Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L’affichage d’une alerte, la demande à un utilisateur d’effectuer un choix ou l’affichage d’une invite est une tâche d’interface utilisateur courante. Xamarin.Forms a trois méthodes sur la Page classe pour interagir avec l’utilisateur via une fenêtre contextuelle : DisplayAlert, DisplayActionSheetet DisplayPromptAsync. Elles sont affichées avec les contrôles natifs appropriés sur chaque plateforme.
Afficher une alerte
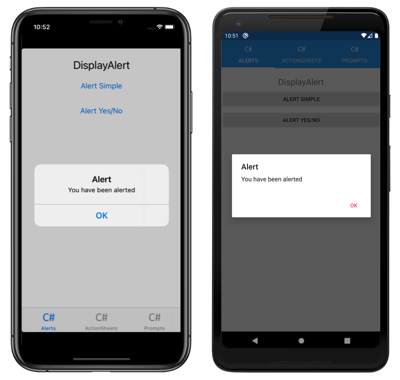
Toutes les Xamarin.Formsplateformes prises en charge ont une fenêtre contextuelle modale pour alerter l’utilisateur ou poser des questions simples. Pour afficher ces alertes, Xamarin.Formsutilisez la méthode sur n’importe DisplayAlert quel Page. La ligne de code suivante présente un message simple à l’utilisateur :
await DisplayAlert ("Alert", "You have been alerted", "OK");
Cet exemple ne recueille aucune information de l’utilisateur. L’alerte s’affiche de façon modale, et une fois qu’elle est fermée l’utilisateur continue à interagir avec l’application.
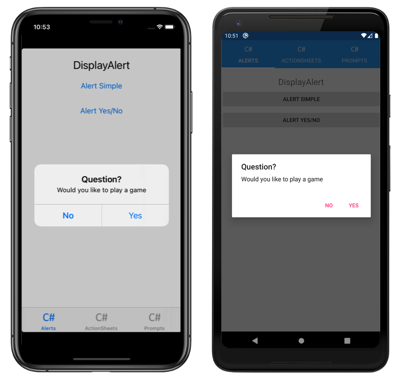
Vous pouvez également utiliser la méthode DisplayAlert pour capturer la réponse d’un utilisateur en présentant deux boutons et en retournant une valeur boolean. Pour obtenir une réponse à partir d’une alerte, fournissez du texte pour les deux boutons et attendez (await) la méthode. Une fois que l’utilisateur a sélectionné l’une des options, la réponse est retournée à votre code. Notez les mots clés async et await dans l’exemple de code ci-dessous :
async void OnAlertYesNoClicked (object sender, EventArgs e)
{
bool answer = await DisplayAlert ("Question?", "Would you like to play a game", "Yes", "No");
Debug.WriteLine ("Answer: " + answer);
}
La DisplayAlert méthode a également des surcharges qui acceptent un FlowDirection argument qui spécifie la direction dans laquelle les éléments d’interface utilisateur circulent dans l’alerte. Pour plus d’informations sur la direction du flux, consultez localisation de droite à gauche.
Avertissement
Par défaut sur UWP, lorsqu’une alerte s’affiche toutes les clés d’accès définies sur la page derrière l’alerte peuvent toujours être activées. Pour plus d’informations, consultez Clés d’accès VisualElement sur Windows.
Guider les utilisateurs par le biais de tâches
UIActionSheet est un élément d’interface utilisateur courant dans iOS. La Xamarin.FormsDisplayActionSheet méthode vous permet d’inclure ce contrôle dans les applications multiplateformes, de rendre des alternatives natives dans Android et UWP.
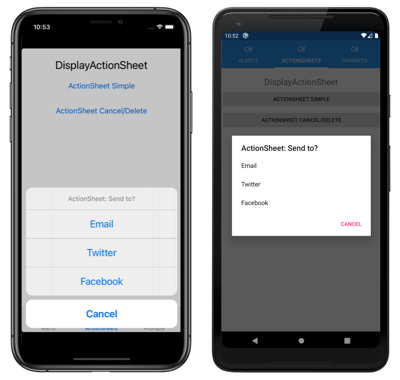
Pour afficher une feuille d’action, await DisplayActionSheet dans n’importe quel Page, transmettez les étiquettes de message et de bouton sous forme de chaînes. La méthode retourne l’étiquette de chaîne du bouton sur lequel l’utilisateur a cliqué. Voici un exemple simple :
async void OnActionSheetSimpleClicked (object sender, EventArgs e)
{
string action = await DisplayActionSheet ("ActionSheet: Send to?", "Cancel", null, "Email", "Twitter", "Facebook");
Debug.WriteLine ("Action: " + action);
}
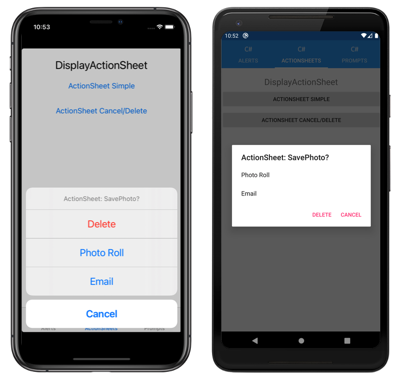
Le destroy bouton est rendu différemment des autres boutons sur iOS et peut être laissé null ou spécifié en tant que troisième paramètre de chaîne. L’exemple suivant utilise le bouton destroy :
async void OnActionSheetCancelDeleteClicked (object sender, EventArgs e)
{
string action = await DisplayActionSheet ("ActionSheet: SavePhoto?", "Cancel", "Delete", "Photo Roll", "Email");
Debug.WriteLine ("Action: " + action);
}
La DisplayActionSheet méthode a également une surcharge qui accepte un FlowDirection argument qui spécifie la direction dans laquelle les éléments d’interface utilisateur circulent dans la feuille d’action. Pour plus d’informations sur la direction du flux, consultez localisation de droite à gauche.
Afficher une invite
Pour afficher une invite, appelez l’élément DisplayPromptAsync in any Page, en passant un titre et un message en tant qu’arguments string :
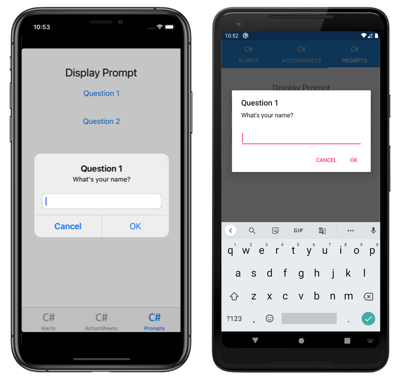
string result = await DisplayPromptAsync("Question 1", "What's your name?");
L’invite s’affiche modalement :
Si le bouton OK est appuyé, la réponse entrée est retournée en tant que string. Si le bouton Annuler est appuyé, null est retourné.
Voici la liste complète des arguments pour la méthode DisplayPromptAsync :
title, de typestring, est le titre à afficher dans l’invite.message, de typestring, est le message à afficher dans l’invite.accept, de typestring, est le texte du bouton Accepter. Il s’agit d’un argument facultatif, dont la valeur par défaut est OK.cancel, de typestring, est le texte du bouton Annuler. Il s’agit d’un argument facultatif, dont la valeur par défaut est Cancel.placeholder, de typestring, est le texte d’espace réservé à afficher dans l’invite. Ce paramètre facultatif est défini surnullpar défaut.maxLength, de typeint, est la longueur maximale de la réponse de l’utilisateur. Il s’agit d’un argument facultatif, dont la valeur par défaut est -1.keyboard, de typeKeyboard, est le type de clavier à utiliser pour la réponse de l’utilisateur. Ce paramètre facultatif est défini surKeyboard.Defaultpar défaut.initialValue, de typestring, est une réponse prédéfinie qui sera affichée et qui peut être modifiée. Il s’agit d’un argument facultatif, dont la valeur par défaut est videstring.
L’exemple suivant montre comment définir certains des arguments facultatifs :
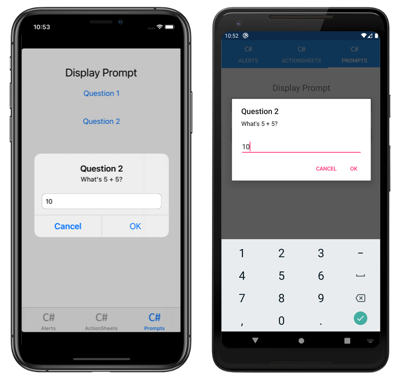
string result = await DisplayPromptAsync("Question 2", "What's 5 + 5?", initialValue: "10", maxLength: 2, keyboard: Keyboard.Numeric);
Ce code affiche une réponse prédéfinie de 10, limite le nombre de caractères pouvant être entrés à 2 et affiche le clavier numérique pour l’entrée utilisateur :
Avertissement
Par défaut sur UWP, lorsqu’une invite s’affiche toutes les clés d’accès définies sur la page derrière l’invite peuvent toujours être activées. Pour plus d’informations, consultez Clés d’accès VisualElement sur Windows.