Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
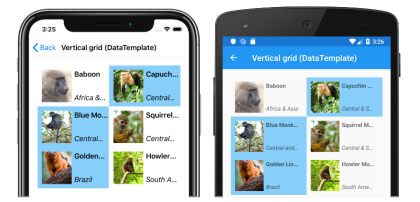
CollectionView est une vue de présentation de listes de données à l’aide de différentes spécifications de disposition. Elle vise à offrir une alternative plus flexible et performante à ListView. Par exemple, les captures d’écran suivantes montrent une CollectionView grille verticale à deux colonnes et qui autorise la sélection multiple :
CollectionView doit être utilisé pour présenter des listes de données qui nécessitent un défilement ou une sélection. Une disposition pouvant être liée peut être utilisée lorsque les données à afficher ne nécessitent pas de défilement ou de sélection. Pour plus d’informations, consultez Dispositions pouvant être liées dans Xamarin.Forms.
CollectionView est disponible à partir de Xamarin.Forms la version 4.3.
Important
CollectionViewest disponible sur iOS et Android, mais n’est disponible que partiellement sur le plateforme Windows universelle.
Différences entre CollectionView et ListView
Bien que les API et ListView les CollectionView API soient similaires, il existe quelques différences notables :
CollectionViewa un modèle de disposition flexible, qui permet aux données d’être présentées verticalement ou horizontalement, dans une liste ou une grille.CollectionViewprend en charge une sélection unique et multiple.CollectionViewn’a pas de concept de cellules. Au lieu de cela, un modèle de données est utilisé pour définir l’apparence de chaque élément de données de la liste.CollectionViewutilise automatiquement la virtualisation fournie par les contrôles natifs sous-jacents.CollectionViewréduit la surface d’API deListView. De nombreuses propriétés et événements provenant deListViewne sont pas présents dansCollectionView.CollectionViewn’inclut pas de séparateurs intégrés.CollectionViewlève une exception si sonItemsSourceest mis à jour à partir du thread d’interface utilisateur.
Passer de ListView à CollectionView
ListView Les implémentations dans les applications existantes Xamarin.Forms peuvent être migrées vers des implémentations à CollectionView l’aide du tableau suivant :
| Concept | API ListView | CollectionView |
|---|---|---|
| Données | ItemsSource |
Un CollectionView est rempli avec les données en définissant sa ItemsSource propriété. Pour plus d’informations, consultez Remplir un CollectionView avec des données. |
| Apparence de l’élément | ItemTemplate |
L’apparence de chaque élément d’un CollectionView peut être définie en définissant la ItemTemplate propriété sur un DataTemplate. Pour plus d’informations, consultez Définir l’apparence d’un élément. |
| Cellules | TextCell, , ImageCellViewCell |
CollectionView n’a pas de concept de cellules et, par conséquent, aucun concept d’indicateurs de divulgation. Au lieu de cela, un modèle de données est utilisé pour définir l’apparence de chaque élément de données de la liste. |
| Séparateurs de lignes | SeparatorColor, SeparatorVisibility |
CollectionView n’inclut pas de séparateurs intégrés. Ceux-ci peuvent être fournis, si vous le souhaitez, dans le modèle d’élément. |
| Sélection | SelectionMode, SelectedItem |
CollectionView prend en charge une sélection unique et multiple. Pour plus d’informations, consultez Xamarin.Forms CollectionView Selection. |
| Hauteur des lignes | HasUnevenRows, RowHeight |
Dans un CollectionView, la hauteur de ligne de chaque élément est déterminée par la ItemSizingStrategy propriété. Pour plus d’informations, consultez Dimensionnement des éléments. |
| Mise en cache | CachingStrategy |
CollectionView utilise automatiquement la virtualisation fournie par les contrôles natifs sous-jacents. |
| En-têtes et pieds de page | Header, , HeaderElement, FooterHeaderTemplate, , FooterElementFooterTemplate |
CollectionViewpeut présenter un en-tête et un pied de page qui défilent avec les éléments de la liste, via les propriétés , FooterHeaderTemplateet FooterTemplate les Headerpropriétés. Pour plus d’informations, consultez En-têtes et pieds de page. |
| Regroupement | GroupDisplayBinding, , GroupHeaderTemplateGroupShortNameBinding, ,IsGroupingEnabled |
CollectionView affiche correctement les données regroupées en définissant sa IsGrouped propriété sur true. Les en-têtes de groupe et les pieds de page de groupe peuvent être personnalisés en définissant les propriétés et GroupFooterTemplate les GroupHeaderTemplate propriétés sur DataTemplate les objets. Pour plus d’informations, consultez Xamarin.Forms Regroupement CollectionView. |
| Tirer pour actualiser | IsPullToRefreshEnabled, IsRefreshing, , RefreshCommandRefreshAllowed, RefreshControlColor, , BeginRefresh(),EndRefresh() |
La fonctionnalité d’extraction pour actualiser est prise en charge en définissant un CollectionView enfant d’un RefreshView. Pour plus d’informations, consultez Pull pour actualiser. |
| Éléments de menu contextuel | ContextActions |
Les éléments de menu contextuel sont pris en charge en définissant une SwipeView vue racine dans la DataTemplate vue racine qui définit l’apparence de chaque élément de données dans le CollectionView. Pour plus d’informations, consultez Menus contextuels. |
| Scrolling | ScrollTo() |
CollectionView définit des ScrollTo méthodes, qui défilent les éléments en mode affichage. Pour plus d’informations, consultez Défilement. |