Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Xamarin.Forms les vues sont les blocs de construction des interfaces utilisateur mobiles multiplateformes.
Les vues sont des objets d’interface utilisateur tels que des étiquettes, des boutons et des curseurs communément appelés contrôles ou widgets dans d’autres environnements de programmation graphique. Les vues prises en charge par Xamarin.Forms tous dérivent de la View classe. Elles peuvent être divisées en plusieurs catégories :
Affichages pour la présentation
| Type | Description | Apparence |
|---|---|---|
BoxView |
BoxView affiche un rectangle unie coloré par la Color propriété. BoxView a une demande de taille par défaut de 40 x 40. Pour d’autres tailles, affectez les propriétés et HeightRequest les WidthRequest propriétés.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
Ellipse |
Ellipse affiche un ellipse ou un cercle de taille WidthRequest x HeightRequest. Pour peindre l’intérieur de l’ellipse, définissez sa Fill propriété sur un Color. Pour donner un contour à l’ellipse, définissez sa Stroke propriété sur un Color.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
Label |
Label affiche des chaînes de texte à une seule ligne ou des blocs de texte à plusieurs lignes, avec une mise en forme constante ou variable. Définissez la Text propriété sur une chaîne pour la mise en forme constante, ou définissez la FormattedText propriété sur un FormattedString objet pour la mise en forme variable.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
Line |
Line affiche une ligne d’un point de départ jusqu’à un point d’arrivée. Le point de départ est représenté par les propriétés et Y1 les X1 propriétés, tandis que le point de terminaison est représenté par les propriétés et Y2 les X2 propriétés. Pour colorer la ligne, définissez sa Stroke propriété sur un Color.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
Image |
Image affiche une bitmap. Les bitmaps peuvent être téléchargées sur le web, incorporées en tant que ressources dans les projets communs de projet ou de plateforme, ou créées à l’aide d’un objet .NET Stream .Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
Map |
Map affiche une carte. Le Xamarin.Forms. Le package NuGet Maps doit être installé. Android et plateforme Windows universelle nécessitent une clé d’autorisation de carte.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
OpenGLView |
OpenGLView affiche les graphiques OpenGL dans les projets iOS et Android. Il n’y a aucun support pour le plateforme Windows universelle. Les projets iOS et Android nécessitent une référence à l’assembly OpenTK-1.0 ou à l’assembly OpenTK version 1.0.0.0. OpenGLView est plus facile à utiliser dans un projet partagé ; si elle est utilisée dans une bibliothèque .NET Standard, un service de dépendances est également requis (comme indiqué dans l’exemple de code).Il s’agit de la seule fonctionnalité graphique intégrée Xamarin.Forms, mais une Xamarin.Forms application peut également afficher des graphiques à l’aide SkiaSharpde , ou UrhoSharp.Documentation sur les API |
 Code C# pour cette page XAML page / avec code-behind |
Path |
Path affiche des courbes et des formes complexes. La Data propriété spécifie la forme à dessiner. Pour colorer la forme, définissez sa Stroke propriété sur un Color.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
Polygon |
Polygon affiche un polygone. La Points propriété spécifie les points de vertex du polygone, tandis que la FillRule propriété spécifie la façon dont le remplissage intérieur du polygone est déterminé. Pour peindre l’intérieur du polygone, définissez sa Fill propriété sur un Color. Pour donner au polygone un contour, définissez sa Stroke propriété sur un Color.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
Polyline |
Polyline affiche une série de lignes droites connectées. La Points propriété spécifie les points de vertex de la polyligne, tandis que la FillRule propriété spécifie la façon dont le remplissage intérieur de la polyligne est déterminé. Pour peindre l’intérieur du polyligne, définissez sa Fill propriété sur un Color. Pour donner au polyligne un contour, définissez sa Stroke propriété sur un Color.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
Rectangle |
Rectangle affiche un rectangle ou un carré. Pour peindre l’intérieur du rectangle, définissez sa Fill propriété sur un Color. Pour donner au rectangle un contour, définissez sa Stroke propriété sur un Color.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
WebView |
WebView affiche des pages Web ou du contenu HTML, selon que la Source propriété est définie sur un UriWebViewSource ou un HtmlWebViewSource objet.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
Affichages lançant des commandes
| Type | Description | Apparence |
|---|---|---|
Button |
Button est un objet rectangulaire qui affiche du texte et qui déclenche un Clicked événement lorsqu’il a été appuyé.Guide de documentation de l’API / |
 Code C# pour cette page XAML page / avec code-behind |
ImageButton |
ImageButton est un objet rectangulaire qui affiche une image et qui déclenche un Clicked événement lorsqu’il a été appuyé.Guide de documentation de l’API / |
 Code C# pour cette page XAML page / avec code-behind |
RadioButton |
RadioButton autorise la sélection d’une option à partir d’un jeu et déclenche un CheckedChanged événement lorsque la sélection se produit.Guide de documentation de l’API / |
 Code C# pour cette page XAML page / avec code-behind |
RefreshView |
RefreshView est un contrôle conteneur qui fournit une fonctionnalité « balayer pour actualiser » pour du contenu avec défilement. La ICommand propriété définie par la Command propriété est exécutée lorsqu’une actualisation est déclenchée et la IsRefreshing propriété indique l’état actuel du contrôle.Guide de documentation de l’API / |
 Code C# pour cette page XAML page / avec code-behind |
SearchBar |
SearchBar affiche une zone permettant à l’utilisateur de taper une chaîne de texte et un bouton (ou une touche clavier) qui signale à l’application d’effectuer une recherche. La Text propriété fournit l’accès au texte, et l’événement SearchButtonPressed indique que le bouton a été appuyé.Guide de documentation de l’API / |
 Code C# pour cette page XAML page / avec code-behind |
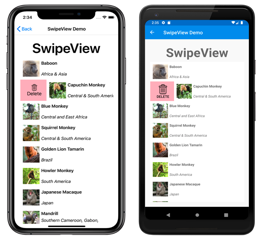
SwipeView |
SwipeView est un contrôle conteneur qui encapsule un élément de contenu et fournit des éléments de menu contextuel qui se révèlent avec un mouvement de balayage. Chaque élément de menu est représenté par un SwipeItemélément de menu qui a une propriété qui exécute une Command ICommand fois l’élément appuyé.Guide de documentation de l’API / |
 Code C# pour cette page XAML page / avec code-behind |
Affichages pour les valeurs des paramètres
| Type | Description | Apparence |
|---|---|---|
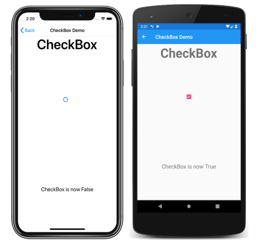
CheckBox |
CheckBox permet à l’utilisateur de sélectionner une valeur booléenne à l’aide d’un type de bouton qui peut être vérifié ou vide. La IsChecked propriété est l’état du CheckBox, et l’événement CheckedChanged est déclenché lorsque l’état change.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
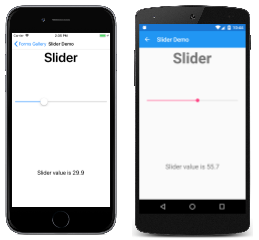
Slider |
Sliderpermet à l’utilisateur de sélectionner une double valeur à partir d’une plage continue spécifiée avec les propriétés et Maximum les Minimum propriétés.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
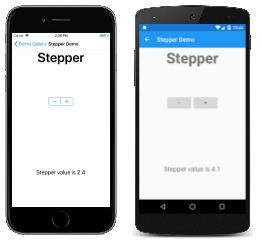
Stepper |
Stepperpermet à l’utilisateur de sélectionner une double valeur à partir d’une plage de valeurs incrémentielles spécifiées avec les propriétés et MaximumIncrement les Minimumpropriétés.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
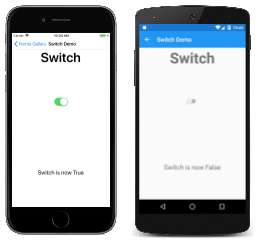
Switch |
Switch prend la forme d’un commutateur activé/désactivé pour permettre à l’utilisateur de sélectionner une valeur booléenne. La IsToggled propriété est l’état du commutateur et l’événement Toggled est déclenché lorsque l’état change.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
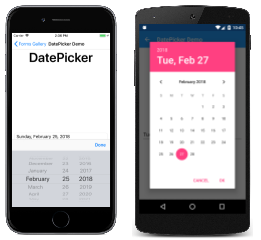
DatePicker |
DatePicker permet à l’utilisateur de sélectionner une date avec le sélecteur de dates de plateforme. Définissez une plage de dates autorisées avec les propriétés et MaximumDate les MinimumDate propriétés. La Date propriété est la date sélectionnée et l’événement DateSelected est déclenché lorsque cette propriété change.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
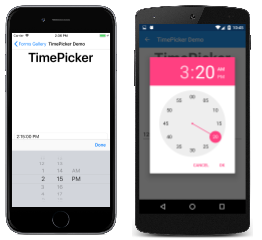
TimePicker |
TimePicker permet à l’utilisateur de sélectionner une heure avec le sélecteur de temps de plateforme. La Time propriété est l’heure sélectionnée. Une application peut surveiller les modifications apportées à la Time propriété en installant un gestionnaire pour l’événement PropertyChanged .Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
Affichages pour la modification de texte
Ces deux classes dérivent de la InputView classe, qui définit la Keyboard propriété :
| Type | Description | Apparence |
|---|---|---|
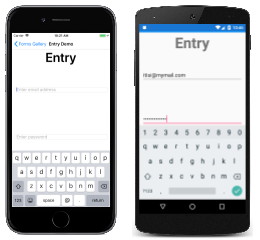
Entry |
Entry permet à l’utilisateur d’entrer et de modifier une seule ligne de texte. Le texte est disponible en tant que Text propriété et les TextChanged Completed événements sont déclenchés lorsque le texte change ou que l’utilisateur signale l’achèvement en appuyant sur la touche Entrée.Utilisez une Editor fonction pour entrer et modifier plusieurs lignes de texte.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
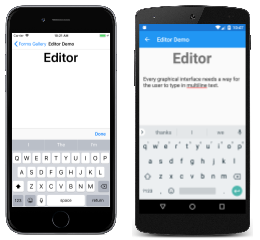
Editor |
Editor permet à l’utilisateur d’entrer et de modifier plusieurs lignes de texte. Le texte est disponible en tant que Text propriété et les TextChanged Completed événements sont déclenchés lorsque le texte change ou que l’utilisateur signale l’achèvement.Utilisez une Entry vue pour entrer et modifier une seule ligne de texte.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
Affichages pour indiquer une activité
| Type | Description | Apparence |
|---|---|---|
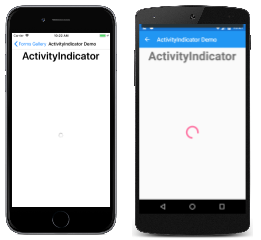
ActivityIndicator |
ActivityIndicator utilise une animation pour montrer que l’application est engagée dans une activité longue sans donner aucune indication de progression. La IsRunning propriété contrôle l’animation.Si la progression de l’activité est connue, utilisez une ProgressBar valeur à la place.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
ProgressBar |
ProgressBar utilise une animation pour montrer que l’application progresse dans une activité longue. Définissez la Progress propriété sur les valeurs comprises entre 0 et 1 pour indiquer la progression.Si la progression de l’activité n’est pas connue, utilisez une ActivityIndicator valeur à la place.Guide de documentation de l’API / |
 Code C# pour cette page XAML page / avec code-behind |
Affichages qui montrent des collections
| Type | Description | Apparence |
|---|---|---|
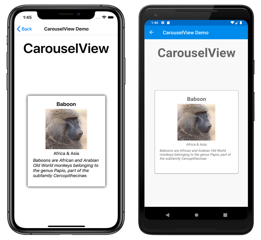
CarouselView |
CarouselView affiche une liste déroulante d’éléments de données. Définissez la ItemsSource propriété sur une collection d’objets et définissez la ItemTemplate propriété sur un DataTemplate objet décrivant la façon dont les éléments doivent être mis en forme. L’événement CurrentItemChanged signale que l’élément actuellement affiché a changé, qui est disponible en tant que CurrentItem propriété.Guide |
 Code C# pour cette page / XAML |
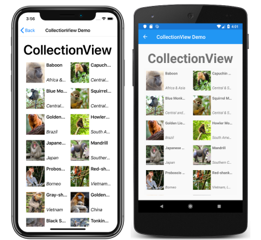
CollectionView |
CollectionView affiche une liste avec défilement contenant des éléments de données sélectionnables, à l’aide de différentes caractéristiques de disposition. Elle vise à offrir une alternative plus flexible et performante à ListView. Définissez la ItemsSource propriété sur une collection d’objets et définissez la ItemTemplate propriété sur un DataTemplate objet décrivant la façon dont les éléments doivent être mis en forme. L’événement SelectionChanged signale qu’une sélection a été effectuée, qui est disponible en tant que SelectedItem propriété.Guide |
 Code C# pour cette page / XAML |
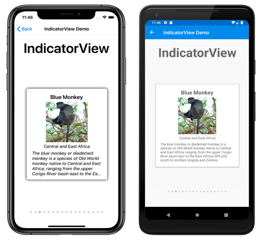
IndicatorView |
IndicatorView affiche des indicateurs qui représentent le nombre d’éléments d’un CarouselView. Définissez la CarouselView.IndicatorView propriété sur l’objet IndicatorView pour afficher les indicateurs pour le CarouselView.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
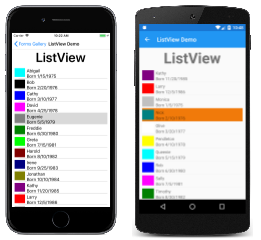
ListView |
ListViewItemsView dérive et affiche une liste modifiable d’éléments de données sélectionnables. Définissez la ItemsSource propriété sur une collection d’objets et définissez la ItemTemplate propriété sur un DataTemplate objet décrivant la façon dont les éléments doivent être mis en forme. L’événement ItemSelected signale qu’une sélection a été effectuée, qui est disponible en tant que SelectedItem propriété.Guide de documentation de l’API / |
 Code C# pour cette page / XAML |
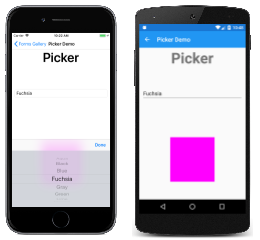
Picker |
Picker affiche un élément sélectionné dans une liste de chaînes de texte et autorise la sélection de cet élément lorsque l’affichage est appuyé. Définissez la Items propriété sur une liste de chaînes ou la ItemsSource propriété sur une collection d’objets. L’événement SelectedIndexChanged est déclenché lorsqu’un élément est sélectionné.Affiche Picker la liste des éléments uniquement lorsqu’il est sélectionné. Utilisez une ListView ou TableView pour une liste défilante qui reste sur la page.Guide de documentation de l’API / |
 Code C# pour cette page XAML page / avec code-behind |
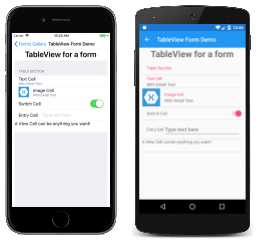
TableView |
TableView affiche une liste de lignes de type Cell avec des en-têtes et des sous-têtes facultatifs. Définissez la Root propriété sur un objet de type TableRootet ajoutez-y TableRootdes TableSection objets. Chacun TableSection est une collection d’objets Cell .Guide de documentation de l’API / |
 Code C# pour cette page / XAML |