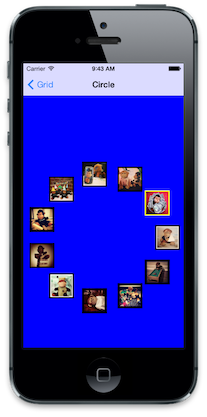
La barre d’état et les barres de navigation sont rendues avec transparence. Les barres d’état sont transparentes, tandis que les barres d’outils et les barres de navigation sont translucides et floues pour transmettre le sentiment de profondeur dans l’interface utilisateur. La capture d’écran suivante montre ce flou et cette transparence, où la couleur d’arrière-plan bleue de la vue collection s’affiche à la fois par le biais des barres d’état et de navigation, ce qui leur donne une apparence bleue claire :

Style de barre d’état
En plus du flou et de la transparence, le premier plan d’une barre d’état peut être clair ou sombre (sombre étant la valeur par défaut). Le style de barre d’état peut être défini à partir du contrôleur d’affichage. Un contrôleur d’affichage peut également définir si la barre d’état est masquée ou affichée.
Par exemple, le code suivant remplace la PreferredStatusBarStyle méthode d’un contrôleur d’affichage pour que la barre d’état affiche un premier plan clair :
public override UIStatusBarStyle PreferredStatusBarStyle ()
{
return UIStatusBarStyle.LightContent;
}
Cela entraîne l’affichage de la barre d’état comme suit :

Pour masquer la barre d’état du code du contrôleur de vue, remplacez PrefersStatusBarHidden, comme indiqué ci-dessous :
public override bool PrefersStatusBarHidden ()
{
return true;
}
Cela masque la barre d’état :

Couleur de teinte
Les boutons s’affichent désormais sous forme de texte sans chrome. La couleur du texte peut être contrôlée à l’aide de la nouvelle TintColor propriété sur UIView. La définition de la TintColor couleur s’applique à l’ensemble de la hiérarchie d’affichage pour la vue qui la définit. Pour appliquer une TintColorapplication tout au long d’une application, définissez-la sur le Window. Vous pouvez également détecter quand la couleur de teinte change via la UIView.TintColorDidChange méthode.
Par exemple, la capture d’écran suivante montre l’effet de modifier la couleur de teinte sur la vue d’un contrôleur de navigation en violet :

La couleur de teinte peut également être appliquée aux images lorsque la couleur RenderingMode est définie UIImageRenderingMode.AlwaysTemplatesur .
Important
La couleur de teinte ne peut pas être définie à l’aide UIAppearancede .
Type dynamique
Dans iOS 7, l’utilisateur peut spécifier la taille du texte dans les paramètres système. Avec le type dynamique, la police est ajustée dynamiquement pour qu’elle soit bonne, quelle que soit la taille. UIFont.PreferredFontForTextStyle doit être utilisé pour obtenir une police optimisée pour la taille contrôlée par l’utilisateur.
Résumé
Cet article décrit les modifications apportées aux éléments d’interface utilisateur dans iOS 7. Il examine plusieurs des modifications apportées aux vues et aux contrôles dans UIKit, en mettant en évidence les modifications visuelles ainsi que les modifications apportées aux API associées. Enfin, il introduit de nouvelles API pour travailler avec du contenu plein écran, une nouvelle prise en charge des couleurs de teinte et un type dynamique.