Coller le code JSON ou XML en tant que classes
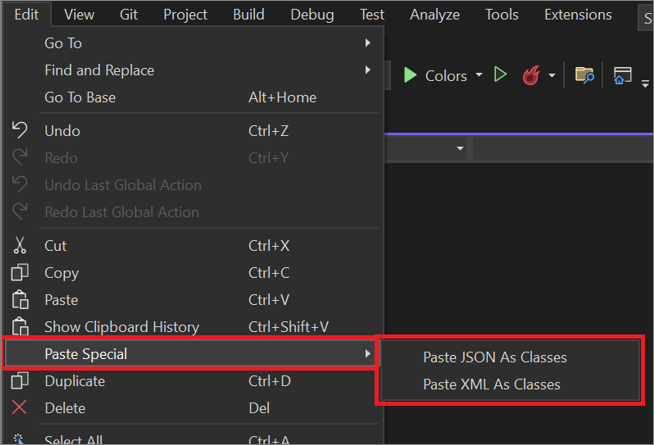
Dans Visual Studio, vous pouvez copier du texte à partir de fichiers JSON ou XML, puis le coller en tant que classes dans votre code C# ou Visual Basic. Pour cela, sélectionnez Modifier>Collage spécial et choisissez Coller le code JSON en tant que classes ou Coller XML sous forme de classes.
Astuce
Si vous ne voyez pas l’option Collage spécial dans le menu Modifier, vérifiez qu’au moins une des charges de travail suivantes est installée : Développement ASP.NET et web, Développement Azure ou Développement de bureau .NET. Ensuite, veillez à sélectionner le fichier de programme de votre application. Par exemple, pour une application C#, sélectionnez le fichier Program.cs dans l’Explorateur de solutions.
JSON (JavaScript Object Notation) et XML (eXtensible Markup Language) sont similaires, car ils sont utilisés pour stocker et transporter des données. JSON, en revanche, est moins verbeux et peut utiliser des tableaux.
Exemples
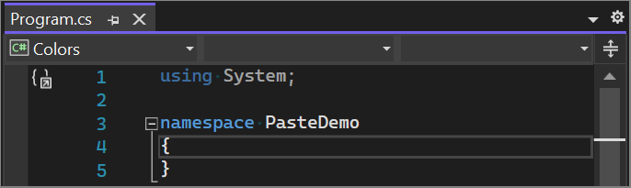
Avant d'utiliser la commande Coller le code JSON en tant que classes ou Coller XML sous forme de classes dans Visual Studio, créez un espace réservé pour votre texte. Pour une application C#, vous pouvez utiliser une déclaration d'espace de noms vide, comme le montre la capture d'écran suivante :

Ensuite, collez votre texte JSON ou XML entre les accolades.
JSON
Voici un exemple de texte JSON :
{
"Colors": [
{
"numberKey": 1,
"isPrimary": true,
"listColors": ["Red", "Blue", "Yellow"]
},
{
"numberKey": 2,
"isPrimary": false,
"listColors": ["Purple", "Green", "Orange"]
} ]
}
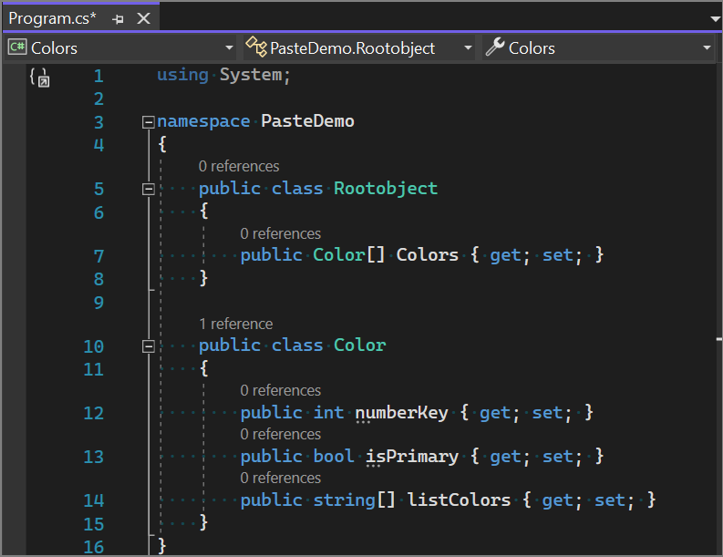
Voici une capture écran montrant comment Visual Studio convertit le texte JSON en classes :

XML
Voici un exemple de texte XML :
<root>
<color>
<id>01</id>
<name>red</name>
<type>primary</type>
</color>
<color>
<id>02</id>
<name>green</name>
<type>secondary</type>
</color>
</root>
Voici un exemple de code qui montre comment Visual Studio convertit le texte XML en classes :
using System;
namespace PasteDemo
{
// NOTE: Generated code may require at least .NET Framework 4.5 or .NET Core/Standard 2.0.
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
[System.Xml.Serialization.XmlRootAttribute(Namespace = "", IsNullable = false)]
public partial class root
{
private rootColor[] colorField;
/// <remarks/>
[System.Xml.Serialization.XmlElementAttribute("color")]
public rootColor[] color
{
get
{
return this.colorField;
}
set
{
this.colorField = value;
}
}
}
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
public partial class rootColor
{
private byte idField;
private string nameField;
private string typeField;
/// <remarks/>
public byte id
{
get
{
return this.idField;
}
set
{
this.idField = value;
}
}
/// <remarks/>
public string name
{
get
{
return this.nameField;
}
set
{
this.nameField = value;
}
}
/// <remarks/>
public string type
{
get
{
return this.typeField;
}
set
{
this.typeField = value;
}
}
}
}
Voir aussi
- Fonctionnalités de l’éditeur de code
- Conseils pour bien démarrer dans Guide de productivité Visual Studio pour les développeurs C#
- Guide de productivité pour Visual Studio