Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L'Explorateur de solutions imbrique les fichiers associés pour les organiser et faciliter leur localisation. Par exemple, si vous ajoutez un formulaire Windows Forms à un projet, le fichier de code du formulaire est imbriqué sous le formulaire dans l’Explorateur de solutions. Dans les projets .NET Core (et .NET 5 et versions ultérieures), l’imbrication de fichiers peut être effectuée plus loin. Vous pouvez choisir entre les présélections d’imbrication de fichiers Désactivée, Par défaut et Web. Vous pouvez également personnaliser la façon dont les fichiers sont imbriqués ou créer des paramètres spécifiques à la solution et spécifiques au projet.
Remarque
Dans Visual Studio 2022 version 17.2 et versions antérieures, cette fonctionnalité n’a été prise en charge que pour les projets ASP.NET Core. Dans la version 17.3 et ultérieures, tous les projets ciblant .NET prennent en charge l’imbrication des fichiers.
Options d’imbrication de fichiers

Les options disponibles pour l’imbrication de fichiers non personnalisées sont les suivantes :
Désactivé : cette option vous donne une liste plate de fichiers sans imbrication.
Valeur par défaut : cette option vous donne le comportement d’imbrication de fichiers par défaut dans l’Explorateur de solutions. Si aucun paramètre n’existe pour un type de projet donné, aucun fichier dans le projet n’est imbriqué. Si des paramètres existent (par exemple, pour un projet web), l’imbrication est appliquée.
Web : cette option applique le comportement d’imbrication des fichiers web à tous les projets de la solution actuelle. Il a de nombreuses règles, et nous vous encourageons à le vérifier et à nous dire ce que vous pensez. La capture d’écran suivante met en évidence quelques exemples du comportement d’imbrication de fichiers que vous obtenez avec cette option :

Personnaliser l’imbrication de fichiers
Si vous n’aimez pas ce que vous obtenez par défaut, vous pouvez créer des paramètres d’imbrication de fichiers personnalisés qui indiquent à l’Explorateur de solutions comment imbriquer des fichiers. Vous pouvez ajouter autant de paramètres d’imbrication de fichiers personnalisés que vous le souhaitez, et vous pouvez basculer entre eux comme vous le souhaitez. Pour créer un paramètre personnalisé, vous pouvez commencer par un fichier vide ou utiliser les paramètres Web comme point de départ :

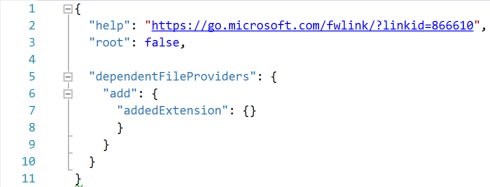
Nous vous recommandons d’utiliser les paramètres Web comme point de départ, car il est plus facile d’utiliser quelque chose qui fonctionne déjà. Si vous utilisez les paramètres Web comme point de départ, le fichier .filenesting.json ressemble au fichier suivant :

Concentrons-nous sur le nœud dependentFileProviders et ses nœuds enfants. Chaque nœud enfant est un type de règle que Visual Studio peut utiliser pour hiérarchiser les fichiers. Par exemple, avoir le même nom de fichier, mais une autre extension est un type de règle. Les règles disponibles sont les suivantes :
extensionToExtension : utilisez ce type de règle pour imbriquer file.js dans file.ts
fileSuffixToExtension : utilisez ce type de règle pour imbriquer file-vsdoc.js sous file.js
addedExtension : Utilisez ce type de règle pour imbriquer file.html.css sous file.html
pathSegment : utilisez ce type de règle pour imbriquer jquery.min.js sous jquery.js
allExtensions : utilisez ce type de règle pour imbriquer le fichier.* sous file.js
fileToFile : Utilisez ce type de règle pour imbriquer bower.json sous
.bowerrc
Fournisseur « extensionToExtension »
Ce fournisseur vous permet de définir des règles d’imbrication de fichiers à l’aide d’extensions de fichier spécifiques. Prenons l’exemple suivant :


cart.js est imbriqué sous cart.ts en raison de la première règle extensionToExtension
cart.js n’est pas imbriquée sous cart.tsx parce que
.tsvient avant.tsxdans les règles, et il ne peut y avoir qu’un seul parentlight.css est imbriqué sous light.sass en raison de la deuxième règle extensionToExtension
home.html est imbriqué sous home.md en raison de la troisième règle extensionToExtension
Fournisseur fileSuffixToExtension
Ce fournisseur fonctionne comme le fournisseur extensionToExtension , avec la seule différence étant que la règle examine le suffixe du fichier au lieu de l’extension uniquement. Prenons l’exemple suivant :


portal-vsdoc.js est imbriqué sous portal.js en raison de la règle fileSuffixToExtension
tous les autres aspects de la règle fonctionnent de la même façon que extensionToExtension
Fournisseur addedExtension
Ce fournisseur imbrique des fichiers ayant une extension supplémentaire en dessous du fichier sans extension supplémentaire. L’extension supplémentaire ne peut apparaître qu’à la fin du nom de fichier complet.
Prenons l’exemple suivant :


- file.html.css est imbriquée sous file.html en raison de la règle addedExtension
Remarque
Vous ne spécifiez aucune extension de fichier pour la addedExtension règle ; elle s’applique automatiquement à toutes les extensions de fichier. Autrement dit, tout fichier portant le même nom et l’extension qu’un autre fichier, ainsi qu’une extension supplémentaire à la fin, est imbriqué sous l’autre fichier. Vous ne pouvez pas limiter l’effet de ce fournisseur à des extensions de fichier spécifiques.
Fournisseur pathSegment
Ce fournisseur imbrique des fichiers avec une extension supplémentaire sous un fichier sans extension supplémentaire. L’extension supplémentaire ne peut apparaître qu’au milieu du nom de fichier complet.
Prenons l’exemple suivant :


- jquery.min.js est imbriquée sous jquery.js en raison de la règle pathSegment
Remarque
Si vous ne spécifiez aucune extension de fichier spécifique pour la
pathSegmentrègle, elle s’applique à toutes les extensions de fichier. Autrement dit, tout fichier portant le même nom et l’extension qu’un autre fichier plus une extension supplémentaire au milieu est imbriqué sous l’autre fichier.Vous pouvez limiter l’effet de la
pathSegmentrègle à des extensions de fichier spécifiques en les spécifiant de la manière suivante :"pathSegment": { "add": { ".*": [ ".js", ".css", ".html", ".htm" ] } }
Fournisseur allExtensions
Ce fournisseur vous permet de définir des règles d’imbrication de fichiers pour les fichiers avec n’importe quelle extension, mais le même nom de fichier de base. Prenons l’exemple suivant :


- template.cs et template.doc sont imbriqués sous template.tt en raison de la règle allExtensions .
Fournisseur fileToFile
Ce fournisseur vous permet de définir des règles d’imbrication de fichiers basées sur des noms de fichiers entiers. Prenons l’exemple suivant :


- .bowerrc est imbriqué sous bower.json en raison de la règle fileToFile
Ordre des règles
L’ordre est important dans chaque partie de votre fichier de paramètres personnalisés. Vous pouvez modifier l’ordre dans lequel les règles sont exécutées en les déplaçant vers le haut ou vers le bas à l’intérieur du nœud dépendantFileProvider . Par exemple, si vous avez une règle qui rend file.js le parent de file.ts et une autre règle qui rend file.coffee le parent de file.ts, l’ordre dans lequel ils apparaissent dans le fichier détermine le comportement d’imbrication lorsque les trois fichiers sont présents. Étant donné que file.ts ne peut avoir qu'un seul parent, c'est la règle qui s'exécute en premier qui l'emporte.
L'ordre est également important pour les sections de règle elles-mêmes, pas seulement pour les fichiers d'une section. Dès qu’une paire de fichiers est mise en correspondance avec une règle d’imbrication de fichiers, d’autres règles plus bas dans le fichier sont ignorées et la paire de fichiers suivante est traitée.
Bouton d'imbrication de fichiers
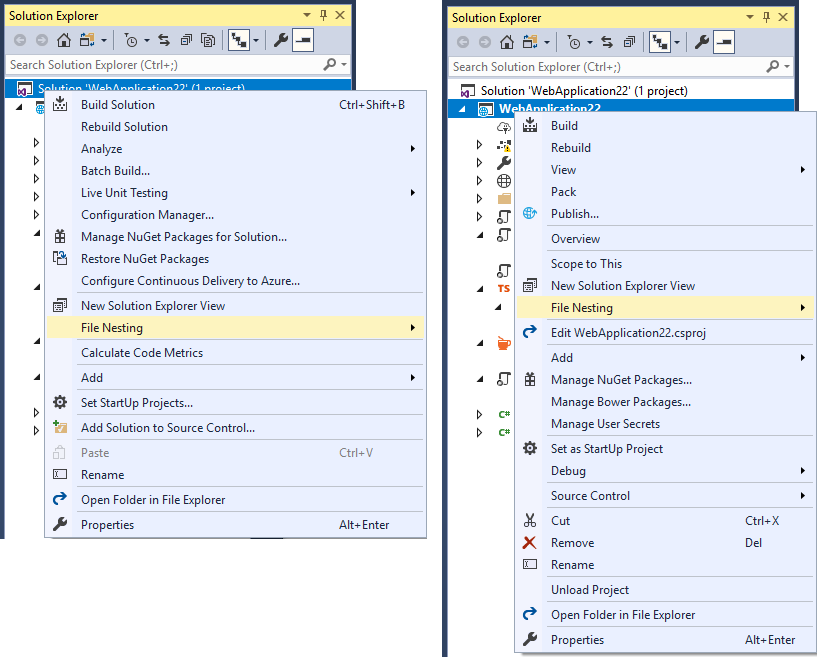
Vous pouvez gérer tous les paramètres, y compris vos propres paramètres personnalisés, via le même bouton dans l’Explorateur de solutions :

Créer des paramètres spécifiques au projet
Vous pouvez créer des paramètres spécifiques à la solution et au projet à partir du menu contextuel de chaque solution et projet.

Les paramètres spécifiques à la solution et spécifiques au projet sont combinés aux paramètres Visual Studio actifs. Par exemple, vous pouvez avoir un fichier de paramètres spécifique au projet qui est vide, mais l'Explorateur de solutions continue à imbriquer des fichiers. Le comportement d'imbrication provient soit des paramètres spécifiques à la solution, soit des paramètres de Visual Studio. La priorité pour la fusion des paramètres d’imbrication de fichiers est : Visual Studio > Solution > Projet.
Vous pouvez indiquer à Visual Studio d’utiliser uniquement les paramètres spécifiques à la solution ou spécifiques au projet, en définissant le nœud racine sur true. Visual Studio cesse de fusionner des fichiers à ce niveau et ne le combine pas avec des fichiers plus haut dans la hiérarchie.
Les paramètres spécifiques à la solution et au projet peuvent être vérifiés dans le contrôle de code source, et toute l’équipe qui travaille sur le codebase peut les partager.
Désactiver les règles d’imbrication de fichiers pour un projet
Vous pouvez désactiver les règles d’imbrication de fichiers globales existantes pour des solutions ou des projets spécifiques à l’aide de l’action de suppression d’un fournisseur au lieu d’ajouter. Par exemple, si vous ajoutez le code de paramètres suivant à un projet, toutes les règles pathSegment qui peuvent exister globalement pour ce projet spécifique sont désactivées :
"dependentFileProviders": {
"remove": {
"pathSegment": {}
}
}